First look at Avocode

Good day, Habr!
It just so happened that the vast majority of web designers create site layouts in Adobe Photoshop. And each time, we, the poor layout designers, experience all the disadvantages and problems of PS. And we always had to put up with them, or use all sorts of plug-ins
')
But dark times have passed, and the clouds begin to disperse over the world of front-end developers. So, meet: Avocode!
Avocode is a product from the company Source, designed specifically for exhausted layout makers. Themselves Source call it “The bridge between designers and developers.” It will work like this: the designer drew the layout, clicked on the button in the plugin, and the layout flew straight into Avocode to the layout designer.
The project is now in the status of private beta, and still very raw, but it already has a sufficient number of features, which I now will tell.
(Some images are clickable)

The last beta (0.4.0) was released on July 23, 2014. It added one of the most important features: export to SVG.
Avocode 0.4.0 Beta Changelog:
- Added the ability to export vector layers in SVG
- Improved support for text layers - underline, uppercase, smallcaps, line through.
- Bug fixes, UI improvements
Known bugs and missing functionality:
- Automatic updates don't work yet
- So far, not a good enough UX export panel
- Not tested “double click on layer” functionality
- No SASS support
- No windows / linux versions
- Selection by dragging
New Avocode Beta is released every 14 days.
At the moment, to import a design layout, you need to have a PS, with the Avocode plugin installed. In the future we plan to be able to import layouts in other ways: Dropbox, Layervault, or directly from the hard disk.


Open your favorite layout in PS (the guys promise Sketch support in the future), call the plugin window, log in with the Source account (yes, yes, almost all actions are tied to this account), and click the Sync To Avocode button.

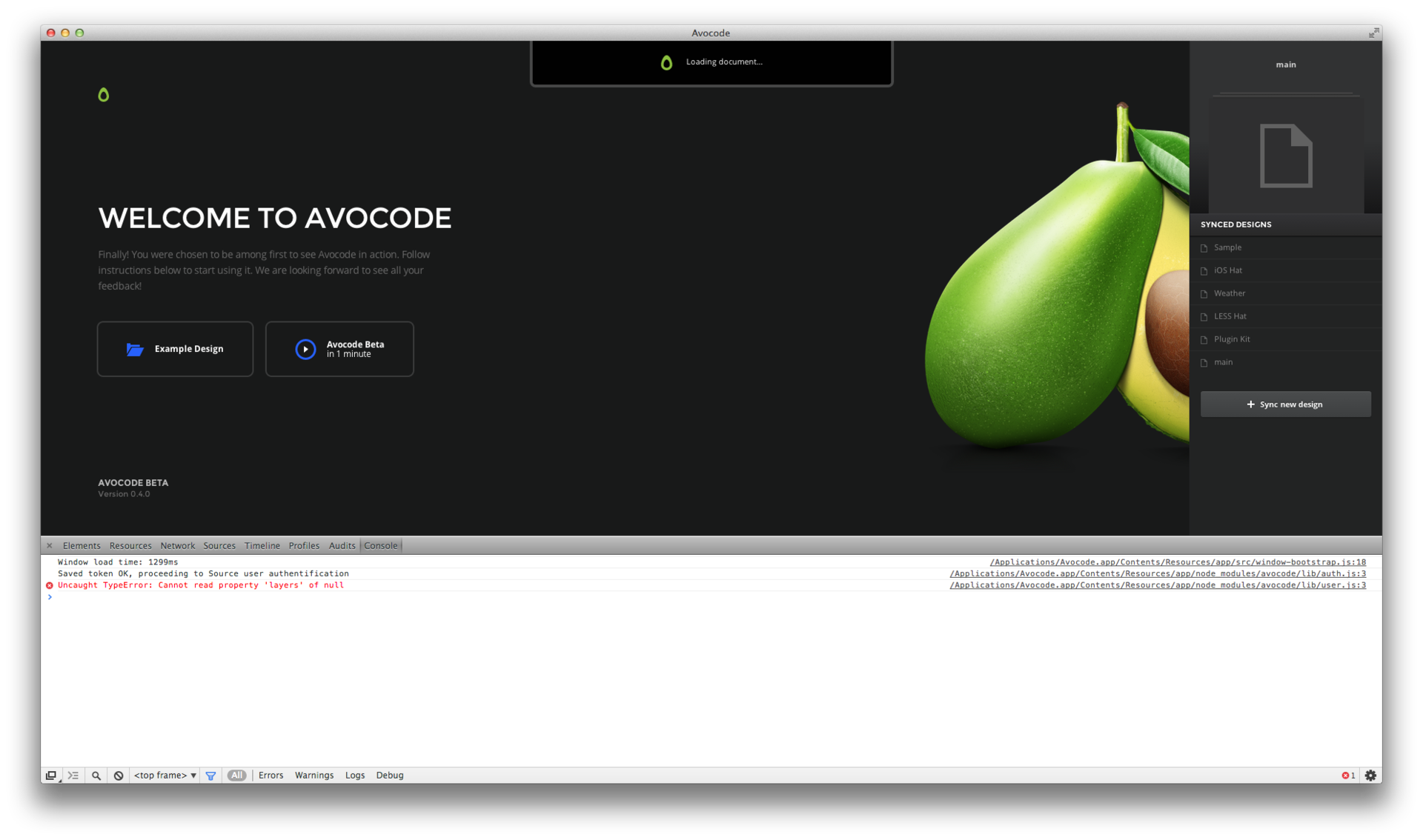
Downloading all layers to their servers begins, and now, our layout is available in Avocode, and we can select it from the list, and ... it crashes, and we understand that Avocode is a web application written in JS and running in WebKit.

