30 useful services for web developers and designers v2
Background: I conduct my VC public about web development, and therefore I deal with a lot of web development materials every day. Once (3 months ago) I had the idea to publish in Habré a selection of “30 useful services for a web developer” . That post scored almost 100,000 views, and I am pleased that it turned out to be useful to the community. Since then, I have accumulated more than 30 new services that will be useful both to developers and designers. The best of them I gathered in this post. Carefully, under the cut a lot of pictures!


')









11. CSS Colors - a beautifully designed list of CSS colors that can be used as a word, for example







18. CSS Shortand generator - collects the specific properties of the













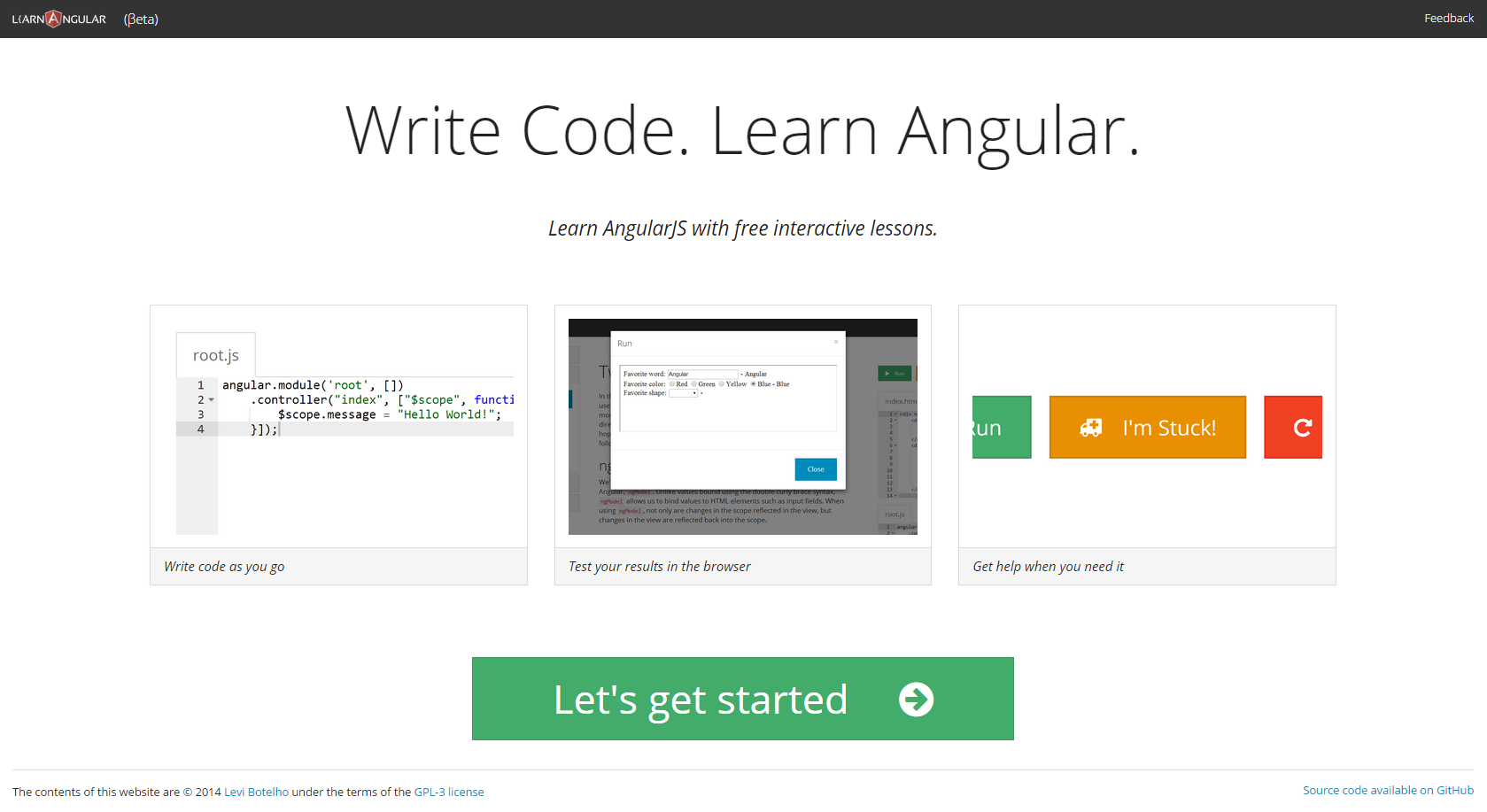
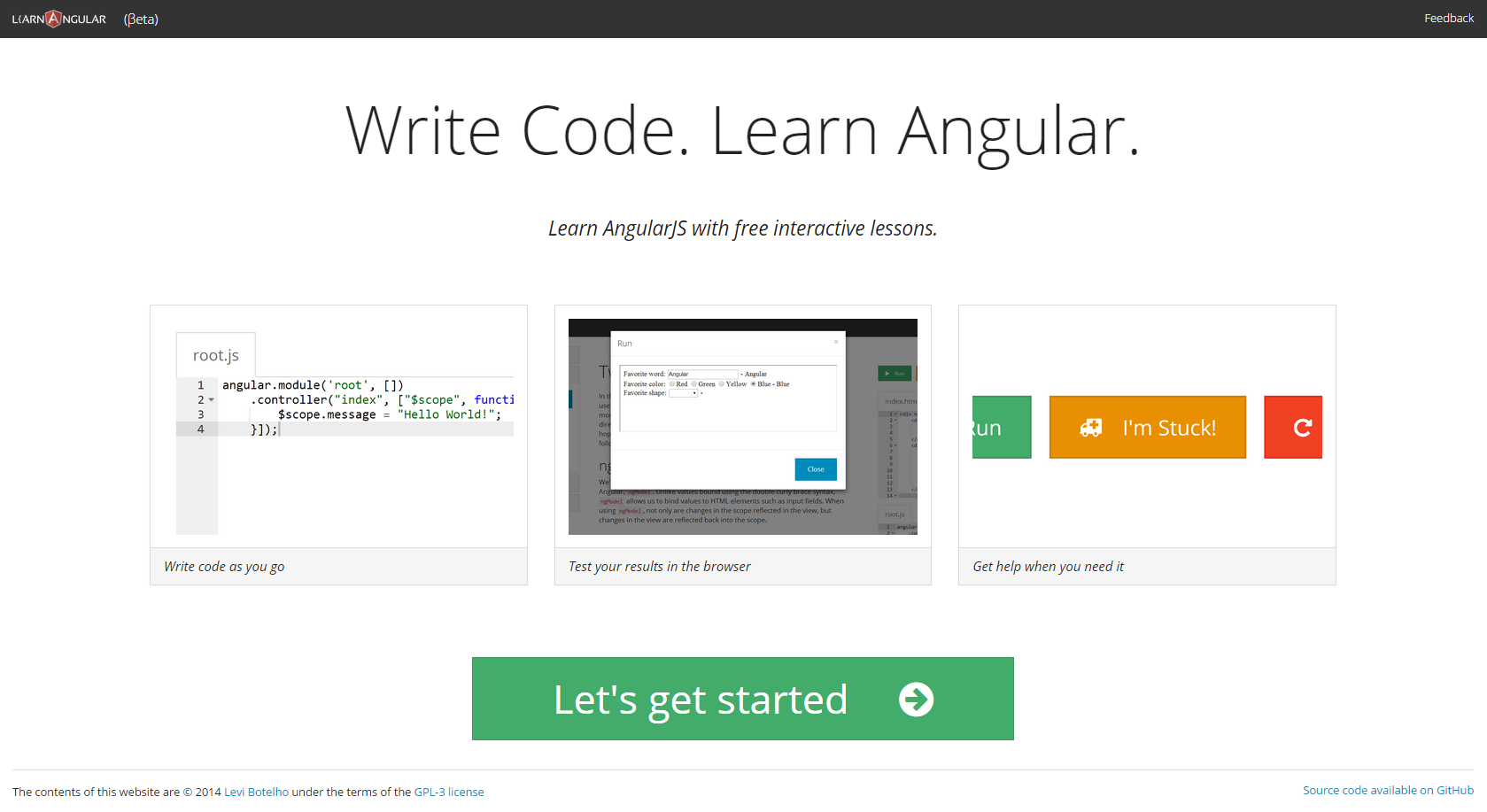
1. Learn Angular - free interactive lessons on AngularJS.

2. Siteliner - a tool for site seo-analysis. Search for duplicate content, broken links and more.
')

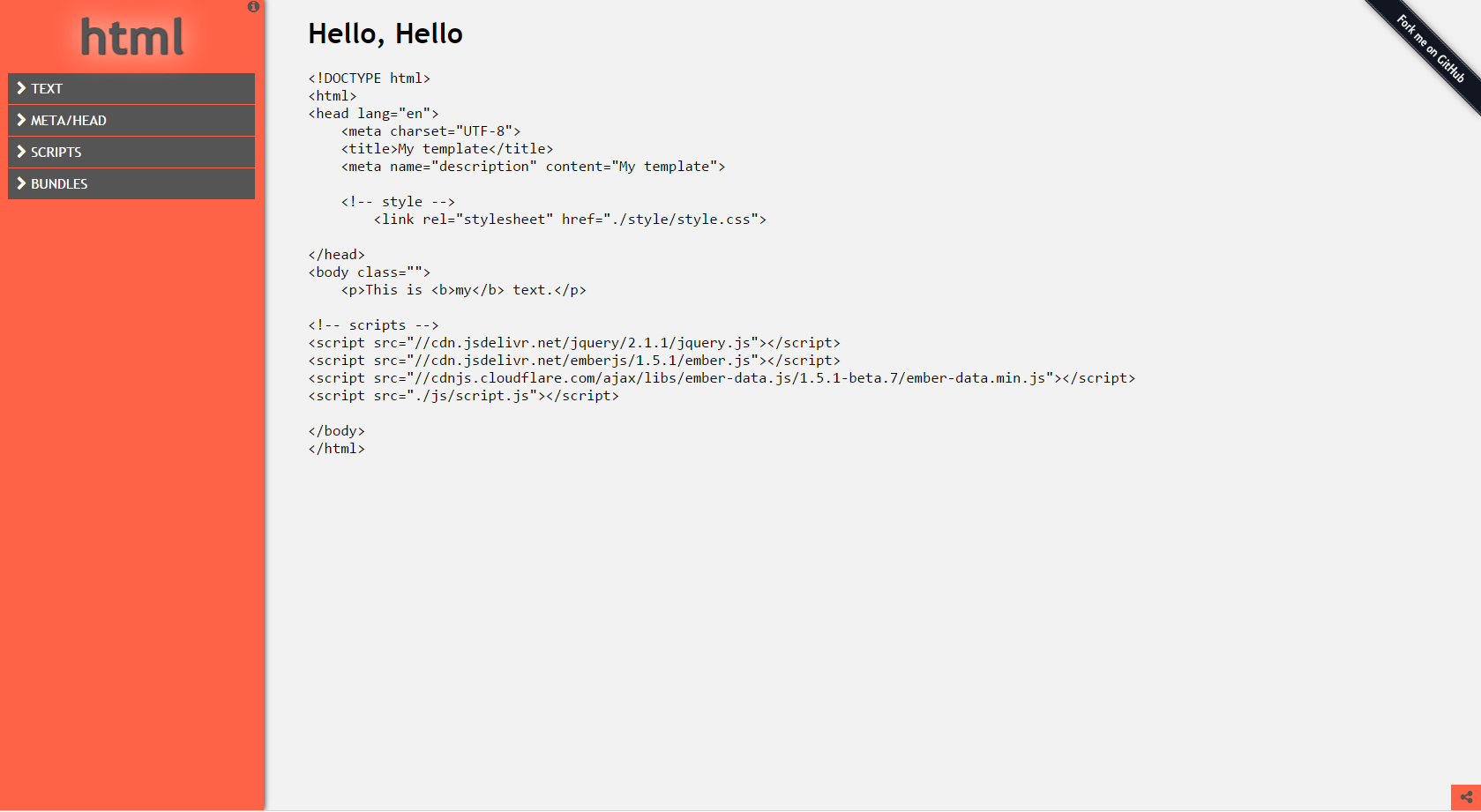
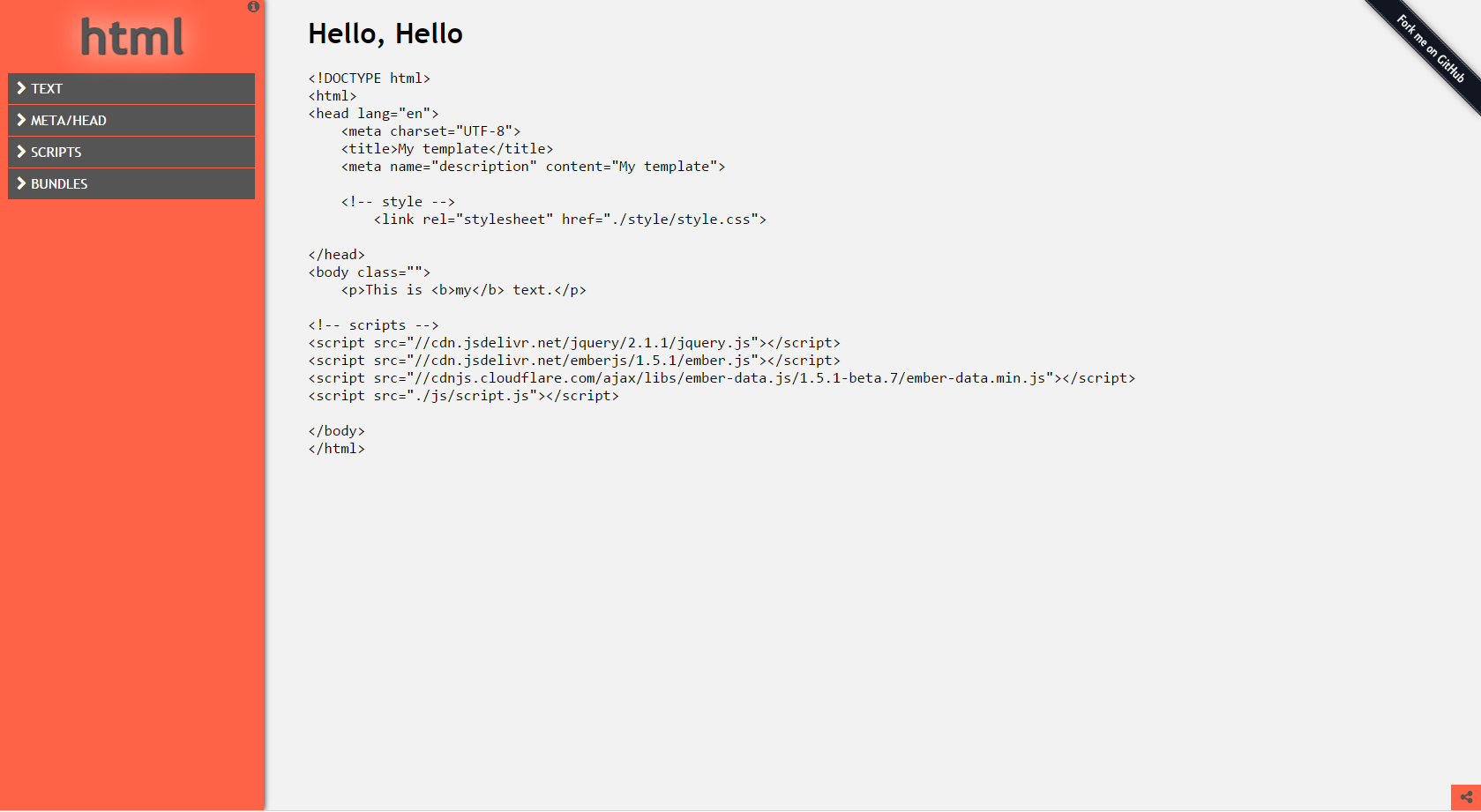
3. HTML Template Generator - more suitable for lazy developers who have not yet used any boilerplate. The service allows you to generate basic HTML markup of the document: add the necessary meta tags, scripts, or entire bundles, for example, Twitter Bootstrap.

