Why actually use micromarking. Review from Yandex
We have already written about how the world of semantic markup works and why there are so many standards for syntax. Now we want to tell why all this is necessary. Why so many standards are developed and where they are used. Why is it all good to know?
There are many big tasks in web services, based on data transfer and creating connections between objects. In this article we will examine examples of specific projects implemented using semantic markup.

')
Search engines strive to improve issuance: they are developed by witches, they run affiliate programs, they collect “knowledge bases”. Most of these problems are solved using markup. Sites can get a beautiful snippet, transfer data for Yandex.Islands , and “knowledge bases” that almost all search engines (Google Knowledge Graph, Bing Satori, Yandex Entity Search) have are up-to-date.
Facebook was interested in the development of the application industry, so it gave developers the opportunity to promote their projects in social networks and connect with other applications. So - also with the help of markup - Open Graph publishes records of applications on social networks, and Applinks allows applications to easily link to each other. Later it became possible to publish your posts on Google+.
Read on and find out in more detail how the problems listed below are solved using semantic markup in different products and services:
In order to better respond to user requests and to do advanced output, search engines need to solve the problem of obtaining structured data from sites. There are two solutions:
Both ways have pros and cons:
Search engines have experience in developing algorithms - they have been doing this from the very beginning. And even if it’s interesting but risky to request data from webmasters and develop an affiliate program for them - will they add markup to improve the issue?
In 2008, when the markup had already begun to spread and a number of sites were ready to transfer structured data, the Yahoo! SearchMonkey , and a year later, the first Yandex affiliate program was launched. It became clear that many webmasters are interested in honest promotion of their site, making it look better on the page of issue.
Since May 2008, when Yahoo! SearchMonkey was launched, developers could transfer semantic data and improve the search results of their site. It was the world's first affiliate program for sites with semantic markup.

Different data could be transmitted using markup in the syntax of RDFa or Microformats . As a result, instead of the usual snippets appeared, saturated with semantic data. Many of them had not just an improved look, but also various buttons and the ability to interact with the site without leaving the search page.
For example, by adding markup to user profiles, Facebook submitted its data to Searchmonkey. The search results displayed profile data, and you could add a user as a friend or send a message. Also in the snippets could add videos, documents, flash games .
SearchMonkey was recognized as one of the 10 best products of the Semantic Web 2008, and in October 2010, as a result of the deal with Microsoft, it was closed along with some other Yahoo! services. In the company's blog, you can read posts about the development of SearchMonkey.
Despite the fact that SearchMonkey has ceased to exist, the idea implemented in 2008 continues to evolve. Other search engines regularly launch affiliate programs for different types of content.
In Yandex, such programs work as follows. User requests are analyzed and appropriate answers are thought out. Then, for these options, different data sources are considered, and in some cases the semantic markup is the most appropriate. Then an affiliate program for webmasters is developed and launched, which we announce. Site owners add markup to pages with suitable content and thanks to it get structured snippets that can attract more users. On snippets can be pictures, additional information or simply structured text. At the same time, if regular snippets respond better to a specific user request, they continue to be generated for pages with markup.
In Yandex, Bing and Google, beautiful and structured snippets are built on the basis of Microformats, Open Graph, Schema.org and their extensions.
Each search engine has its own number of affiliate programs. Almost everywhere there are programs for reviews, recipes, addresses and organizations.
Yandex chords:

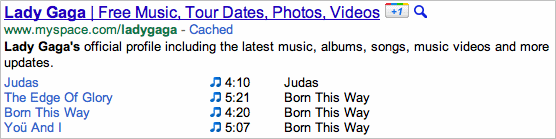
Google Music:

Reviews in Bing:

Detailed information is in the documentation: Yandex , Google , Bing .
We decided to go further improving snippets and allow users to interact with sites immediately on the search results, where the latter can be presented as a useful interactive response with updated real-time information.
July 3, we announced the launch of a new design.

They also told about several new types of islands that are being formed on the basis of Schema.org. Islands with an article, an object card and a catalog are available on beta.yandex.ru.

Search engines are always searched by analyzing the texts of pages on the Internet. But not in all cases, users need sites. In terms of requests, people look for information about the essence of the real world. And the best answer to such requests is not a link to the page, but data about a specific object. Recently, search engines have begun to solve this problem and to issue, in addition to the list of sites, additional information on request.
This is how Entity Search works in Yandex, Knowledge Graph in Google, Bing Satori in Microsoft search engine. Everywhere work is built on a similar principle:
For accurate information - dates, geographic data, etc. This method is the most suitable, but in some cases we need information that is relevant at a particular point in time. For example, about the nearest concerts of performers. To solve such problems, markup is used.
At the I / O Google conference in 2013, examples were shown where information tagged by Schema.org falls into the Knowledge Graph area.

