Useful and service information in the interface
According to my observations, when designing user interaction, designers often do not observe a balance between useful and service information, with a bias in the service one. By useful information, I mean the one for which a person comes, for example, to a site. Under the service - the one that relates to navigation, brand or interface accessories. For clarity of the thesis, I will show examples of imbalance by applying color coding: I will highlight the service color with the red, useful with green.
1. Mortgage calculator VTB24
A huge bias in service information. Useful information was lost behind the interface.

')
2. Mortgage Calculator Sberbank .
There is no useful information until you click on the “Calculate Credit” button. Therefore, everything is red.

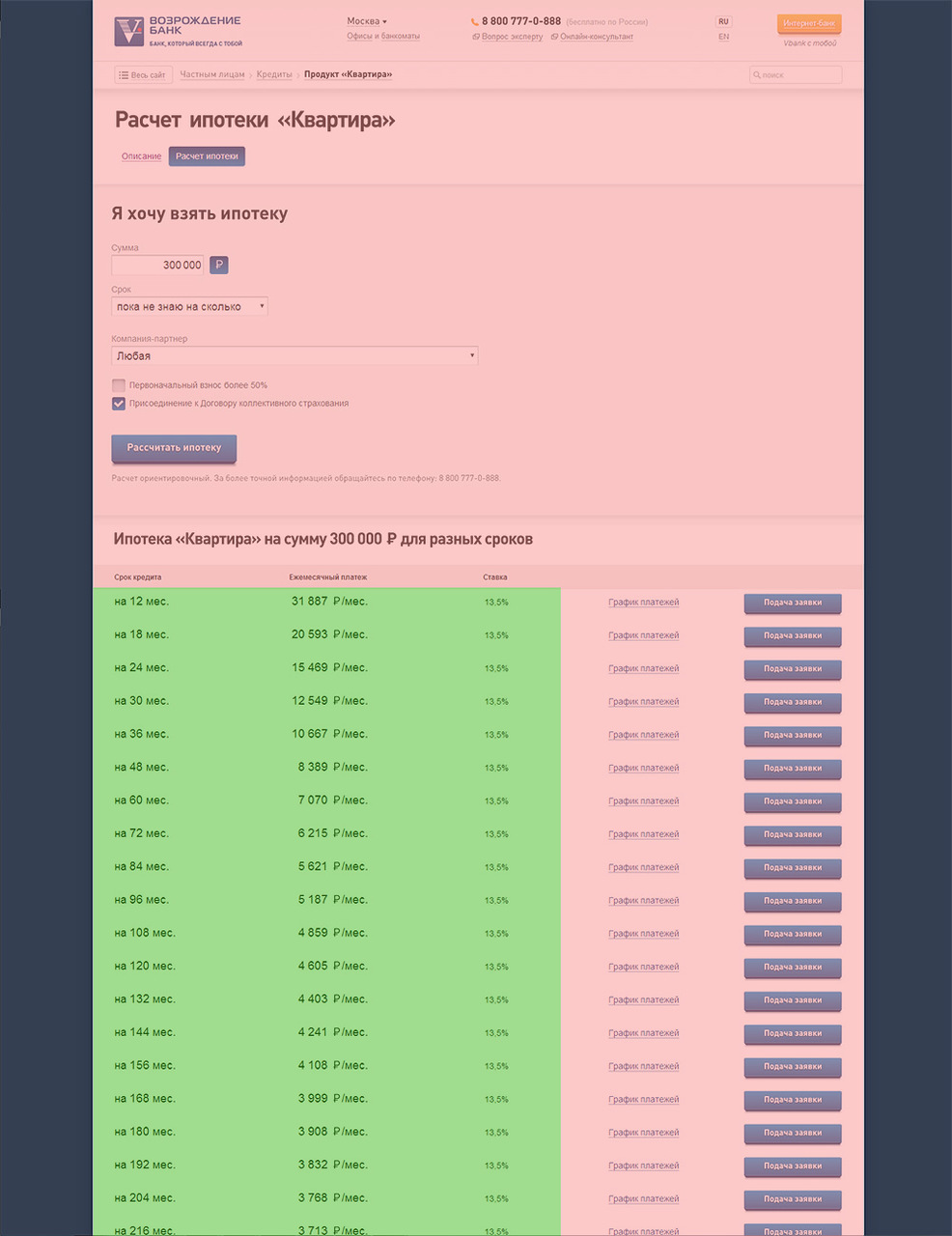
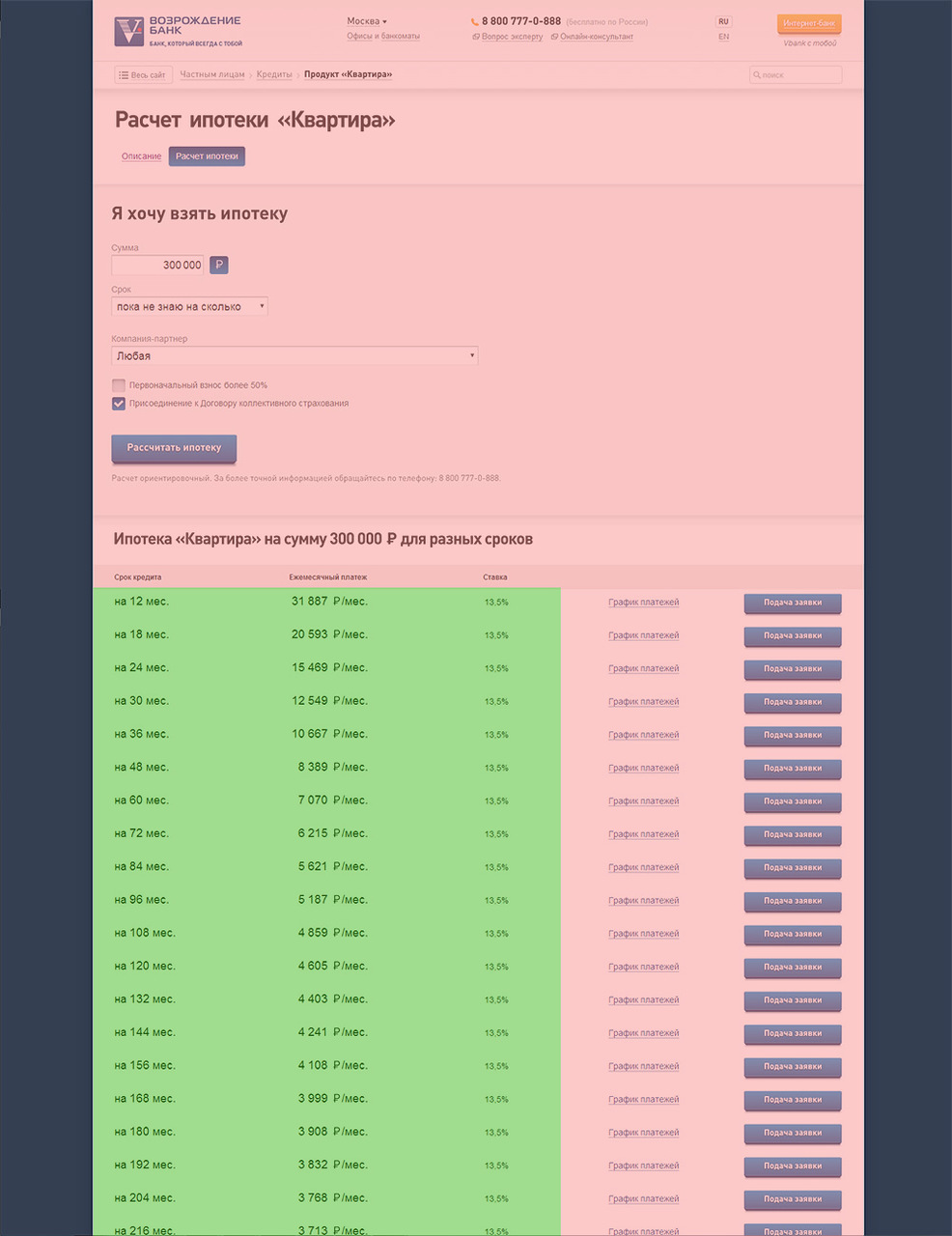
3. Calculation of the mortgage in the bank Renaissance .
Sheet of months, interest rates and monthly payments.

