Top Sublime Text Plugins
WebInspector
A powerful JavaScript debugging tool, a full-featured code inspector for Sublime. Features: setting breakpoints right in the editor, showing an interactive console with clickable objects, stopping with showing the stack of the trace and managing the steps of the debugger. All this works with a bang! And there is Mozilla's Fireplay , which allows you to connect to Firefox Developer tools and make the debugger as simple as possible JSHint .
Emmet
One of the most popular plugins for editors. Emmet, a former Zen Coding, is also one of the most significant ways to increase the productivity of web developers. After clicking on a tab, Emmet translates simple abbreviations into bulky code snippets for HTML and CSS. I would also like to share the Hayaku plugin - a collection of convenient abbreviations for cascading styles.
')
Video with the best techniques from the author of the project:
Git
The essence of this plugin is clear from the title - the ability to work with Git directly in your favorite editor. This way of working with Git will save you a lot of time. First: you don’t have to constantly switch between Sublime and terminal windows. Secondly: there is a competent autocomplete and instead of git add -A , it is enough to write add . Thirdly: there are such trifles as Quick commit, which with one quick command adds all changes and commits them.
If you only need the ability to retrieve content from remote repositories from Git, Fetch does an excellent job with this task.
There is also Glue , which displays a small window at the bottom, where you can write to Shell. Thanks to this, from the editor now it will be available not only Git ...
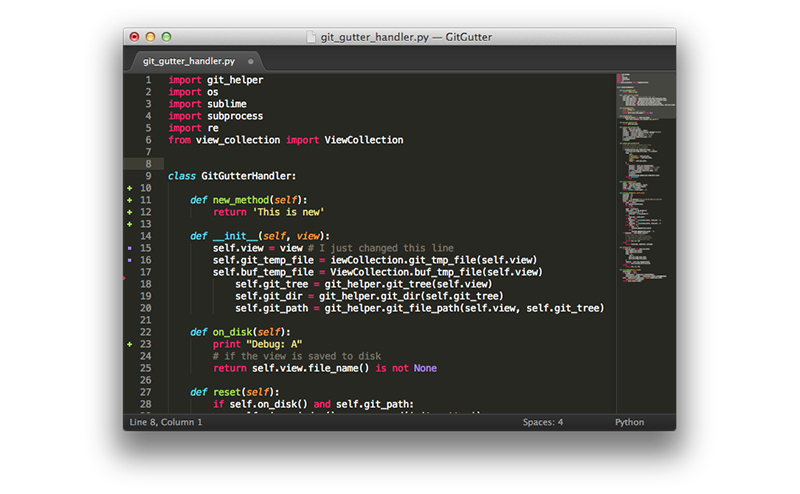
GitGutter and Modific
These plugins highlight the lines modified by the last commit, in other words diff tools in real time.

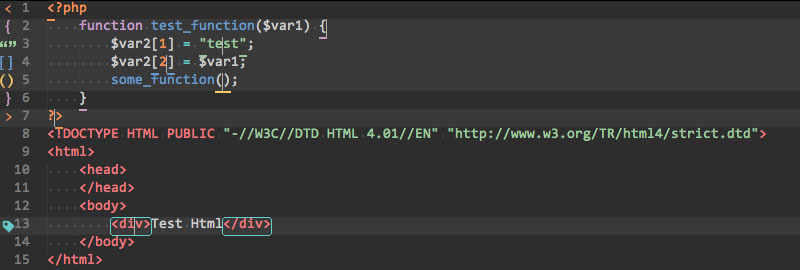
Brackethighlighter
Mega cool! Opening and closing of any fragment in the code should look like this.

Editorconfig

The essence of this plugin is to allow the developer to have a uniform configuration format for all editors / IDE and all programming languages. The .editorconfig files store tabs, indentation width, encoding, and other configurations.
Sample file
# EditorConfig root = true # unix- [*] end_of_line = lf insert_final_newline = true # 4 [*.py] indent_style = space indent_size = 4 # ( ) [*.js] indent_style = tab # js lib [lib/**.js] indent_style = space indent_size = 2 # package.json or .travis.yml [{package.json,.travis.yml}] indent_style = space indent_size = 2 Sublimall
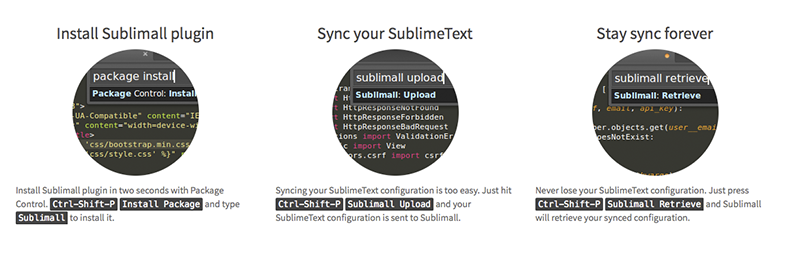
A wonderful plugin that synchronizes all configurations (settings, plugins, work files) between your Sublime Text editors. Everything is absolutely free, you only need to create an account. A simpler alternative is BufferScroll .