Bign Satori, unfortunately, does not work in the Russian-language search. But there are examples from the English-speaking with interesting features: links to lectures in the TED or the ability to listen to audio recordings in the column about famous personalities can be added to the object card.

Yandex Entity Search is already working in Turkey, and in Russia it can be seen for football-related queries:

The technological part of the project has already been worked out, and in the future we will present our visual solution for a wide range of requests.
The creators of social networking applications strive to ensure that users spend more time in them, tell their friends about it and promote in every possible way. Naturally, users are not very interested: if they want to talk, then what they did in these applications and what they achieved. Facebook arrived at this conclusion and developed its Open Graph markup standard, through which applications can actively participate in the user's social activities. A little later, similar things began to develop on Google+.
On Facebook and Google+, using the markup, applications can publish user actions on their social networking pages. Facebook calls it “user stories”, in which you can specify the actor (user), the object, the action with this object and the name of your application, through which all this action was performed. The standards used are Open Graph and Schema.org.
Open Graph can also use apps with games .

Detailed information and usage examples are in the Facebook and Google+ documentation. Also, using Open Graph, you can control the preview of links to your website - we wrote about this in the first article .
The problem in mobile applications is integration with other services and applications. For example, when from the search results you want to immediately download the application or buy a ticket, looking at the map nearest the cinema. This task of users and developers is solved by various projects related to deep linking or “deep links”.
In principle, the expression " deep linking " means a transition to any non-main page of the site. In the context of applications, we so-called links that allow the transition not just to get to the page, and immediately open the download page or the desired part of the application.
Now this topic is very actively moving forward and is especially supported by companies developing the field of applications. You can already go to a certain part of the application or perform an action (for example, listen to music) on the search results page.
This is in Google and Bing .

Using the Schema.org markup on your site, in Bing, for example, you can associate individual pages with specific Windows applications . It helps to add links to applications directly to search results. You can also add markup so that the links from the site the user immediately went to the desired sections in the applications on Windows Phone.
There is a way for a cross-platform application communication solution using several tags from Facebook - Applinks . Using Applinks, you can link applications together, and more recently, you can link to specific parts of an application .
As you can see from the story above, most of the markup projects are related to search engines and applications. There are examples of implementation in other services, for example, in the mail.
Gmail Actions allows you to add buttons for user actions based on Schema.org. The markup is used. Action is a standard in the development of which Yandex also took part .
For example, you want to invite a person to an event. To give him the opportunity to save time and immediately respond to the invitation, you can use the markup to add a special button with which the user can respond without even opening the letter. Similarly, the user can leave a review :


In addition to the buttons for writing reviews and responding to invitations, you can add buttons for other types of actions — save the coupon, add the song to the playlist, check in for a flight, and others.
The same markup is used in Google Now if these are letters confirming various transactions. Analyzing the content and linking it to the time, Google Now reminds users about flights, ordering tables in restaurants and other operations.
There is a similar possibility in Microsoft: airlines can transfer data for the Cortana service (an analogue of Siri). To do this, add Schema.org markup to outgoing flight information letters.
By the way, Yandex.Mail also can highlight letters from airlines and suggest meetings that have been assigned to the addressee in a letter, but do this using linguistic technologies .
With the help of micro-markup, not only the “knowledge base” of search engines is replenished, but also other services. For example, in Yandex there is an affiliate program for video . You can send detailed information about materials to the Yandex.Video service using the Schema.org or Open Graph markup. So, analyzing the data, Yandex.Video not only replenishes its base of video materials, but can also more accurately respond to requests for different parameters - by actors and heroes, by genre, year of release, or original language.

In this article we have tried to highlight the most diverse and interesting products that find solutions and help services, users and developers using semantic markup. Having added several tags to the HTML code of the page, you can not only prompt the search engines about what is on it, but also receive bonuses - in the form of beautiful snippets or links in the field of an additional response from the knowledge base. And using markup in the application, increase the popularity through social networks or connect with another application.
If you have more examples of microdata based projects, share them in the comments! And in the next article we will analyze an example of introducing semantic markup to a site.
There are many big tasks in web services, based on data transfer and creating connections between objects. In this article we will examine examples of specific projects implemented using semantic markup.