There is no golden balance rule - only common sense works here. The designer must remember, the user needs information that is useful to him, everything else is an appendage and a way to get it. Ideally, service information should not be. To achieve a balance you do not need to be afraid of nonlinearity in the interfaces.
Examples with optimal balance.
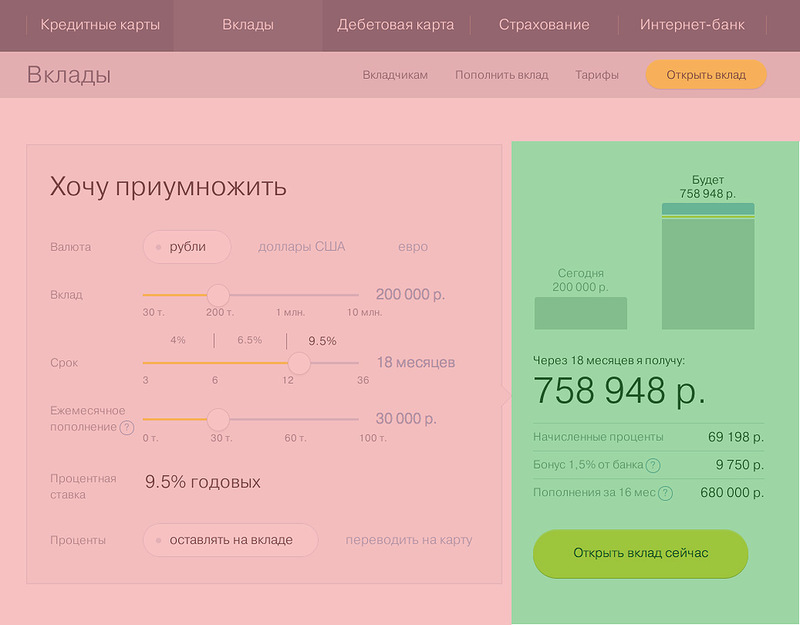
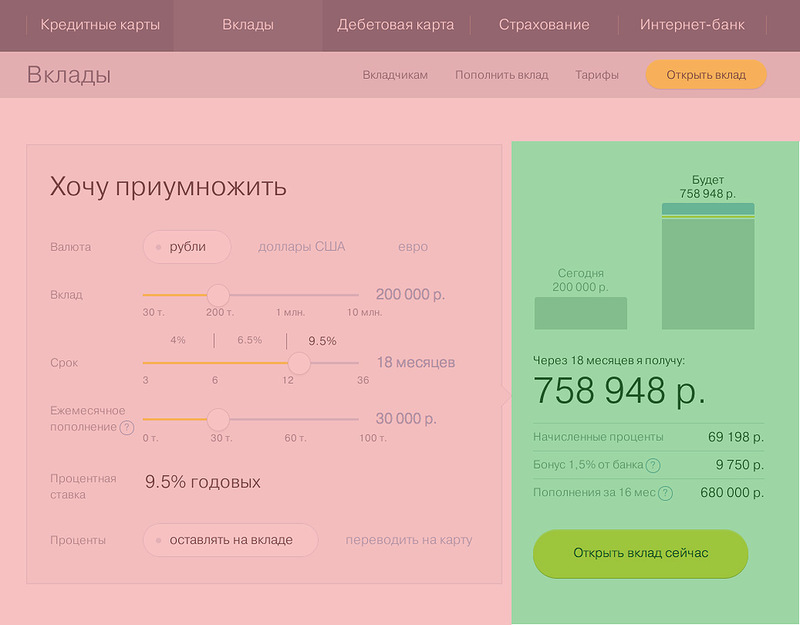
1. Calculation of the contribution in the bank TKS

