Placeholders - evil
Auxiliary text inside the input fields makes it difficult to work with the form, because the user has to memorize the contents of the placeholder of each field. In addition, placeholders create additional difficulties for people with visual and cognitive impairments.
Of course, the prompts themselves usually help the user understand what to enter into each field of the form, which in turn has a positive effect on the conversion. And there are many ways to give such hints to the user. One of them is the use of text inside the form elements themselves. Unfortunately, the test results show that placeholders tend to worsen the usability of the form rather than improve it.

')
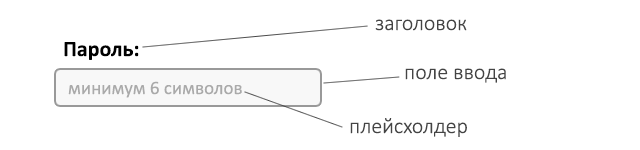
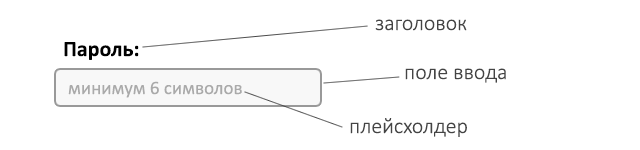
The field header tells the user what to enter in the appropriate field, and is usually located outside the field itself. The placeholder is located inside the input field and is, as a rule, either a header, or an additional prompt, or an example of input into a specific field, disappearing as soon as the user starts typing text in this field.
On the Internet, it is often possible to find forms in which field headings are missing, and their role is played by placeholders. As a rule, this is done to reduce the size of the form itself and to get rid of unnecessary “noise”. That is, guided by quite good intentions, designers actually reduce the usability of the form.

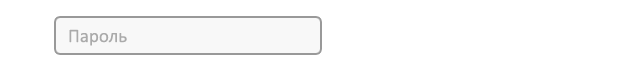
Worst case: placeholder is used instead of title
Below are seven reasons why you should not replace field headers with placeholders:
Using a placeholder as an additional hint is a step in the right direction. Field headings that carry key information are always visible, while placeholders contain more complete instructions for filling out the form. However, even with headings, the use of placeholders can lead to the problems described above, albeit with a slightly lower probability. If some fields need an additional description that is critical for correct form filling, it is best to place this description next to the field so that it is always available to the user.

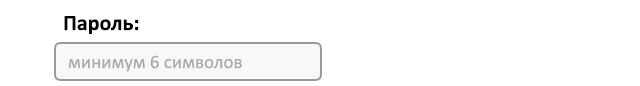
Better: here the placeholder is used as a hint in addition to the header
Another problem with placeholders is that they are not generally accessible to the general public:
Instead of taking the risk of giving the user problems with filling out forms or forcing him to spend time understanding how it works, it’s better to make clear, always visible headings to empty form fields.

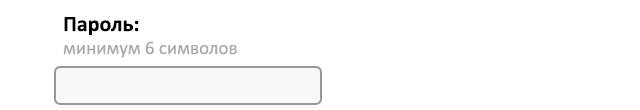
Best of all: the header and prompt are always visible to the user.
Tips and additional instructions are best also given next to the appropriate input fields. Forms are one of the most important elements for increasing conversions, so it’s worthwhile to ensure that the user can fill them in as quickly as possible and with as few errors as possible.
Of course, the prompts themselves usually help the user understand what to enter into each field of the form, which in turn has a positive effect on the conversion. And there are many ways to give such hints to the user. One of them is the use of text inside the form elements themselves. Unfortunately, the test results show that placeholders tend to worsen the usability of the form rather than improve it.

')
Field Headers and Placeholders
The field header tells the user what to enter in the appropriate field, and is usually located outside the field itself. The placeholder is located inside the input field and is, as a rule, either a header, or an additional prompt, or an example of input into a specific field, disappearing as soon as the user starts typing text in this field.
Placeholder instead of title
On the Internet, it is often possible to find forms in which field headings are missing, and their role is played by placeholders. As a rule, this is done to reduce the size of the form itself and to get rid of unnecessary “noise”. That is, guided by quite good intentions, designers actually reduce the usability of the form.

