Improving Web Application UI
This year, our Moysklad service has been seven years old. Ideas about what a good web service interface is constantly changing. Visual solutions that have worked well before become cumbersome and confusing as the number of features grows in service.
Therefore, we have to continuously update the interface of MyWarehouse. We want to tell you about the general principles of processing UI - why, when and how to do it.
Recycling UI is an expensive process. Recently, our developers have spent on it at least 30% of the time, and could instead add new features. So, we must clearly understand why we are changing the UI and what benefits it will give.
')
For ourselves, we have identified the tasks that the ideal interface should solve:
Now about concrete actions.
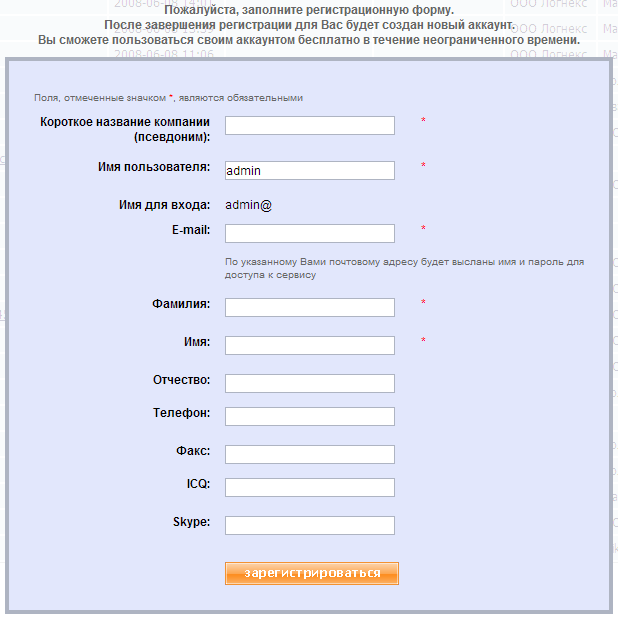
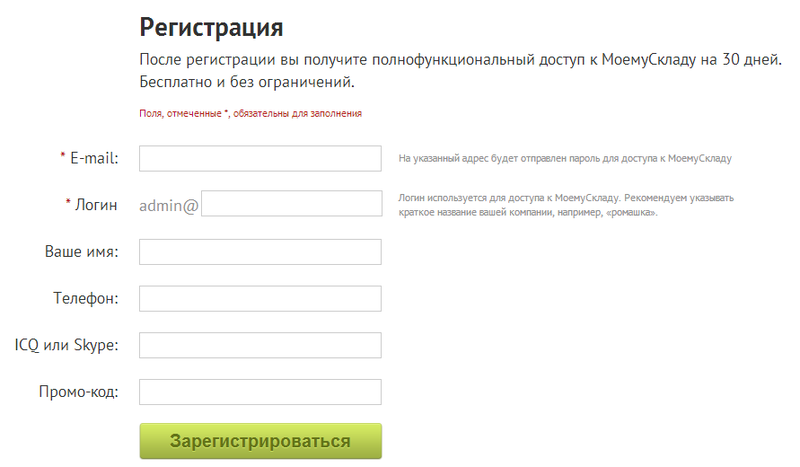
It was

The main goal of improving this screen is to increase the percentage of registrations completed successfully. To do this, we have reduced the number of fields that the user must fill. Combined two fields First Name and Surname into one and made it optional, just combined fields ICQ and Skype. Removed unnecessary fields Patronymic and Fax (how did the fax get on this form at all?).
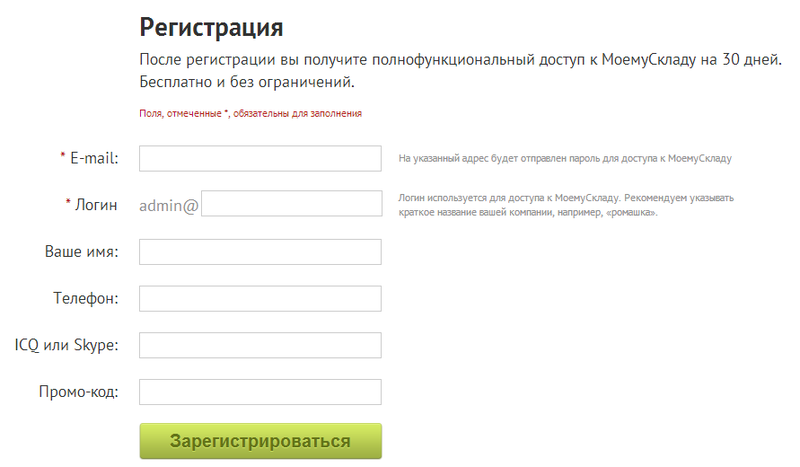
It became

It would seem a minor change. But with the new registration form, the conversion of site visitors has increased by 45%.
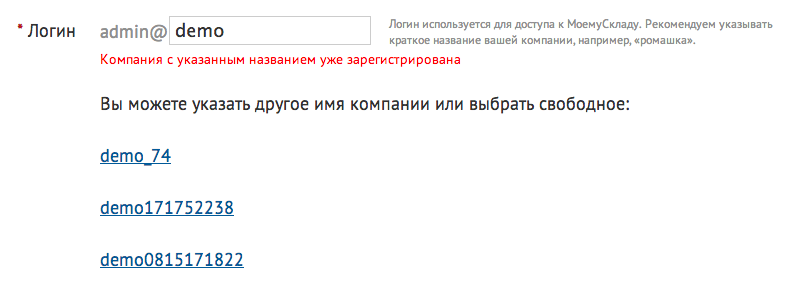
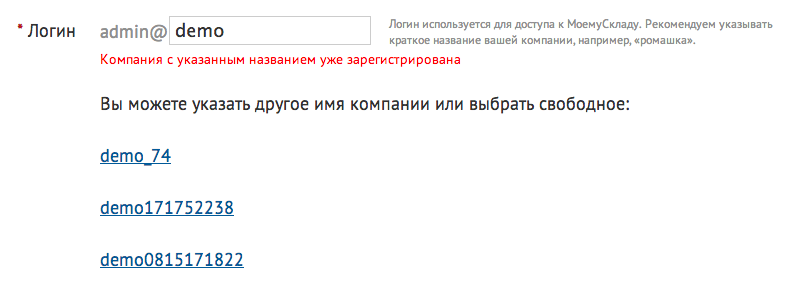
From our own experience we know how annoying it is when we have to pick up a free account name during registration. Therefore, if the name is already taken, we must immediately offer the available options.

