User interaction in Smart TV commercial interfaces
This article is a continuation of the report " How to ask for money through the TV ", made by our designer Ekaterina Yulina ( Katarios ) at the conference ProfsoUX 2014 . The main topic of the report was the interfaces of commercial Internet providers: typical user interface errors, good examples, hardware actions that complicate user interaction with the TV. The conference report can be read on habrahabr.ru .
In this article - recommendations on building interfaces, statistics, as well as examples of successful interface solutions.
It all started with an order for the design of service reports on payments received for "smart TVs". Internet service needed to be adapted for Smart TV.
Smart TV - TV with the operating system and Internet access, in other words - a hybrid of a computer and a TV. It can use the browser and applications. Why do you need it? Well, imagine that you want to watch several seasons of a television series two years ago. You can catch up on the Internet, but watching a movie on TV is more convenient and more pleasant.
')
Or another situation. You have a cool telly at home, you are gathered by a group of friends to see The Lord of the Rings. Open the application, find the movie, pay for Full HD - and right there look.
Designing interfaces for Smart TV is necessary - I became convinced of this even more after my presentation at ProfsoUX'14, when users of this device approached me and talked about the difficulties of interaction.
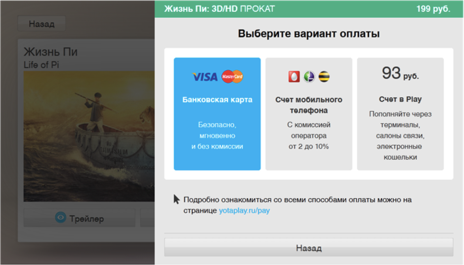
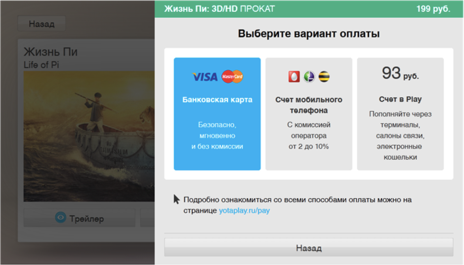
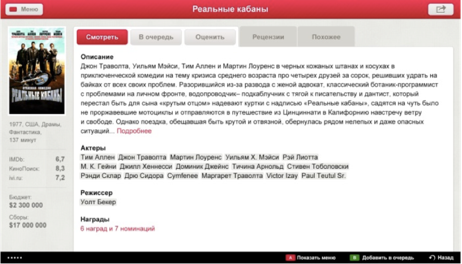
Existing payment options (Fig. 1):

Fig. 1. Payment options for the Playfamily application
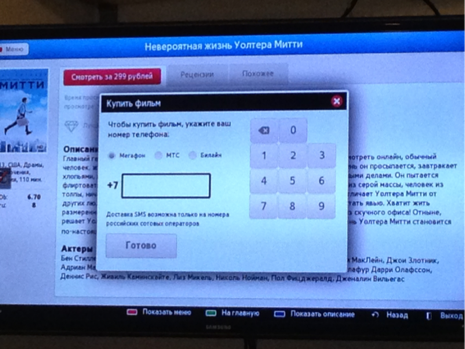
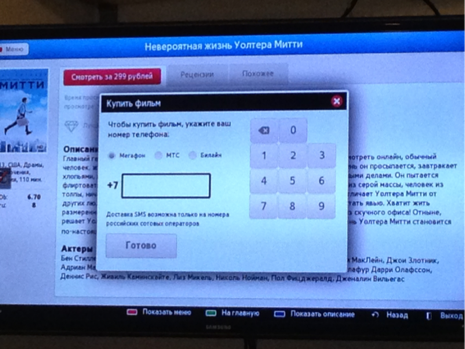
To pay through a carrier, you will need to enter a mobile phone number (Fig. 2). It is fast and convenient. In the future, the mobile number can be used as an identifier for the system.
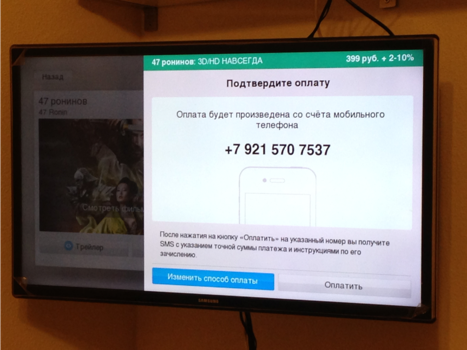
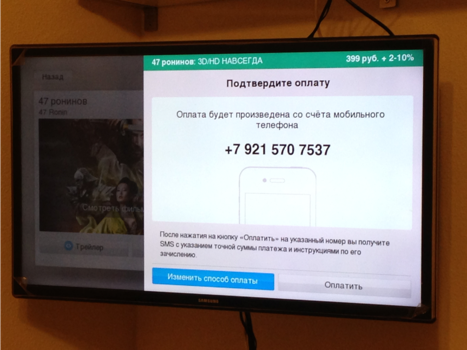
An SMS is sent to the mobile phone with a request to confirm the payment (Fig. 3). After confirmation, the money will be written off from the personal account, and you can watch the movie.

