Pebble My Data. “If you want to do well, do it yourself!”
 One of the main functions of a smart watch is displaying important information on the screen, it is the owner of the watch that is important, not the application developer. For a very long time, I was looking for an application for Pebble watches, which can be used to specify which information to show on the clock. I wanted to see on the clock the status of my servers, data from the weather station, traffic jams in the city. After a long search, I realized that what I am looking for does not exist and I have to do it myself. This is how the application for Pebble My Data smart watch appeared, which follows the link for JSON and shows the data on the watch screen. Perhaps it can be useful not only for me. You can find out about what a Pebble watch is in this review or in this article .
One of the main functions of a smart watch is displaying important information on the screen, it is the owner of the watch that is important, not the application developer. For a very long time, I was looking for an application for Pebble watches, which can be used to specify which information to show on the clock. I wanted to see on the clock the status of my servers, data from the weather station, traffic jams in the city. After a long search, I realized that what I am looking for does not exist and I have to do it myself. This is how the application for Pebble My Data smart watch appeared, which follows the link for JSON and shows the data on the watch screen. Perhaps it can be useful not only for me. You can find out about what a Pebble watch is in this review or in this article .Finding a solution
For the solution of my task for a long time, I used Pebble Canvas (the application allows you to very flexibly adjust the appearance of the clock screen) in conjunction with Tasker . Tasker on the phone took the text from my server and gave it to the Pebble Canvas for display on the clock. It was a creepy construction that sometimes broke in rather unexpected places. In addition, the Pebble Canvas still imposes a 40 character limit on the field value, which is clearly not enough to show all the necessary information in one field; you had to dodge and divide the information into different fields.
Most recently, I discovered Pebble Cards , in addition to the built-in services, the application can be set on an arbitrary URL where JSON is available with information to display on the clock. In addition, it does not require a separate application on the phone (the so-called Companion App). Thanks to the second version of the Pebble SDK, the telephone part, which actually handles the link for JSON, can be implemented in JavaScript and embedded in the official application of the Pebble App watch. It seems that it is what I need, but after playing with the app for a couple of days I was disappointed, more than half of the clock screen is occupied (who would have thought) the clock with the date and for my information there is not much space that is displayed in a huge font. This is probably useful, you do not need to peer to see the time and information, but I have a tolerable vision and therefore use so uneconomically precious screen space for me a real waste.
Having eaten cacti, well-fed, dissatisfied, inspired by Pebble Cards, I once again remembered the sad rule “if you want to do well, do it yourself” and wrote Pebble My Data.
Most recently, I discovered Pebble Cards , in addition to the built-in services, the application can be set on an arbitrary URL where JSON is available with information to display on the clock. In addition, it does not require a separate application on the phone (the so-called Companion App). Thanks to the second version of the Pebble SDK, the telephone part, which actually handles the link for JSON, can be implemented in JavaScript and embedded in the official application of the Pebble App watch. It seems that it is what I need, but after playing with the app for a couple of days I was disappointed, more than half of the clock screen is occupied (who would have thought) the clock with the date and for my information there is not much space that is displayed in a huge font. This is probably useful, you do not need to peer to see the time and information, but I have a tolerable vision and therefore use so uneconomically precious screen space for me a real waste.
Having eaten cacti, well-fed, dissatisfied, inspired by Pebble Cards, I once again remembered the sad rule “if you want to do well, do it yourself” and wrote Pebble My Data.
application