For many users, work in the service begins with the transfer of their data. As a rule, this is a table in Excel, so it’s most convenient to just upload this file to the system.
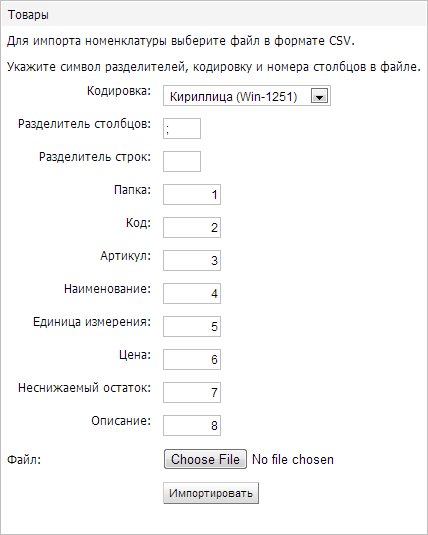
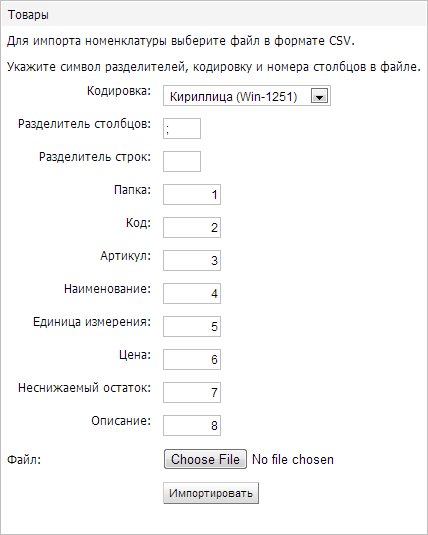
Data import is a dangerous operation. Incorrect settings can lead to unpleasant consequences. In the old import, users had to specify the number of the column in which this or that field was located. Naturally, they were constantly mistaken and filled their accounts with garbage.
It was

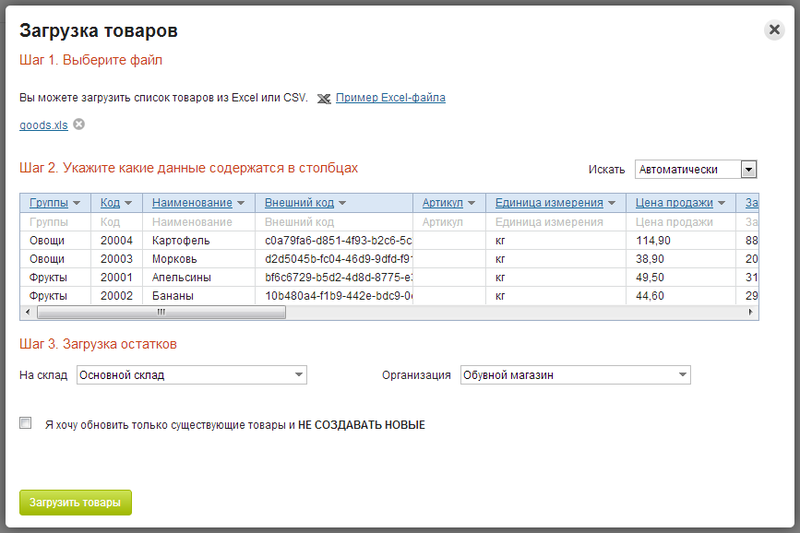
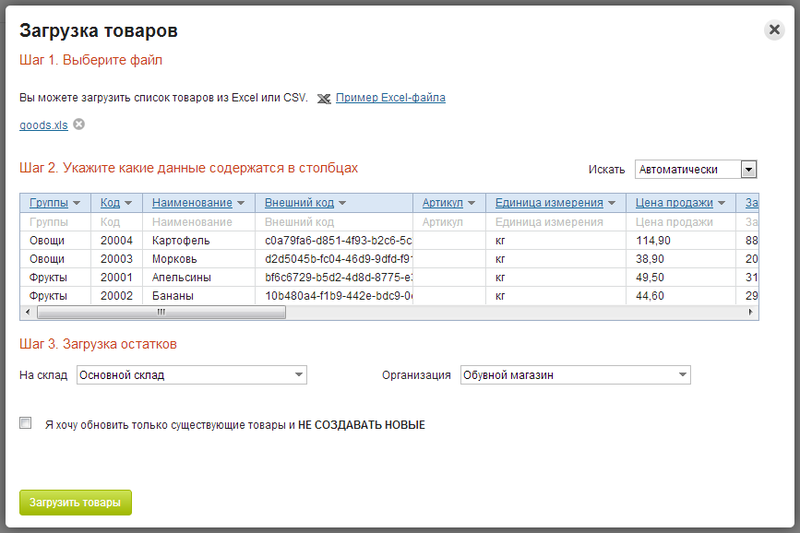
In the new import interface, the user sees the downloaded file as a familiar Excel spreadsheet. The correspondence between table columns and fields is established visually.
It became