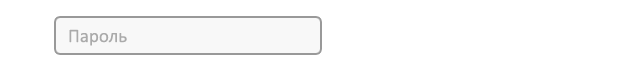
Worst case: placeholder is used instead of title
Below are seven reasons why you should not replace field headers with placeholders:
- The disappearance of the placeholders text loads the short-term memory of users
If the user has forgotten the contents of the tooltip, which often happens when filling out large forms, he will need to remove the entered text from the field, and in some cases also remove the focus from the form field in order for the placeholder to become visible again. Ideally, the user should be fully focused on filling out the form. In reality, it may be distracted by other tabs in the browser, by the incoming message or by a phone call. Therefore, it is important to maximize the user to return to filling out the form.
Of course, frequently used forms with one or two input fields, for example, a search string or a login / password, unlike complex forms, do not load the user's memory. And in most of these cases, the user can guess what needs to be entered. However, even with a login field, it can be difficult - should the user enter his login or email address? - Without headers, the user cannot verify the correctness of filling out the form before sending it.
Additionally, the problem is aggravated by the possibility of improper auto-filling of fields by the browser. To verify the user will have one by one to cut and paste text in the form fields. Again, in reality, the user most likely simply will not bother himself with such a double check, which increases the likelihood of submitting a form with errors. - In case of an error, the user is more difficult to understand what and how to fix
If there are no visible clues, the user will also have to go through all the fields of the form to determine where the error is. - If the placeholder disappears by focusing on the input field, this creates problems for users switching between fields using the keyboard.
Many use the Tab key to quickly move to the next field, as a rule, without reading its content before switching to it. - Fields with placeholder are less like input fields.
The results of the oculography show that the user's view “clings” stronger to empty fields. At best, the user will spend extra time on defining the input field, at worst, just skipping it, which can seriously affect the conversion. - The user can confuse the placeholder and automatically filled field
When there is already text in the field, the user can skip it as already filled. Some users may accept the placeholder text as the default and also skip the field. - Sometimes the user has to manually delete the placeholder text.
There are implementations in which the text of the tooltip does not disappear when you go to fill the field. And the user has to manually delete the hint before entering the real data. This, of course, extremely reduces the convenience of filling out the form and creates unnecessary difficulties.
Placeholder in addition to the title
Using a placeholder as an additional hint is a step in the right direction. Field headings that carry key information are always visible, while placeholders contain more complete instructions for filling out the form. However, even with headings, the use of placeholders can lead to the problems described above, albeit with a slightly lower probability. If some fields need an additional description that is critical for correct form filling, it is best to place this description next to the field so that it is always available to the user.

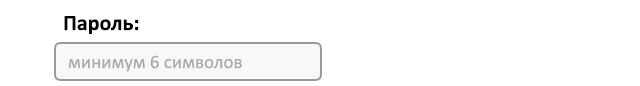
Better: here the placeholder is used as a hint in addition to the header
Placeholders and accessibility
Another problem with placeholders is that they are not generally accessible to the general public:
- The standard light gray text of the placeholder text contrasts weakly with most backgrounds. For users with impaired vision, weak contrast makes it difficult to read the hints of placeholders, while not all browsers allow changing their color using CSS.
- Additional difficulties for users with cognitive and motor impairments. As described above, this is an additional load of memory and the need for additional actions with the mouse and keyboard to fill out forms.
- Not all screen readers read the content of placeholders. Because of this, blind and partially sighted users may completely miss important clues.
Conclusion
Instead of taking the risk of giving the user problems with filling out forms or forcing him to spend time understanding how it works, it’s better to make clear, always visible headings to empty form fields.

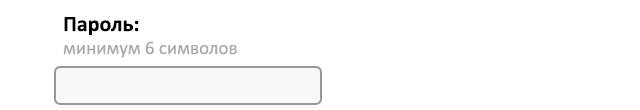
Best of all: the header and prompt are always visible to the user.
Tips and additional instructions are best also given next to the appropriate input fields. Forms are one of the most important elements for increasing conversions, so it’s worthwhile to ensure that the user can fill them in as quickly as possible and with as few errors as possible.
Source: https://habr.com/ru/post/235117/
All Articles