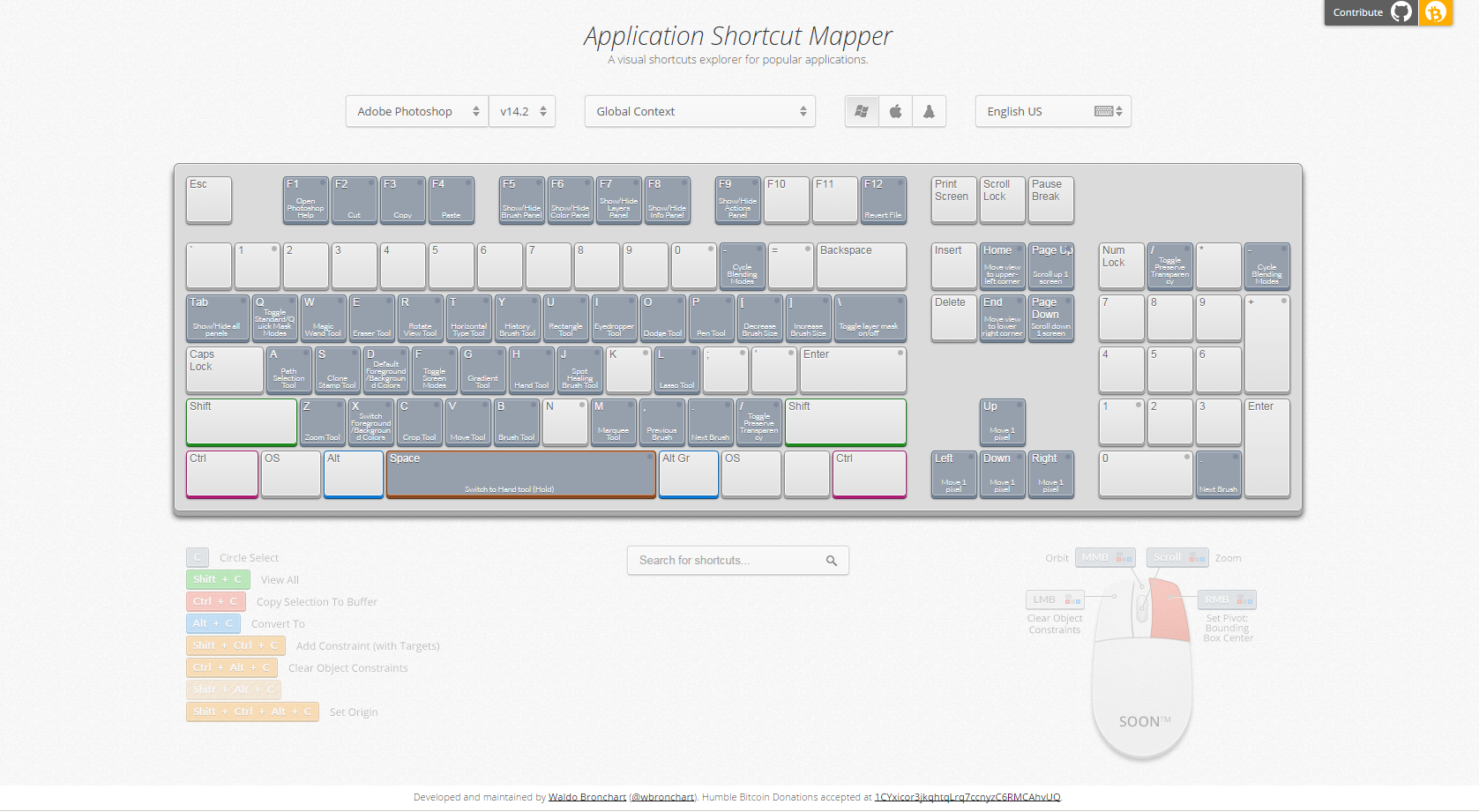
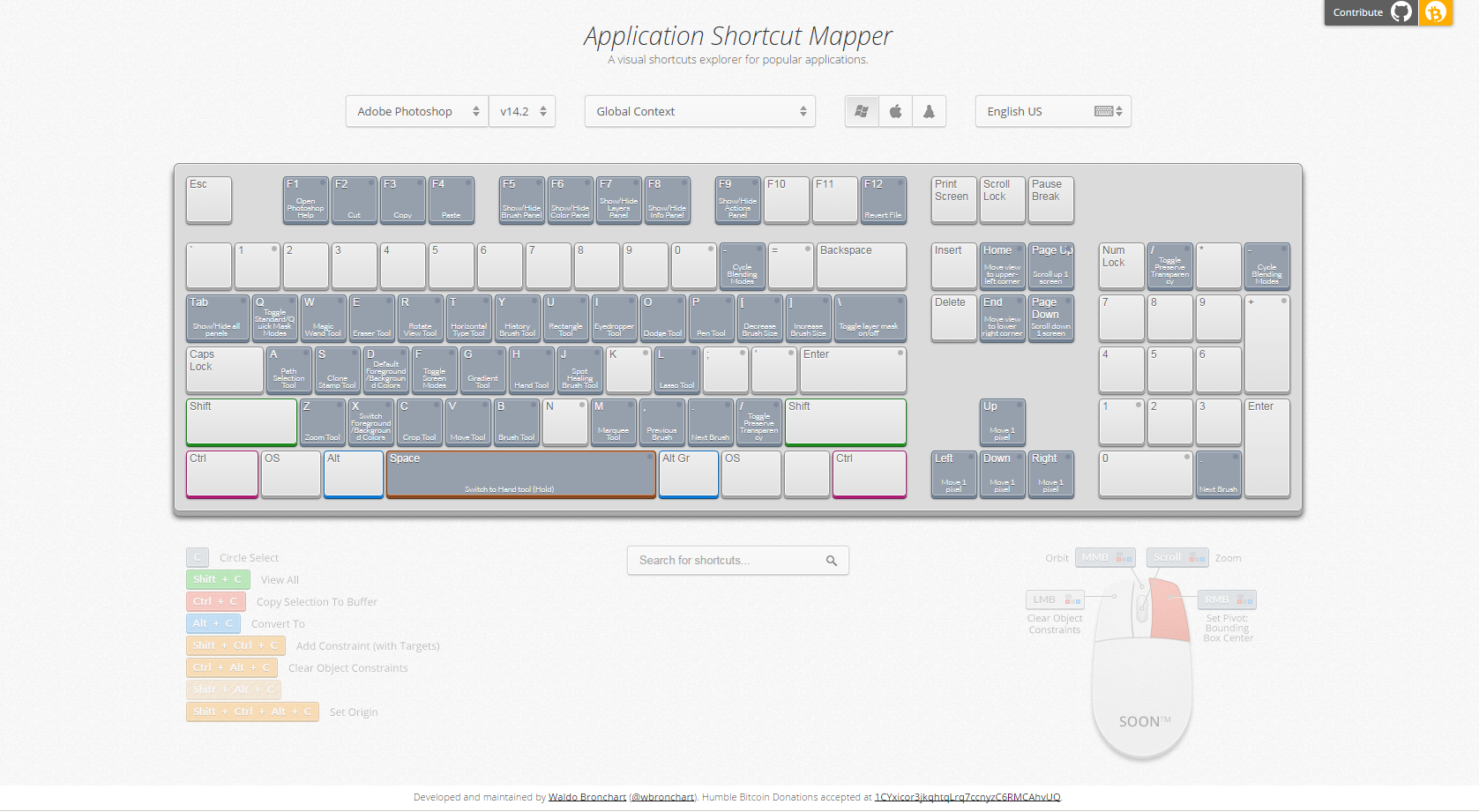
4. Shortcut Mapper - allows you to refresh the keyboard shortcuts for Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender and, more recently, Sublime Text 2.

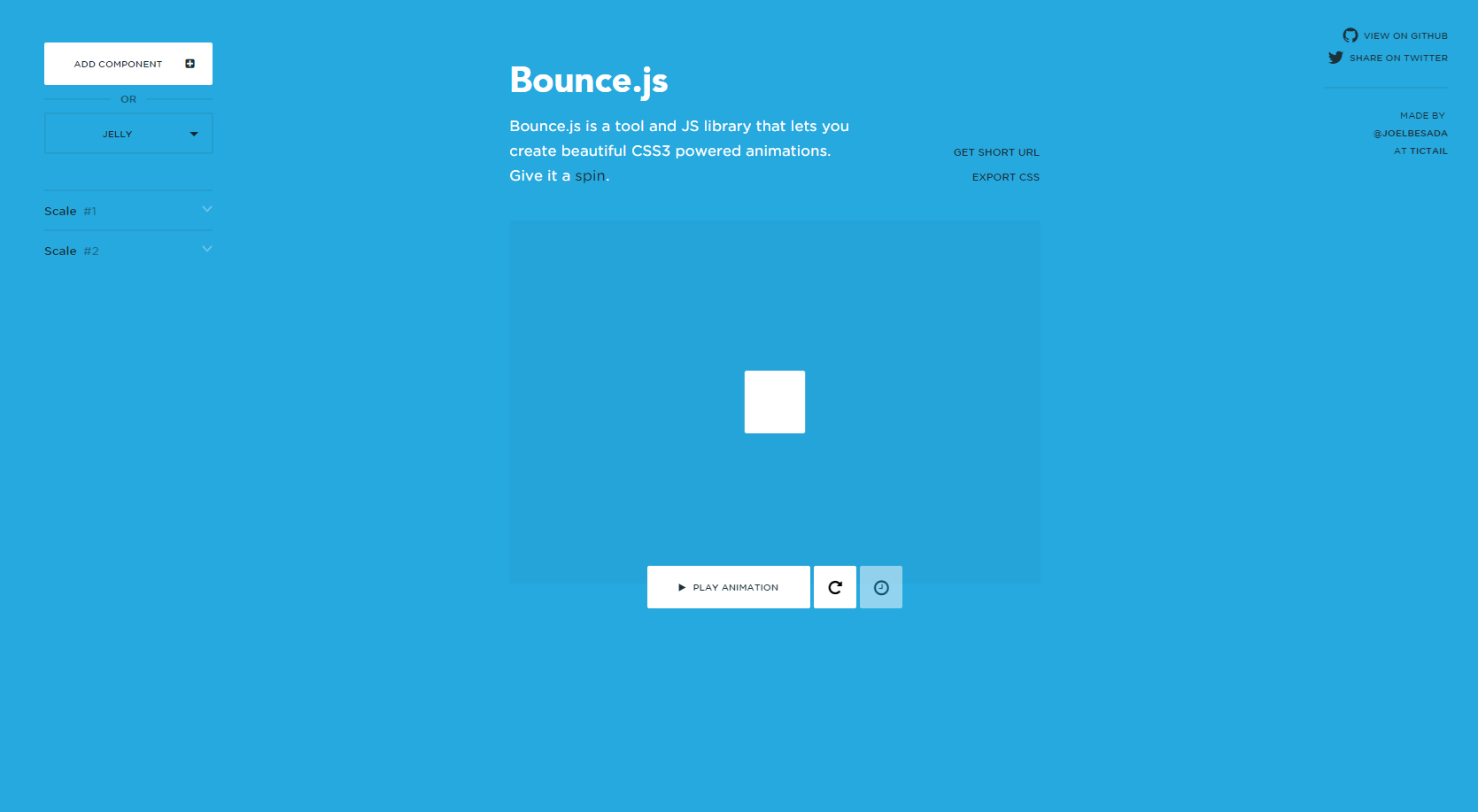
5. Bounce.JS - both a service and a JS-library for quickly creating and editing CSS3 animations.

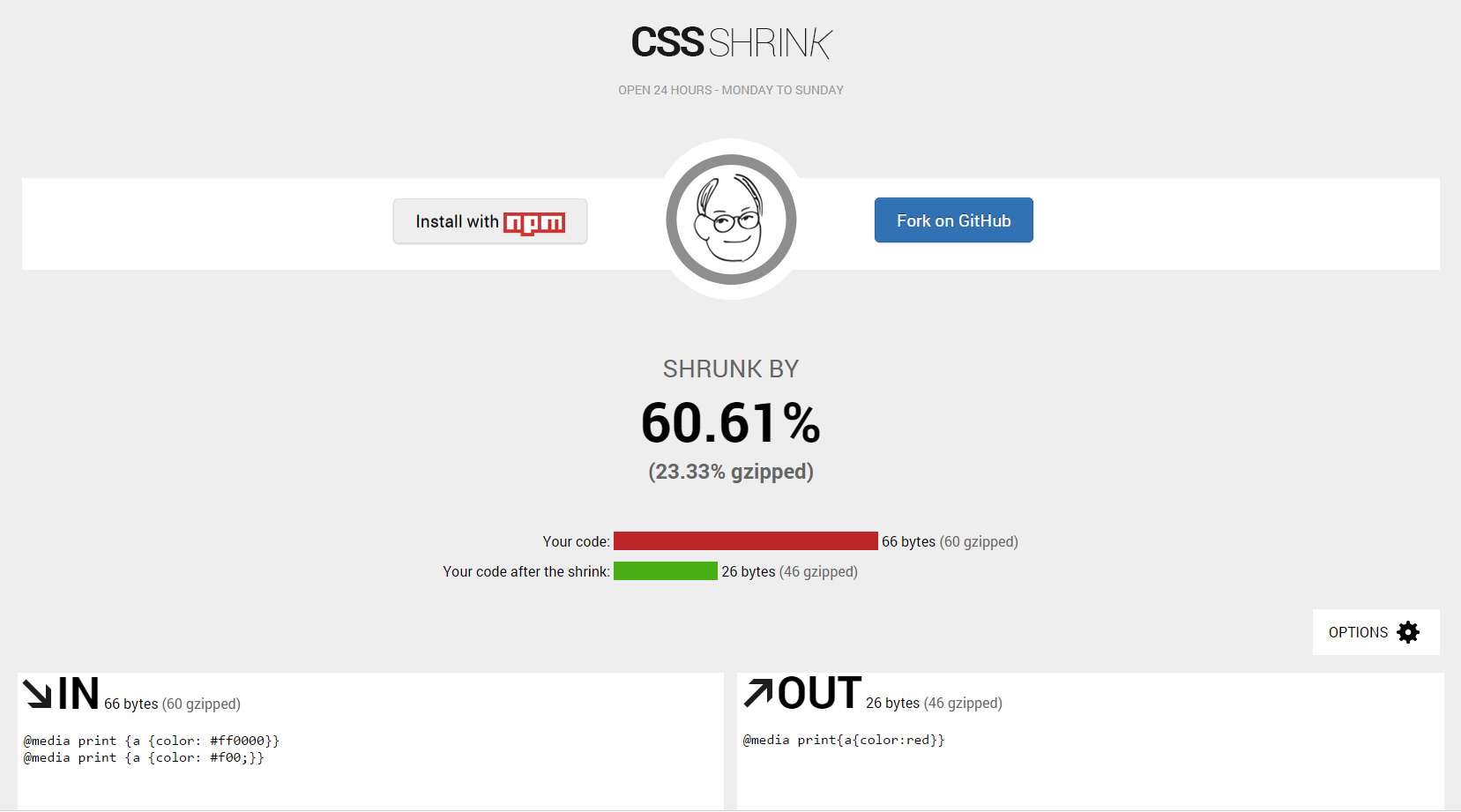
6. CSS Shrink - online compression of your CSS code. By the way, not only compression - you can insert a malformed formatted code and get a beautiful output.

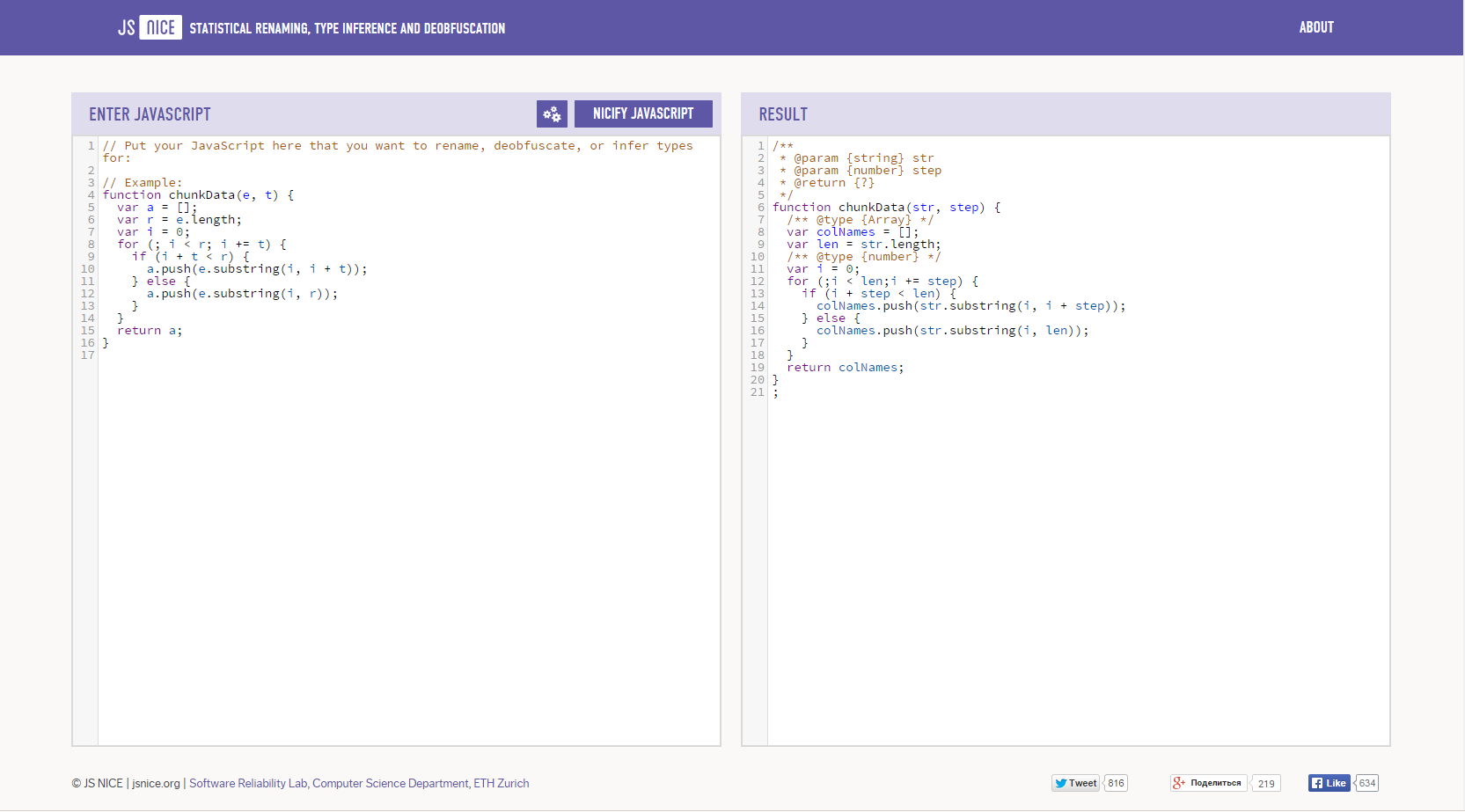
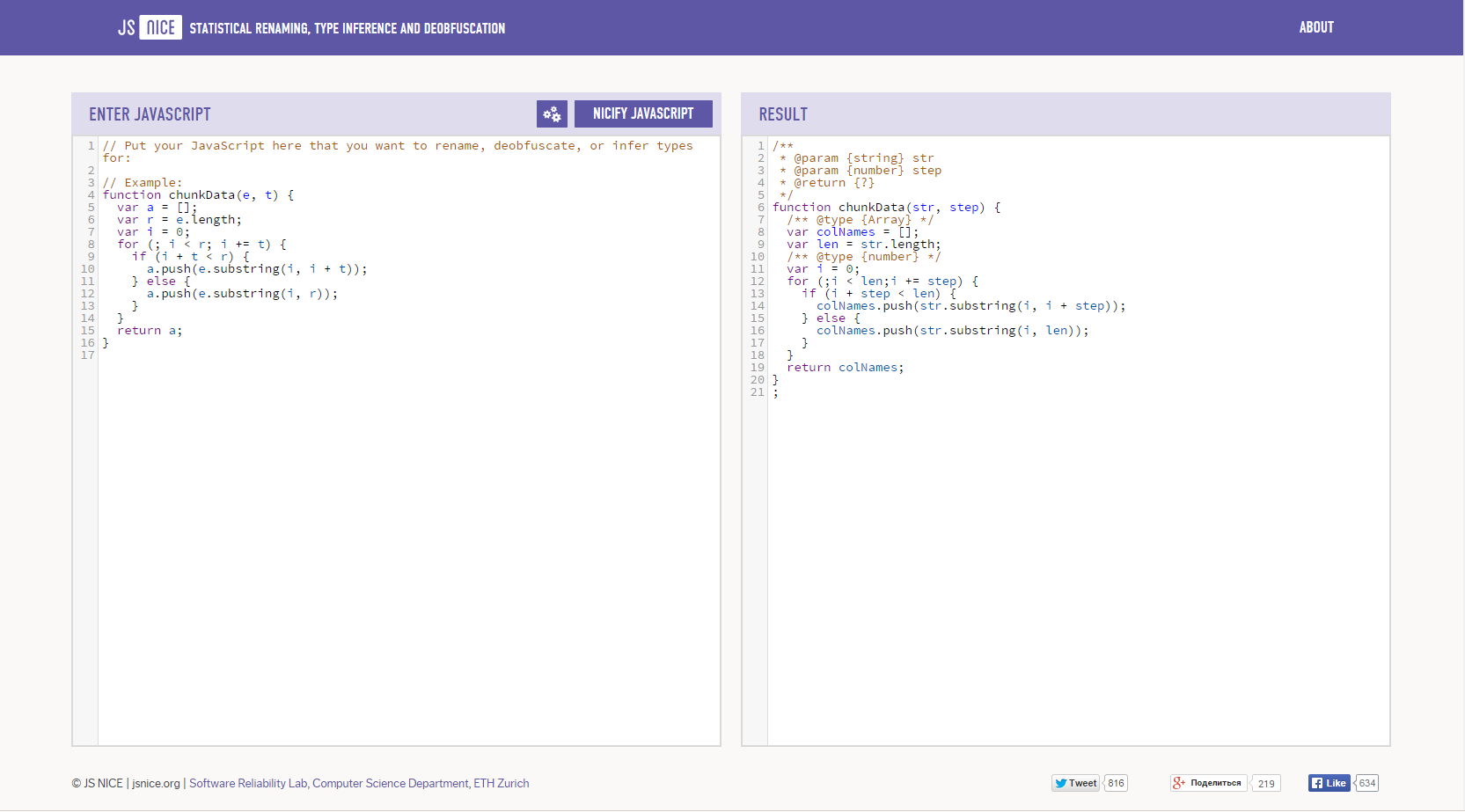
7. JS Nice - deobfuscation and basic documentation of the JS-script. You insert an incomprehensible code, the service analyzes it and returns it to the normal view - it adds indents, tries to name the variables meaningfully depending on the context, adds comments indicating the variables and their types, etc.