What did it do in practice? Our support began to spend 2-3 times less time on issues related to importing data.
One of the things that most scare new users is the abundance of main menu items. The simpler the menu, the easier it is to explore the system.
The general principle of simplifying navigation is simple: data should be presented in accordance with the user's mental model, and not as a database model.
Best of all, we were able to simplify the organization of directories. Take a specific example - information about the goods. Any product has two attributes: its country of origin and unit of measurement. Lists of countries and units of measure are stored in a database in separate tables. Traditionally, they are shown as separate directories in their own sections of the interface. We did the same thing first, but then we thought - why? Now users enter these attributes in the item card itself. The reference books themselves remained in the database, but now they are hidden.
Due to this optimization, we got rid of five unnecessary sections.
What does a user usually do that goes from the first acquaintance to full-fledged work in the service? Trying to customize the system.
In a centralized location of all settings in a separate section has its advantages.
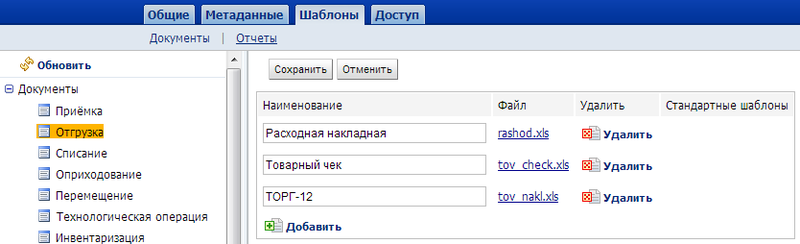
It was

However, after thinking and observing, we came to the conclusion that it is better to have the settings next to the object being configured:
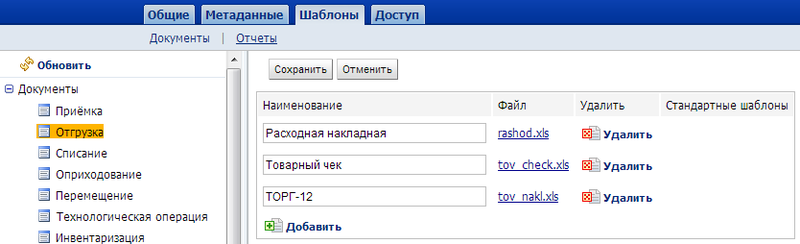
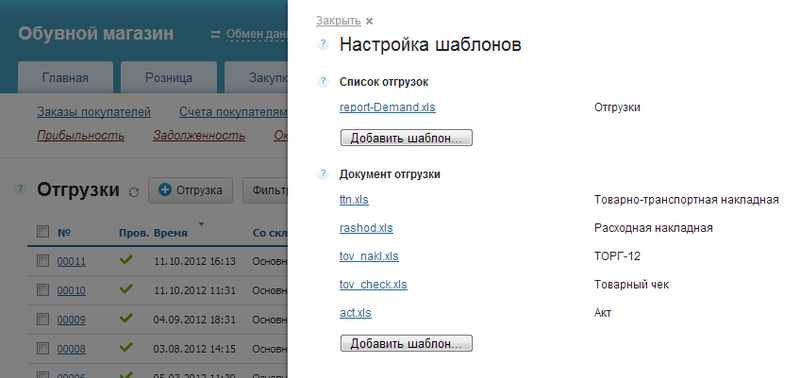
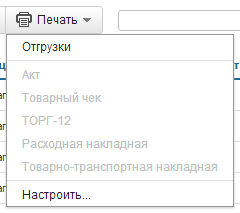
As a result, we moved all the report settings from a separate section “Settings” under the gear in the table itself with the report. Similarly, template management has moved to the "Print" menu of the corresponding document.
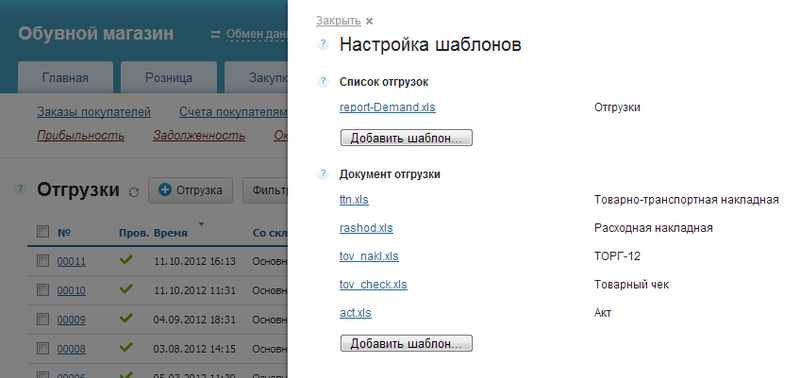
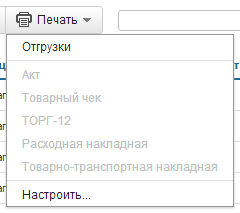
It became