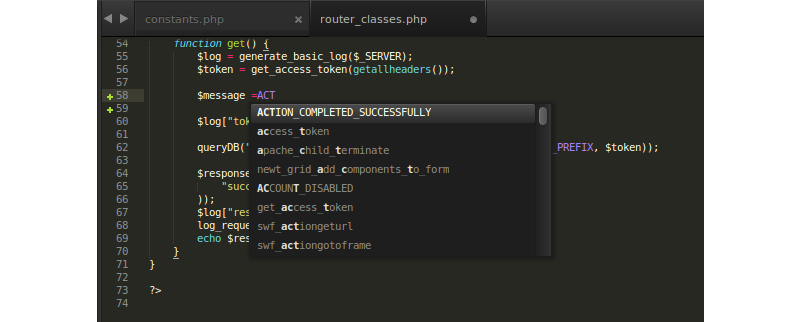
AllAutocomplete
Classic autocompletion in Sublime Text works only with the current file. AllAutocomplete searches all files open in the current window, which greatly simplifies the development process. There is also a CodeIntel plugin that embodies the capabilities of the IDE and in addition to the smart autocomplete brings to Sublime "Code Intelligence" for a number of languages: JavaScript, Mason, XBL, XUL, RHTML, SCSS, Python, HTML, Ruby, Python3, XML, Sass, XSLT, Django, HTML5, Perl, CSS, Twig, Less, Smarty, Node.js, Tcl, TemplateToolkit, PHP.

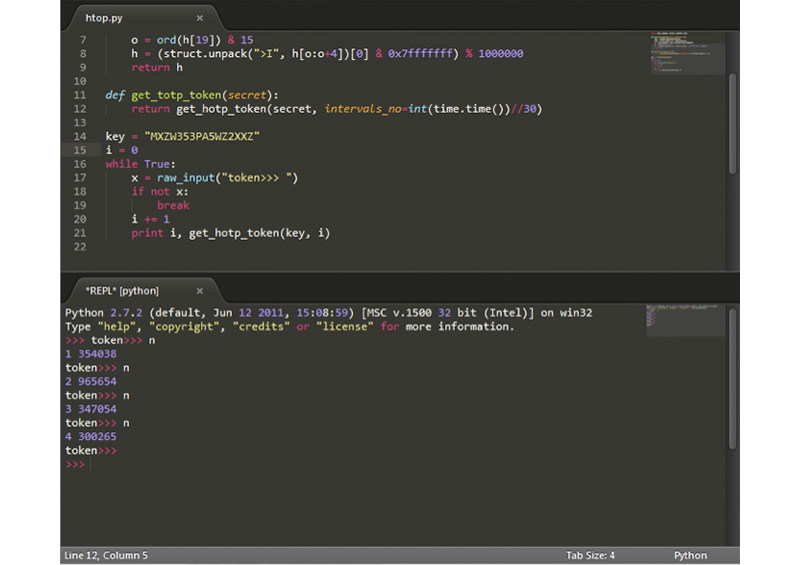
SublimeREPL
Probably one of the most useful plugins for developers. SublimeREPL allows you to interpret a whole variety of languages right in the editor: Clojure, CoffeeScript, F #, Groovy, Haskell, Lua, MozRepl, NodeJS, Python, R, Ruby, Scala, shell.

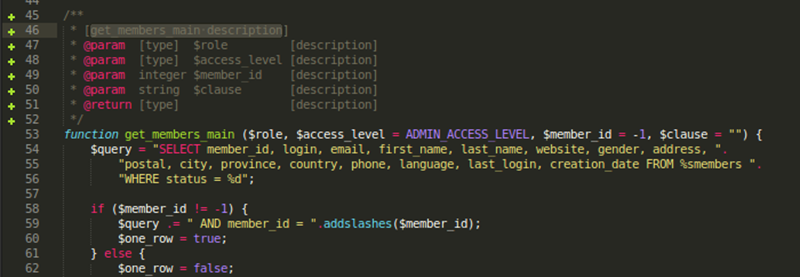
Docblockr
DocBlockr will be an effective assistant for you when documenting code. After entering / ** and pressing the Tab key, the plugin will automatically parse any function and prepare the corresponding template.