8. Web Designers Checklist - checklist for preparing a project for delivery for a web designer. It covers many aspects, such as naming files and layers in the layout, typography preparation, file structure, and so on.

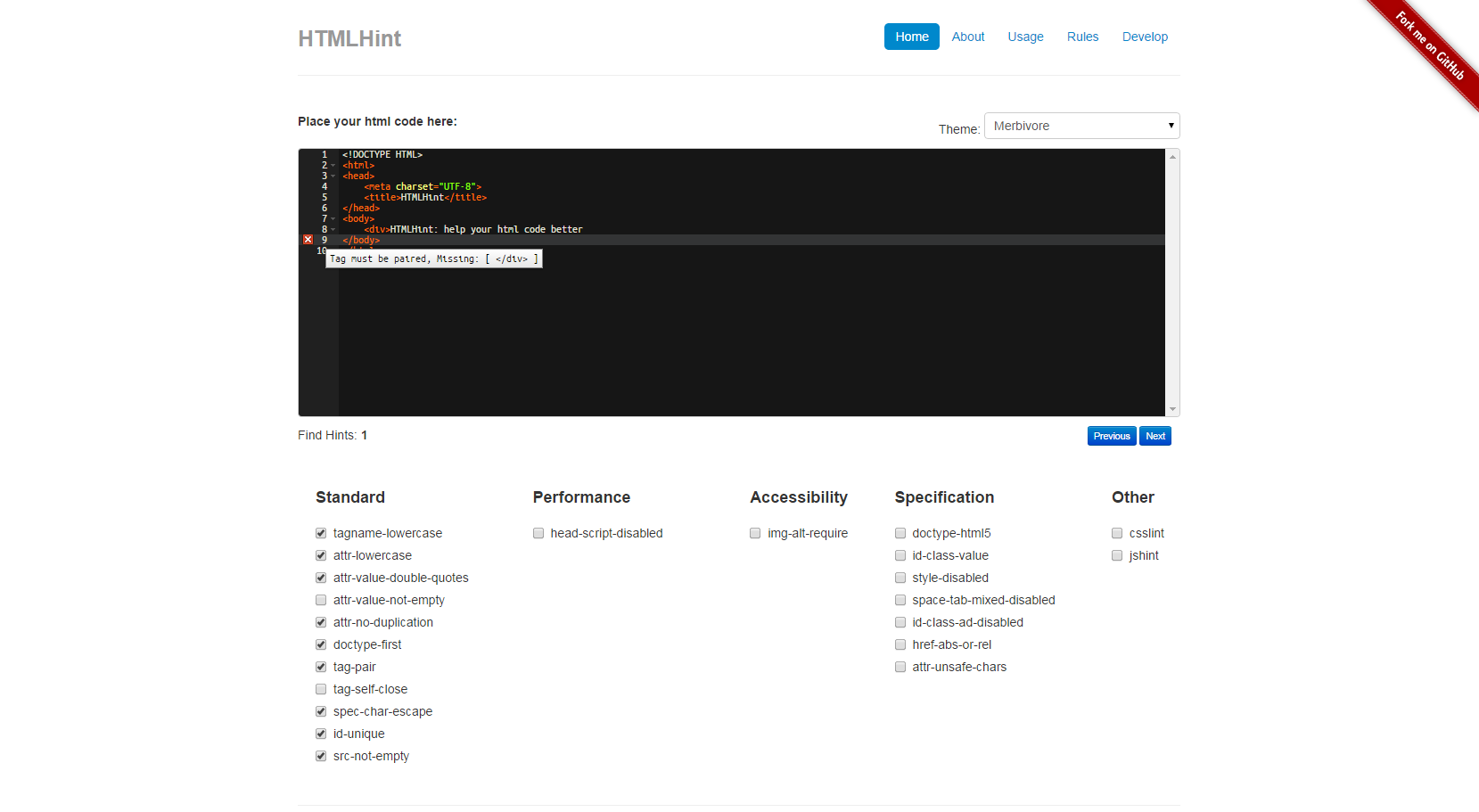
9. HTML Hint - similar to JS Hint. Checks the markup for compliance with the specified parameters.

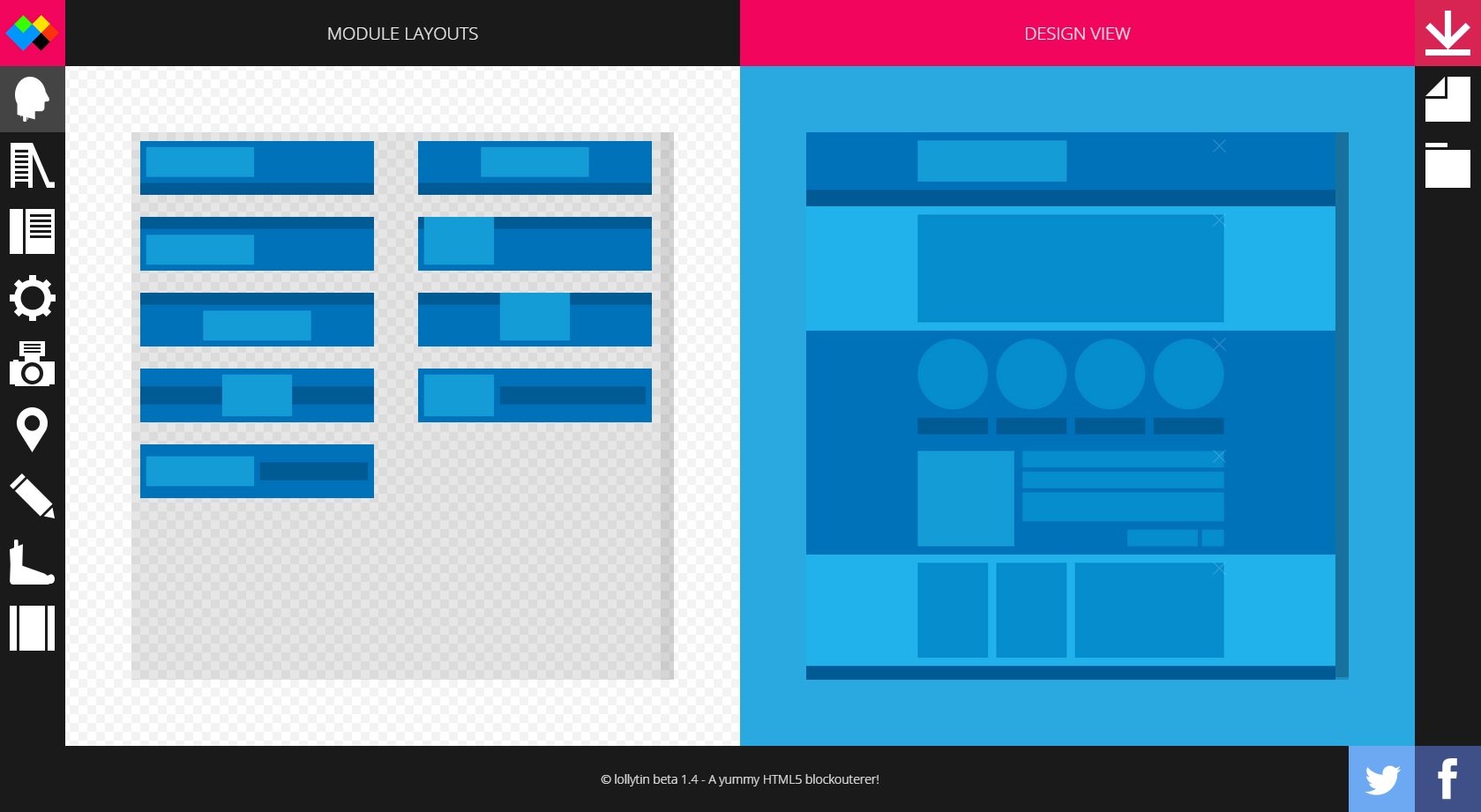
10. Lollytin - visual designer of the page layout. Uses Bootstrap 3.

11. CSS Colors - a beautifully designed list of CSS colors that can be used as a word, for example color: blue .

12. Social Good Ipsum - a service for generating text-fish.

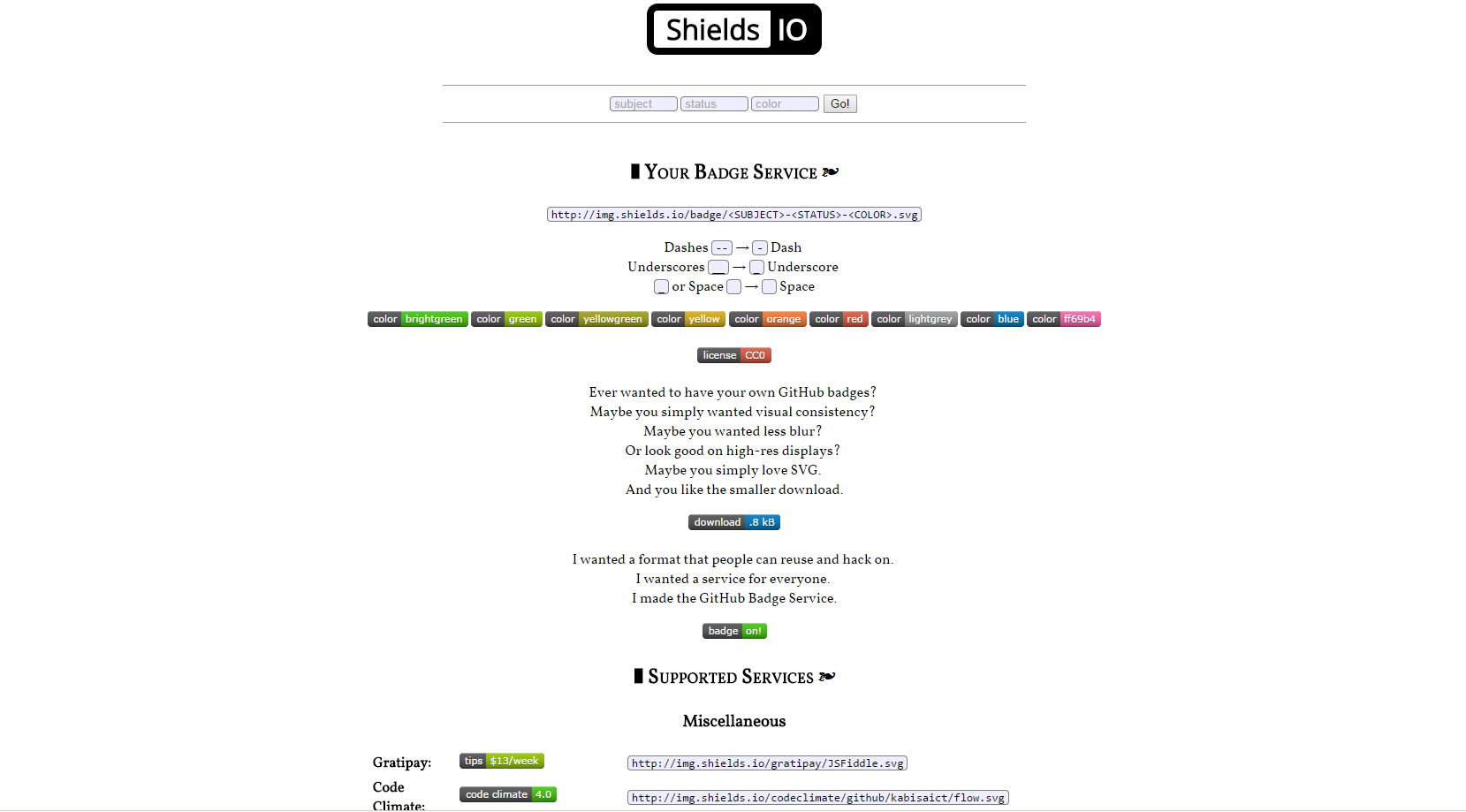
13. Badge Service - generation of svg-icons in github style.

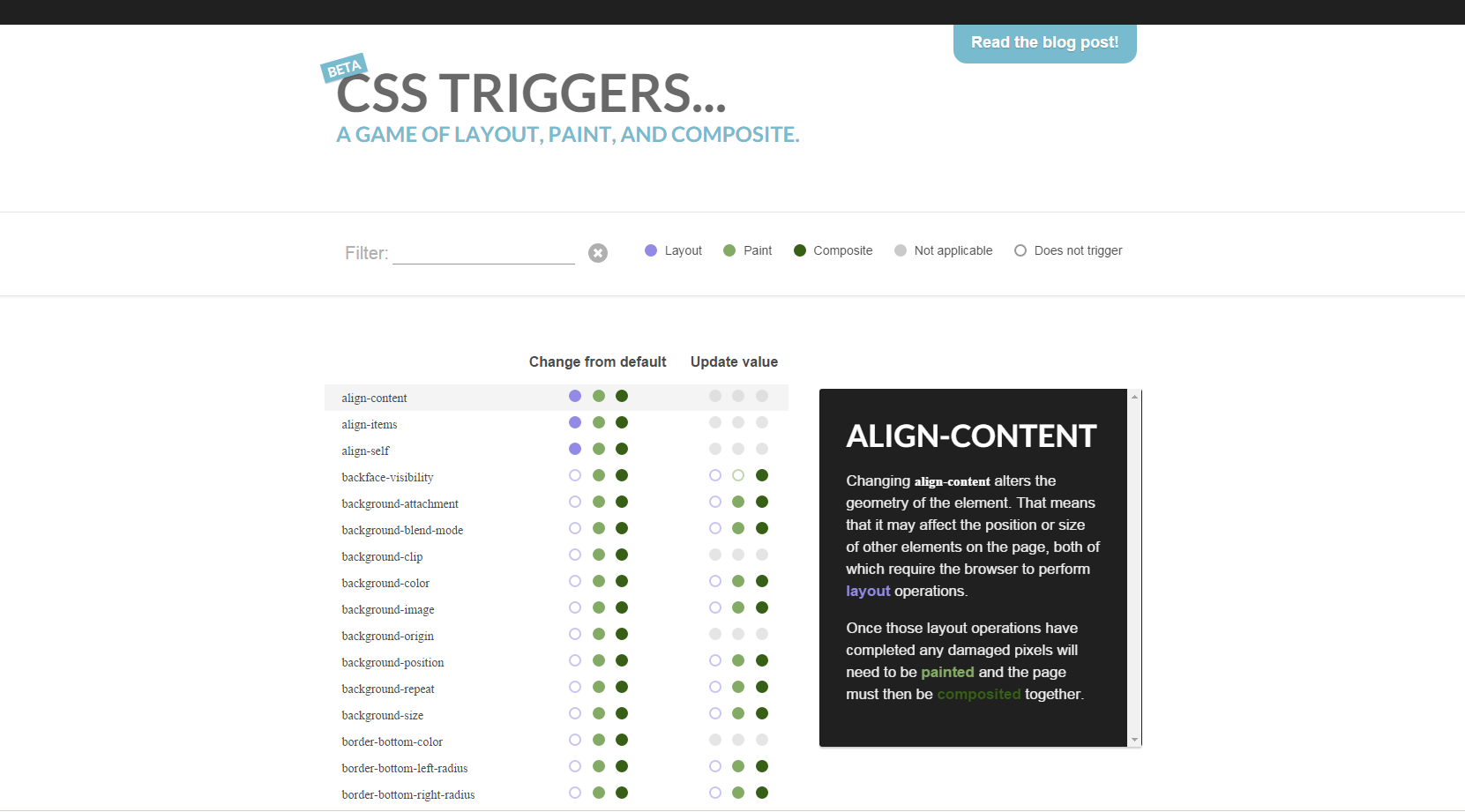
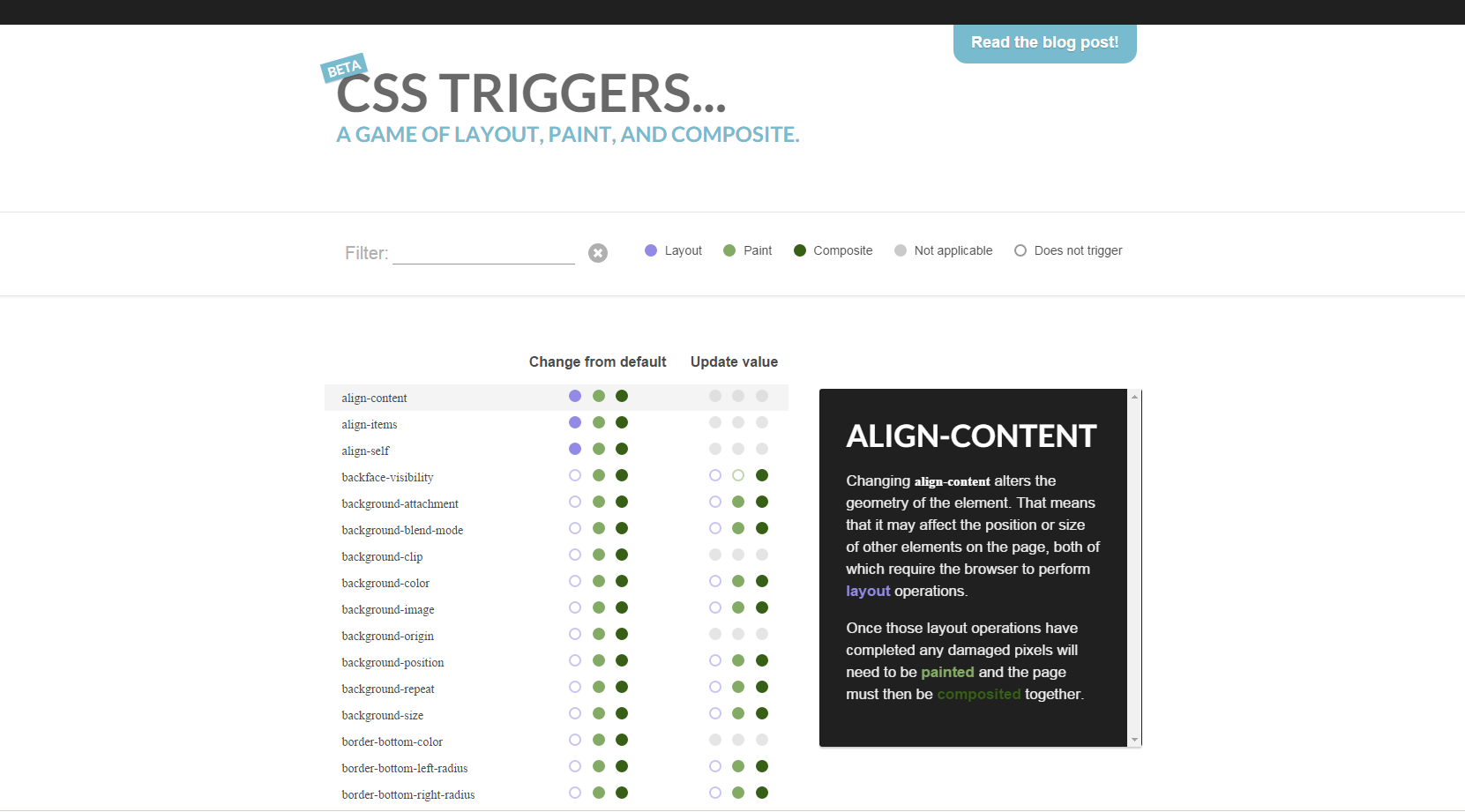
14. CSS Triggers - detailed information about all CSS properties: what they do, how they affect the rendering of the page and the like.