2. Calculation of the contribution in the fish of Svyaznoy Bank

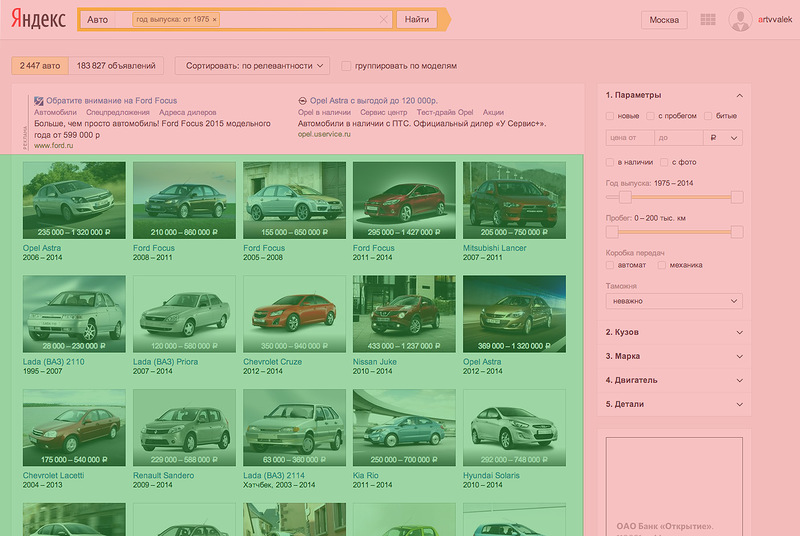
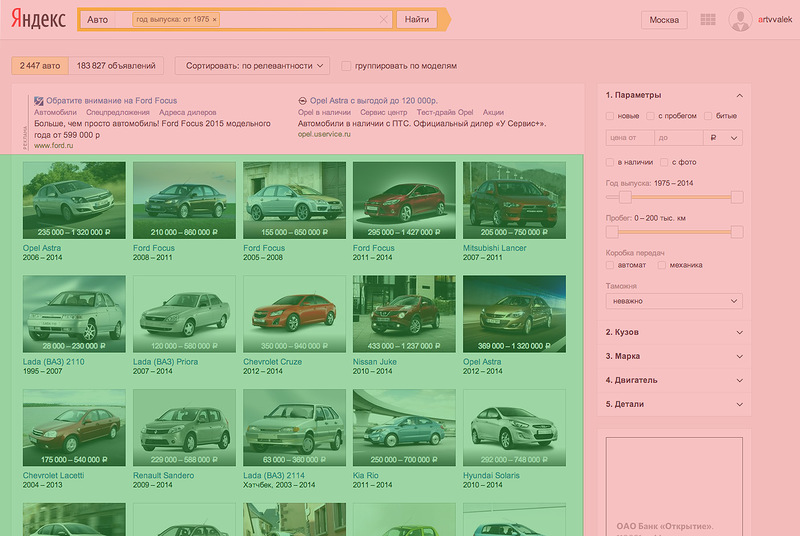
3. Selection and search for cars in Yandex. Auto

What combines good examples:
- contrast in feed,
- compact placement of service information,
- visual emphasis on useful information.
Summary.
Made an interface - select service and useful information. If necessary, balance, remove the imbalance of service.
1. Mortgage calculator VTB24
A huge bias in service information. Useful information was lost behind the interface.

')
2. Mortgage Calculator Sberbank .
There is no useful information until you click on the “Calculate Credit” button. Therefore, everything is red.

3. Calculation of the mortgage in the bank Renaissance .
Sheet of months, interest rates and monthly payments.

There is no golden balance rule - only common sense works here. The designer must remember, the user needs information that is useful to him, everything else is an appendage and a way to get it. Ideally, service information should not be. To achieve a balance you do not need to be afraid of nonlinearity in the interfaces.
Examples with optimal balance.
1. Calculation of the contribution in the bank TKS

2. Calculation of the contribution in the fish of Svyaznoy Bank

3. Selection and search for cars in Yandex. Auto

What combines good examples:
- contrast in feed,
- compact placement of service information,
- visual emphasis on useful information.
Summary.
Made an interface - select service and useful information. If necessary, balance, remove the imbalance of service.
Source: https://habr.com/ru/post/231245/
All Articles