Fig. 2. Buying a movie through a mobile carrier

Fig. 3. Payment confirmation via mobile carrier
The second way to pay for content is bank cards.
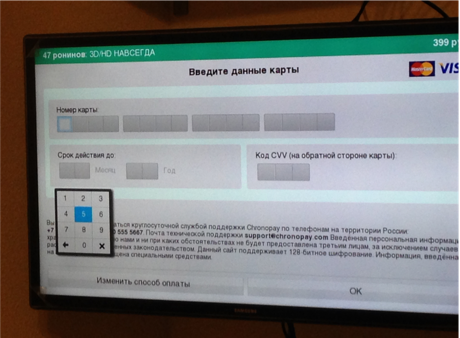
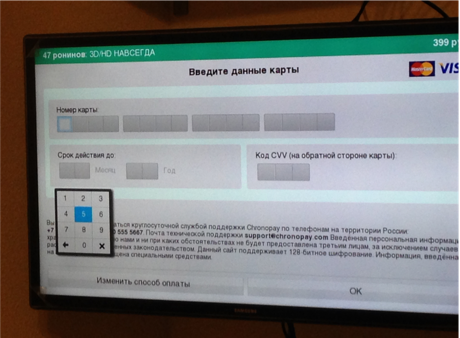
Here you will also need to enter numbers (Fig. 4):
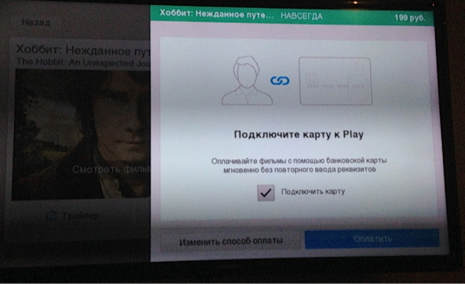
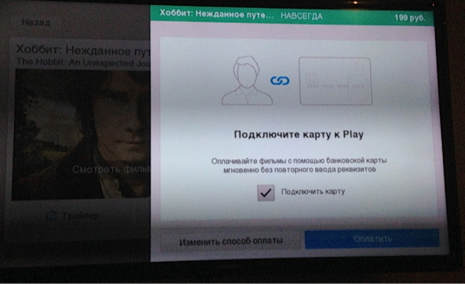
A bank card can be tied to the system in order not to re-enter all details with the next payments (Fig. 5).
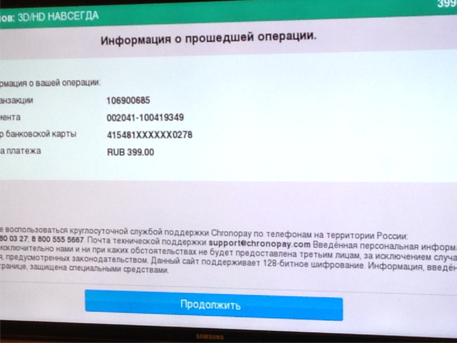
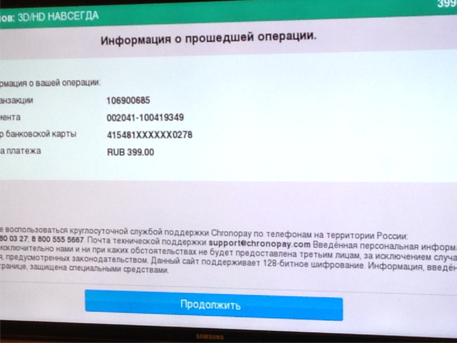
The user does not need to confirm the payment, the system itself will report on the success (or failure) of the payment (Fig. 6).