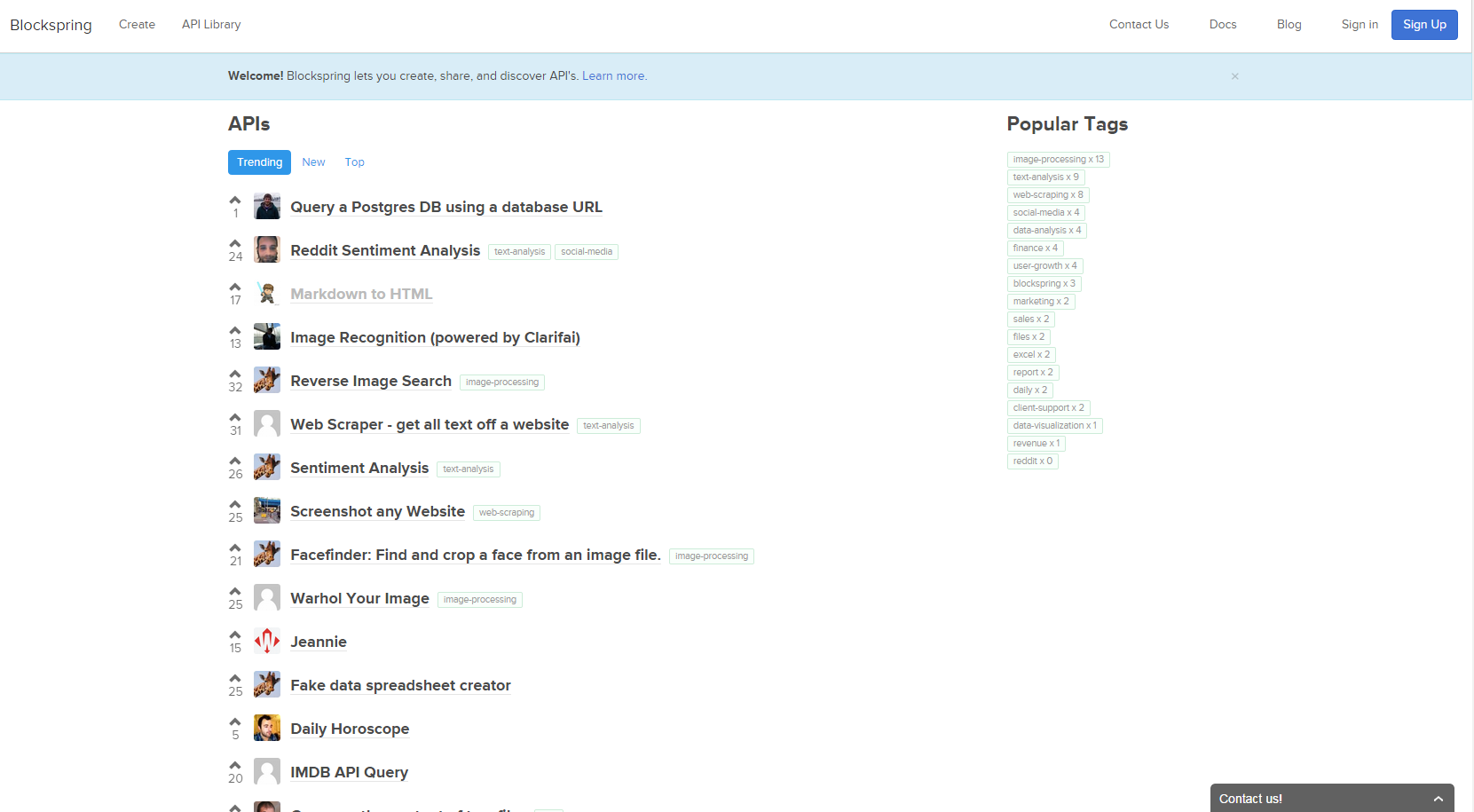
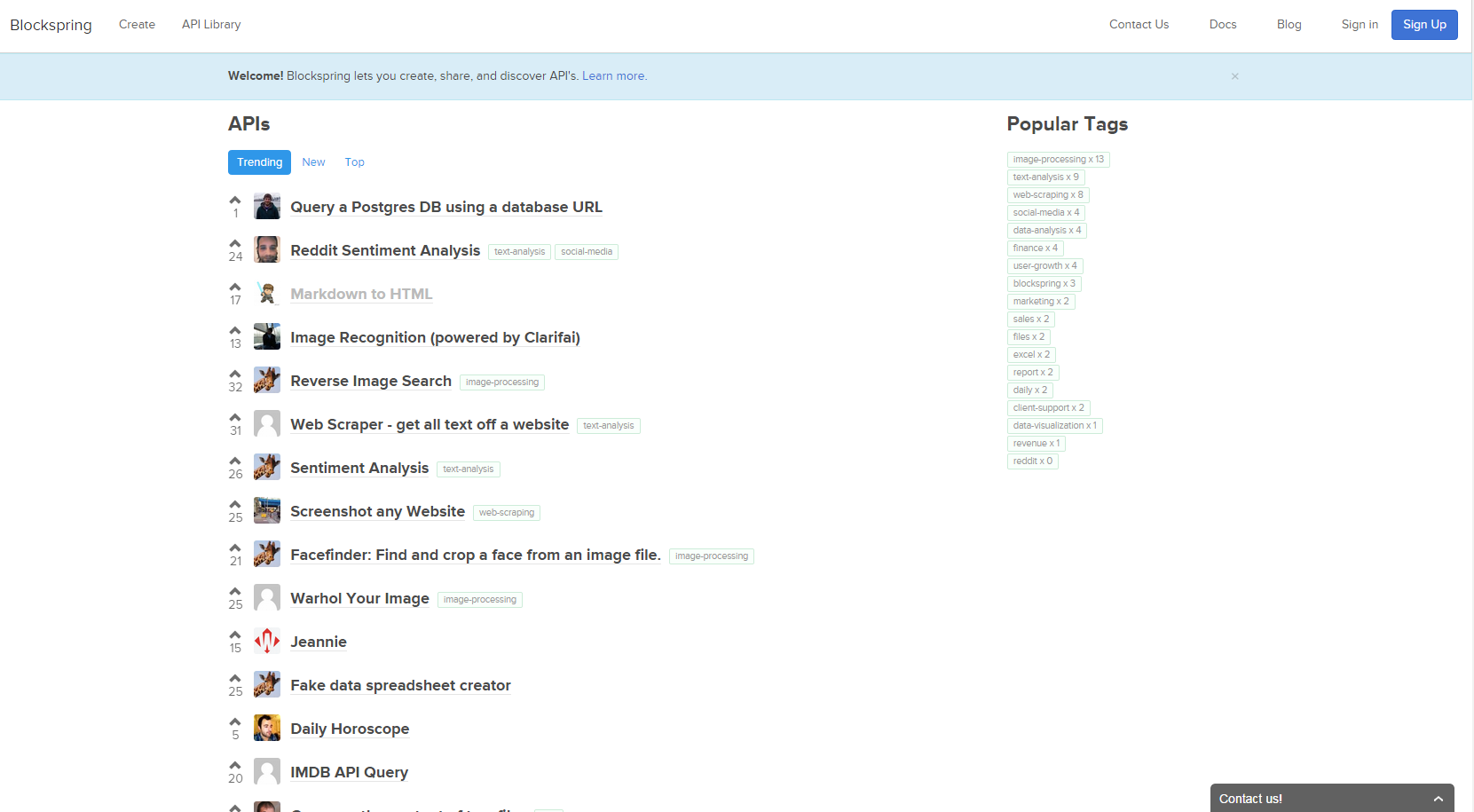
15. Blockspring - creating your own APIs that do not require data storage in the database, as well as a collection of APIs already created by other users.

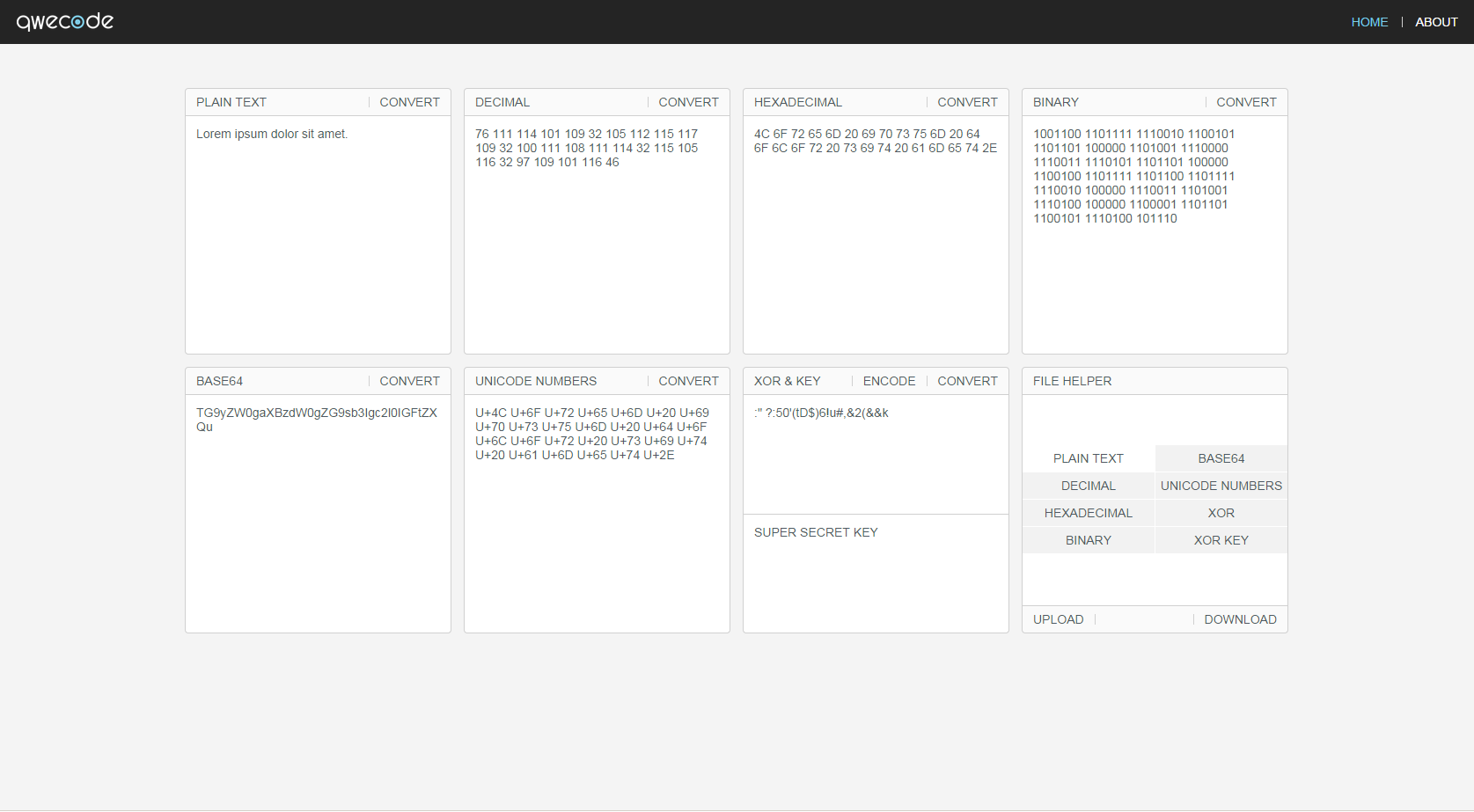
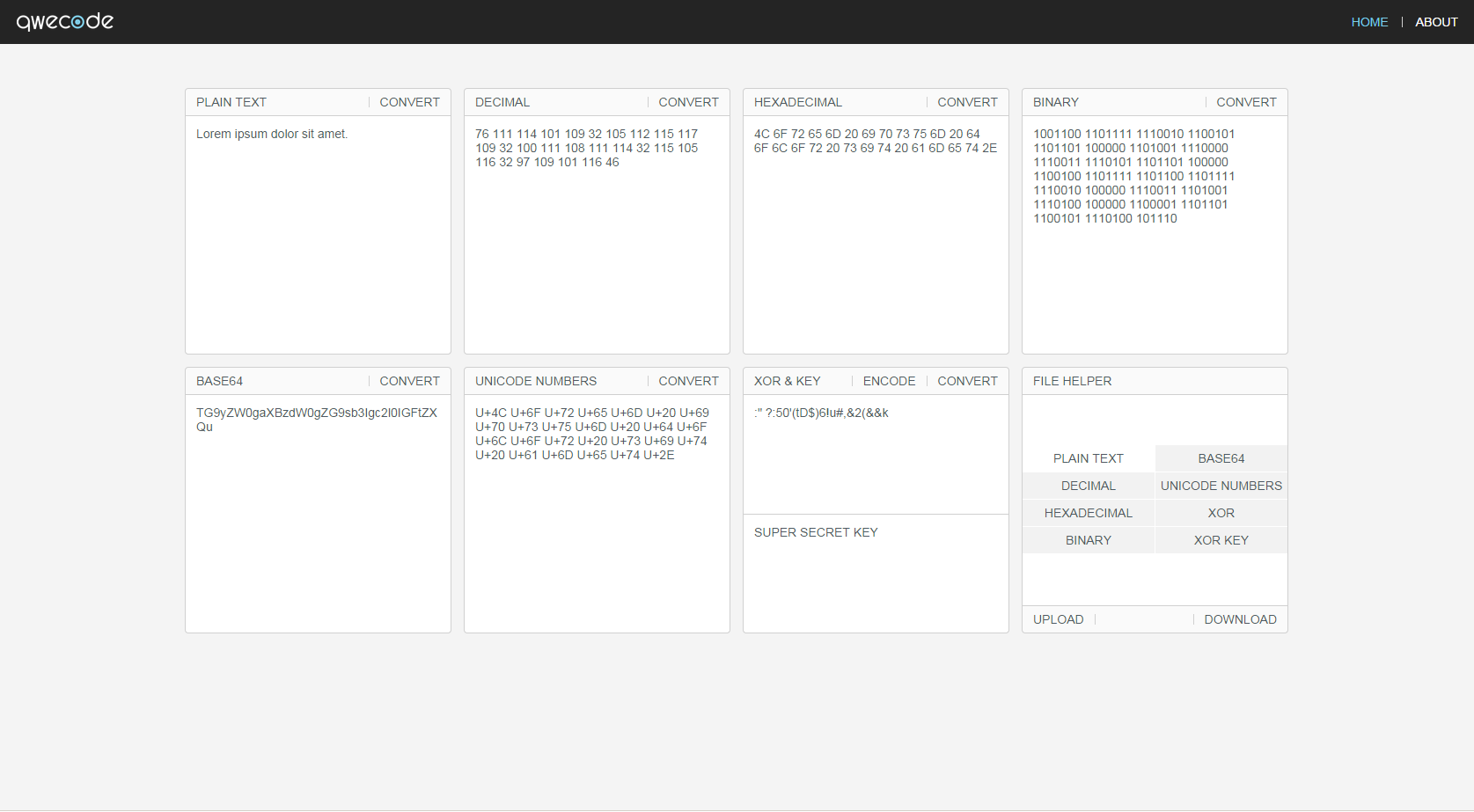
16. Qwecode - encoding / decoding strings in various formats: BASE64, Binary, Unicode numbers and others.

