How we made the educational platform: first design, landing page and logo

We continue the series of articles on how to build a startup - we talk about each step with our own example.
So, we have an idea - an educational platform with educational applications and games, as well as a team and a theoretical business model . We are armed with lean startup techniques and the advice of our mentors.
Once again in brief about what Learzing is . You use educational applications or games on various topics, and your experience gradually grows - a common one and for each subject separately. It looks like characteristics in role-playing games - strength, dexterity, mana, etc., but instead of similar characteristics there are real areas of knowledge - English, math, history, etc. As your experience grows, the level of your “hero” also grows. You play / learn with friends - help each other or compete with each other.
')
Design
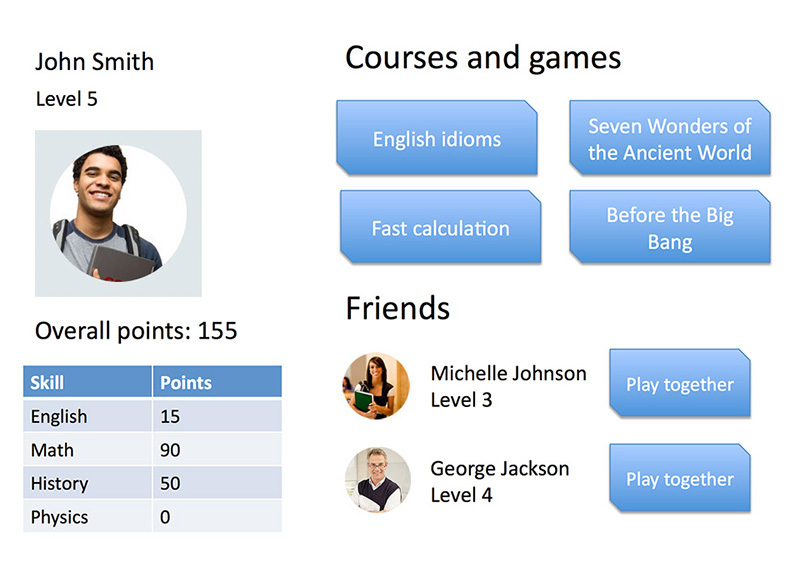
As soon as the idea of the platform appeared, we schematically depicted the user’s page - for clarity and to better understand what we are doing:
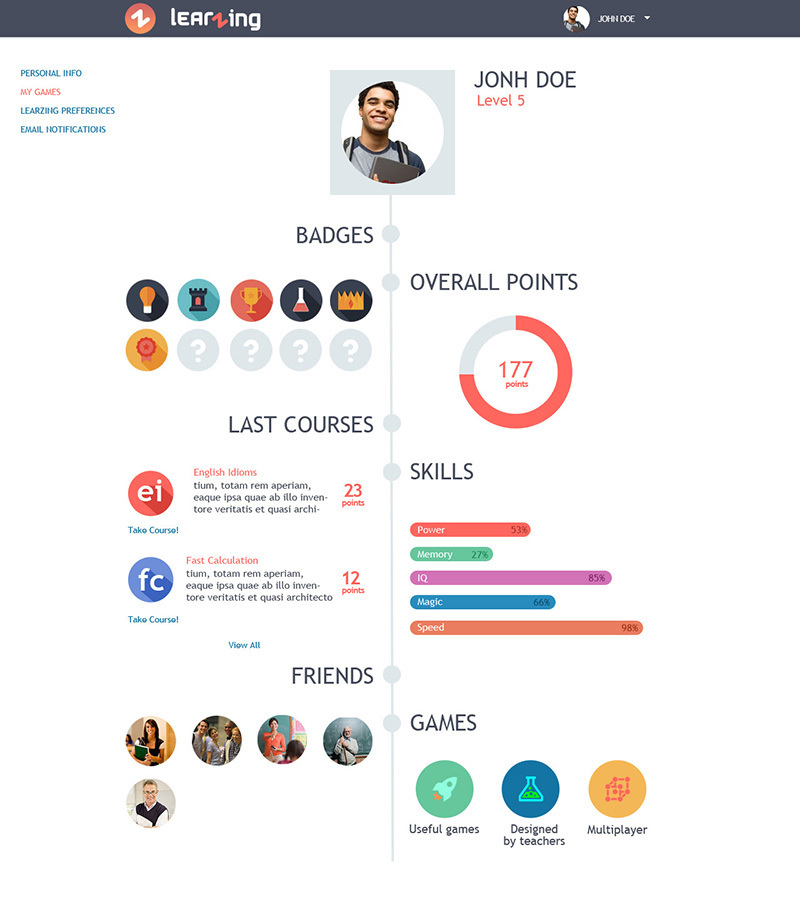
We moved on, and it was time to make not just a scheme, but a design prototype:

The user scores points in applications and games (alone or with friends), gains achievements and develops skills.
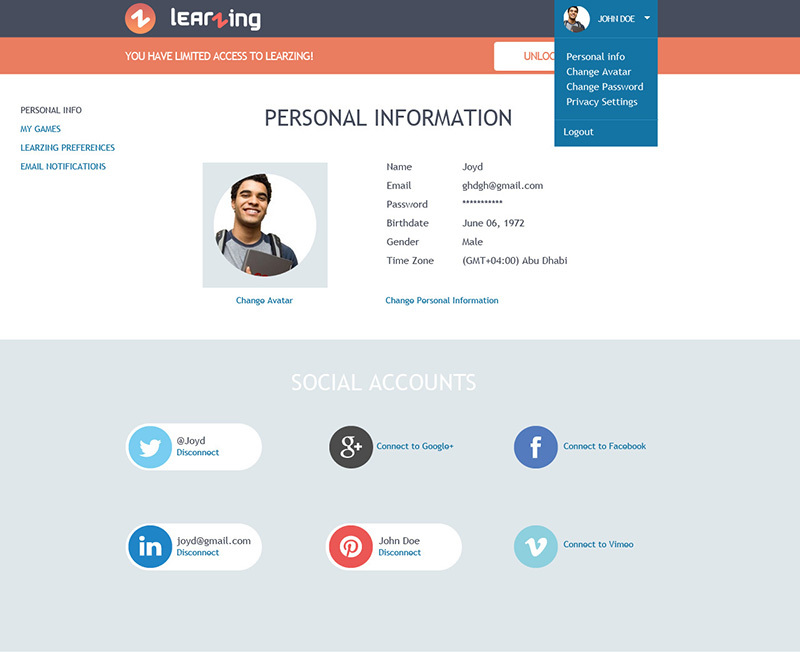
The user can connect third-party accounts. For example, if he connects his Facebook account and wants to use the application / game with friends, then we offer the user to his friends from Facebook - he invites a friend to the platform, they learn / play together. On the one hand, it is convenient for the user, on the other hand, we receive an influx of new users on the platform.

Making the concept of the start page, we did not reinvent the wheel, we like the current trends in the start pages of services and applications. It is logical to place the product features step by step, to lead the story. Hence the general approach: vertical scrolling + minimalism, for focus on key points.