Fig. 4. Entering bank card data

Fig. 5. Binding a bank card

Fig. 6. Success screen
In addition, you can create a user account in the system and replenish it through a mobile service provider or using a bank card.
At the time of this writing, I have not met any applications that would accept payment through third-party payment systems. Probably, the fact is that TVs are not powerful enough and their RAM is limited - they also cannot run two applications at the same time and make something work in the background.
There are applications for registration in which you need to specify the email address, city and other data, but this requirement is due to the tradition rather than practical considerations.
When creating interfaces for Smart TV, it should be borne in mind that it is easier and easier to enter numbers - both when registering and paying, and when entering promotional codes.
Providers provide both paid and free content. Of course, each of them seeks to keep his audience. And the viewer can have a TV of any brand.
There are enough manufacturers on the market. In fig. 7 shows not the entire list, a more accurate one can be found, for example, in Yandex.Market.

Fig. 7. Smart TV manufacturers
No matter how many manufacturers, Smart TV models are quite typical (Fig. 8).

Fig. 8. Typical Smart TV
Smart TV is a medium with its own ways and principles of user interaction. First you have to use the remote. There are many, they are different, but two types can be distinguished (Fig. 9):
In this article - recommendations on building interfaces, statistics, as well as examples of successful interface solutions.
It all started with an order for the design of service reports on payments received for "smart TVs". Internet service needed to be adapted for Smart TV.
Smart TV - TV with the operating system and Internet access, in other words - a hybrid of a computer and a TV. It can use the browser and applications. Why do you need it? Well, imagine that you want to watch several seasons of a television series two years ago. You can catch up on the Internet, but watching a movie on TV is more convenient and more pleasant.
')
Or another situation. You have a cool telly at home, you are gathered by a group of friends to see The Lord of the Rings. Open the application, find the movie, pay for Full HD - and right there look.
Designing interfaces for Smart TV is necessary - I became convinced of this even more after my presentation at ProfsoUX'14, when users of this device approached me and talked about the difficulties of interaction.
About money, registration and promotional codes
Existing payment options (Fig. 1):
- bank cards;
- personal account with a mobile operator;
- internal account in the system.

Fig. 1. Payment options for the Playfamily application
To pay through a carrier, you will need to enter a mobile phone number (Fig. 2). It is fast and convenient. In the future, the mobile number can be used as an identifier for the system.
An SMS is sent to the mobile phone with a request to confirm the payment (Fig. 3). After confirmation, the money will be written off from the personal account, and you can watch the movie.

Fig. 2. Buying a movie through a mobile carrier

Fig. 3. Payment confirmation via mobile carrier
The second way to pay for content is bank cards.
Here you will also need to enter numbers (Fig. 4):
- card number;
- validity;
- cvs code
A bank card can be tied to the system in order not to re-enter all details with the next payments (Fig. 5).
The user does not need to confirm the payment, the system itself will report on the success (or failure) of the payment (Fig. 6).

Fig. 4. Entering bank card data

Fig. 5. Binding a bank card

Fig. 6. Success screen
In addition, you can create a user account in the system and replenish it through a mobile service provider or using a bank card.
At the time of this writing, I have not met any applications that would accept payment through third-party payment systems. Probably, the fact is that TVs are not powerful enough and their RAM is limited - they also cannot run two applications at the same time and make something work in the background.
There are applications for registration in which you need to specify the email address, city and other data, but this requirement is due to the tradition rather than practical considerations.
When creating interfaces for Smart TV, it should be borne in mind that it is easier and easier to enter numbers - both when registering and paying, and when entering promotional codes.
Content providers and manufacturers of Smart TV
Providers provide both paid and free content. Of course, each of them seeks to keep his audience. And the viewer can have a TV of any brand.
There are enough manufacturers on the market. In fig. 7 shows not the entire list, a more accurate one can be found, for example, in Yandex.Market.

