How to eat whale or the story of creating a line of mobile products

Hi, Habr! Today I would like to talk about the experience of creating a line of mobile applications from the point of view of the design department. This is a story about a general approach to big “whales” - projects, and how to streamline work and efficiently use resources.
Input data
The outlines of the "whale" from afar looked like this: it was necessary to quickly launch from scratch the line of mobile products for the Mail.Ru Group e-commerce services: Goods and Money. On closer examination, the “whale” increased significantly: in addition to the creation, it was necessary to continue the development of these mobile products, as well as create new ones.
')
Applications were created simultaneously for two main mobile platforms: iOS and Android, and to create an application design, a staff of two people was allocated. There is a saying that a real artist should be hungry, but, as it seems to me, UX-processes in grocery work are clearly strongly romanticized by developers and managers. In reality, it turned out too big a dish, even for very hungry people. Therefore, it was decided to entrust part of the design work to freelancers, and design and development to do by our employees.

Strategy and Methodology
Continuing the development of our clearly “animal-dining” terminology, the strategy is both a meal plan and etiquette at the same time. Methodology is tableware. Without these things, it’s impossible to start a meal in a decent society. Imagine a person at a secular party who cheerfully tries to eat both soup and salad at the same time? Not only is it not hygienic, but also traumatic, such a person can get burned or choked.As educated people, we decided to eat this "whale" with appetite and self-esteem. Our strategy was as follows:
- create a framework for the simultaneous development of multiple applications;
- reduce the time of creating interfaces for different mobile platforms;
- find visual solutions that can be easily modified later.
Unified Design Platform
We started with the creation of a modular product Money Mail.Ru. On its basis, the style was developed, guidelines and uniform rules were created and then applied in the development of other applications. Having a single design platform helped organize the simultaneous work of several freelance UX teams. For example, setting tasks has become simpler and clearer. In addition, we managed to create a unified environment for the development team.One coordinate system not only helps manage workflows, but also serves as a support for decision making. As the rules of etiquette, if you agree once that all the devices are located from the plate in the same order in which the dishes are served, then even if unknown dishes occur, you will not have room for doubt. You just continue to eat.
A single design platform is an effective tool for coordinating work. An important requirement for creating a standardized interface was the ability to easily apply it to both iOS and Android versions. Accordingly, it had to be coordinated with the guidelines of these mobile platforms.
Tactics of approaching platforms

So, we decided on the rules of etiquette. Now we needed to find cutlery: knives, forks, spoons and a few more intricate devices for cutting a large “whale”. One of these devices has become a design approach tactic for various mobile platforms.

In early 2012, iOS7 has not yet appeared, and skeomorphism was very popular. This style was far from the Android guidelines, which dramatically increased the amount of design work. Therefore, we have facilitated the visual component for iOS versions of products. In particular, they abandoned the heavyweight graphics and made a shift towards the visual style of the Android platform.

Such a tactic of design convergence for different mobile platforms helped to reduce the time of work and allowed to achieve greater visual consistency.
Graphic branding

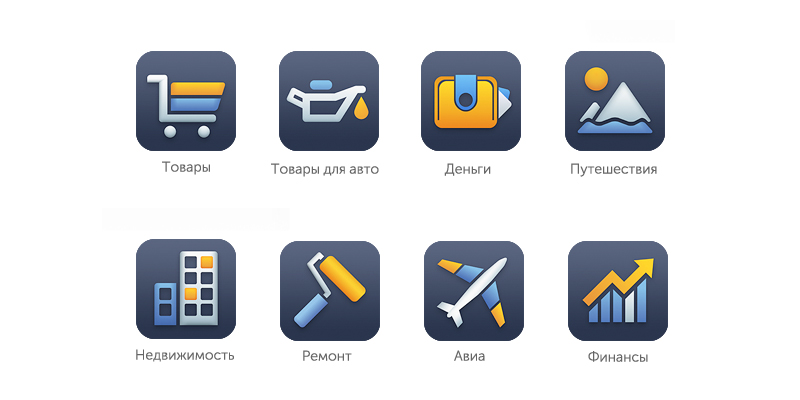
Another simple but effective tool has become a single style for application icons. In our situation, the icons were the logos of web projects. We abandoned skeomorphism with detailed icons and began to operate only within simple shapes and colors.

Finding a beautiful solution that combines two contrasting corporate colors, blue and orange, was not easy. Therefore, we proposed to dilute them with neutral colors: white and dark gray. As a result of this addition, the icons look good in any resolution and fit perfectly into the framework of the brand requirements. We used the same approach for all icons in applications. As a result, we got a set of uniform icons that can be used in different applications and, if necessary, on web projects.
Development

The design should remain relevant for a long time, because the launch period of the product cannot be predicted. He should set trends, not follow them. The ability to easily modify the style is closely related to the subsequent development of the product. By ensuring continuity of changes and setting a trend, gradual transformations of the design are smoothed out in the users' perception and do not look so obvious. Turning to the "table-whale" terminology, the better you make salting, the longer you can eat them. In the case of our product line, we implemented a solution that, in its vector of development, coincided with the direction of development of mobile platforms.

Results
Even very large "whales" are very tasty and healthy. The question is how to prepare them correctly. No matter how big or small the task, if you clearly understand your goals and formulate the methods by which you will achieve them, then you can move mountains.Our "whale" helped us to draw the following conclusions:
- A single design platform allowed to quickly develop and launch several applications in a short time.
- We were able to flexibly manage resources, if necessary, attracting a sufficient number of freelance specialists.
- The tactics of design convergence for different mobile platforms has reduced labor costs. The second version of the application was spent 70% less time than the interface design for the first platform.
- Design unification has reduced the time to create front-end applications.
- Unification of product line icons contributed to their greater recognition within the brand and simplified their creation.
Entertaining arithmetic
The average project duration is 1 month.The average number of screens in one project is 22 layouts.
The average number of participants in the process - 2 people.
All products were created in 2012. Work on their improvement and development was carried out in 2013-2014. If you had a similar experience in creating a design line of large projects, share them in the comments.
Source: https://habr.com/ru/post/229211/
All Articles