(Archive) Matreshka.js - the long-awaited implementation of TodoMVC
Introduction
Inheritance
MK.Object
MK.Array
Matreshka.js v0.1
Matreshka.js v0.2
Implement TodoMVC
Matryoshka site
Github repository .
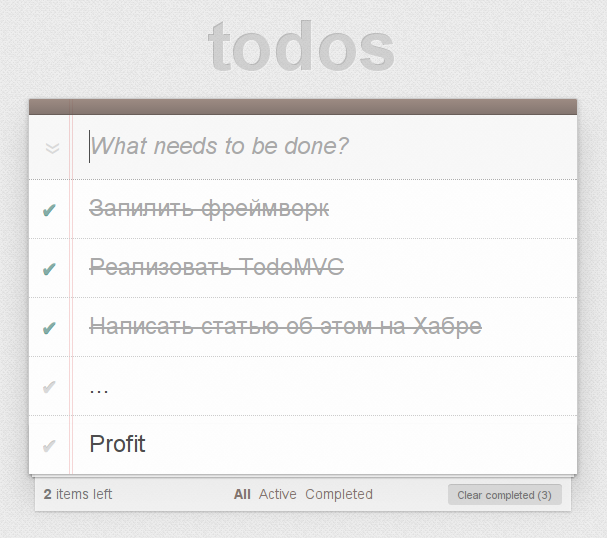
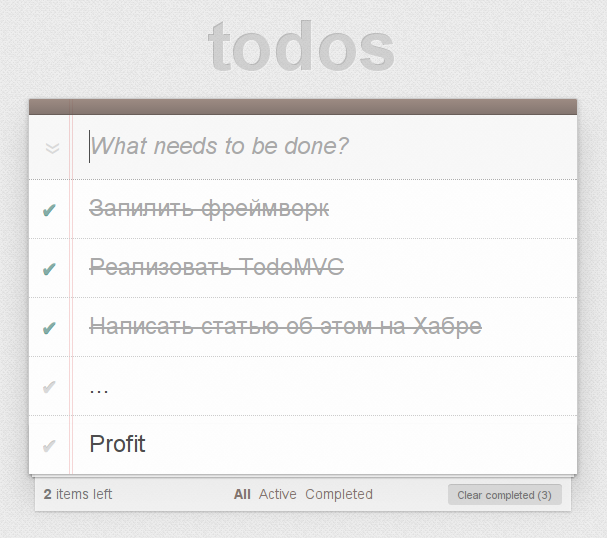
Hello! In this brief post, I present to the public the long-awaited implementation of “Hello, world on steroids” - TodoMVC based on the Matryoshka framework.
')

Let me remind you that one of the ideas of Matryoshka is the convenient binding of data and HTML elements using simple functions, which has the following advantages over the solution of the same problem in other frameworks:
1. No logic in HTML code. I, as a person who treats JavaScript and HTML with trepidation, would like the programming language to remain the programming language, I the markup language - the markup language.
2. No need to separately listen to data events in order to update the UI, and listen to UI events in order to update the data. This makes it possible to avoid errors, such as “forgot to hang up the handler,” since it is not necessary to keep several entities in your head at once. You set the rules for how data is synchronized with the view, and then you work exclusively with data.
TodoMVC is a reference application that includes the most common and “inconvenient” tasks, which has a specification and which is designed to help the programmer to choose the framework he likes. On the site of the same name is a list of implementations of the application, using the most popular frameworks. On the github project - more (folder labs).
The implementation of the application based on the Matryoshka can be viewed here . And under this link - the source code with annotations. For those who prefer Russian to English, I ask here .
The application, as you can see, consists of three files:
app.js - initialization of global variables (required by TodoMVC specifications) and applications.
todos.js - the application itself (to-do list) and a collection of these cases. It includes the main part of the application logic and interface response. There you can see a special overriding method
todo.js is a collection item (to-do item).
Pay attention to several implementation features:
1. Almost all the logic responsible for the appearance is in the bindings. HTML code is almost not touched, not counting the connection of scripts and the output of one template in a separate tag.
2. Minimum entities. In fact, there are two classes: the class responsible for the collection (Todos) and the class responsible for the model (Todo). Here they can object to me, they say, but what about the design patterns, and they will be right: the Nested doll does not dictate the requirements of using MVC, which, in my opinion, is often redundant. The question of ideology and approach: I am impressed by the idea that all the logic responsible for a certain widget is in one single file. If the widget consists of other widgets, their logic is also completely displayed in the JS files. Crushing a widget into several entities seems uncomfortable to me. Although ... if you think about it, you can say that Model is application data, View is HTML code, Controller is bindings. If you really want to, you can separate the Model and Controller (or, more precisely, the ViewModel), placing them in two separate files and link them with dependencies.
3. Minimum abstractions. There is no annoying “smart” code, only code that does what it is supposed to do (a stone in the garden of the JavaScriptMVC framework).