Fig. 7. Smart TV manufacturers
No matter how many manufacturers, Smart TV models are quite typical (Fig. 8).

Fig. 8. Typical Smart TV
About physical interaction and virtual keyboards
Smart TV is a medium with its own ways and principles of user interaction. First you have to use the remote. There are many, they are different, but two types can be distinguished (Fig. 9):
- button;
touch consoles.
At the same time on the push-button consoles may not be buttons with numbers.
Fig. 9. Push-button and touch consoles
There are hybrid specimens (Fig. 10), but they are still rare.
Fig. 10. Hybrid consoles
Alternatives to the console can be voice control, gestures and an application on the phone. Amazon (Fig. 11) has developed a remote with a built-in microphone. I wonder if you can sing karaoke in it?
Fig. 11. Remote control as a microphone.
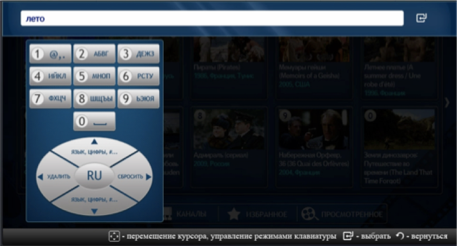
Virtual application keyboards adapt to the used consoles. So, for example, there are keyboards only for push-button digital transmitters (Fig. 12). They work like push-button telephones: you double-click on the “two” and you get the letter B.
Fig. 12. Keyboard for push-button digital keypads
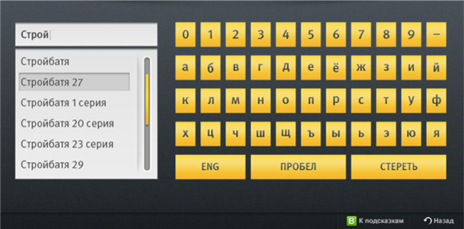
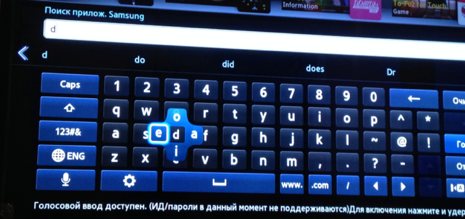
There are keyboards that require you to perform simple actions: “up”, “down”, “left”, “right” (Fig. 13).
Fig. 13. Keyboard for simple actionRecipes create a pleasant and useful interaction.
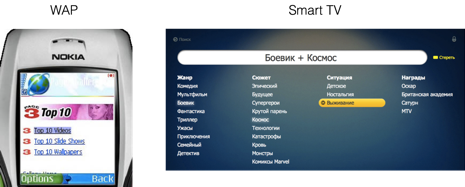
In order to facilitate the “human-remote-application” interaction, a linear (stepwise or block) transition from element to element is recommended — as was the case on the WAP versions of sites (Fig. 14).
Fig. 14. Linear transition WAP and Smart TV
For the user, managing the elements of the interfaces with the cursor is torture. Instead, give him the opportunity to perform familiar activities.Recipe 1. Habitual actions
Pressing the up, down, left or right arrow buttons or doing the same with your finger on the touchscreen is much easier and more familiar than aiming the cursor at an element.
The cursor is intuitive! Yes, but cursor control requires more motor and visual stress than the familiar arrows.
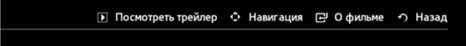
Report simple and quick actions on the panel at the bottom of the screen (Fig. 15).
Fig. 15. Interface Navigation TipsRecipe 2. Shortcuts
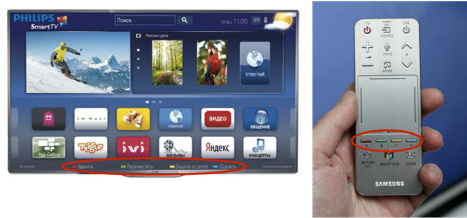
Another familiar action is the use of “hot” or “fast” buttons. Television consoles have magic buttons A, B, C, D and “Return”. They can assign actions - for example, "Add to Favorites", "Expand to full screen." About these buttons and actions should also be suggested in the interface on the panel at the bottom of the screen (Fig. 16).
Fig. 16. Buttons for quick access on the remote and in the interfaceRecipe 3. Sliders
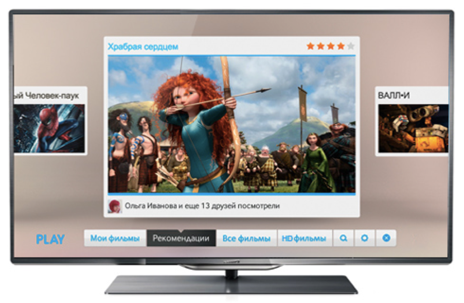
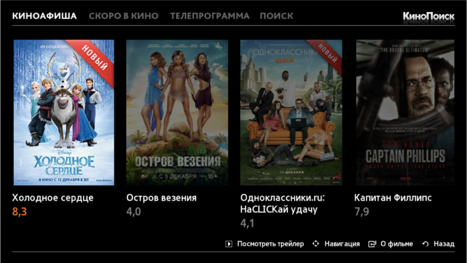
The carousel sliders are well suited for displaying the catalog (fig. 17). Using them is also easy.
Fig. 17. Carousel SlidersRecipe 4. Large items
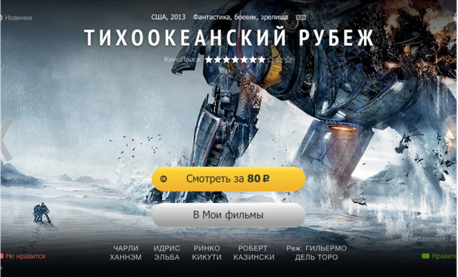
As a rule, the person and the TV share 3-5 meters (sometimes more). This distance must be taken into account when designing an interface - to make headings, texts, buttons, images large (Fig. 18). Then the user does not have to get up from the sofa, go to the TV, squint or look for glasses in the pillows.