')
Search engines strive to improve issuance: they are developed by witches, they run affiliate programs, they collect “knowledge bases”. Most of these problems are solved using markup. Sites can get a beautiful snippet, transfer data for Yandex.Islands , and “knowledge bases” that almost all search engines (Google Knowledge Graph, Bing Satori, Yandex Entity Search) have are up-to-date.
Facebook was interested in the development of the application industry, so it gave developers the opportunity to promote their projects in social networks and connect with other applications. So - also with the help of markup - Open Graph publishes records of applications on social networks, and Applinks allows applications to easily link to each other. Later it became possible to publish your posts on Google+.
Read on and find out in more detail how the problems listed below are solved using semantic markup in different products and services:
- Improved search engine results: snippets on Yandex, Google, Bing and Yahoo!
- Knowledge replenishment: Yandex Entity Search, Google Knowledge Graph, Bing Satori.
- Other uses include attachments, deep links and mail.
Improved search engine results: snippets on Yandex, Google, Bing and Yahoo!
In order to better respond to user requests and to do advanced output, search engines need to solve the problem of obtaining structured data from sites. There are two solutions:
- Data acquisition using algorithms.
- Receive data from webmasters.
Both ways have pros and cons:
- Developing algorithms is interesting, but rather expensive.
- It is easier to request data from webmasters, but they can provide both real data and unreliable data. Moreover, the completeness of the provision of such data is unlikely to be one hundred percent.
Search engines have experience in developing algorithms - they have been doing this from the very beginning. And even if it’s interesting but risky to request data from webmasters and develop an affiliate program for them - will they add markup to improve the issue?
In 2008, when the markup had already begun to spread and a number of sites were ready to transfer structured data, the Yahoo! SearchMonkey , and a year later, the first Yandex affiliate program was launched. It became clear that many webmasters are interested in honest promotion of their site, making it look better on the page of issue.
Yahoo! Searchmonkey
Since May 2008, when Yahoo! SearchMonkey was launched, developers could transfer semantic data and improve the search results of their site. It was the world's first affiliate program for sites with semantic markup.

Different data could be transmitted using markup in the syntax of RDFa or Microformats . As a result, instead of the usual snippets appeared, saturated with semantic data. Many of them had not just an improved look, but also various buttons and the ability to interact with the site without leaving the search page.
For example, by adding markup to user profiles, Facebook submitted its data to Searchmonkey. The search results displayed profile data, and you could add a user as a friend or send a message. Also in the snippets could add videos, documents, flash games .
SearchMonkey was recognized as one of the 10 best products of the Semantic Web 2008, and in October 2010, as a result of the deal with Microsoft, it was closed along with some other Yahoo! services. In the company's blog, you can read posts about the development of SearchMonkey.
Examples of extended snippets of Yandex, Google and Bing
Despite the fact that SearchMonkey has ceased to exist, the idea implemented in 2008 continues to evolve. Other search engines regularly launch affiliate programs for different types of content.
In Yandex, such programs work as follows. User requests are analyzed and appropriate answers are thought out. Then, for these options, different data sources are considered, and in some cases the semantic markup is the most appropriate. Then an affiliate program for webmasters is developed and launched, which we announce. Site owners add markup to pages with suitable content and thanks to it get structured snippets that can attract more users. On snippets can be pictures, additional information or simply structured text. At the same time, if regular snippets respond better to a specific user request, they continue to be generated for pages with markup.
In Yandex, Bing and Google, beautiful and structured snippets are built on the basis of Microformats, Open Graph, Schema.org and their extensions.
Each search engine has its own number of affiliate programs. Almost everywhere there are programs for reviews, recipes, addresses and organizations.
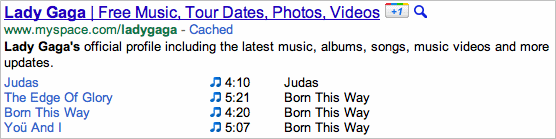
Yandex chords:

Google Music:

Reviews in Bing:

Detailed information is in the documentation: Yandex , Google , Bing .
Yandeks.Ostrova
We decided to go further improving snippets and allow users to interact with sites immediately on the search results, where the latter can be presented as a useful interactive response with updated real-time information.
July 3, we announced the launch of a new design.

They also told about several new types of islands that are being formed on the basis of Schema.org. Islands with an article, an object card and a catalog are available on beta.yandex.ru.

Knowledge base
Search engines are always searched by analyzing the texts of pages on the Internet. But not in all cases, users need sites. In terms of requests, people look for information about the essence of the real world. And the best answer to such requests is not a link to the page, but data about a specific object. Recently, search engines have begun to solve this problem and to issue, in addition to the list of sites, additional information on request.
This is how Entity Search works in Yandex, Knowledge Graph in Google, Bing Satori in Microsoft search engine. Everywhere work is built on a similar principle:
- the response to the request is updated with a site card and recommendations;
- data is taken from open sources, such as Freebase and Wikipedia, as well as from accumulated knowledge bases.
For accurate information - dates, geographic data, etc. This method is the most suitable, but in some cases we need information that is relevant at a particular point in time. For example, about the nearest concerts of performers. To solve such problems, markup is used.
At the I / O Google conference in 2013, examples were shown where information tagged by Schema.org falls into the Knowledge Graph area.