It must be said, we did not reduce the number of requests for support with issues related to printing. But the percentage of appeals on the use of templates increased, as this function became better visible to users.
Instead of a bright orange-green palette that distracts attention when working, we decided to use calm blue-blue tones. The palette of the application should not distract the user from work.
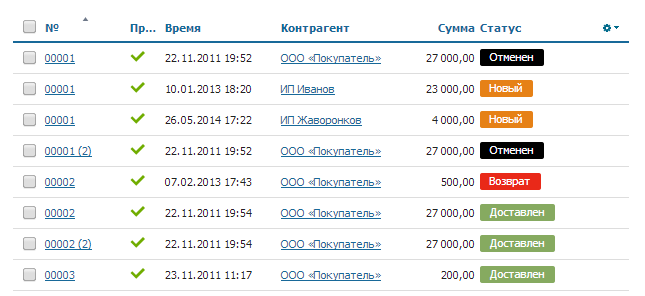
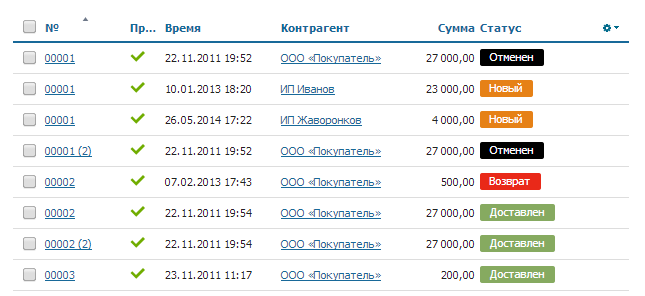
In our experience, it is better to present any information in graphic form (for example, highlighting with color). Quite banal things have become one of the most popular updates among users - highlighting of various document statuses and product images in colors. Users do not like text and numbers and prefer to take the data graphically.

The most important screens in our system are document editors. The appearance of the document should help focus on the data, so the various controls should attract as little attention as possible.
It was

One of the most used interface elements is the so-called selector. It allows you to select a value from the list or add a new one. We noticed that the icons in the selectors are too bright and made them less prominent.
Unexpectedly, I just managed to make the list of positions in the document easier. Several positions can be selected, for this are used checkboxes. It turned out that the checkbox column is overloading the interface. We began to show only the checked checkboxes and the one under the arm.
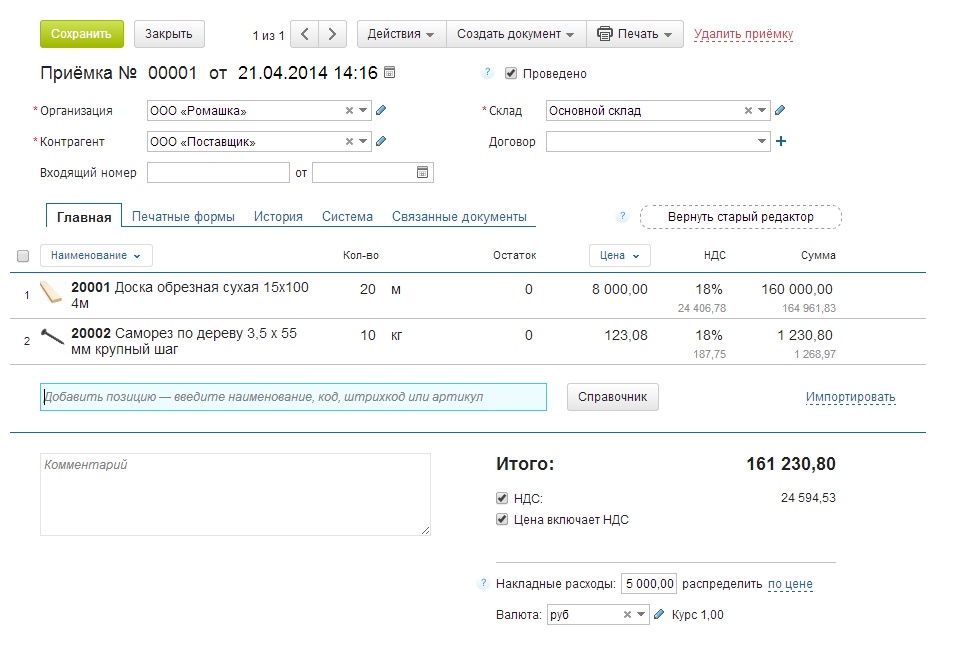
It became

But the main thing that distinguishes new editors is that they reduce the number of clicks the user must make. For us, this is the main metric that shows how convenient the interface is.
The key action is to add a position to the document - our users perform it most often. For one of the use cases, we reduced the number of necessary clicks from 5 to 2, for the other, from 2 to 0. For this, we implemented editing in-place fields instead of a pop-up window, thought out the rules for automatic translation of the input focus and response to pressing Enter.
Space on the screen is always not enough. When users work with large reports and documents, scroll bars appear on the screen. How to solve this problem?
The most obvious improvement is that we carried the block with the main actions and filters onto the floating panel. It is always visible to the user, regardless of the current scrolling position on the page (a similar solution is used in the GMail interface).

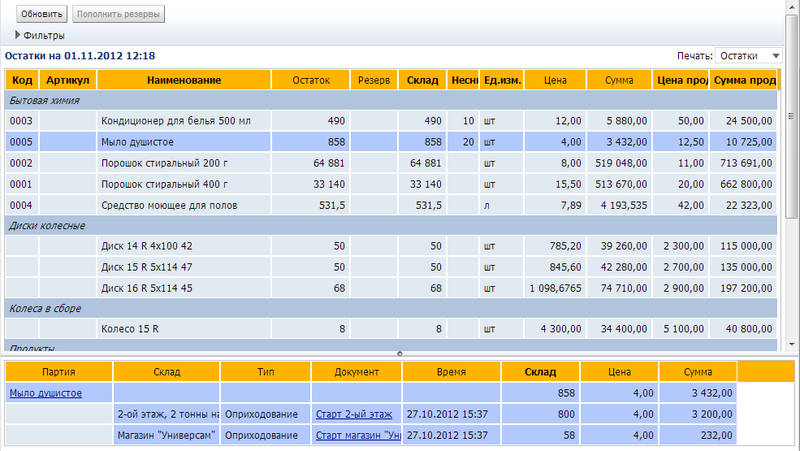
When viewing reports, our users can view detailed information - “drill down”. Previously, the screen was divided into two parts - at the bottom there was a detail on the row selected at the top. This provides very fast navigation, but eats up screen space.
It was