The first and main unit (not counting the top panel) contains only 4 elements: a slogan (Play to Learn), a short phrase about the essence of the service, an introductory video and a registration button. The point of such minimalism is to focus on the key elements - the video and the button inviting you to try the service. In turn, the task of the video is to tell about the service in an intelligible and attractive way, to make it want to try it and press a button. A similar technique worked in due time for Dropbox.
In the second block, minimalism continues - we highlight the main distinguishing features: useful games (we note that our games are not just for fun), done with the help of teachers (thereby emphasizing the professional approach), multiplayer (you can play and learn with friends).
Next - reviews of teachers (again emphasize professionalism) and students (we prove the quality of service), the number of registered users (we show that the product is popular), and once again the registration button for those who read the page.
Landing page
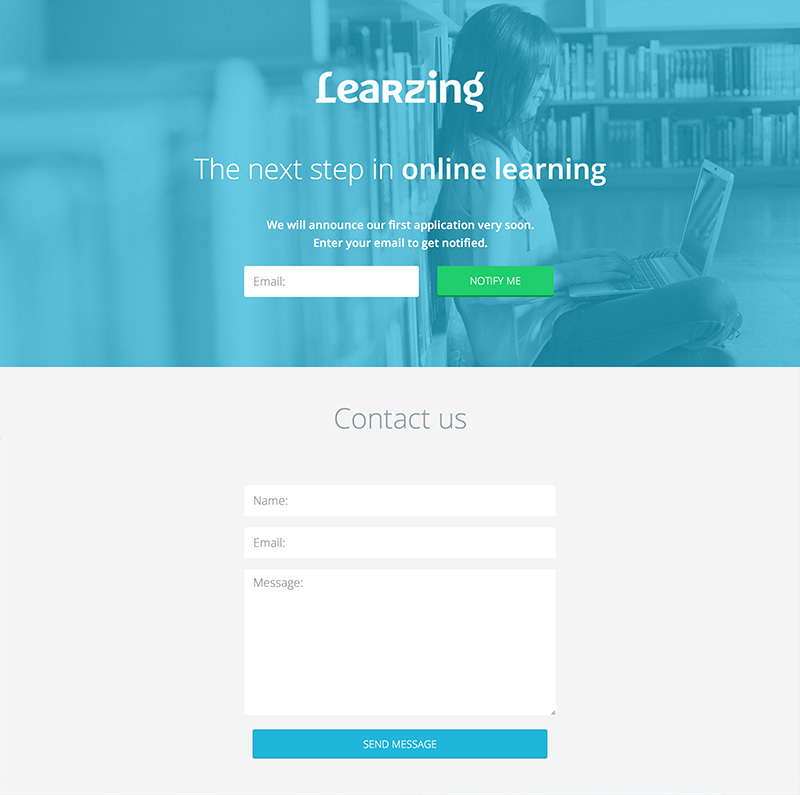
While we are working on a project, why not make a temporary landing page? It doesn't sound very familiar in Russian, but it conveys the meaning well - the landing page . Indeed, this page may have several goals:- Representative function . First of all, the page represents the project on the Internet. You can start with a minimum of content and add information as the project progresses.
- Attraction interested . Even before the release of the product on the page, you can place a form where anyone can leave their email. Thus, at an early stage, you can check how interesting your product is to the audience (again, lean startup approach). At the same time, you get contacts of people who can help you in creating a product - take part in testing the first versions, express ideas; perhaps even take part in the project? Not to mention that these are your potential customers.
- Contact with visitors . If a person has an increased interest, he will want to do more than just leave an email. The reasons can be different - curiosity, help, cooperation, etc. We place a simple contact form - and we get a connection with the audience.

Again minimalism: in the first "screen" - the name, a short phrase about the service and the announcement. The key element is a form from a single field for entering email with a prominent button.
Below is the contact form. Often, contact forms are placed on a separate page or shown when clicking on a link / button. In our opinion, it is better to place the form immediately on the landing page, which is simpler and clearer - the user immediately sees the form, he does not need to click anywhere else to contact you.
Name and logo
A little about the name - Learzing. At the moment, an attractive and sonorous name is hard to come up with - the overwhelming majority of meaningful names are taken. The days when the company could be called Apple were long gone. Therefore, you have to play with words, invent an unknown name, or combine words, simultaneously checking whether a domain is free. Famous examples - Instagram, Pinterest, WhatsApp, Flipboard, Snapchat, etc. By the way, a good service for checking domains - Domize - quickly checks for employment in different zones and offers variations of the name.Looking through a lot of words and combinations (the absolute majority was occupied, even the most bizarre), we came to a short and interesting name. The word "zing", in addition to the meaning of "whistle", has the meaning "energy, revival", which is well suited to the meaning - we get energetic, live learning. Plus we liked that turning the letter N, you can get the letter Z, that we decided to beat in the logo.