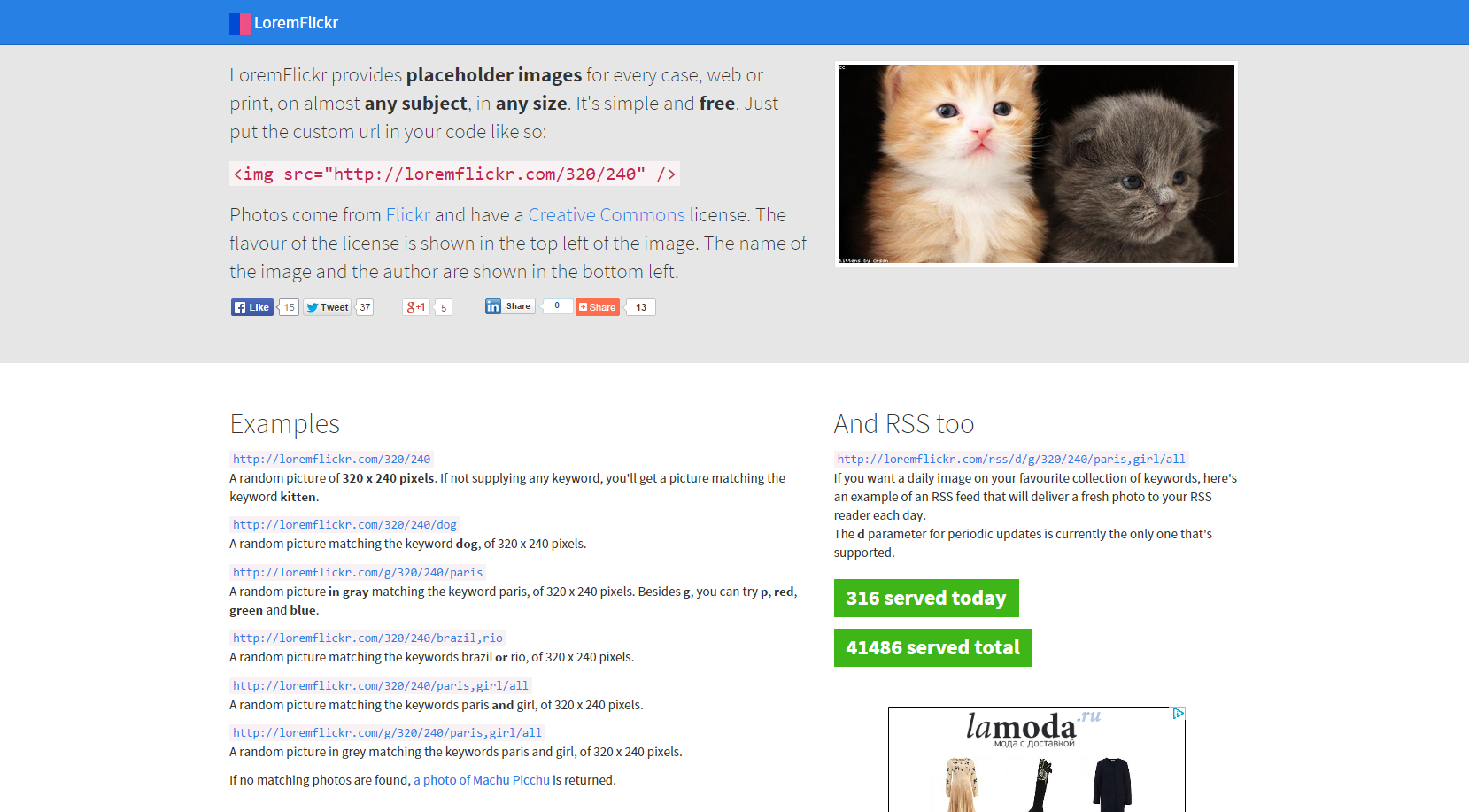
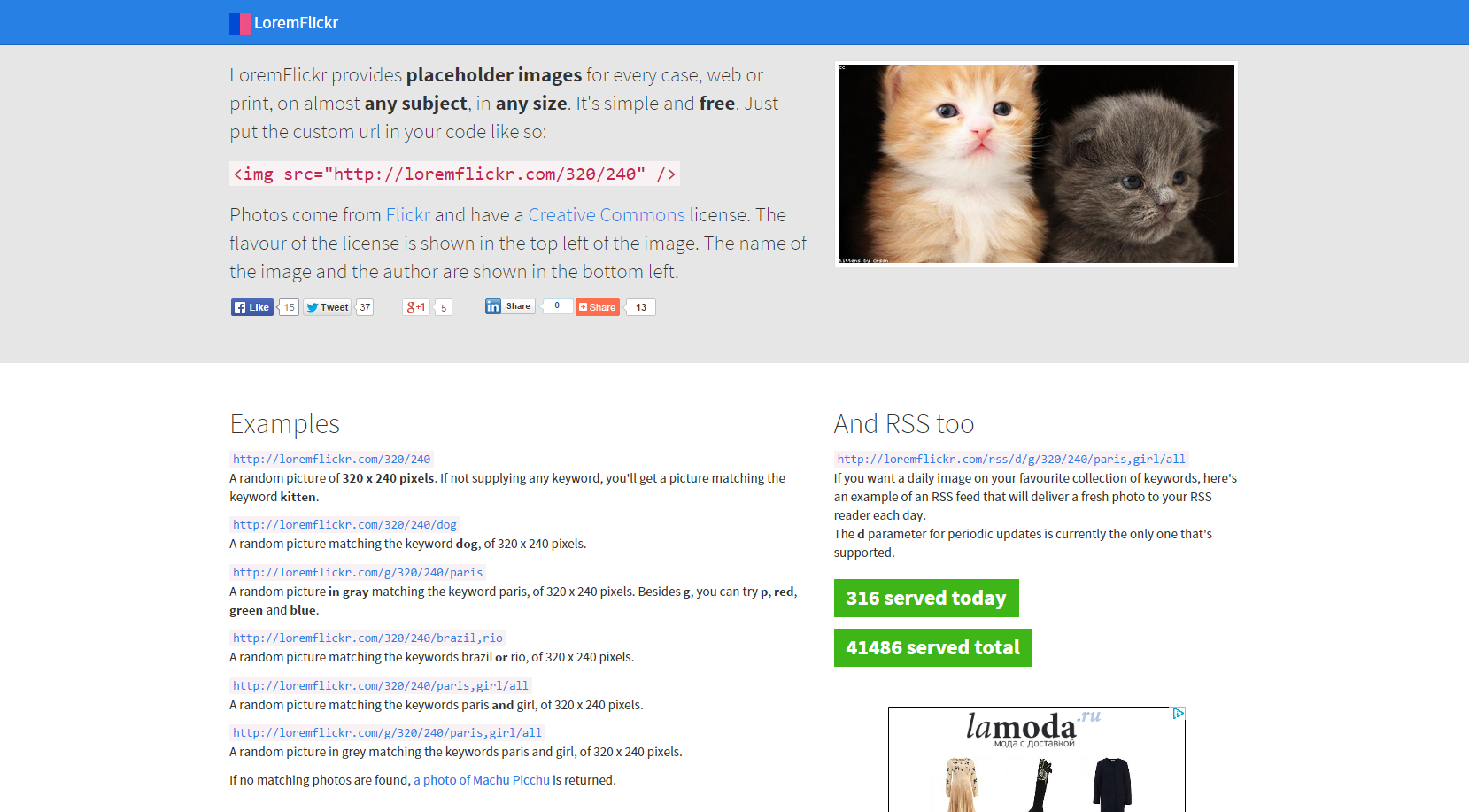
17. Loremflickr is like placehold.it , but with cats :)

18. CSS Shortand generator - collects the specific properties of the background-color in one common property.

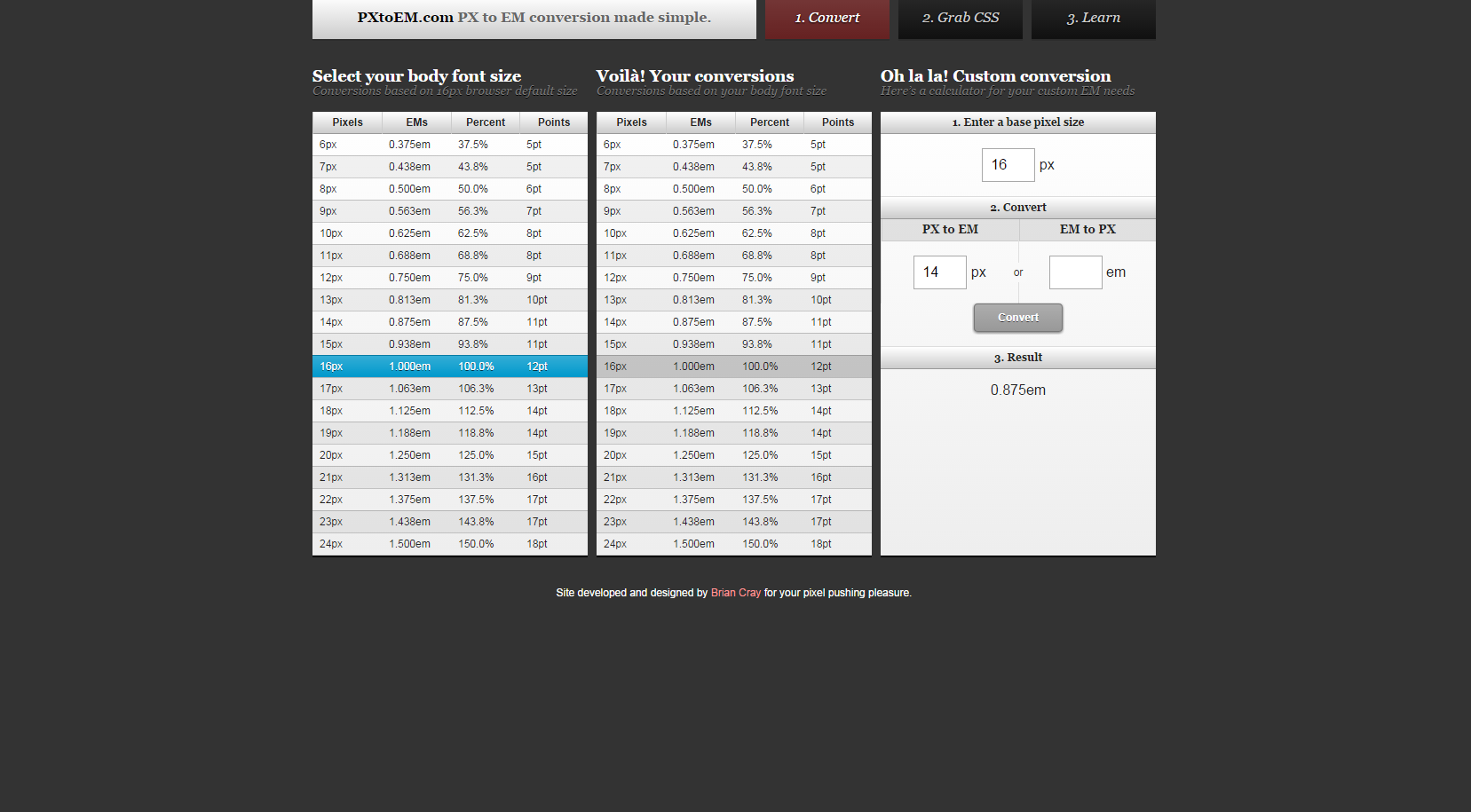
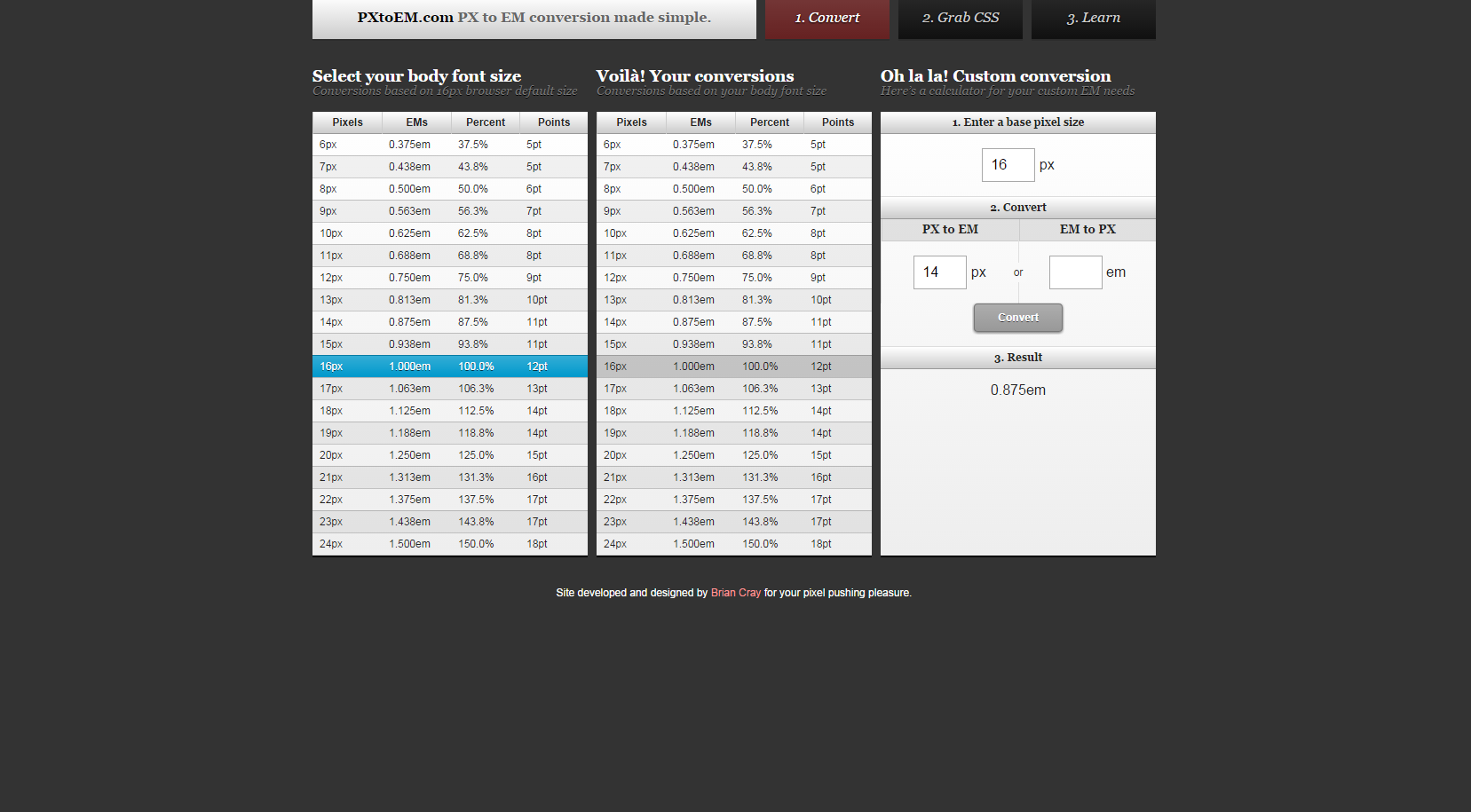
19. PX to EM - handy converter from PX to EM and back.

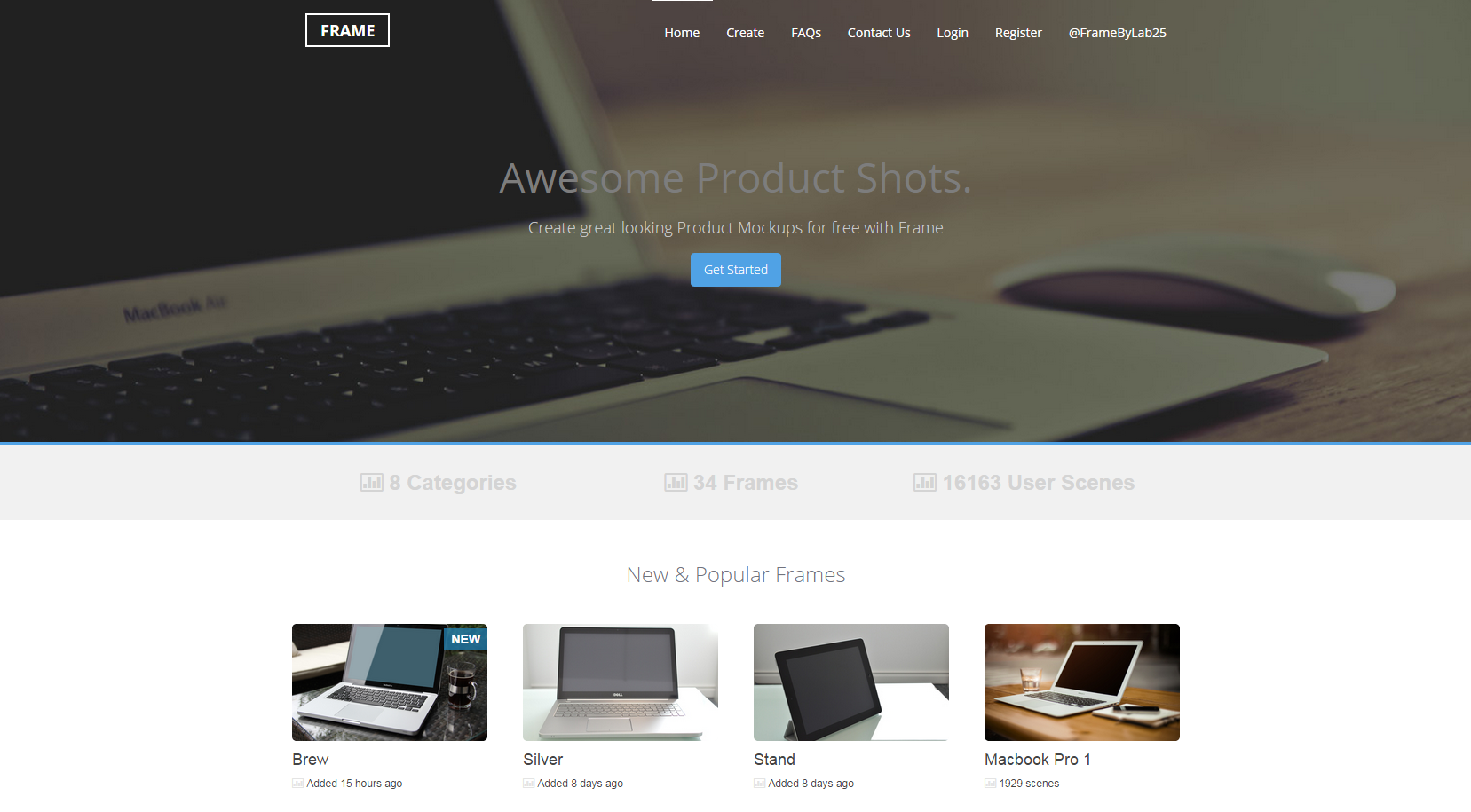
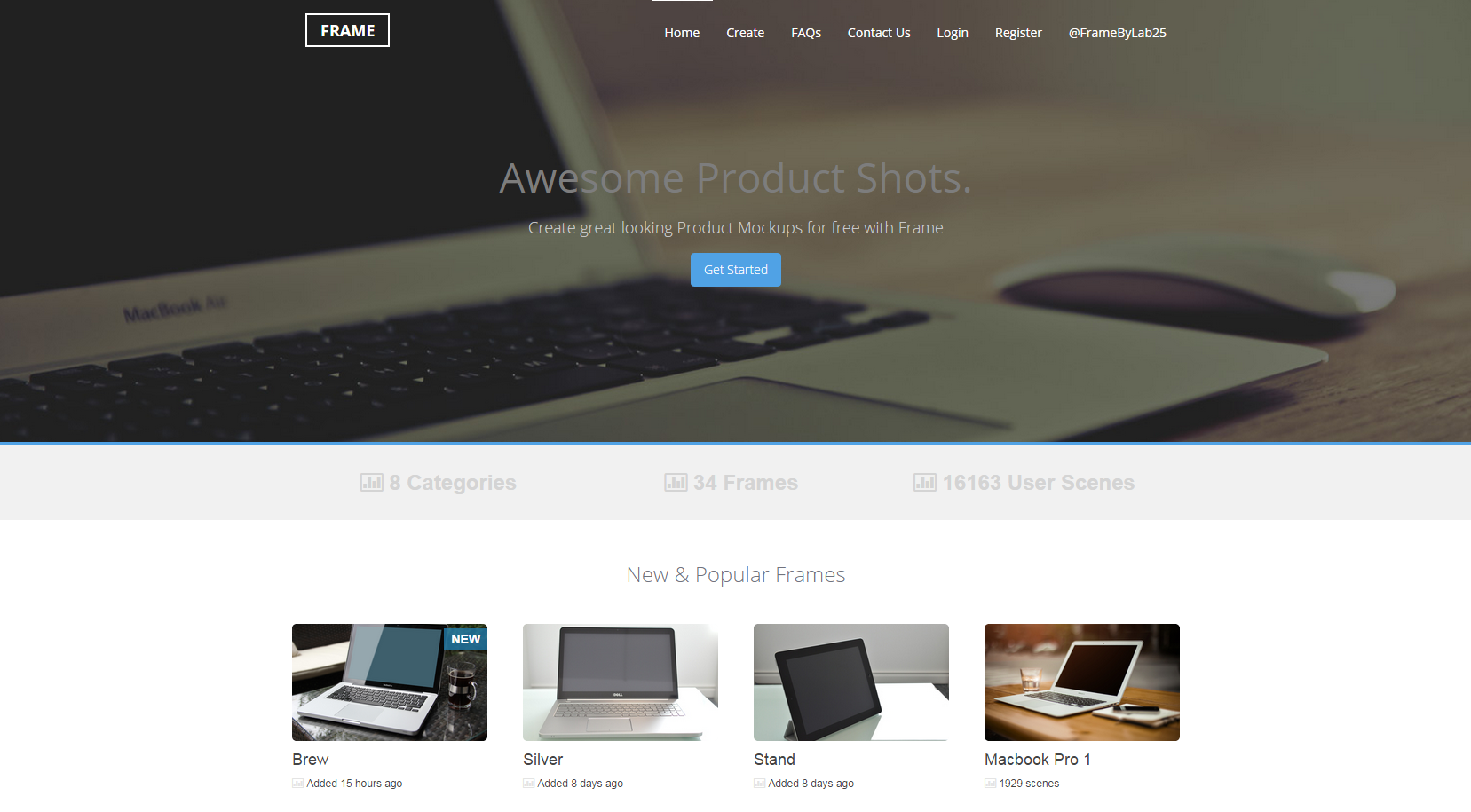
20. Frame - a set of ready mockups to demonstrate the design / layout / etc. Choose a mocap, upload an image, get a finished picture of your work at the output.

