CSS Shapes for Chrome Editor

Specifications CSS Shapes allow you to beautifully wrapping text on a web page. Using CSS you can create an arbitrary shape, but this is usually a very laborious task. New extension CSS Shapes Editor for Chrome dramatically simplifies the process. This is the interactive CSS Shapes editor, where the outlines are indicated by simply dragging the points with the mouse.
The editor itself determines which values should be set for
circle() , inset() , ellipse() and polygon() .After installing the extension, a new tab appears in the Elements panel.
')
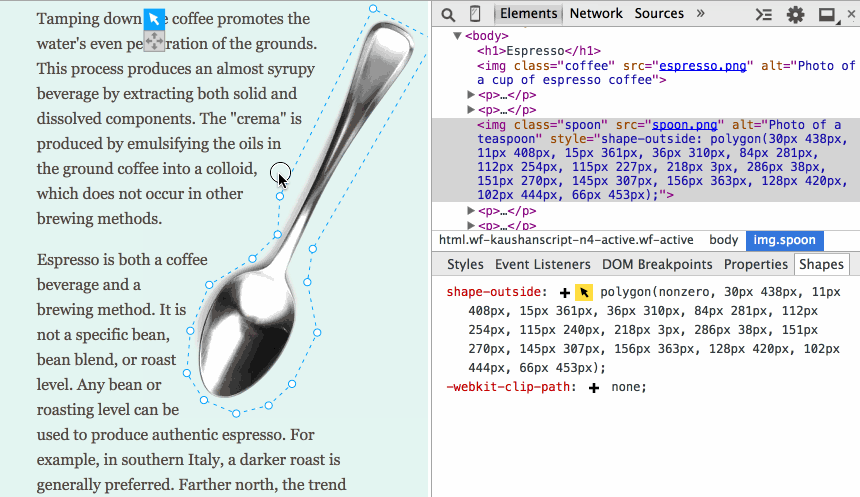
Selecting a fragment with image properties, you need to click the plus sign to add a new property, or a cursor to edit an existing property.

The resulting shape moves, rotates and scales as desired (circles and ellipses do not rotate).

If you hold Shift while clicking on the cursor, then the pixels in the properties of the element are changed to other units of measurement. Sometimes it allows you to slightly adjust the CSS contour in the right direction.
By the way, the editor also works for CSS masks (the
clip-path property in CSS Masking), the author of the extension writes .Source: https://habr.com/ru/post/235499/
All Articles