4. Minimum code: take a look for yourself, due to the lack of excessive abstraction, the code is really small.
(Here was the text that more than 90% of the code is clear to people who are not familiar with the framework, but I found it dishonest and put it in the survey)
In conclusion, I want to say that I do not think other frameworks are bad. Angulyar, for example, is very good, but the implementation of the MVVM pattern, which migrated from the .NET environment to the web, seems to me superfluous. This question, of course, is controversial, and, for better or worse, you decide. Another Backbone question: with it, the HTML code remains the HTML code. But its API does not suit me, but the terminology seems strange (well, how could the controller be called “View”?).
I would be objective. Matryoshka is an alternative framework, but it is constantly evolving. All the functionality is overtaken in practice, the extra functionality that has not passed the subjective tests "in battle" is thrown out, not having time to get into the release and documentation. Today the task of the Matryoshka is to get rid of the word "alternative", which I am going to do in the near future.
All good. I hope for constructive criticism in the comments.
Inheritance
MK.Object
MK.Array
Matreshka.js v0.1
Matreshka.js v0.2
Implement TodoMVC
Matryoshka site
Github repository .
Hello! In this brief post, I present to the public the long-awaited implementation of “Hello, world on steroids” - TodoMVC based on the Matryoshka framework.
')

Let me remind you that one of the ideas of Matryoshka is the convenient binding of data and HTML elements using simple functions, which has the following advantages over the solution of the same problem in other frameworks:
1. No logic in HTML code. I, as a person who treats JavaScript and HTML with trepidation, would like the programming language to remain the programming language, I the markup language - the markup language.
2. No need to separately listen to data events in order to update the UI, and listen to UI events in order to update the data. This makes it possible to avoid errors, such as “forgot to hang up the handler,” since it is not necessary to keep several entities in your head at once. You set the rules for how data is synchronized with the view, and then you work exclusively with data.
this.bindNode( 'x', 'select.my-select' ); TodoMVC is a reference application that includes the most common and “inconvenient” tasks, which has a specification and which is designed to help the programmer to choose the framework he likes. On the site of the same name is a list of implementations of the application, using the most popular frameworks. On the github project - more (folder labs).
The implementation of the application based on the Matryoshka can be viewed here . And under this link - the source code with annotations. For those who prefer Russian to English, I ask here .
The application, as you can see, consists of three files:
app.js - initialization of global variables (required by TodoMVC specifications) and applications.
todos.js - the application itself (to-do list) and a collection of these cases. It includes the main part of the application logic and interface response. There you can see a special overriding method
itemRenderer , which returns an HTML node (or an HTML string), which is an HTML model node. I remind you that the array can be changed: add, delete elements, sort (using methods borrowed from Array.prototype ), the UI will respond independently without the intervention of the developer.todo.js is a collection item (to-do item).
Pay attention to several implementation features:
1. Almost all the logic responsible for the appearance is in the bindings. HTML code is almost not touched, not counting the connection of scripts and the output of one template in a separate tag.
2. Minimum entities. In fact, there are two classes: the class responsible for the collection (Todos) and the class responsible for the model (Todo). Here they can object to me, they say, but what about the design patterns, and they will be right: the Nested doll does not dictate the requirements of using MVC, which, in my opinion, is often redundant. The question of ideology and approach: I am impressed by the idea that all the logic responsible for a certain widget is in one single file. If the widget consists of other widgets, their logic is also completely displayed in the JS files. Crushing a widget into several entities seems uncomfortable to me. Although ... if you think about it, you can say that Model is application data, View is HTML code, Controller is bindings. If you really want to, you can separate the Model and Controller (or, more precisely, the ViewModel), placing them in two separate files and link them with dependencies.
3. Minimum abstractions. There is no annoying “smart” code, only code that does what it is supposed to do (a stone in the garden of the JavaScriptMVC framework).
4. Minimum code: take a look for yourself, due to the lack of excessive abstraction, the code is really small.
(Here was the text that more than 90% of the code is clear to people who are not familiar with the framework, but I found it dishonest and put it in the survey)
In conclusion, I want to say that I do not think other frameworks are bad. Angulyar, for example, is very good, but the implementation of the MVVM pattern, which migrated from the .NET environment to the web, seems to me superfluous. This question, of course, is controversial, and, for better or worse, you decide. Another Backbone question: with it, the HTML code remains the HTML code. But its API does not suit me, but the terminology seems strange (well, how could the controller be called “View”?).
I would be objective. Matryoshka is an alternative framework, but it is constantly evolving. All the functionality is overtaken in practice, the extra functionality that has not passed the subjective tests "in battle" is thrown out, not having time to get into the release and documentation. Today the task of the Matryoshka is to get rid of the word "alternative", which I am going to do in the near future.
All good. I hope for constructive criticism in the comments.
Source: https://habr.com/ru/post/231347/
All Articles