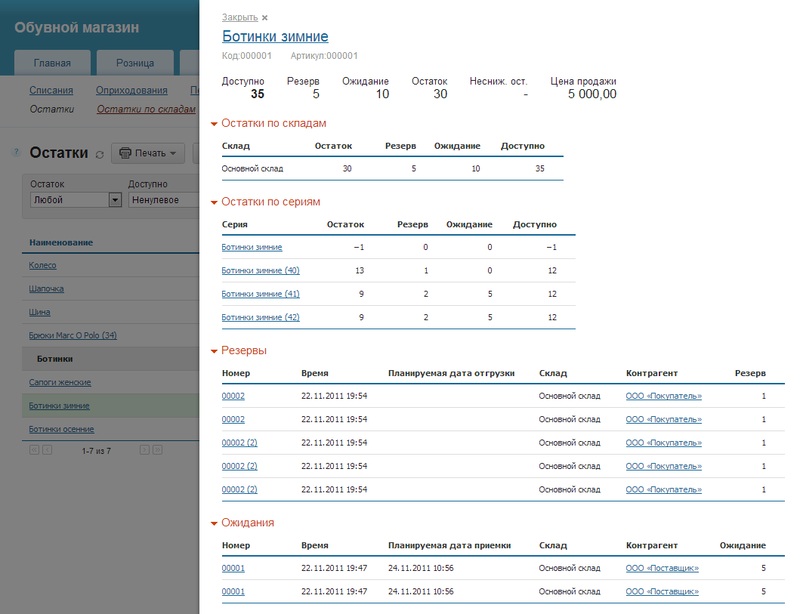
Therefore, we moved the detail display to the pop-up panel.
It became

Deshbord (he is the screen manager or KPI) - not new, but still an effective way to show a lot of data on one page. At the deshbord, we put the basic information that is necessary for the manager, in a concentrated form - raw orders, unpaid bills.

Much had to change in the directory of counterparties.
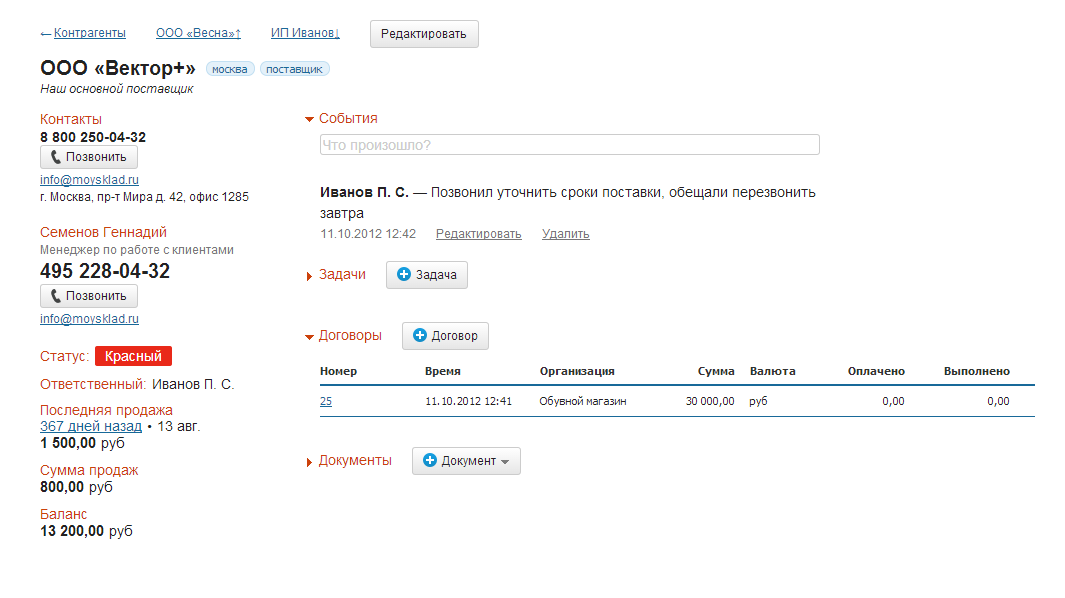
When we started adding CRM capabilities to the system, more information appeared on the counterparty card - a tape of events, reminders, and contact persons. The editor screen became overloaded.
What have we done? First, they divided the work screen with the counterpart into two parts - viewing and editing. In the view mode, only that part of the data that is used in daily work, such as the history of customer interactions, is available. Those fields that are usually filled in only once - when creating a new counterparty (for example, details), open only in edit mode, it is used less frequently.

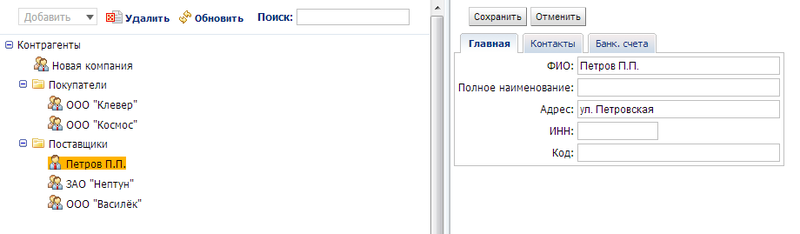
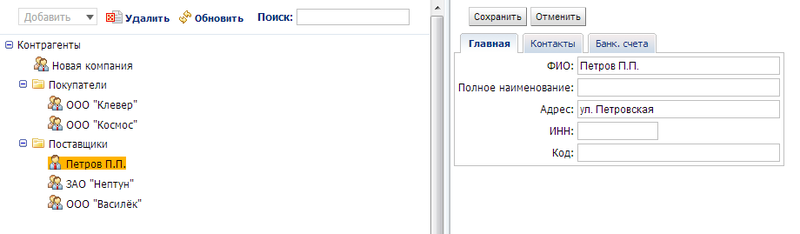
We had to change the traditional organization of the counterparty directory - on the left a folder tree, on the right a list of items in the current folder. The “wooden” structure is a good, well-known solution; it has several disadvantages:
It was