Fig. 18. Large screen elementsRecipe 5. Focusing attention
A lot was said and written about the allocation and retention of focus. But once again repeat it is useful. When focusing on an active element, select it with color, size or shadows, as you like (fig. 19).
Fig. 19. Focusing the interfaceRecipe 6. Tabs
For space organization and compact content placement, the tabs are good (Fig. 20).
Fig. 20. TabsRecipe 7. Shallow directory structure
Users are quite impatient, and their ability to go deep into the depths of applications is limited. In addition, they do not need to consider the structure of the application. One or two levels of nesting in the catalog is enough (Fig. 21).
Fig. 21. Shallow structureRecipe 8. Interface noise
Avoid interface noise. The user may not recognize your signals: icons that look like magic buttons; non-clickable informers that look clickable, etc. (Figure 22).
Fig. 22. Interface noiseRecipe 9. Tips
Already there is a tendency to show the keys for navigation and additional features on the panel at the bottom of the TV screen. This place becomes habitual for prompts.
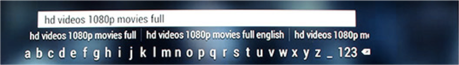
When prompting the user to enter information in the search field: autocomplete (Fig. 23), frequently used letters, smart dialing, like T9 on the phone (Fig. 24). The person will say thank you, really. Remember that letters are harder to type than numbers.
Fig. 23. Tips on entering: autocomplete
Fig. 24. Tips on entering: frequently used letters and predictive inputRecipe 10. Alternative to virtual keyboards
An alternative to input from a virtual keyboard can be the binding of a mobile device or laptop with the application and TV.
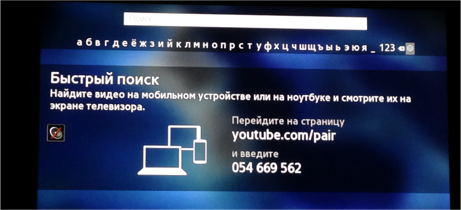
The mechanism is quite simple (Fig. 25): the YouTube application is installed on the TV, it shows the code that must be entered on the specified site or in the application on the mobile device. After that, the search and launch of the movie take place from the phone, and the movie is shown on the TV screen. "What technology has reached!"
Fig. 25. Alternative to virtual keyboardsSites. Do I need to adapt them for Smart TV?
Sometimes the user does not find the movie he needs in applications or does not want to pay. Then he opens the browser on Smart TV. And this is where the sad story begins.
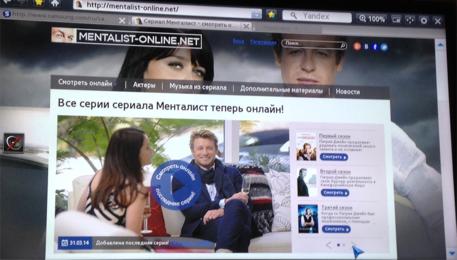
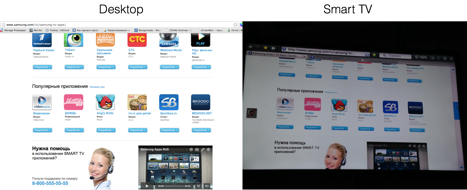
In the browser, it is greeted by interfaces for desktop devices (Fig. 26–27). We'll have to use the cursor, read the text at 14px, click on the small buttons, close the windows with banners (and there is enough of this stuff on sites with conditionally free content).
Fig. 26. Website for desktop computer with Smart TV browser
Of course, this slows down the search and annoys, but in fact I just wanted to watch a movie with home ones.
Fig. 27. One interface
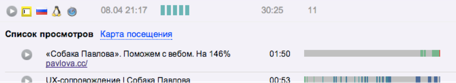
When trying to collect statistics, it turned out the following.- Yandex.Metrica and Google Analytics do not know about Smart TV as a separate device.
- Yandex.Metrica identified the device as a non-mobile device, Linux OS, Safari browser (Fig. 28).
- Google Analytics treats TV as a desktop computer.