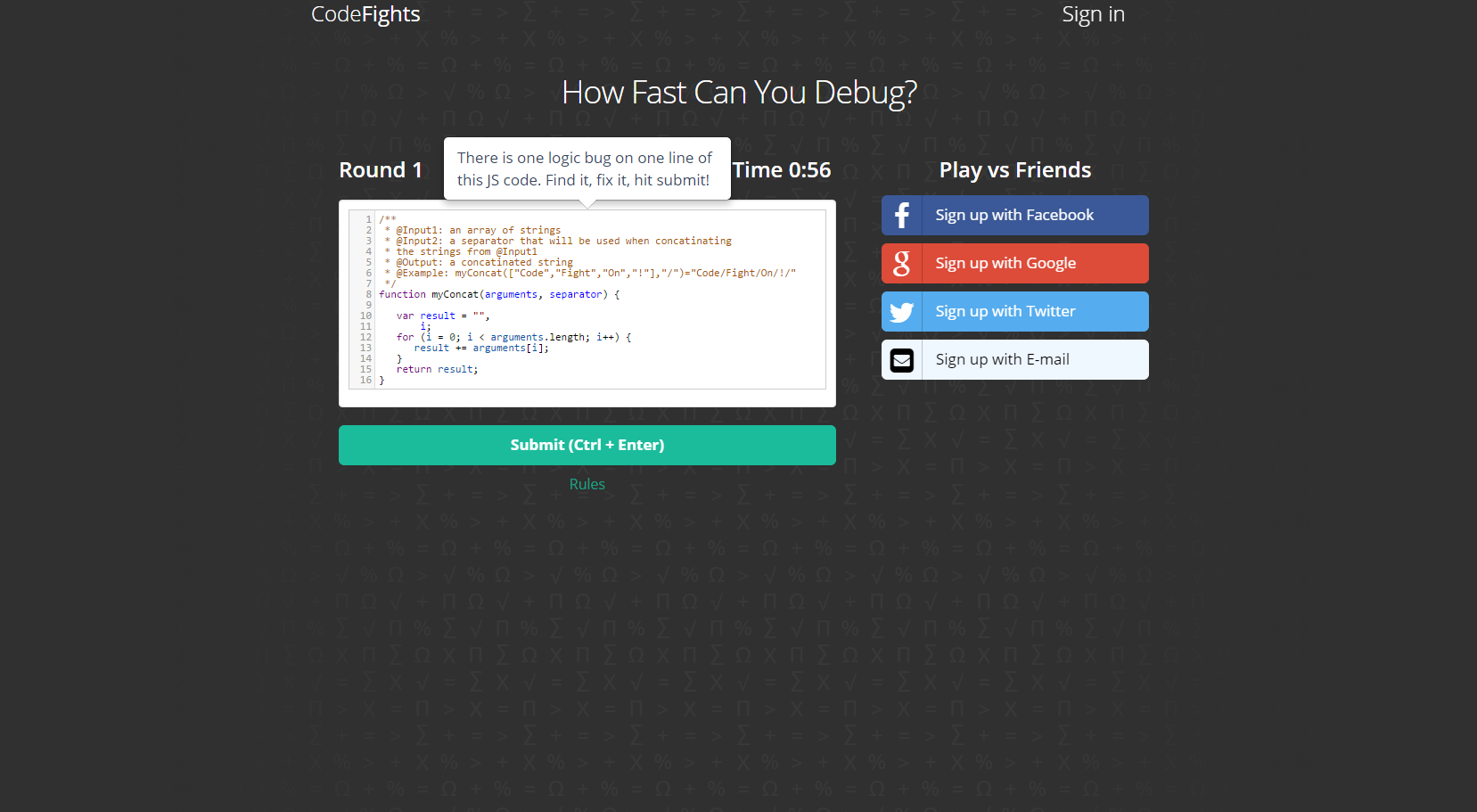
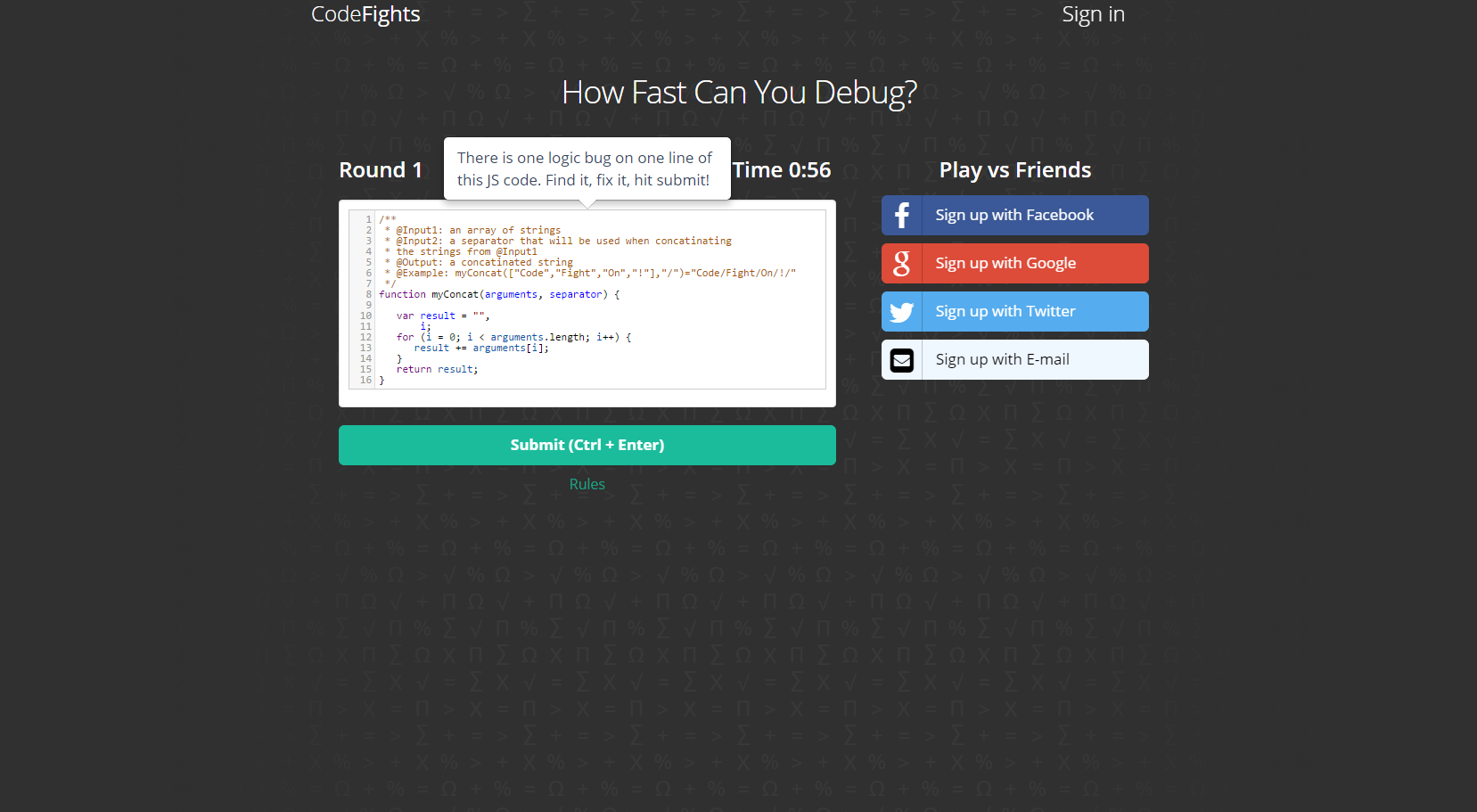
21. CodeFights - problems in the language of JavaScript.

22. Cheetyr - Cheats for Photoshop, Illustrator, CSS, Git and Vim.

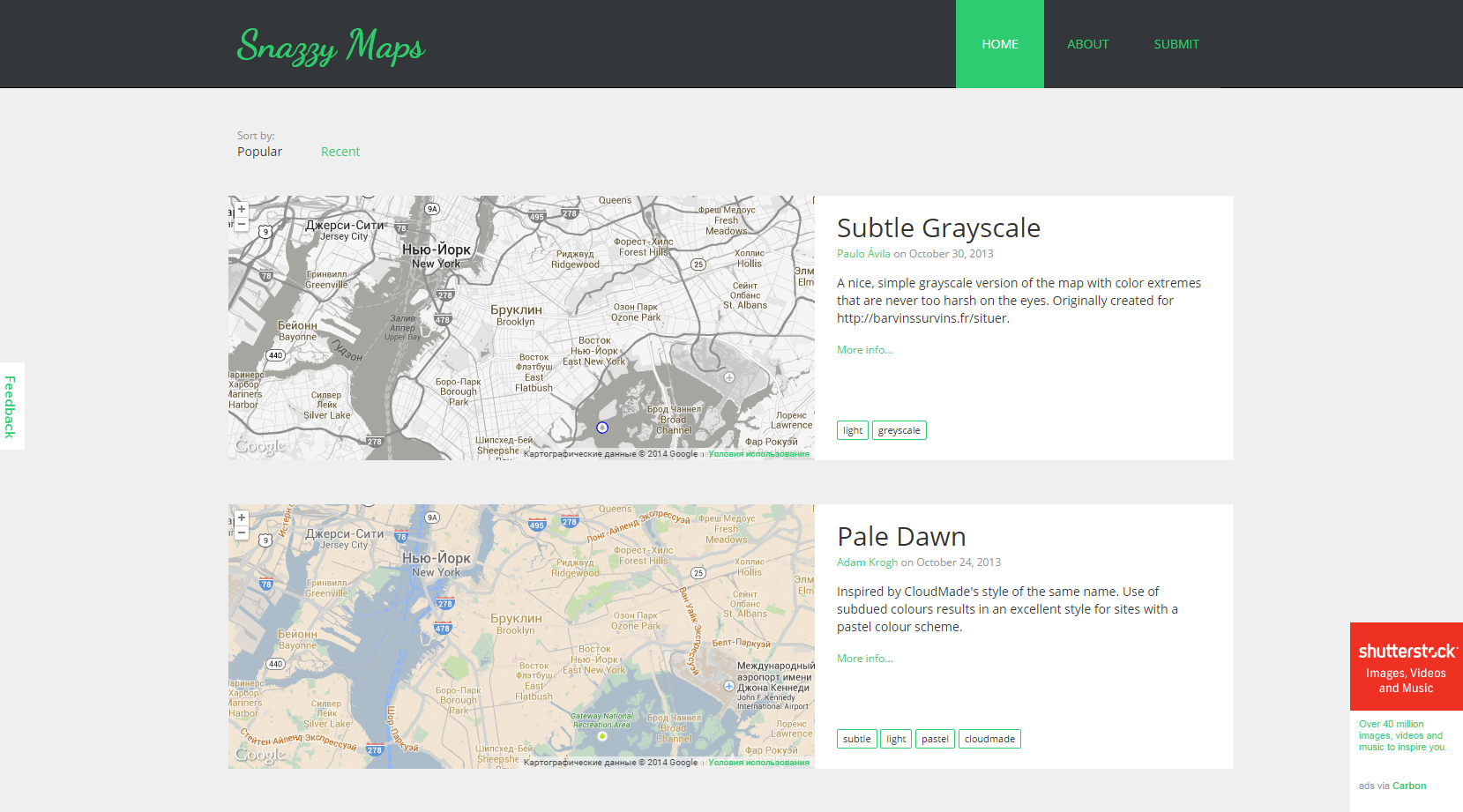
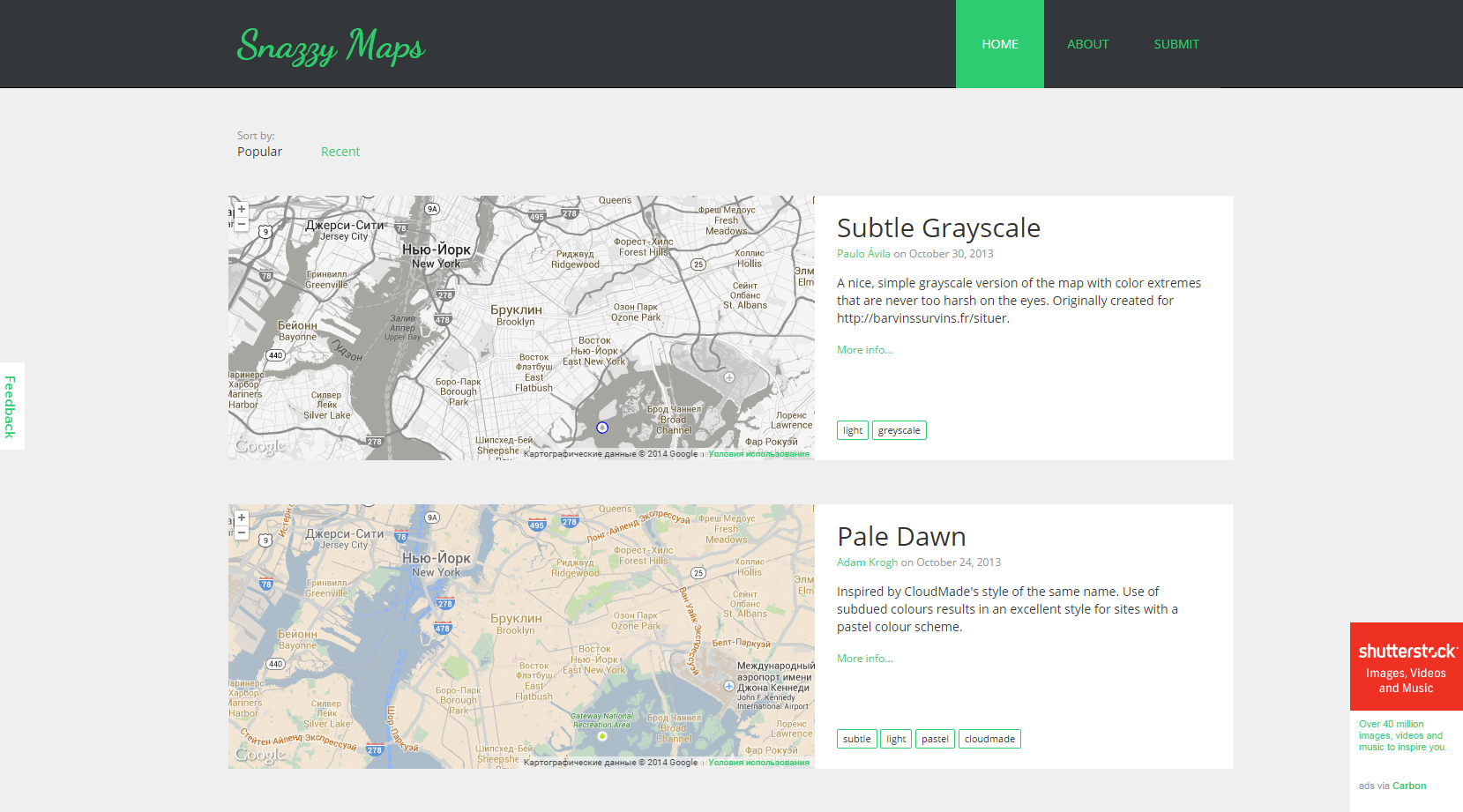
23. SnazzyMaps - various color schemes for Google Maps.