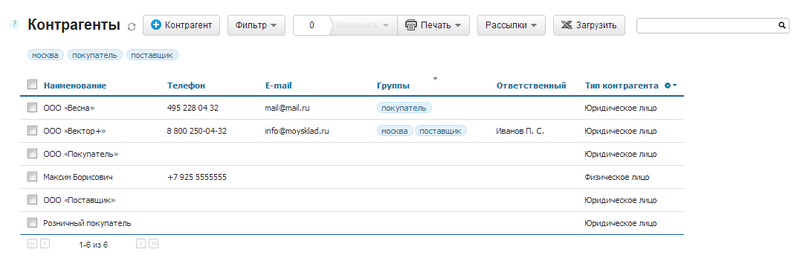
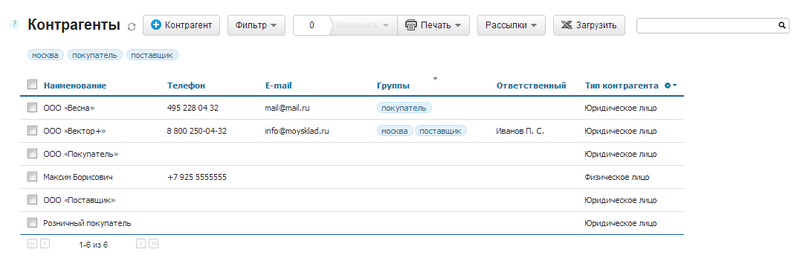
Therefore, we have replaced the hierarchical folders with the tag system and suggest using search instead of folder navigation.
It became

Improving and redesigning the interface is a process, not a project. It lasts continuously. So far we have completed only a part of those tasks that we set ourselves at the beginning. But we hope that this experience will help you make your products more convenient and simple.
Therefore, we have to continuously update the interface of MyWarehouse. We want to tell you about the general principles of processing UI - why, when and how to do it.
Why improve UI?
Recycling UI is an expensive process. Recently, our developers have spent on it at least 30% of the time, and could instead add new features. So, we must clearly understand why we are changing the UI and what benefits it will give.
')
For ourselves, we have identified the tasks that the ideal interface should solve:
- To help take the first steps to new users;
- To shift the focus of attention from the service interface elements to data and speed up the execution of routine operations;
- Optimize screen space.
Now about concrete actions.
Simplify registration
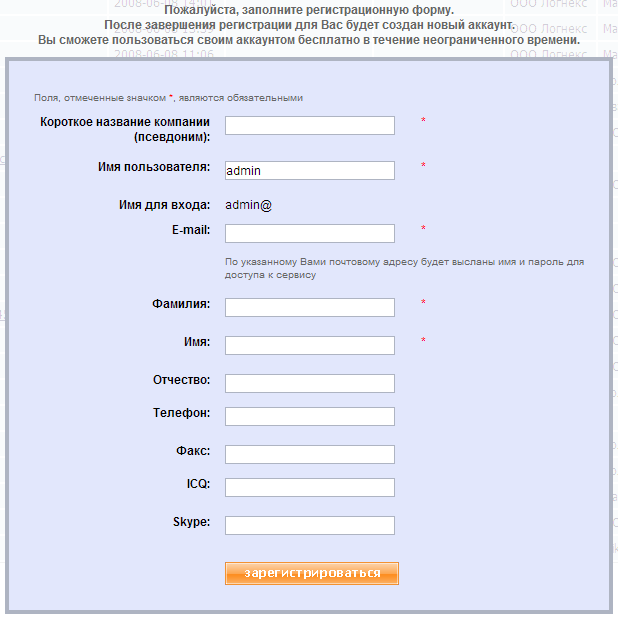
It was

The main goal of improving this screen is to increase the percentage of registrations completed successfully. To do this, we have reduced the number of fields that the user must fill. Combined two fields First Name and Surname into one and made it optional, just combined fields ICQ and Skype. Removed unnecessary fields Patronymic and Fax (how did the fax get on this form at all?).
It became

It would seem a minor change. But with the new registration form, the conversion of site visitors has increased by 45%.
From our own experience we know how annoying it is when we have to pick up a free account name during registration. Therefore, if the name is already taken, we must immediately offer the available options.

Simplify the first steps
For many users, work in the service begins with the transfer of their data. As a rule, this is a table in Excel, so it’s most convenient to just upload this file to the system.
Data import is a dangerous operation. Incorrect settings can lead to unpleasant consequences. In the old import, users had to specify the number of the column in which this or that field was located. Naturally, they were constantly mistaken and filled their accounts with garbage.
It was

In the new import interface, the user sees the downloaded file as a familiar Excel spreadsheet. The correspondence between table columns and fields is established visually.
It became

What did it do in practice? Our support began to spend 2-3 times less time on issues related to importing data.
One of the things that most scare new users is the abundance of main menu items. The simpler the menu, the easier it is to explore the system.
The general principle of simplifying navigation is simple: data should be presented in accordance with the user's mental model, and not as a database model.
Best of all, we were able to simplify the organization of directories. Take a specific example - information about the goods. Any product has two attributes: its country of origin and unit of measurement. Lists of countries and units of measure are stored in a database in separate tables. Traditionally, they are shown as separate directories in their own sections of the interface. We did the same thing first, but then we thought - why? Now users enter these attributes in the item card itself. The reference books themselves remained in the database, but now they are hidden.
Due to this optimization, we got rid of five unnecessary sections.
Settings
What does a user usually do that goes from the first acquaintance to full-fledged work in the service? Trying to customize the system.
In a centralized location of all settings in a separate section has its advantages.
It was