In general, I managed to open another layout safely in Avocode.

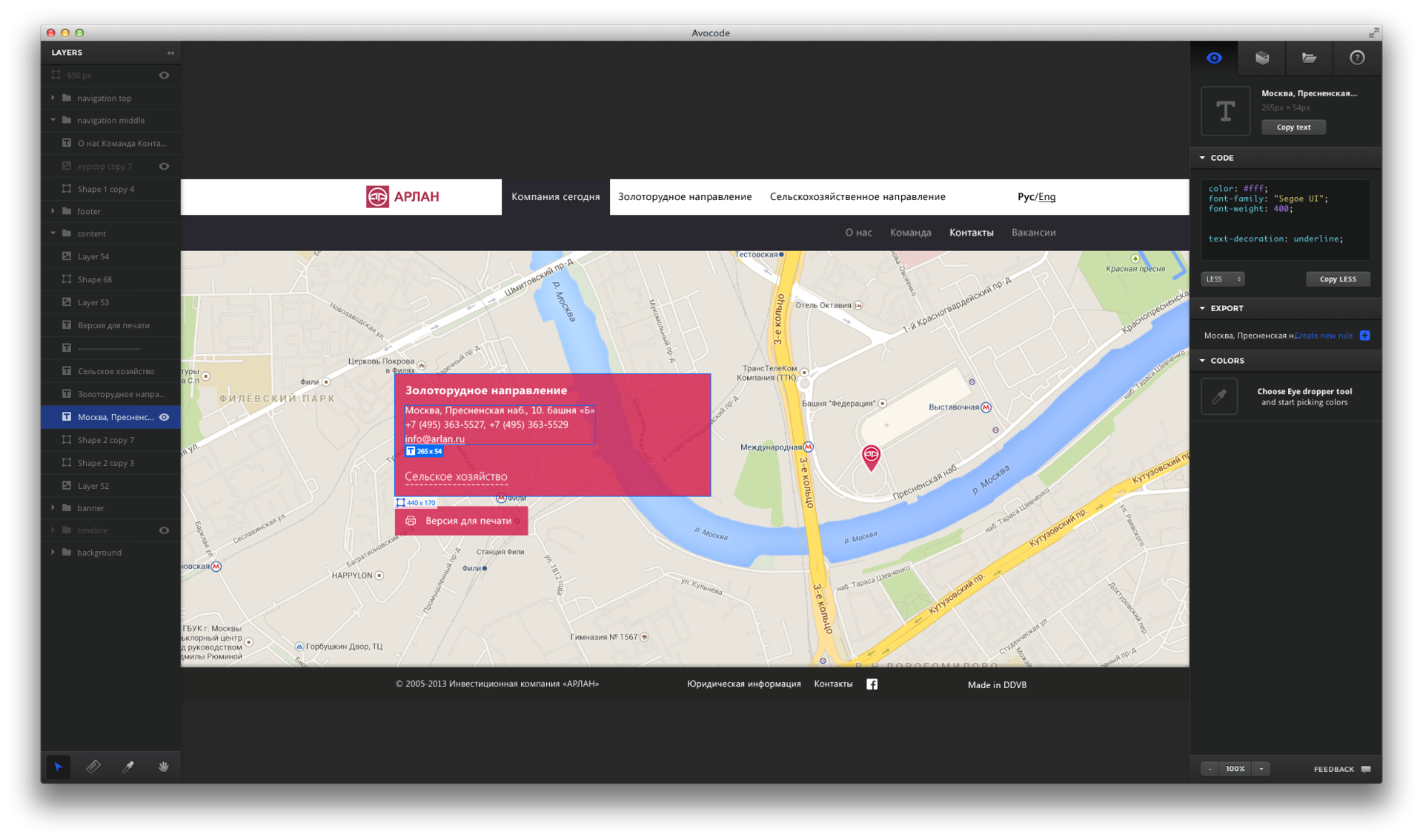
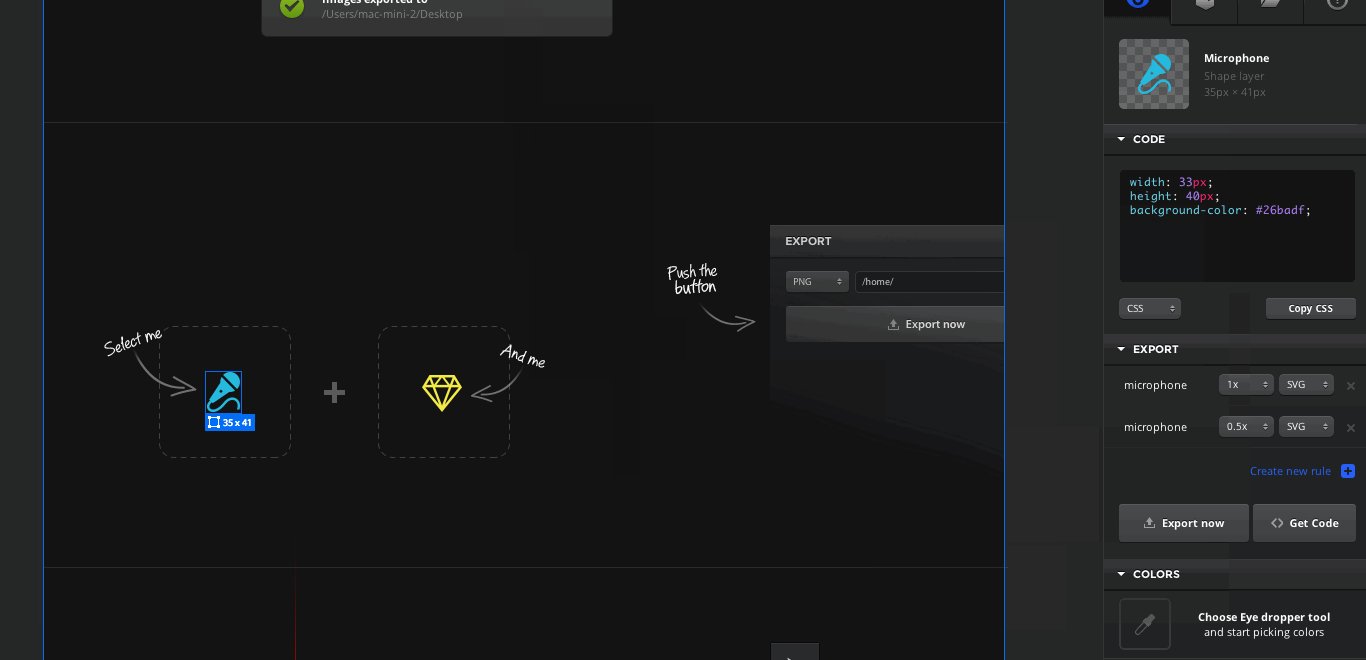
The workspace is divided into 3 parts: the layers panel (left), the area with our layout, and a multi-panel (right) with 4 tabs (inspector, library, projects, and help). The left pane is minimized. Also (so far) 4 tools are available: pick, ruler, pipette, hand.
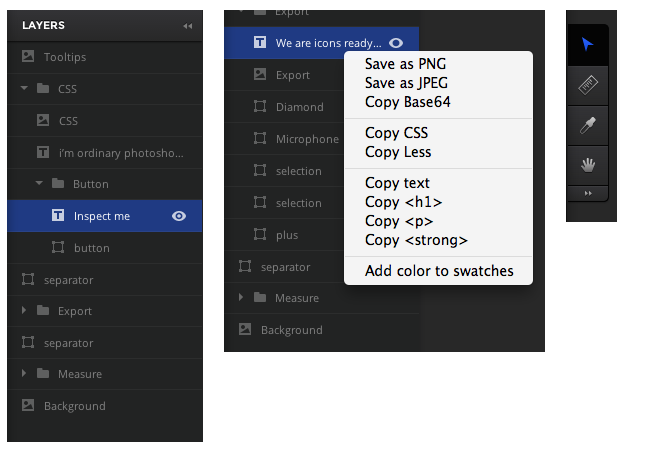
The layers panel is quite simple, it displays all the layers in the layout, it is possible to hide the layer, and the context menu. Under this panel are the tools. If the layers panel is hidden, the toolbar will remain on the left in the center.