24. Plain Pattern - create patterns from SVG images.

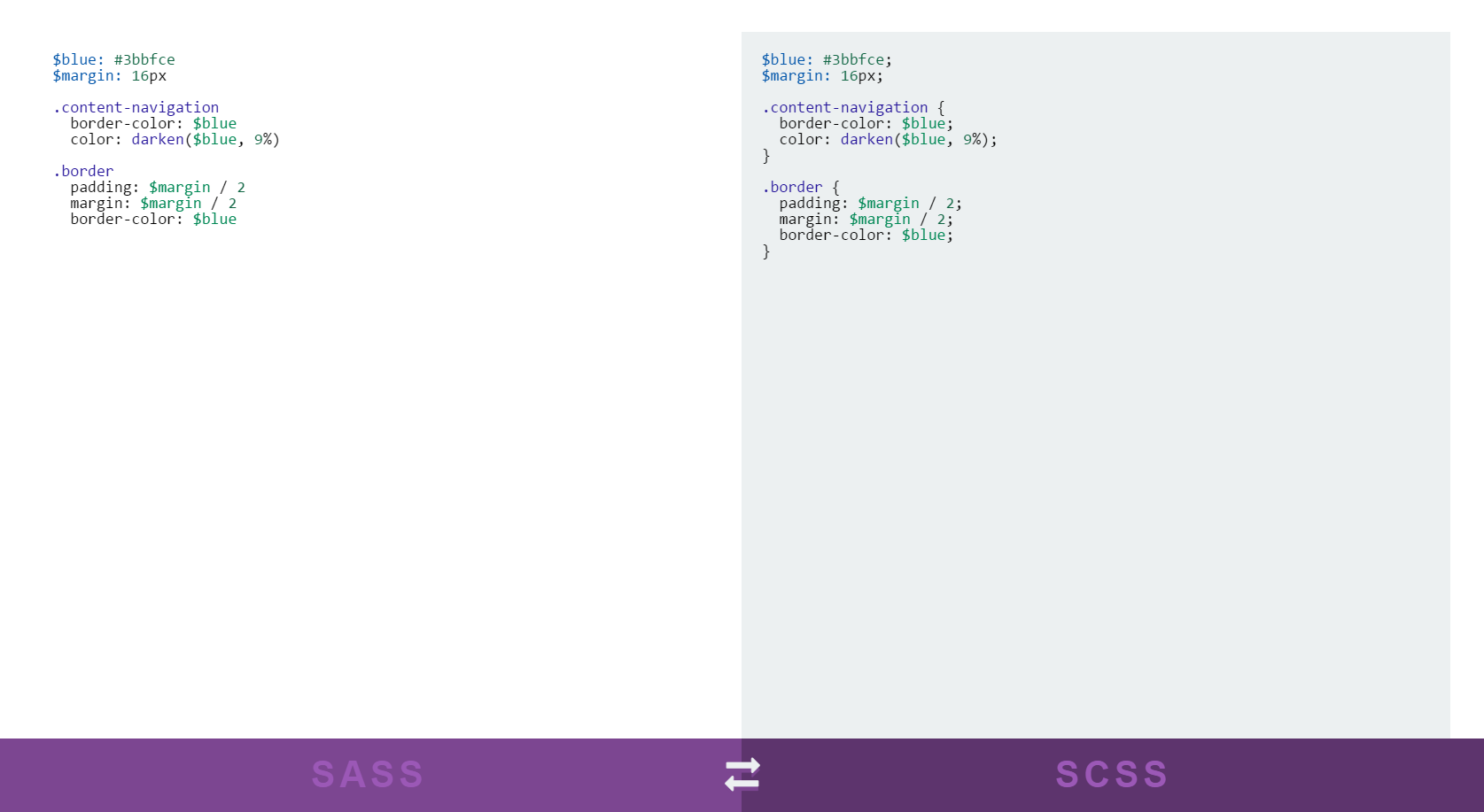
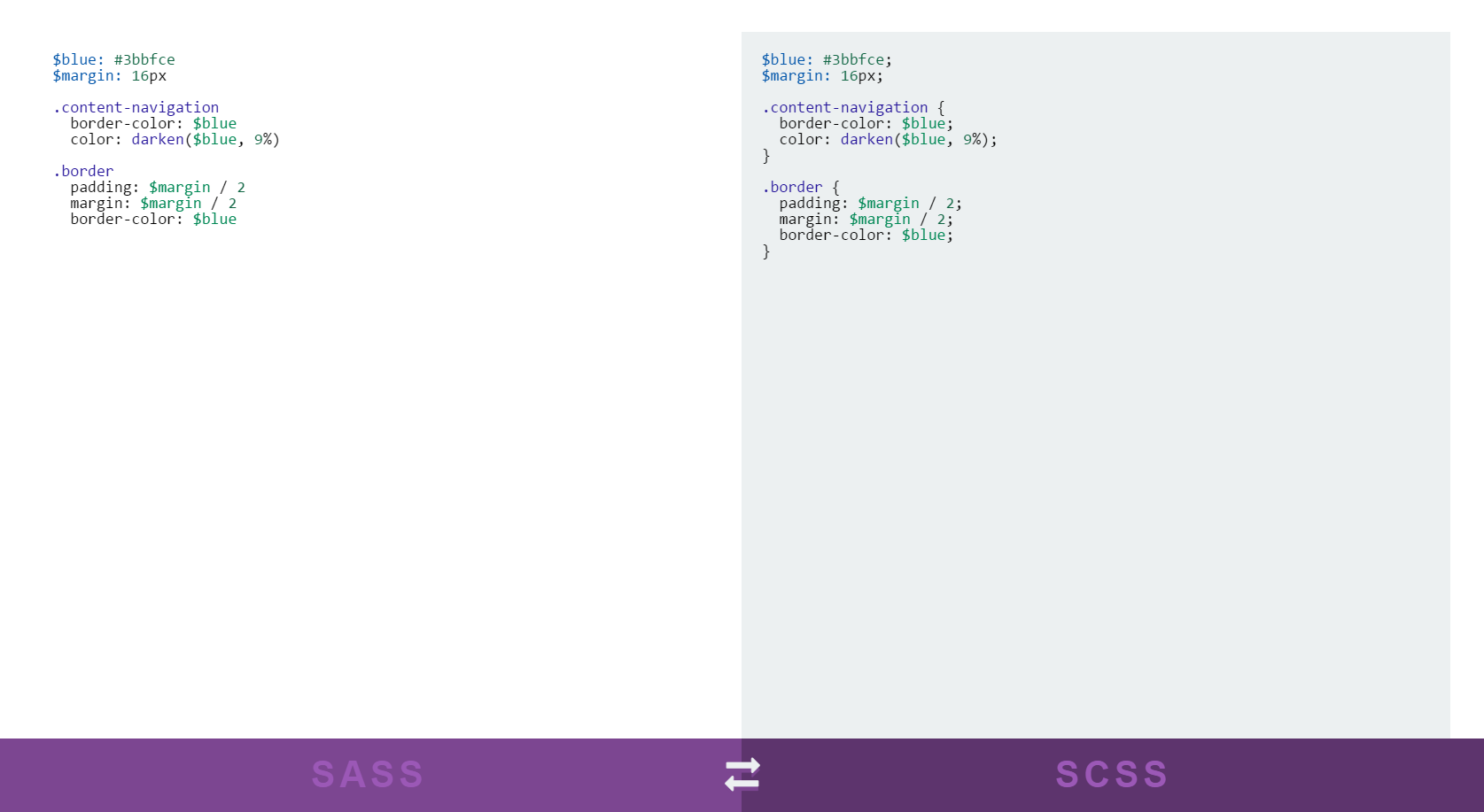
25. Sass to Scss - converter from Sass to Scss.

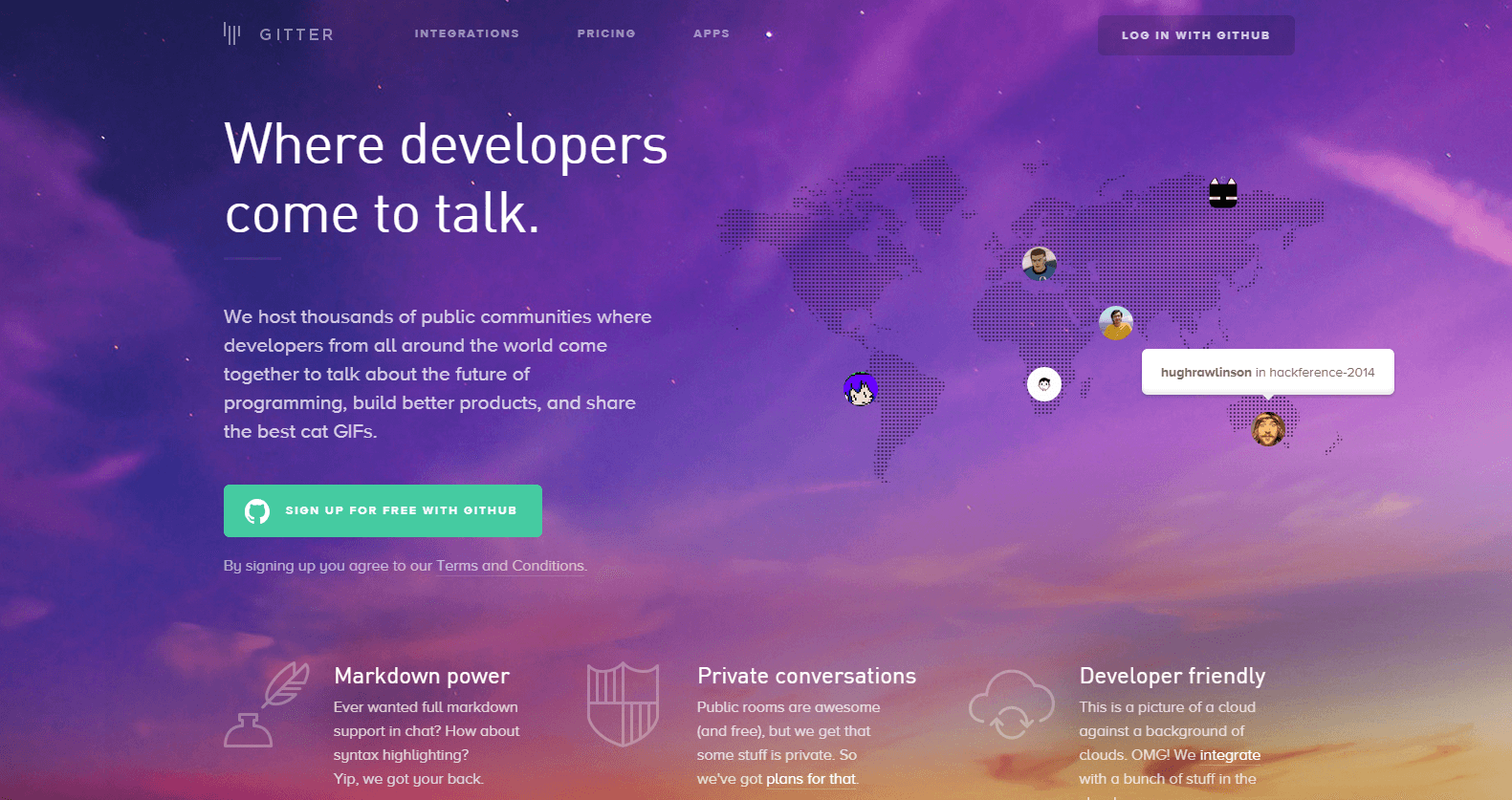
26. Gitter is a convenient chat that has good integration with github.

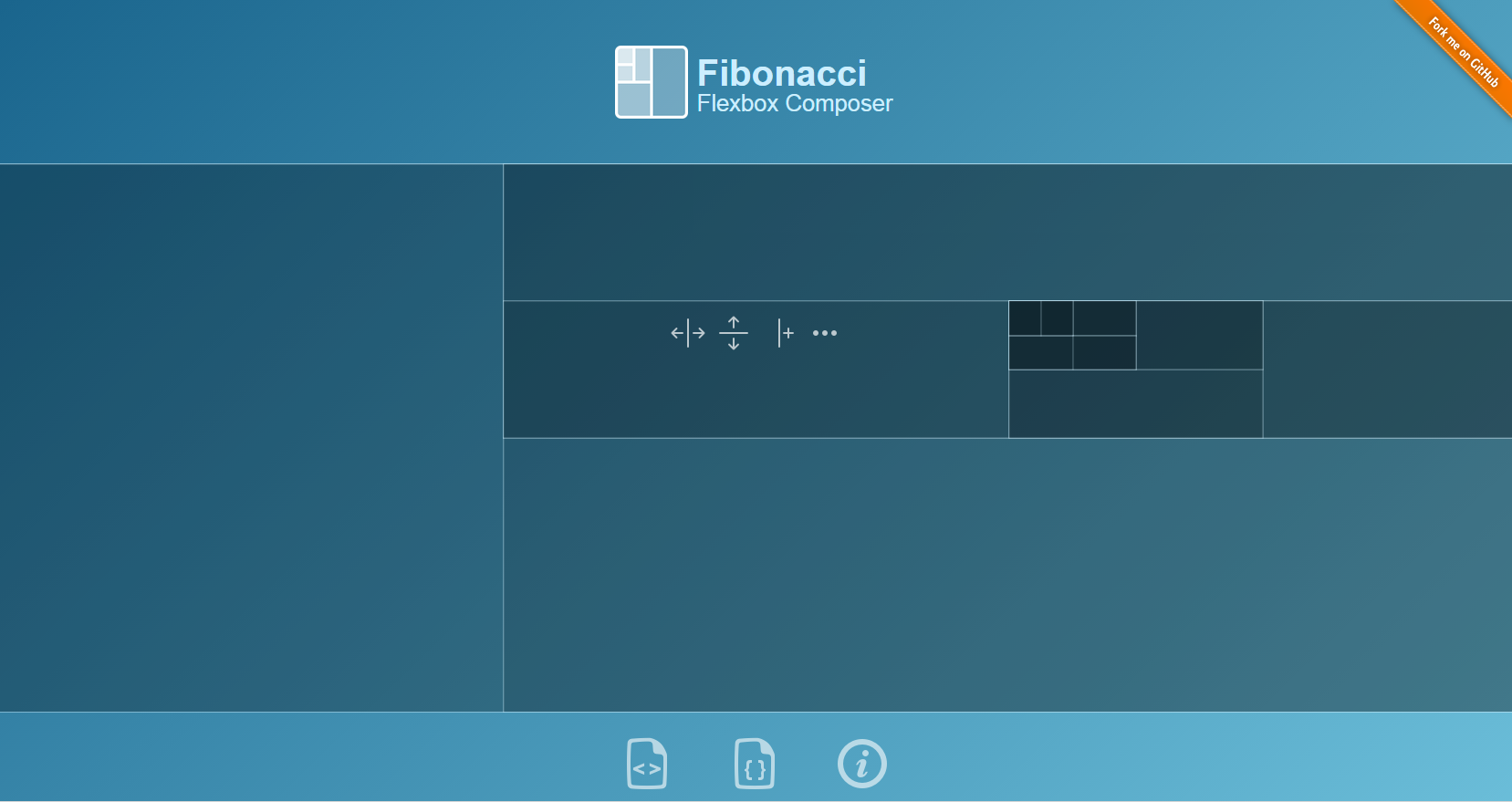
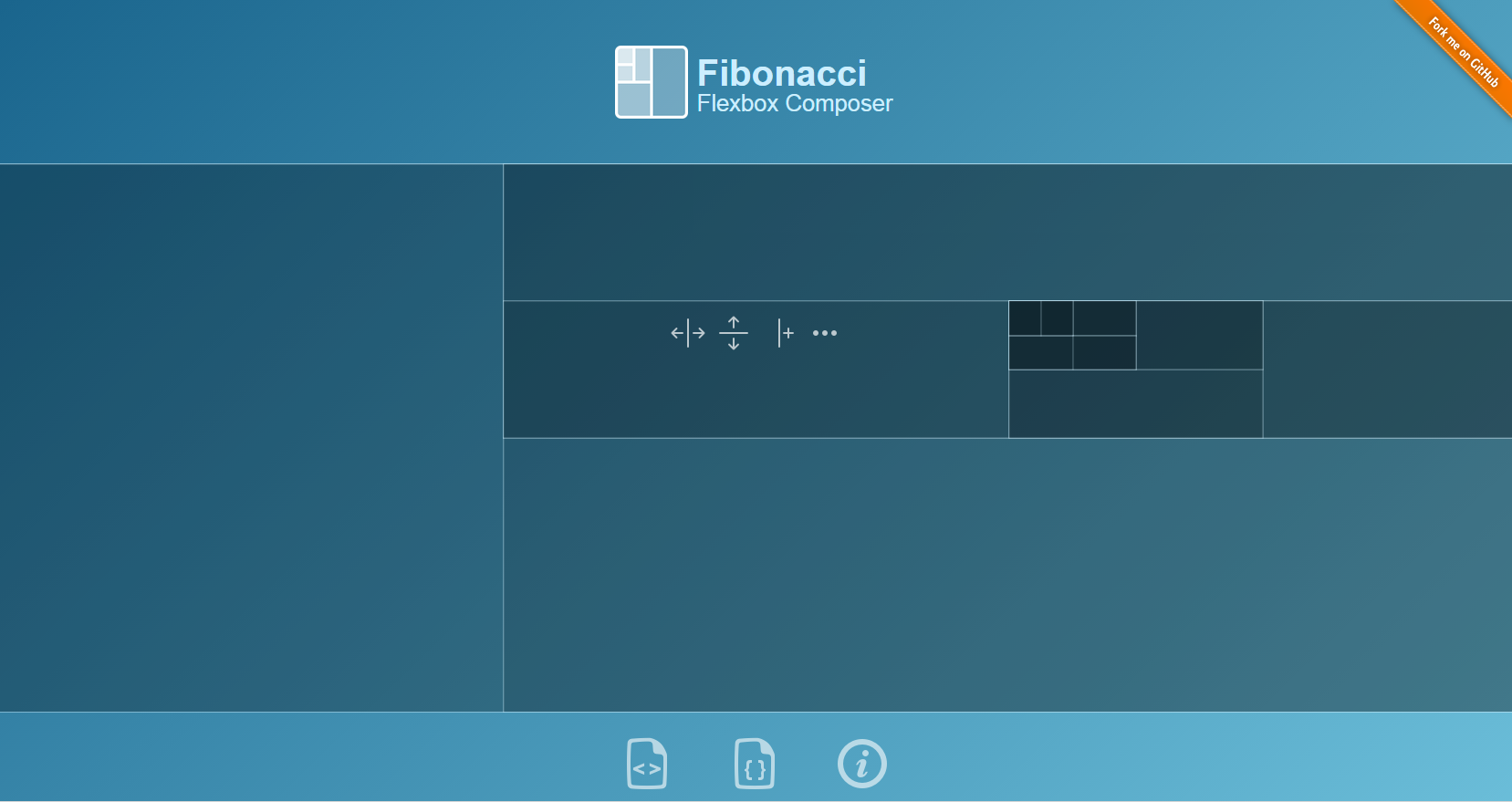
27. Fibonacci - visual designer of the flexbox layout.