Caution: the application does not contain any built-in services. To get something useful on the clock screen you need to have your own server / vps / hosting on which you have to program to send the JSON application with the necessary content.
')
The algorithm of the application is very simple: pick up JSON using the link specified in the settings, display the content and perform some additional actions if they are specified in JSON.
Key features
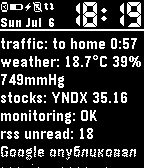
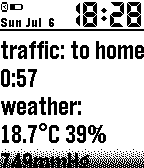
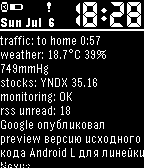
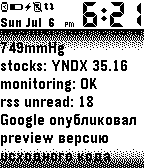
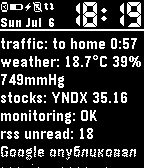
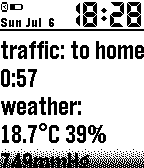
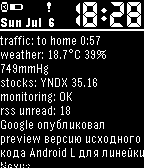
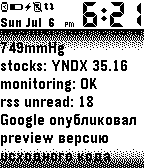
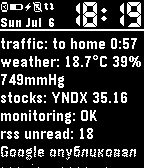
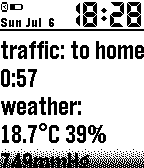
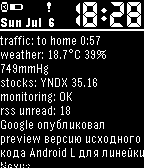
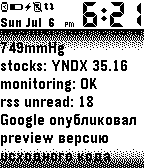
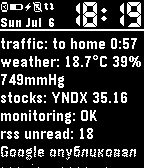
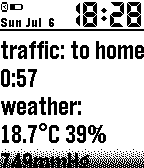
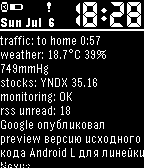
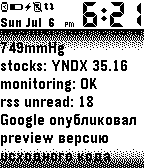
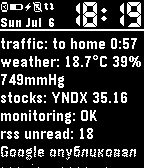
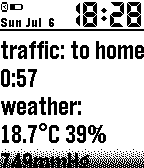
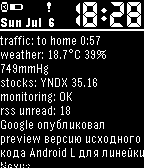
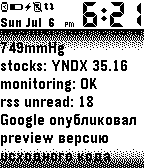
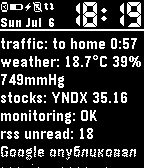
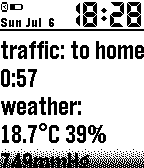
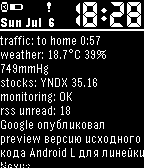
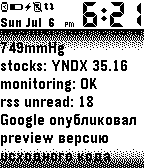
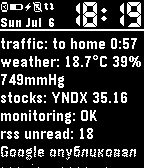
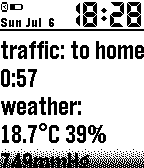
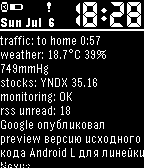
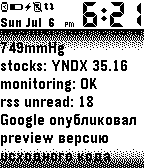
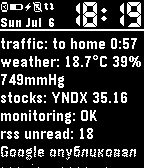
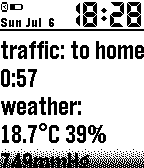
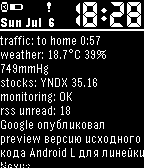
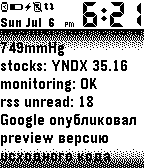
- Display on the clock screen text from JSON'a, obtained from the specified in the settings link
- Change the update interval
- Forced content update with buttons on the clock or shaking
- Adding GET parameters to the link depending on the button pressed on the clock (short and long clicks are different)
- Add current coordinates to the link (can be disabled)
- Enable vibration, backlight, change shift, change the behavior of the up / down buttons
- Server authentication (optional)
- Vibration in case of loss of communication with the phone (disconnectable)
- Display charge hours
Virtually all of this can be controlled from JSON.
JSON description
JSON example:
{ "content": "Hello\nWorld!", "refresh": 300, "vibrate": 2, "font": 4, "theme": 0, "scroll": 1, "light": 1, "blink": 3, "updown": 1, "auth": "salt" }| Field | Description (all fields are optional) |
|---|---|
| content | the text to be displayed on the clock screen is used to wrap the line using "\ n" |
| refresh | delay in seconds before the next update (update interval, default 300 seconds) |
| vibrate | rejoin for hours (1 - quickly, 2 - twice, 3 - long) |
| font | change the font (1 is the smallest ... 8 is the largest) |
| theme | change design (0 - dark, 1 - light) |
| scroll | 0..100 - go to a specific point in the content (0 - start, 100 - end) |
| light | 1 - turn on the clock light for a while |
| blink | blink content (number - the number of flashes) |
| updown | change the behavior of the up / down buttons (0 - scrolling content, 1 - use pin to update content) |
| auth | salt to generate authentication token |
Adding GET Parameters
If you enable the sending of GPS coordinates in the settings, then the
lat and lon GET parameters will be added to the URL with each update. It is possible, for example, on the server to calculate the time of sunrise / sunset in the place where the clock is now and to change the design depending on this.When you press the SELECT button on the clock, the application will follow JSON via the link with the GET parameter
select=1 with a short press and select=2 with a long press. If in the last update of JSON, the behavior of the up / down buttons has changed, then when you click on these buttons, the application will follow JSON with the parameters up=1|2 or down=1|2 . Thanks to this feature, you can try to implement the server side menu. If the update function is enabled by shaking the clock, the GET parameter shake=1 will be added with this update.Server authentication (optional)
For each request, the application sets the HTTP header
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .




Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .




Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .
Pebble-Token: . /, - . .
JSON' , HTTP Pebble-Auth: <MD5(MD5(password)+salt)> . . . , . , .





Pebble App Store
GitHub
Pebble Forums
, Pebble My Data .Source: https://habr.com/ru/post/229491/
All Articles