Fig. 28. So Yandex.Metrika identified a visit to Smart TV
Know the Yandex home page, that some users access it from the TV, maybe they would offer videos, and not free Linux programs (Fig. 29).
Fig. 29. Photo of Yandex home page, open on Smart TVExperiment with statistical conclusions
Before preparing the report and writing this article, an experiment was conducted.
Purpose: to determine how much time the user spends searching for content on the resources of the same provider, but for different devices.
Four people were invited for the experiment: two experienced users of Smart TV and two newcomers. Each of them had to find the Soviet film “D'Artagnan and the Three Musketeers” in the libraries of the ivi and YouTube cinema. The search went on three devices: Smart TV, smartphone and laptop.
The results were as follows.- Not all users could find the desired movie (it was not in libraries, they found a similar movie).
- There was one tantrum when searching for a movie on Smart TV.
- Experienced Smart TV users coped with the search on this device about 8–12 times faster.
- After searching for Smart TV, searching from a smartphone brings relief and dramatically increases the level of satisfaction from a mobile device.
On average, to search and start watching the Soviet film "D'Artagnan and the Three Musketeers" will need:- Smart TV - 51 seconds;
- smartphone - 13 seconds;
- laptop - 8.5 seconds.
We summarize
To pay or not to pay - everyone chooses himself. And to design for Smart TV it is necessary to begin now. It turns out that the environment has been created: there are consumers, developers, business owners, quite real money is spinning. Only now, not all developers can organize this environment in such a way that a business can, without hesitating, ask for money through TV, and consumers can give this money comfortably.Additional materials
Application Development
Sites with applications
Developer Experience for Smart TV
- How SmartTV forgot about the main thing - the UX-inconvenience of the platform describes ValdikSS
- Interfaces for Smart-TV and a poor designer - complain JetStyle
- Review of services and applications for Samsung Smart TV - cote_de_geneve lists useful in the official Samsung blog
- Smart TV - a smartphone the size of a TV - measured in centimeters Alaunquirie
- The realities of working in Smart TV application projects - sharing spmbt technical experience
See also the presentation and video of the report from with ProfsoUx 2014 .
Source: https://habr.com/ru/post/232345/
All Articles