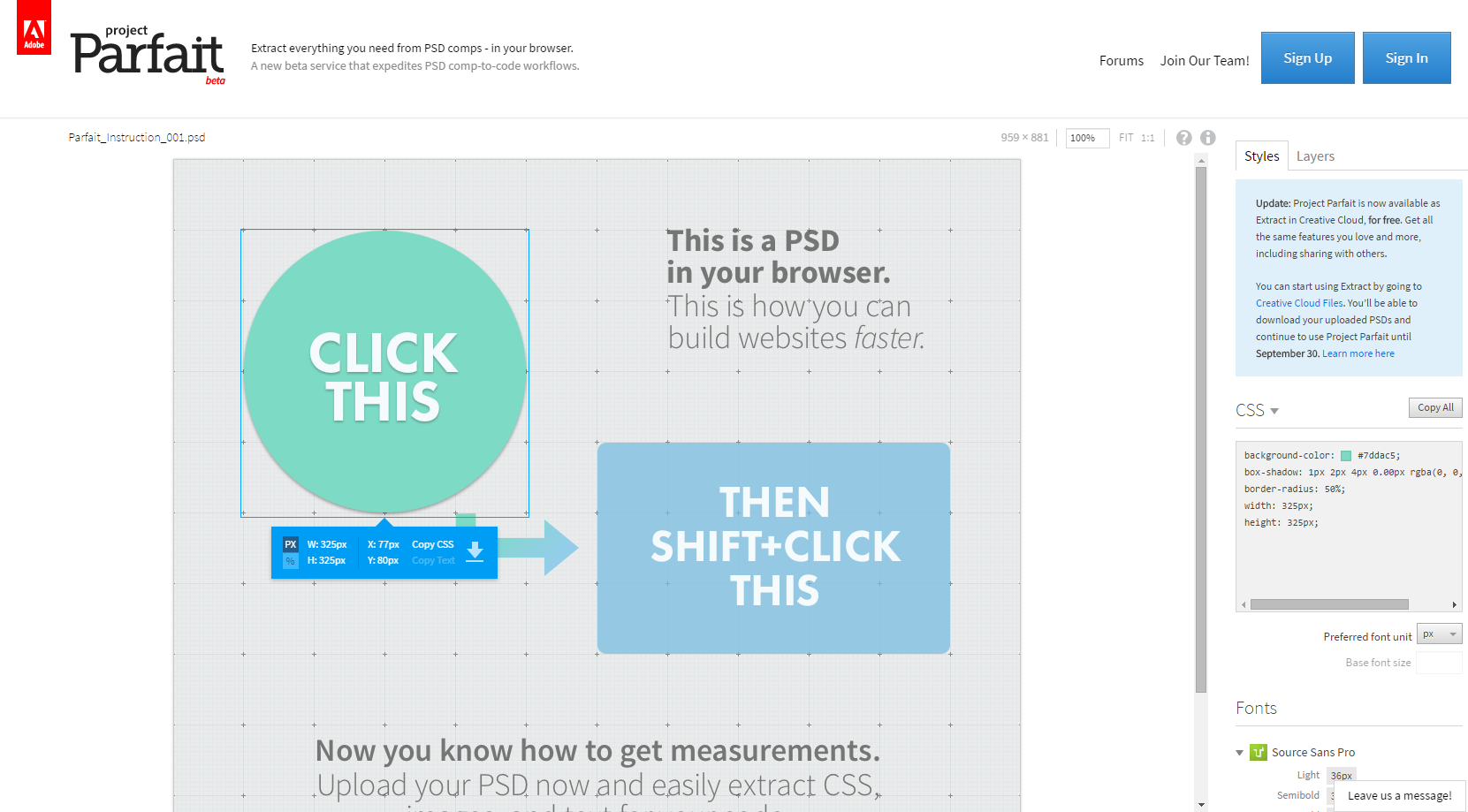
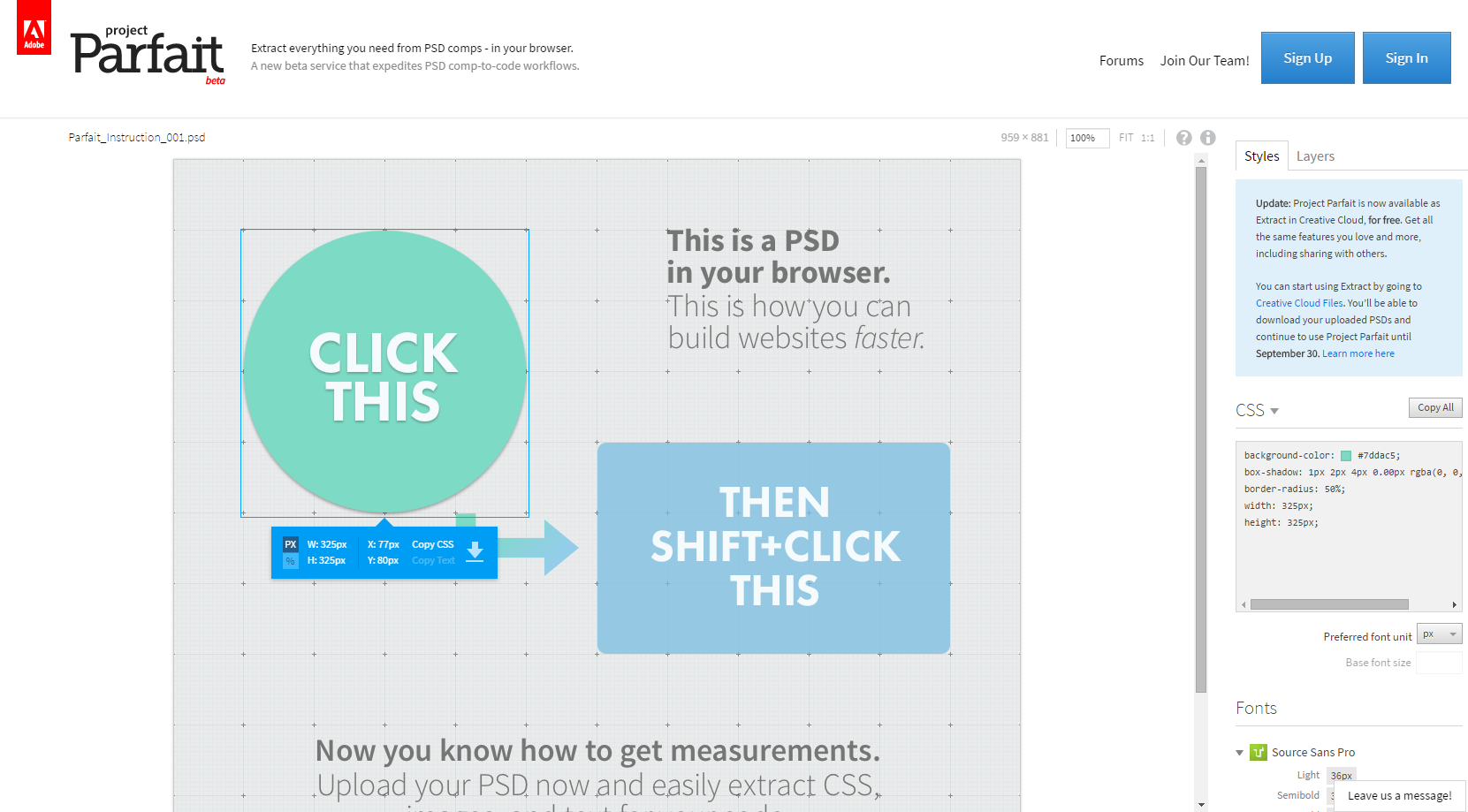
28. Project Parfait - a tool for quick cutting .psd-layout, and in general to speed up the layout as a whole. Allows you to find out the distance between layers, the size of different layers and much more.

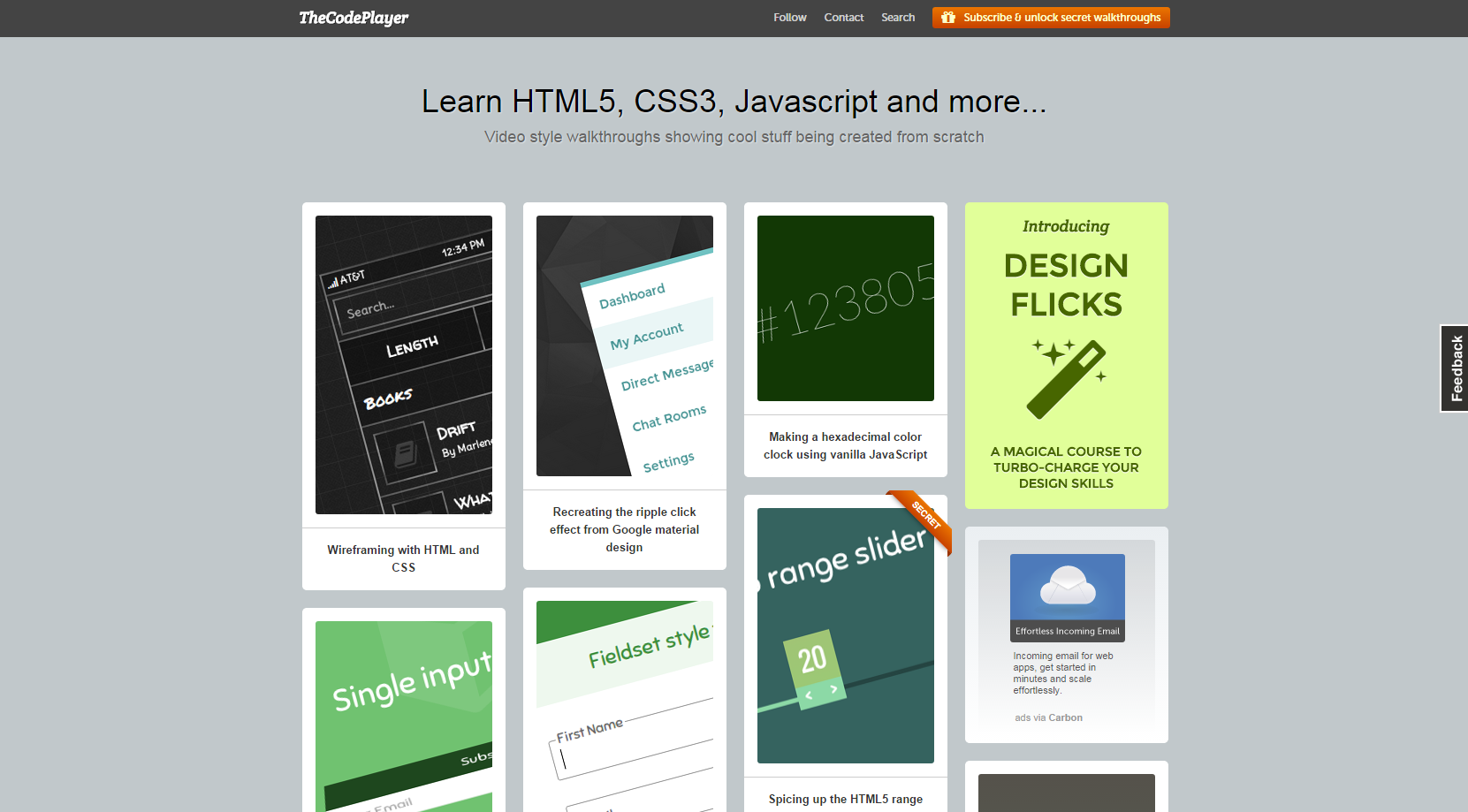
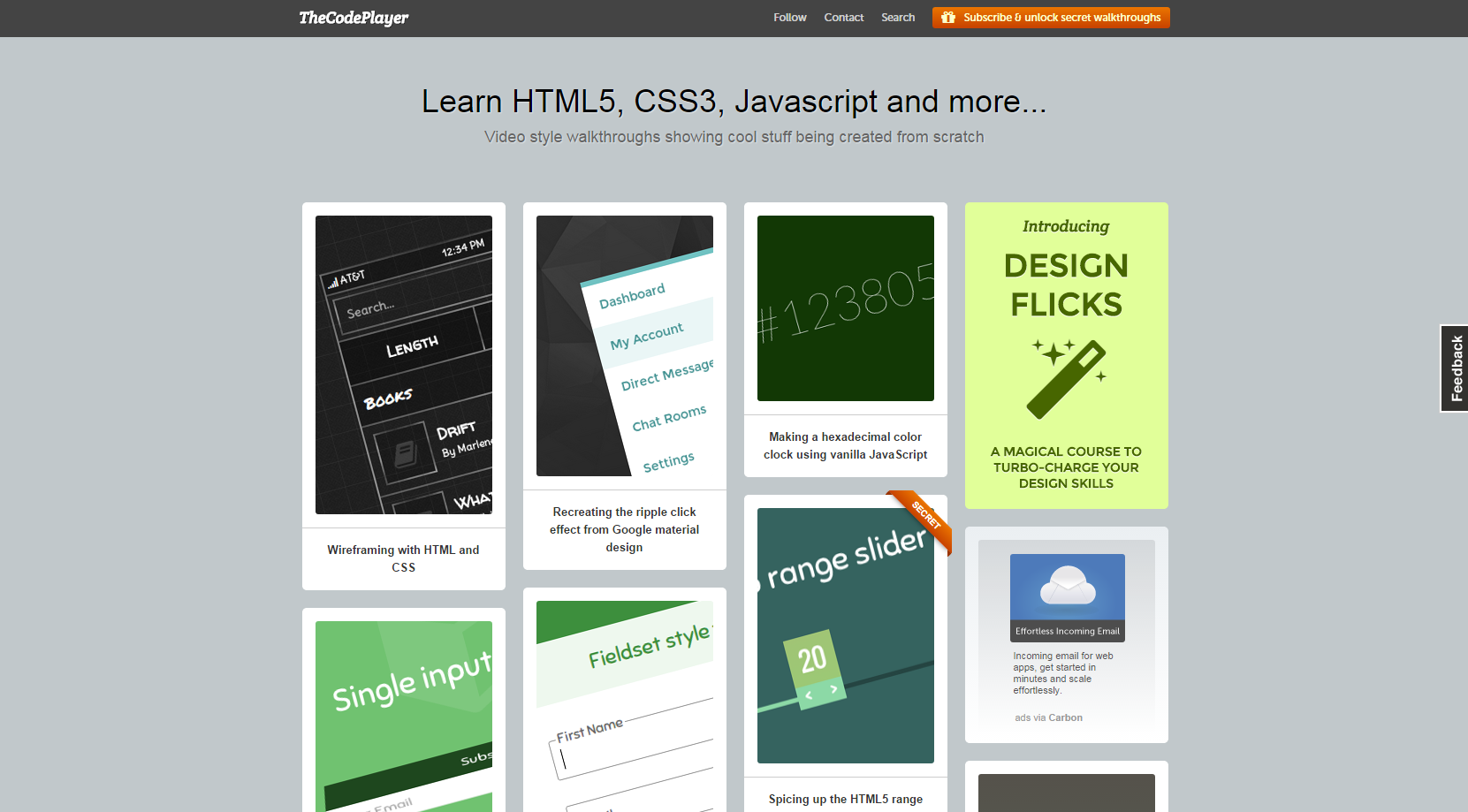
29. The Code Player - online lessons on HTML / CSS / JS in live coding format. You can record your lessons.

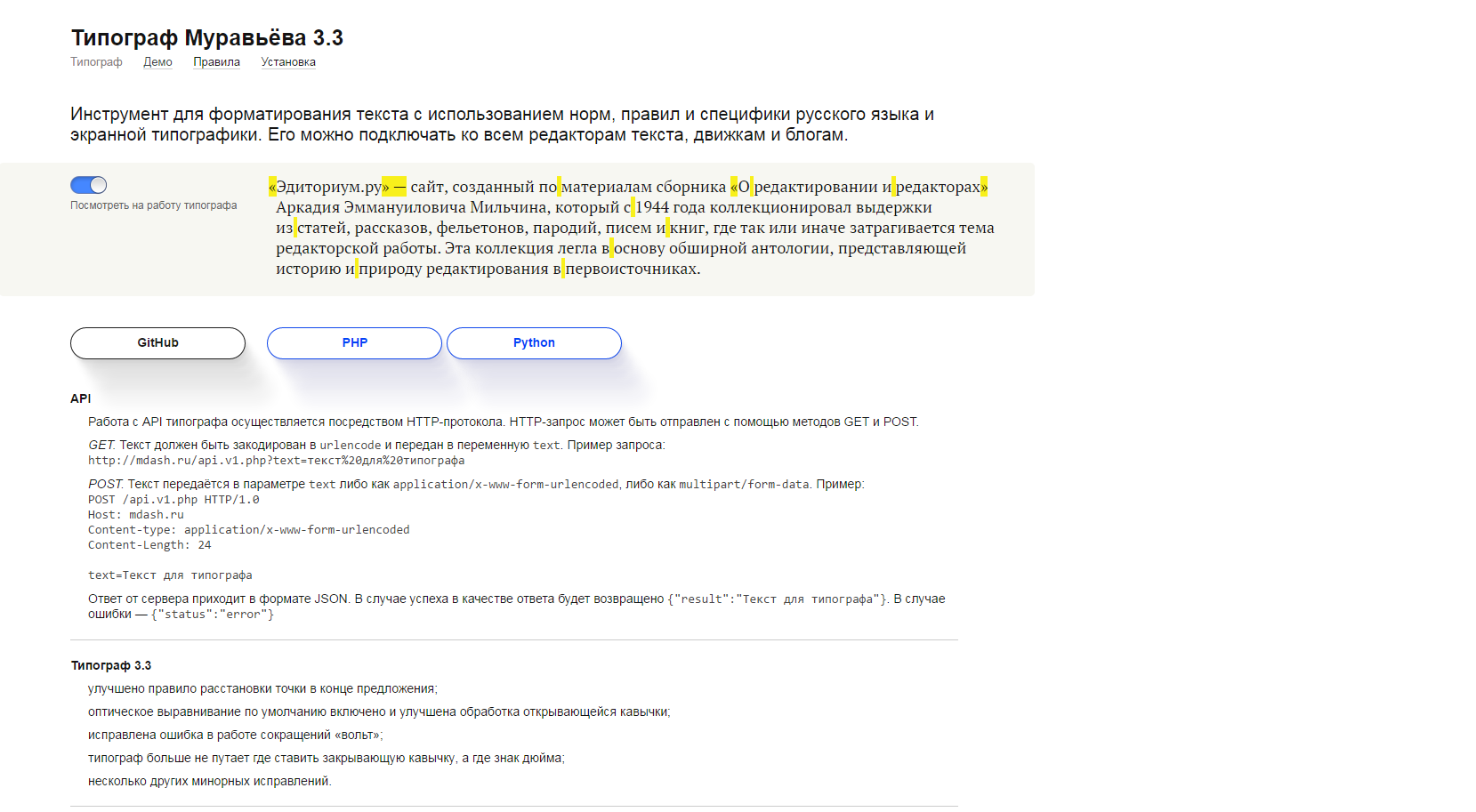
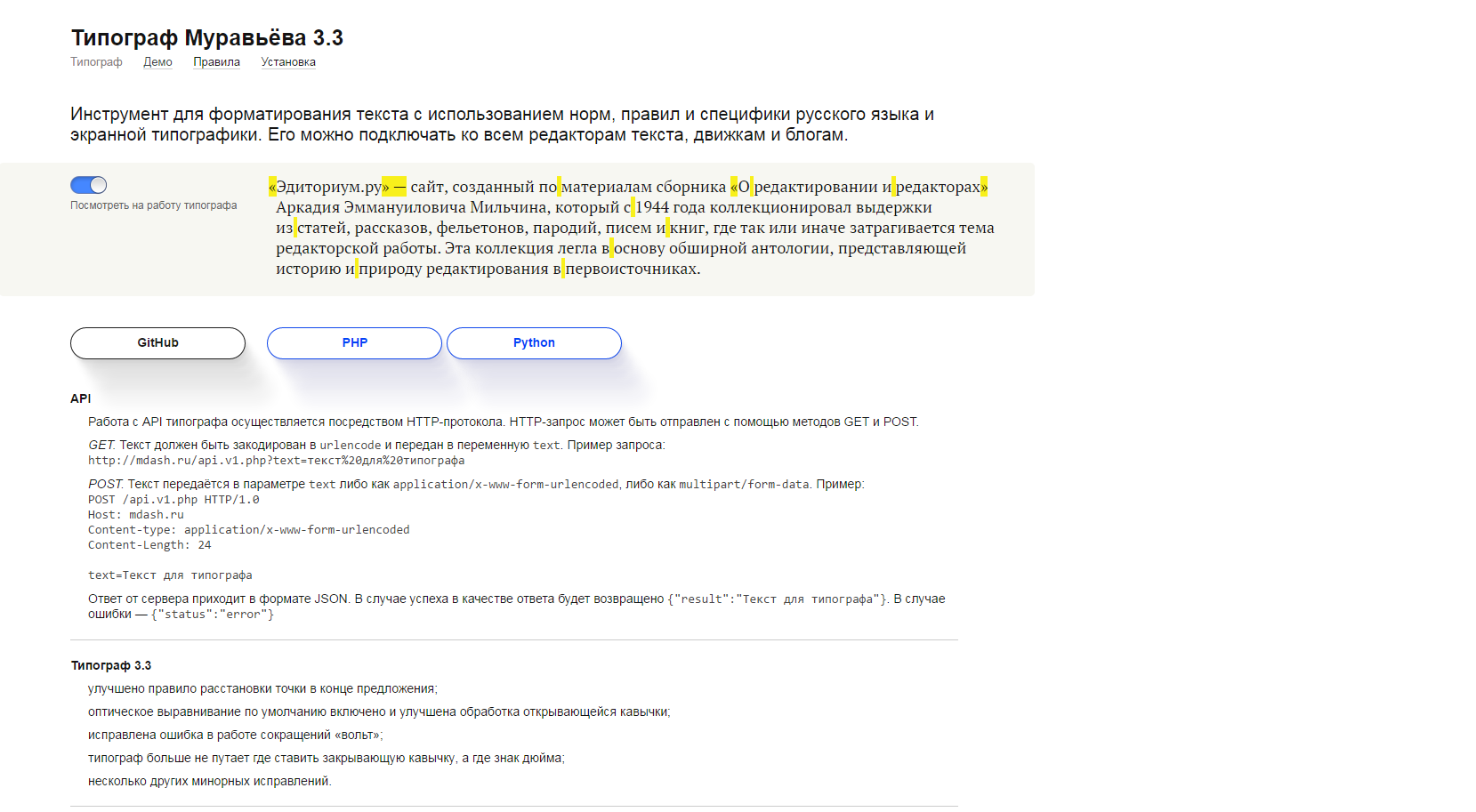
30. Typographer Muravyova - also available as a PHP / Python library. Allows you to properly arrange the text.
Source: https://habr.com/ru/post/236219/
All Articles