Fast creation of graphic resources from mdpi to xxhdpi
Do you often have to resize graphics for different device resolutions? In my case, this happened often, and for this I found a solution. Rolled up video how to do it.
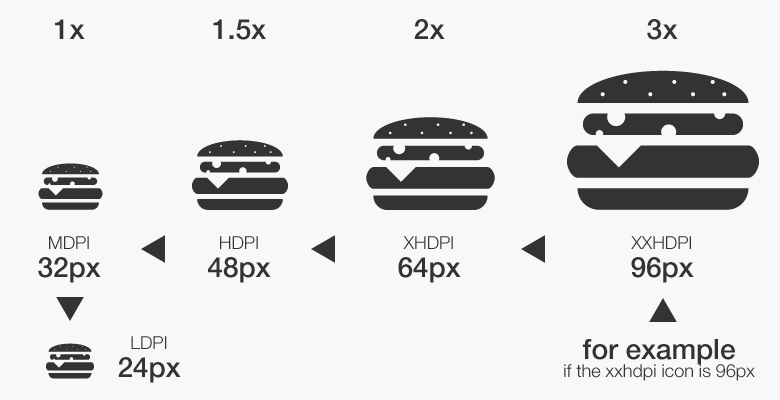
As you know, there is a large variety of devices with different screen resolutions, and for this Android provided a solution. For this, several resource folders were created where it is worth putting the same graphics but with different sizes.
LDPI - 75x75
HDPI - 150x150
XHDPI - 200x200
XXHDPI - 300x300
Example:

')
In the normal case, an online calculator is used, where you consider the size of your graphic resources.
For example, this resource: labs.rampinteractive.co.uk
Or the chick. plugin for Adobe Photoshop , since most of the UI is drawn in it, I think this approach is one of the best. Below is a video review of this plugin.
You can get the plugin here: https://db.tt/9CEfFfCc
ps I would be grateful if you share in the comments how you solved this issue.
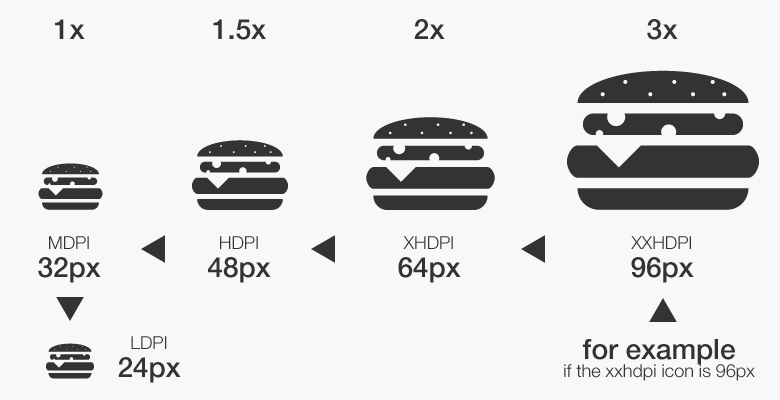
As you know, there is a large variety of devices with different screen resolutions, and for this Android provided a solution. For this, several resource folders were created where it is worth putting the same graphics but with different sizes.
LDPI - 75x75
HDPI - 150x150
XHDPI - 200x200
XXHDPI - 300x300
Example:

')
In the normal case, an online calculator is used, where you consider the size of your graphic resources.
For example, this resource: labs.rampinteractive.co.uk
Or the chick. plugin for Adobe Photoshop , since most of the UI is drawn in it, I think this approach is one of the best. Below is a video review of this plugin.
You can get the plugin here: https://db.tt/9CEfFfCc
ps I would be grateful if you share in the comments how you solved this issue.
Source: https://habr.com/ru/post/231269/
All Articles