Support for jQuery events has been added to Firefox Developer Tools.
Embedded development tools in Firefox are becoming more convenient. 
The ability to view events in Firefox developer tools was available before, but it only supported native js events . To do this, you need to open the Dev tools, go to the Inspector tab, and if an event was hung on an element, an “ev” icon was displayed to its right, when clicked, you could see the handler.
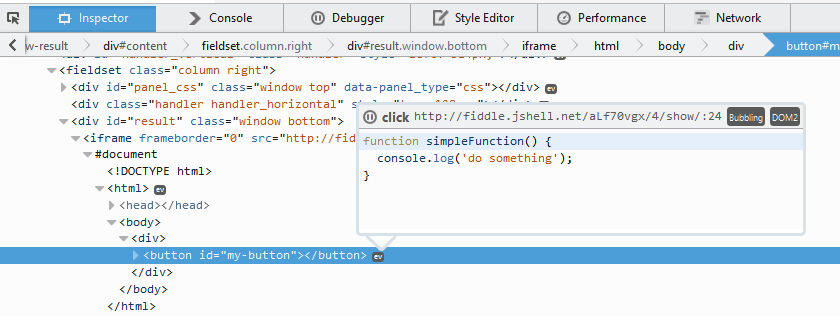
It looked like this:

You can try here .
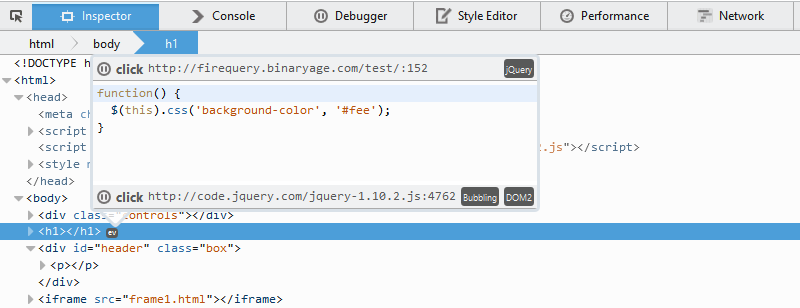
Starting with the Nightly version from 2014-08-29, jQuery support has been added to native events. Now when you hover over an event, provided it was hung using jQuery, two tabs will be shown. One is the internal function of the library, it is not very useful, but on the second tab we can see the event in question.

You can experiment here .
It is also planned to add support for the following libraries: Prototype, YUI, Mootools, React, Ember, Angular.
bugzilla.mozilla.org/show_bug.cgi?id=1042564#c11
')
Other tools for viewing events:
Pleasant development!

The ability to view events in Firefox developer tools was available before, but it only supported native js events . To do this, you need to open the Dev tools, go to the Inspector tab, and if an event was hung on an element, an “ev” icon was displayed to its right, when clicked, you could see the handler.
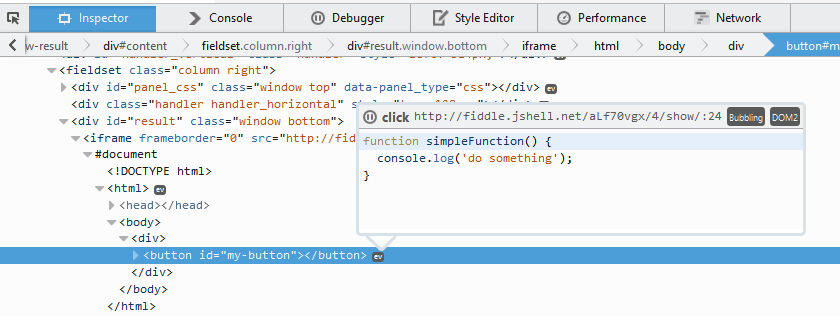
It looked like this:

You can try here .
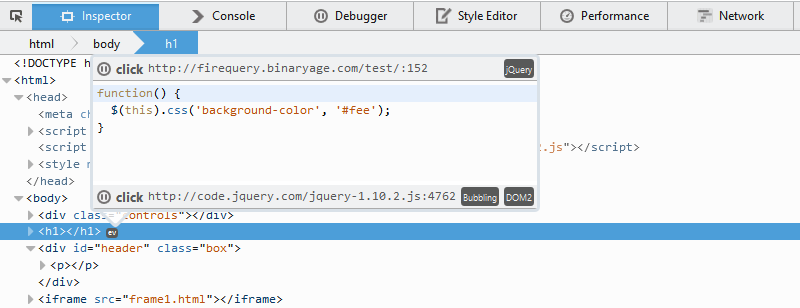
Starting with the Nightly version from 2014-08-29, jQuery support has been added to native events. Now when you hover over an event, provided it was hung using jQuery, two tabs will be shown. One is the internal function of the library, it is not very useful, but on the second tab we can see the event in question.

You can experiment here .
We decided to only support jQuery for now.
bugzilla.mozilla.org/show_bug.cgi?id=1042564#c11
')
Other tools for viewing events:
Pleasant development!
Source: https://habr.com/ru/post/235035/
All Articles