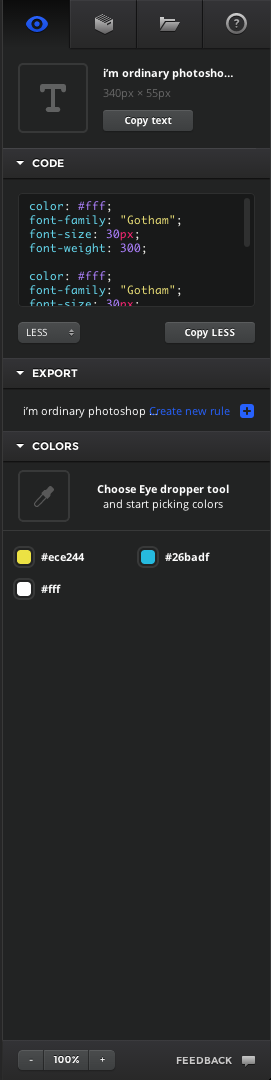
In the right pane, in the first tab is a great inspector.
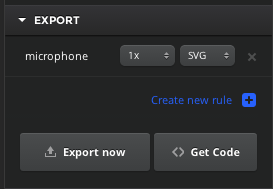
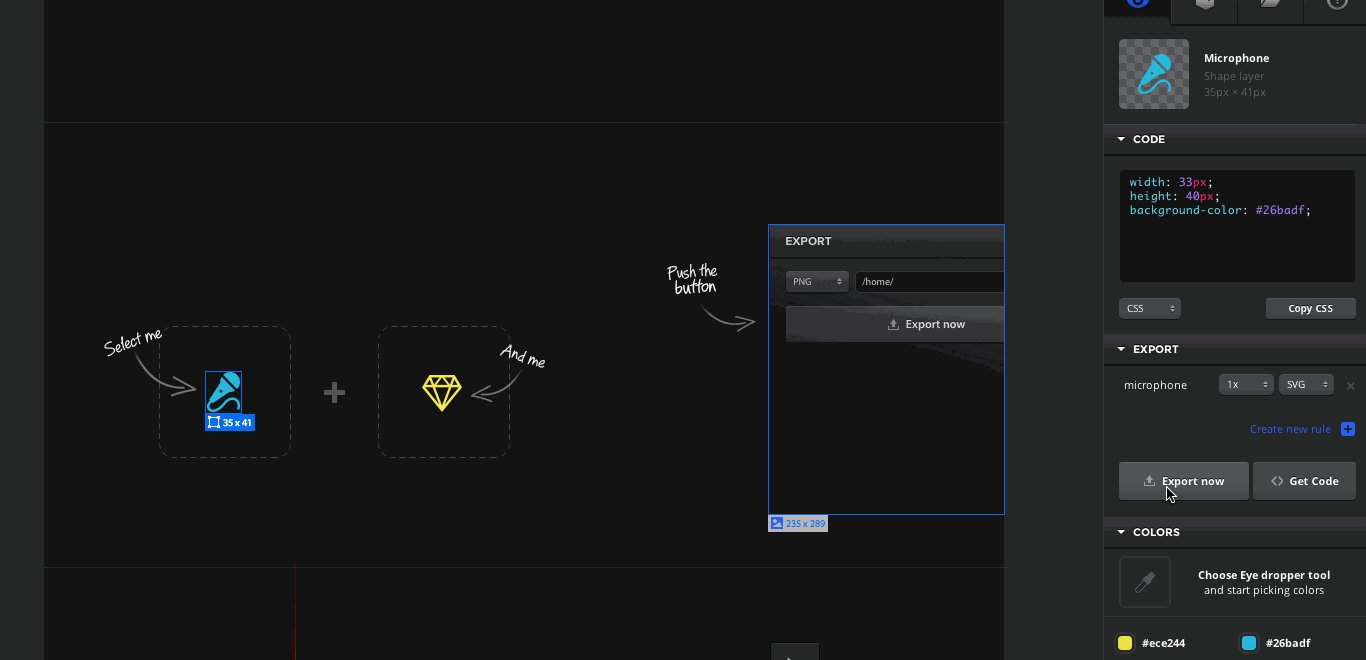
Here you can copy the text with one click, see the sizes, copy styles (CSS or LESS, SASS is not yet). It is also possible to quickly export the image, even SVG, at least JPG, at least PNG.
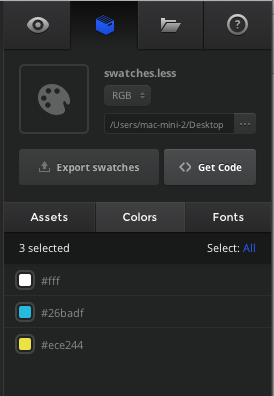
A smart and handy colorpicker that can memorize colors is also present.