Bign Satori, unfortunately, does not work in the Russian-language search. But there are examples from the English-speaking with interesting features: links to lectures in the TED or the ability to listen to audio recordings in the column about famous personalities can be added to the object card.

Yandex Entity Search is already working in Turkey, and in Russia it can be seen for football-related queries:

The technological part of the project has already been worked out, and in the future we will present our visual solution for a wide range of requests.
Other uses: applications and deep links
The creators of social networking applications strive to ensure that users spend more time in them, tell their friends about it and promote in every possible way. Naturally, users are not very interested: if they want to talk, then what they did in these applications and what they achieved. Facebook arrived at this conclusion and developed its Open Graph markup standard, through which applications can actively participate in the user's social activities. A little later, similar things began to develop on Google+.
On Facebook and Google+, using the markup, applications can publish user actions on their social networking pages. Facebook calls it “user stories”, in which you can specify the actor (user), the object, the action with this object and the name of your application, through which all this action was performed. The standards used are Open Graph and Schema.org.
Open Graph can also use apps with games .

Detailed information and usage examples are in the Facebook and Google+ documentation. Also, using Open Graph, you can control the preview of links to your website - we wrote about this in the first article .
Deep links
The problem in mobile applications is integration with other services and applications. For example, when from the search results you want to immediately download the application or buy a ticket, looking at the map nearest the cinema. This task of users and developers is solved by various projects related to deep linking or “deep links”.
In principle, the expression " deep linking " means a transition to any non-main page of the site. In the context of applications, we so-called links that allow the transition not just to get to the page, and immediately open the download page or the desired part of the application.
Now this topic is very actively moving forward and is especially supported by companies developing the field of applications. You can already go to a certain part of the application or perform an action (for example, listen to music) on the search results page.
This is in Google and Bing .

Using the Schema.org markup on your site, in Bing, for example, you can associate individual pages with specific Windows applications . It helps to add links to applications directly to search results. You can also add markup so that the links from the site the user immediately went to the desired sections in the applications on Windows Phone.
There is a way for a cross-platform application communication solution using several tags from Facebook - Applinks . Using Applinks, you can link applications together, and more recently, you can link to specific parts of an application .
Markup in the mail
As you can see from the story above, most of the markup projects are related to search engines and applications. There are examples of implementation in other services, for example, in the mail.
Gmail Actions allows you to add buttons for user actions based on Schema.org. The markup is used. Action is a standard in the development of which Yandex also took part .
For example, you want to invite a person to an event. To give him the opportunity to save time and immediately respond to the invitation, you can use the markup to add a special button with which the user can respond without even opening the letter. Similarly, the user can leave a review :


In addition to the buttons for writing reviews and responding to invitations, you can add buttons for other types of actions — save the coupon, add the song to the playlist, check in for a flight, and others.
The same markup is used in Google Now if these are letters confirming various transactions. Analyzing the content and linking it to the time, Google Now reminds users about flights, ordering tables in restaurants and other operations.
There is a similar possibility in Microsoft: airlines can transfer data for the Cortana service (an analogue of Siri). To do this, add Schema.org markup to outgoing flight information letters.
By the way, Yandex.Mail also can highlight letters from airlines and suggest meetings that have been assigned to the addressee in a letter, but do this using linguistic technologies .
Updating the bases of vertical services
With the help of micro-markup, not only the “knowledge base” of search engines is replenished, but also other services. For example, in Yandex there is an affiliate program for video . You can send detailed information about materials to the Yandex.Video service using the Schema.org or Open Graph markup. So, analyzing the data, Yandex.Video not only replenishes its base of video materials, but can also more accurately respond to requests for different parameters - by actors and heroes, by genre, year of release, or original language.

In this article we have tried to highlight the most diverse and interesting products that find solutions and help services, users and developers using semantic markup. Having added several tags to the HTML code of the page, you can not only prompt the search engines about what is on it, but also receive bonuses - in the form of beautiful snippets or links in the field of an additional response from the knowledge base. And using markup in the application, increase the popularity through social networks or connect with another application.
If you have more examples of microdata based projects, share them in the comments! And in the next article we will analyze an example of introducing semantic markup to a site.
Source: https://habr.com/ru/post/229929/
All Articles