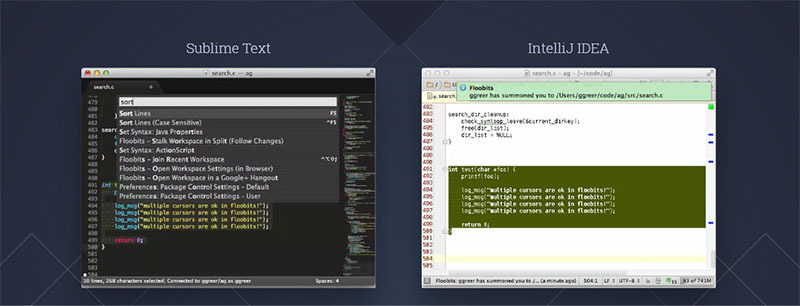
Floobits
Awesome extension for SublimeText, Vim, Emacs, IntelliJ IDEA, which allows developers to work together on code, and from different editors.

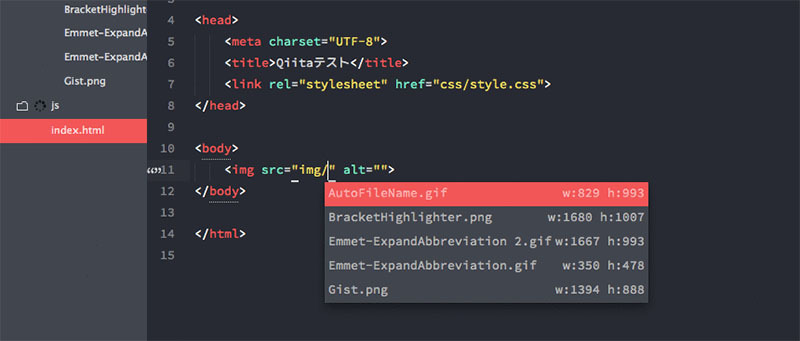
AutoFileName
Autocomplete paths to include files - very convenient. Without many words.

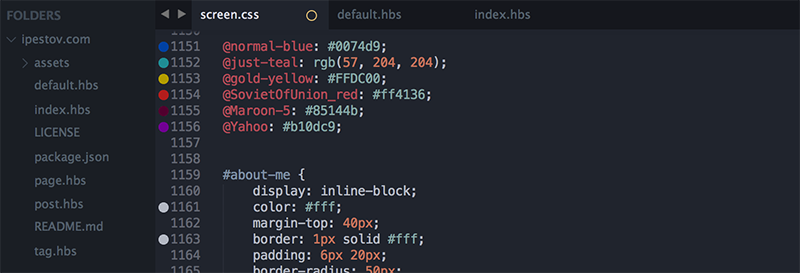
Colorpicker
Usually, when we need a color palette, we are used to using Photoshop or Gimp. But a full-fledged color picker can be right in the window of your editor - Ctrl / Cmd + Shift + C. And then there are the wonderful GutterColor and ColorHighlighter , which make it easier to orientate in color codes:

Colorcoder
Paints all variables, thereby greatly simplifying the orientation in the code. Especially useful for developers with dyslexia.

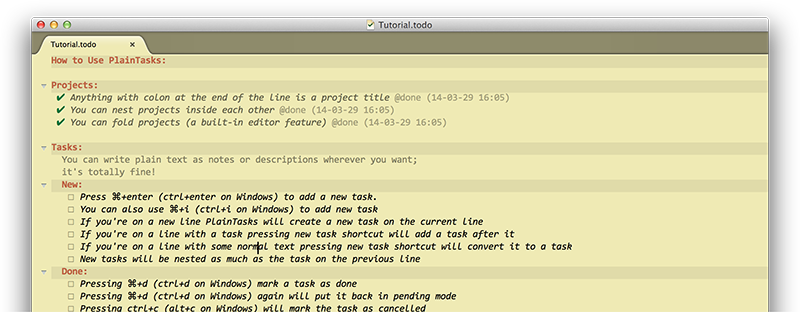
Plaintasks
Great task book! All tasks are stored in files, so it is very convenient to compare them with projects. Ability to create projects, specify tags, set the date. Literate interface and shortcuts.