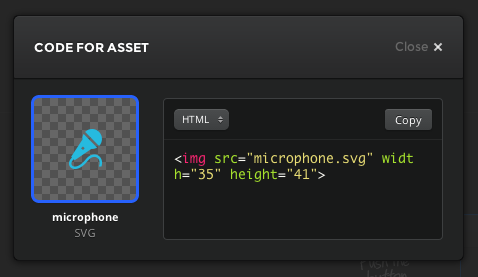
Avocode is also very good at exporting SVG, and even generates HTML for images (an extremely useless feature).



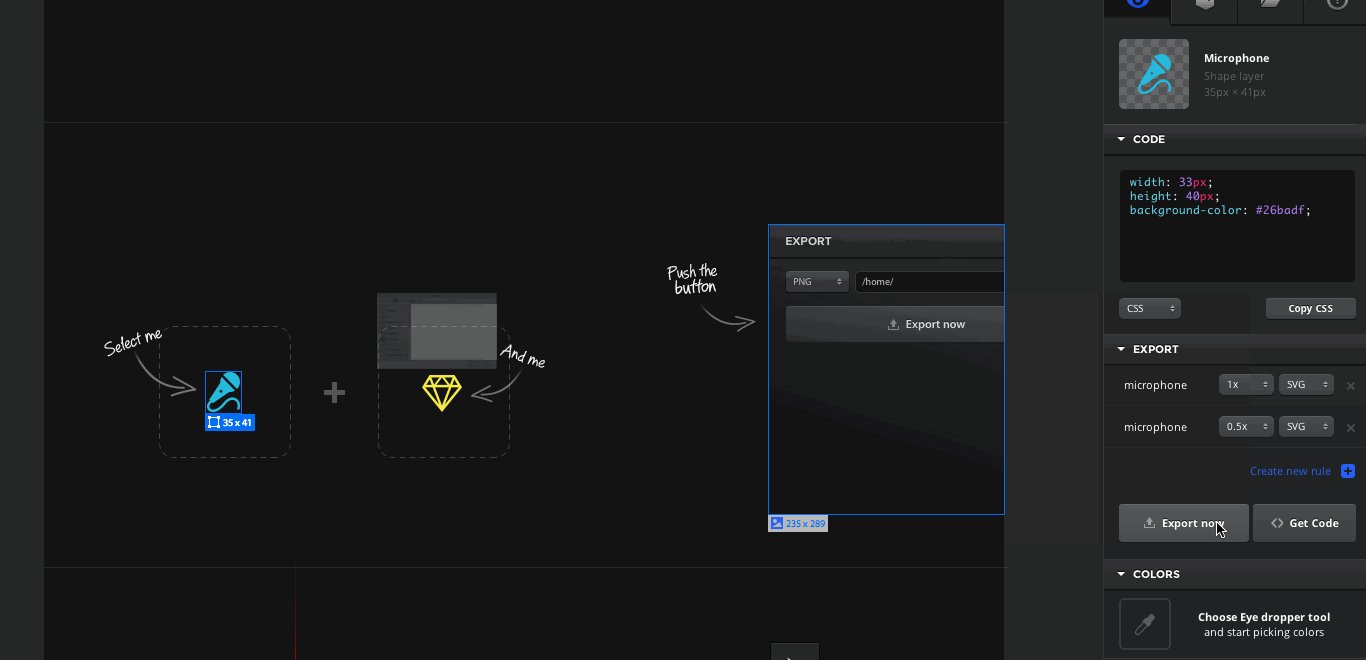
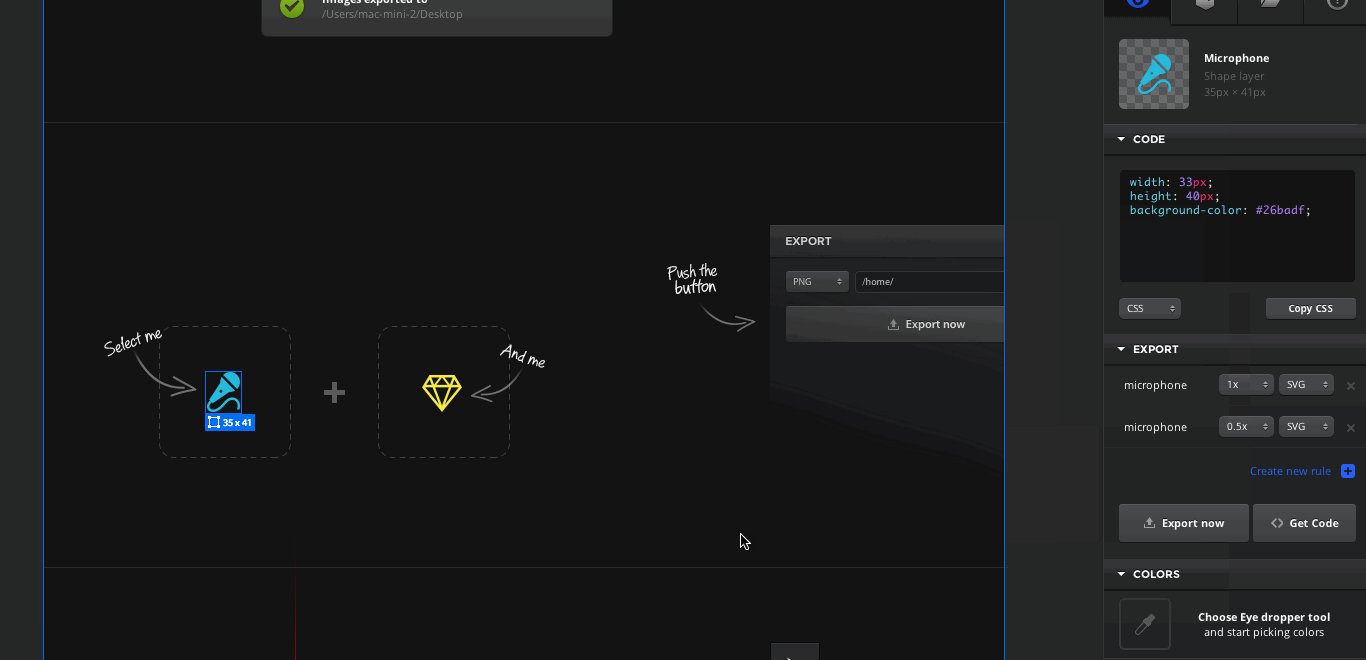
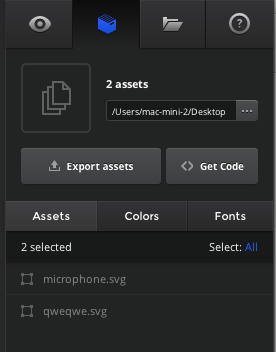
You can also export all images at once, in 1 click.

The same with the color scheme.

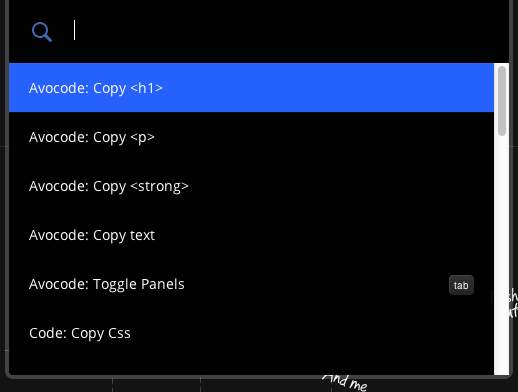
Also in Avocode there is Command Palette, borrowed from Sublime Text, and, as I understand it, it will be possible to install third-party extensions.

In conclusion, I want to say that we are facing a mega-promising product that I am ready to climb onto today (there would be support from SASS).
With regards to payment, most likely it will be a monthly subscription.
If I missed something, write questions in the comments, I will be happy to answer them, and supplement the review.
Source promised Public Beta @ Summer 2014, so very soon, you can feel it yourself.
UPD: New beta has been released (0.5.0). SASS support has been added.
Source: https://habr.com/ru/post/231381/
All Articles