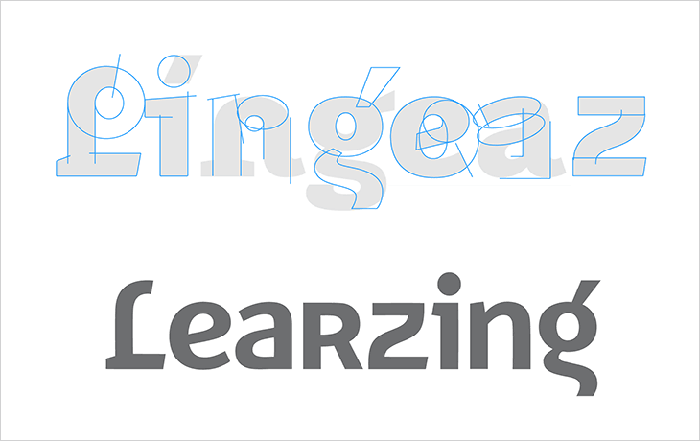
However, then there were other options for the logo - we decided to look for new metaphors and seriously approached typography. It became clear that it would be good to have a simple recognizable sign and a unique font set, which in the future, as the project develops, can be refined.
The basis was taken by the FF Karbid font of German designer Verena Gerlach (the story of this font is interestingly told in an interview ). The letters were redrawn and improved:


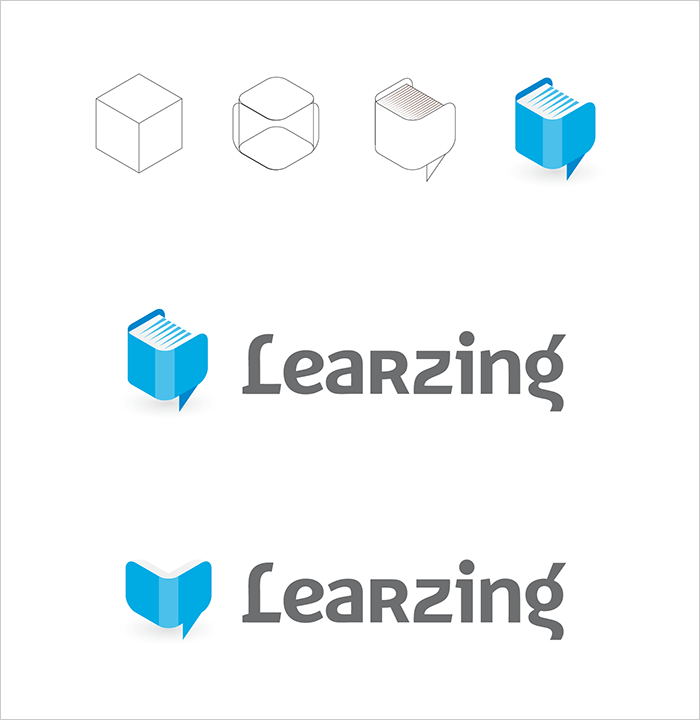
The content of the metaphor for the sign was based on the assumption of what type of application we will do. For example, for puzzles - an obvious parallel with the Rubik's Cube. Or it can be tests and users will compete on points. Another obvious association with education is the book.

And yet, the universal image that would suit us was not found. We stopped at the minimalist version - the capital letter L - and postponed the creation of a sign for the future, when we decide on the type of applications.

What's next
So, we have the first design of the main pages, name, logo and landing page. Having taken the first steps to create a platform, we approached the creation of applications. Platform with a lot of applications - this is far-reaching plans. An important step is the design and development of the first application, which we are now actively engaged in. We will talk about this next time.All articles of the series
- Startup step by step: the future of online education
- Startup step by step: team and mentors
- Startup step by step: first business model
- How we made the educational platform: first design, landing page and logo
- How we made the educational platform: the first application
- Making an HTML5 Quest: Using the MVC Pattern in Construct 2
- Making an HTML5 quest: creating a character and basic animation
Source: https://habr.com/ru/post/232483/
All Articles