How to stop worrying and create a team
 At the very end of the year, I was offered to take part in the creation of a very interesting project, at the intersection of video and sociality. From the requirements it was “necessary” and the minimum input data. Of course, I immediately agreed, because it’s very interesting to participate in something ambitious, especially when you yourself can influence what it eventually becomes.
At the very end of the year, I was offered to take part in the creation of a very interesting project, at the intersection of video and sociality. From the requirements it was “necessary” and the minimum input data. Of course, I immediately agreed, because it’s very interesting to participate in something ambitious, especially when you yourself can influence what it eventually becomes.Remembering the theory of projects and applying it to our reality, we with my leader developed the following steps:
- Collecting and inventing a functional
- Creation of architecture
- Team Search
- Create UX
- Design creation
- Development
- Implementation and launch
')
The first two stages went smoothly - the benefit of fantasy and experience does not take from us. The third stage was more difficult - after all, good ones, and it’s just difficult to find specialists now.
At the fourth stage, we slowed down - it turns out, we did not take into account all the stakeholders, and, as it turned out, each of them has their own ideas about UX.
So, there is an architecture, there is a new command, but there is no UX. Dead end. What to do?
Naturally do another project!
So that the resources are not idle, and that the new team worked together , we decided to do another project with similar functionality - VseVideo.ru .
VseVideo is an online movie cinema aggregator (now). Future plans also aggregate TV shows and online broadcasts.
The idea was quite simple - there are a lot of interesting and different films, there are many online cinemas in which these films can be viewed quite legally. The problem is that in different cinemas there is a different set of films, in some cinemas you can watch a movie for free, but with advertising, and in another cinema for 49, but without advertising.
Well, plus I would like to have my base of watched movies, as well as share it with friends.
The idea, of course, is not original, but we did not find a decent implementation. Therefore, as has happened many times on this planet, we decided to do everything ourselves.
Development decided to lead on the principle of “API-First”. That is, we first developed the API documentation and implemented it.
I have long been a fan of this approach and try to use it in all my projects. In our age of multi-screen, the user can enter the service from completely different devices and applications, and this is the right one that allows you to separate logic and presentation as much as possible. Moreover, the development of an additional user interaction point (interface) is easier than the easy one - here is the description of the API, take the design and make the application.
Following this principle, the web interface is also a regular application, along with mobile and other, but more on that below.
So, we took Django, set the Django Rest Framework and implemented the API of our service. We decided to use PostgreSQL as a DBMS.
And here our first error was found out - it is not necessary to use Django for implementation of bare API. In fact, we use a maximum of 10% of the capabilities of Django, and in the Django Rest Framework we hardly managed to shove what was in our documentation.
Unfortunately, there is simply no time left to fix something.
Since, in our concept, the web interface is a separate application, we decided to build it on NodeJS using Jade templates.
It turned out a few of our errors: first, to send requests via HTTP between the API server and the web server is very expensive; secondly, the compilation of jade templates is not very fast.
The first mistake we decided was simple - instead of HTTP, ZeroRPC was used. Bonus came and the possibility of balancing.
The second error we decided in the forehead - the usual caching in memcached. It turned out that the pre-compilation of Jade templates is not always possible in the current implementation, so for our new project we will do fork, which will have this very necessary feature.
The lion's part of the bugs in the implementation took robots parsers cinemas. Why it happened, we are still analyzing :-)
Since we have the 21st century, a sufficiently powerful frontend was written for the service. I will not tell boring details, I note only that in the main frontend file on CoffeeScript more than 1300 lines.
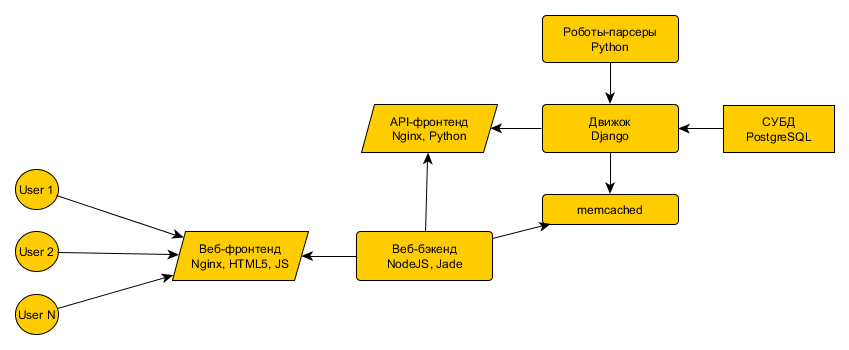
That's what we got under the hood:

And here's what we got outside :

So, what we got in the end:
First, an interesting and useful service, in our opinion. Of course, there is still a lot of work to be done, a lot of things are buggy, but this is only a matter of time.
Secondly, we tested several of our technical theories and found the best solutions, which we will definitely use in the following projects.
Thirdly, and most importantly, we got a worked-out team, in which everyone knows the strengths of the other participants. Moreover, the whole team increased useful experience and knowledge.
Now I’m absolutely sure that the best way to make a new team work is to implement a small project. For example, such as All Video .
Source: https://habr.com/ru/post/231621/
All Articles