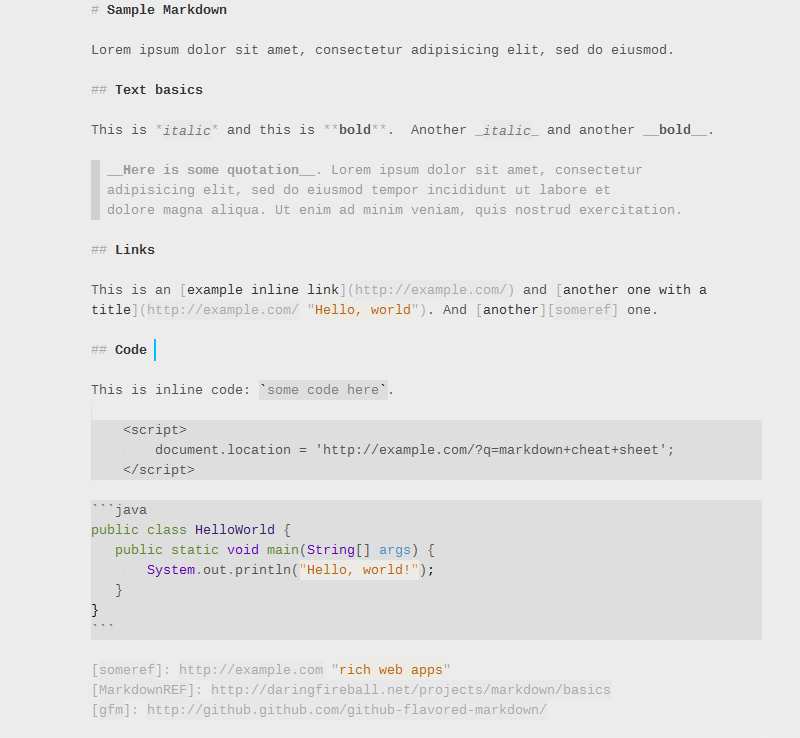
MarkdownEditing
Probably the best plugin for working with Markdown: highlighting, abbreviations, autocompletion, color schemes, etc. As an alternative solution, you can try MarkdownPreview .

Finally:
- Sublime SFTP
- CTags - support for CTags in Sublime.
- SideBarEnhancement - many additional functions of the context menu in the sidebar.
- ActualVim - Vim in Sublime - two favorite editors in one.
- SublimeLinter - lint support for many languages: C / C ++, Java, Python, PHP, JS, HTML, CSS, etc.
- CSScomb - combines CSS properties in a specific order.
- FixMyJS , Jsfmt and JsFormat are plugins for formatting JS / JSON code.
- AStyleFormatter - formats C / C ++ / C # / Java code.
- SVG-Snippets - a large collection of useful templates for working with SVG.
- Inc-Dec-Value - allows you to change numbers, dates, HEX colors with the help of arrows on the keyboard, like an inspector in the browser.
- Trailing Spaces - Highlights deletes all random spaces at the end of lines when saving a file.
- Alignment - functional alignment of code fragments by Package Control.
- Placeholders - a collection of templates with paragraphs, images, lists, tables, and so on.
- ApplySyntax - on the fly defines the syntax in the current file.
- StylToken - highlighting certain text fragments, as in Notepad ++.
- EasyMotion - convenient transition to a specific character using the keyboard.
- ZenTabs and Advanced New File - improve the standard tab display and file creation.
- EncodingHelper - displays the encoding of files in the status bar and notifies about the corresponding errors.
- Gist - synchronizes GitHub Gist with Sublime (ST2).
- Clipboard History (ST2) - the plugin keeps a clipboard history, which allows you to insert not only the last copied code fragment, but also any of the previous ones.
- Themes and color schemes:
- Soda
- Spacegray
- Flatland
- Tomorrow
- Base 16
- Solarized
- Predawn
- itg.flat
- For all other preferences there is Color Schemes and Color Sublime .
* In some repositories it is indicated that the plugin was written under ST2, but I checked everything and use a lot myself under ST3.
* I did not describe a number of plug-ins that perform formatting, compiling, optimization actions, since I sincerely believe that these are tasks for Grunt, Gulp, Prepros or CodeKit.
Source: https://habr.com/ru/post/235901/
All Articles