However, after thinking and observing, we came to the conclusion that it is better to have the settings next to the object being configured:
- If this principle is consistently followed, the user understands that if the function is configured - the settings are somewhere nearby.
- The user immediately sees how changing the settings affects the behavior of the system.
- This reduces the number of service screens and menu items.
As a result, we moved all the report settings from a separate section “Settings” under the gear in the table itself with the report. Similarly, template management has moved to the "Print" menu of the corresponding document.
It became


It must be said, we did not reduce the number of requests for support with issues related to printing. But the percentage of appeals on the use of templates increased, as this function became better visible to users.
We focus on data and simplify routine operations.
Instead of a bright orange-green palette that distracts attention when working, we decided to use calm blue-blue tones. The palette of the application should not distract the user from work.
In our experience, it is better to present any information in graphic form (for example, highlighting with color). Quite banal things have become one of the most popular updates among users - highlighting of various document statuses and product images in colors. Users do not like text and numbers and prefer to take the data graphically.

The most important screens in our system are document editors. The appearance of the document should help focus on the data, so the various controls should attract as little attention as possible.
It was

One of the most used interface elements is the so-called selector. It allows you to select a value from the list or add a new one. We noticed that the icons in the selectors are too bright and made them less prominent.
Unexpectedly, I just managed to make the list of positions in the document easier. Several positions can be selected, for this are used checkboxes. It turned out that the checkbox column is overloading the interface. We began to show only the checked checkboxes and the one under the arm.
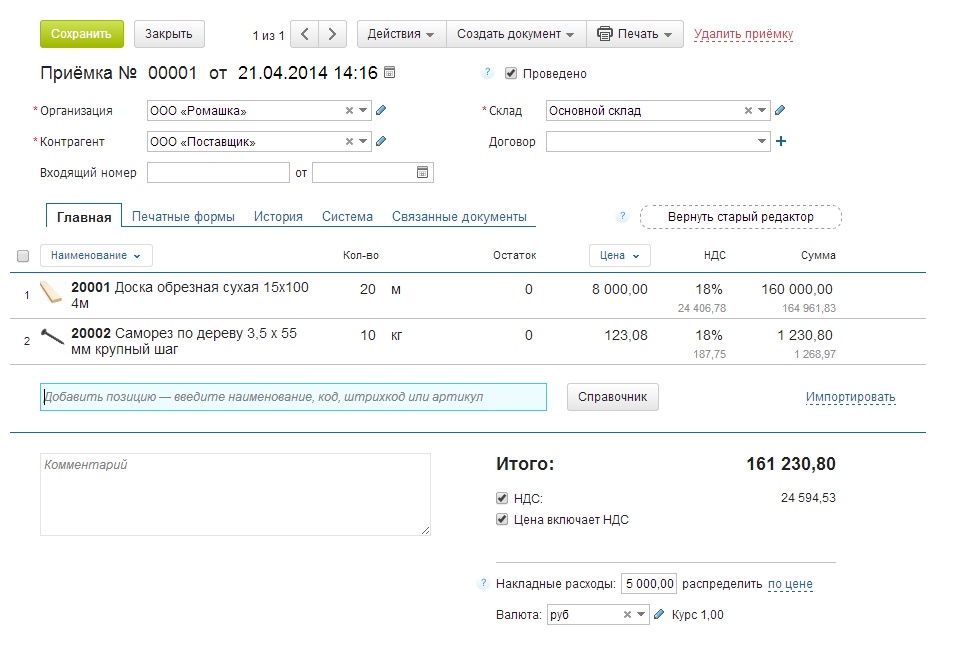
It became

But the main thing that distinguishes new editors is that they reduce the number of clicks the user must make. For us, this is the main metric that shows how convenient the interface is.
The key action is to add a position to the document - our users perform it most often. For one of the use cases, we reduced the number of necessary clicks from 5 to 2, for the other, from 2 to 0. For this, we implemented editing in-place fields instead of a pop-up window, thought out the rules for automatic translation of the input focus and response to pressing Enter.
Optimizing screen space
Space on the screen is always not enough. When users work with large reports and documents, scroll bars appear on the screen. How to solve this problem?
The most obvious improvement is that we carried the block with the main actions and filters onto the floating panel. It is always visible to the user, regardless of the current scrolling position on the page (a similar solution is used in the GMail interface).

When viewing reports, our users can view detailed information - “drill down”. Previously, the screen was divided into two parts - at the bottom there was a detail on the row selected at the top. This provides very fast navigation, but eats up screen space.
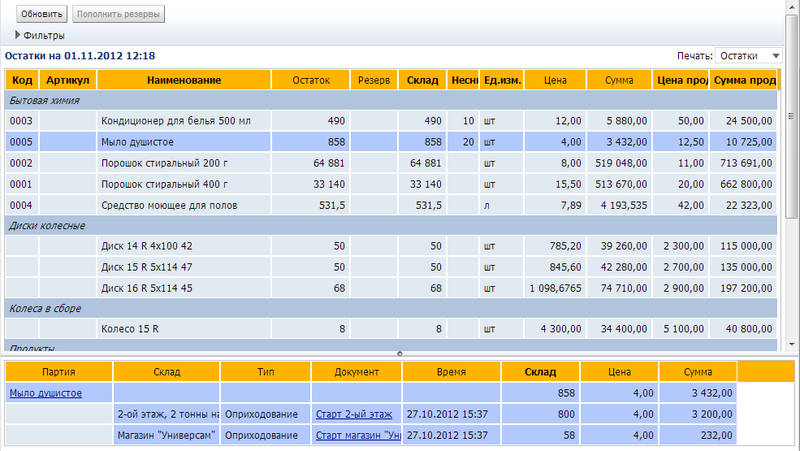
It was

Therefore, we moved the detail display to the pop-up panel.
It became

Deshbord (he is the screen manager or KPI) - not new, but still an effective way to show a lot of data on one page. At the deshbord, we put the basic information that is necessary for the manager, in a concentrated form - raw orders, unpaid bills.

