BaasCMS - no backend needed

BaasCMS is a JavaScript CMS that uses popular BaaS providers as a backend. Currently only Parse.com is supported .
BaasCMS source code is available on GitHub.
')
BaasCMS Demo on GitHub Pages
Same BaasCMS Demo on Tumblr
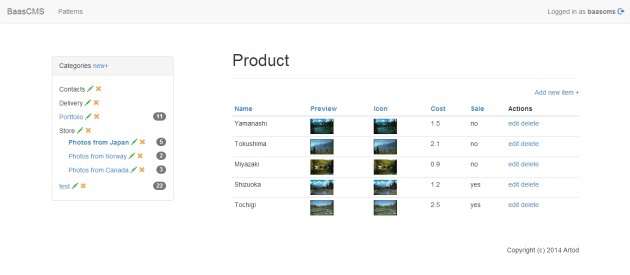
You can see the admin panel for this demo (changes / additions are prohibited). In the appropriate form on the main admin page you need to insert the following keys:
- Application ID : nM7P7NnFA95CK1WrqWOf9wa3mskctaTOdk9vYflj
- Javascript Key : 0zHfA9FG8L1xR699qmFXjxkZ1pDxgml0MWZMpqJG
Fast start
To get started with BaasCMS you need to go through the following steps:
- Sign up at Parse.com .
- Create a new application .
- Copy the Application ID and Javascript Key of your new application and paste them into the appropriate form on the main page of the BaasCMS Admin Panel .
After saving the keys, you can start working with the admin panel.
Entities category , pattern and item are introduced in BaasCMS. Each category can be assigned a pre-created pattern. If a category has a pattern, then within this category you can create items with fields that are defined in the pattern.
For example, you can create a pattern called Article with fields of name type text , photo type google drive image and body type textarea , then create a category called Blog and select the Pattern Article in the appropriate select. Now you can add items with name , photo and body to this category.
To start customizing the front end of your application, use the baascms.parse.html disc :
- Save the file to your computer and open it for editing.
- Find the 19 line with
Parse.initialize('YOUR-APPLICATION-ID-HERE', 'YOUR-JAVASCRIPT-KEY-HERE');and enter your keys there. - Upload the file to the hosting and see what happened. Immediately I warn you, there are no styles in the blank, so do not be intimidated.
If you do not have your own hosting, you can use GitHub Pages or Tumblr or any other service where you can upload your html and do not cut scripts.
Tumblr as a hosting:
- Sign up for Tumblr or just create a new blog if you already have an account.
- Go to the dashboard and click on the “Configure” link on the right.
- Then click on the “Edit HTML” link on the left.
- In the sidebar that appears, remove all html and paste the contents of your blank.
- Save the changes and go to your blog via the link {YOUR-BLOG'S NAME} .tumblr.com and see what happened.
Templates
HTML templates in BaasCMS look like this:
<script id = "template-baascms-categories-wrap" type = "text / template">
<ul>
<% = htmlElements%>
</ ul>
</ script>
The template function is the Underscore.js function template .
The rules, which are referred to id templates, show by example. For categories, the default templates are used with the following id:
- template-baascms-categories-element - to output a single element from the list of many categories.
- template-baascms-categories-wrap - for outputting html surrounding elements.
- template-baascms-category — to display a detailed description of the category.
The default items for id are:
- template-baascms-items-element - to output a single element.
- template-baascms-items-wrap - for outputting html surrounding elements.
- template-baascms-item - to display a detailed description.
If you need to create special templates for items of a particular pattern, for example Article , then create templates with the following id and CMS automatically pick them up:
- template-baascms-article-items-element
- template-baascms-article-items-wrap
- template-baascms-article-item
Widgets
Widgets are used for data access and rendering. There are six widgets at the moment:
- Category
- Categories
- Item
- Items
- Breadcrumbs
- Main
All widgets, except for Main , inherit from the class BaasCMS.Widget , which has the following options:
{
elementSelector: '', // jquery selector for the container where to render
template: '', // template for single items, for example "template-baascms-items-element" or "template-baascms-item"
templateWrap: '', // template for surrounding html elements, for example "template-baascms-items-wrap"
autoLoad: true, // if true, then automatically makes an ajax request and renders to the container
cache: 'yes', // cache request to the server or not, respectively
select: null, // array with fields to be requested
where: {}, // query conditions
beforeQuery: function () {}, // corresponding callbacks
afterQuery: function () {},
beforeRender: function () {},
afterRender: function () {}
}
For example, we need to display all items of the Product pattern, in which the sale field is yes :
<div id = "sale"> </ div>
<script>
new BaasCMS.widgets.Items ({
elementSelector: '#sale',
template: 'template-product-sale-element',
templateWrap: 'template-product-sale-wrap',
patternName: 'Product',
cache: 'yes',
select: ['name', 'category_id', 'cost', 'preview'],
where: {
sale: 'yes'
}
});
</ script>
The Main widget displays data based on the hash URL using the PathJS library. Two routes are embedded into the widget:
'#/baascms/category/:cid(/page/:page)(/sort/:sort)' and '#/baascms/category/:cid/item/:iid' . The first is for detailed output of one category or list of items, the second is for detailed output of item. Depending on the route, the Main widget connects the corresponding widget from the list above.In the source code of BaasCMS Demo you can see examples of using widgets.
Also, the source code of the js application of the Admin Panel can serve as a good example of how to work with widgets and not interfere with the js code with html.
Adapters
An adapter is an interlayer class for working with a BaaS provider. All requests to the server occur indirectly through the instance of this class ( adapter source code for Parse.com ). Thus, you can write an adapter for any service or even for your backend. The name of the adapter is transmitted in the CMS initialization parameters:
BaasCMS.init ({
baas: 'Parse'
});
Conclusion
There is still to write tests and sensible documentation, but now you can see what and how to evaluate the prospects. If you are interested in the project, you can participate in its development on GitHub . Bugs and questions can be sent to baascms@gmail.com.
Source: https://habr.com/ru/post/234409/
All Articles