Much had to change in the directory of counterparties.
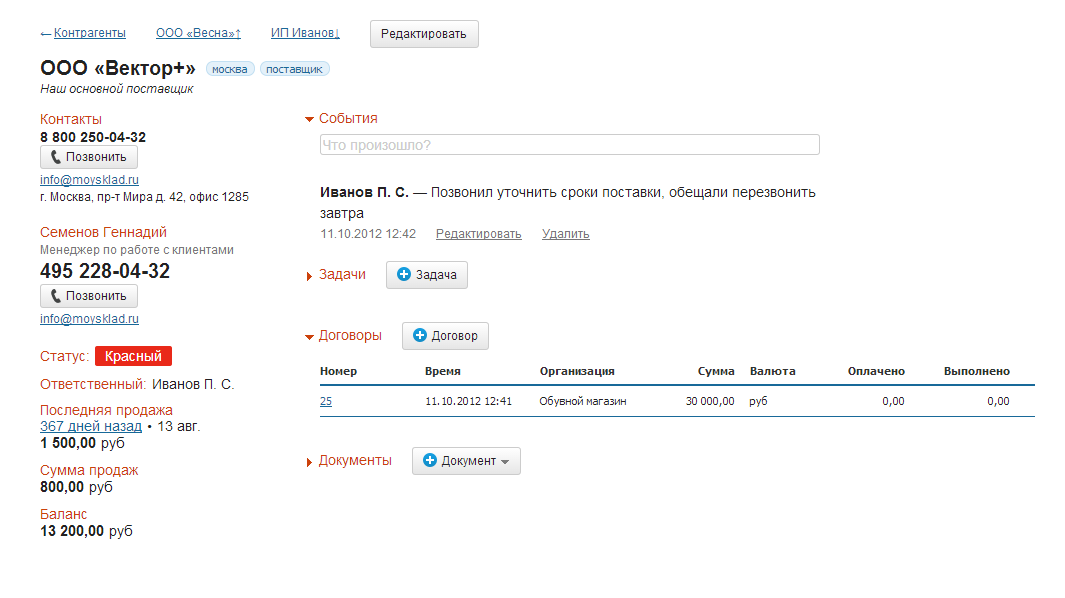
When we started adding CRM capabilities to the system, more information appeared on the counterparty card - a tape of events, reminders, and contact persons. The editor screen became overloaded.
What have we done? First, they divided the work screen with the counterpart into two parts - viewing and editing. In the view mode, only that part of the data that is used in daily work, such as the history of customer interactions, is available. Those fields that are usually filled in only once - when creating a new counterparty (for example, details), open only in edit mode, it is used less frequently.

We had to change the traditional organization of the counterparty directory - on the left a folder tree, on the right a list of items in the current folder. The “wooden” structure is a good, well-known solution; it has several disadvantages:
- With a large number of items in one folder, it is necessary to implement either paging or dynamic loading. Both interfere with fast work.
- Search results have to be shown in the form of a flat list. Constant switching "tree - flat list" knocks users.
- It is not possible to place one item in two categories. For example, a company may well be both a supplier and a buyer.
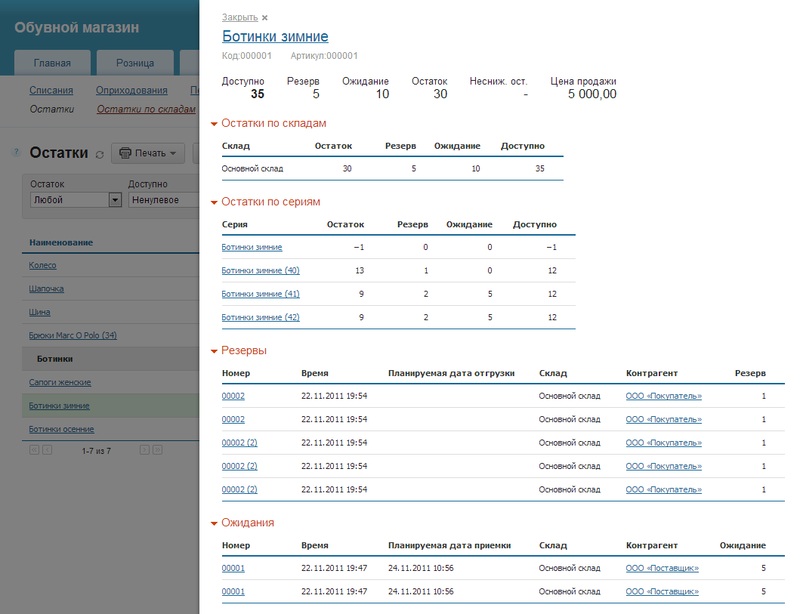
It was

Therefore, we have replaced the hierarchical folders with the tag system and suggest using search instead of folder navigation.
It became

Improving and redesigning the interface is a process, not a project. It lasts continuously. So far we have completed only a part of those tasks that we set ourselves at the beginning. But we hope that this experience will help you make your products more convenient and simple.
Source: https://habr.com/ru/post/233505/
All Articles