We give animation life
I love the animation. That is why the Bounce.js library was created, a tool for creating beautiful animations. In this article I will show examples of using Bounce.js, as well as some classic ways of animation. Let's start with the boring Tictail authorization form .

The first example is a simple CSS3 animation with two keys:
')
Here I use a function that slows down the appearance of a form at the end of its movement. Probably, this example is the simplest that you can create, and not very beautiful. The movements of the form look unnatural and unnatural (which is essentially the same thing :)).

To add elegance to our form, we will add a new key to it, in the performance of which the form will slightly go down:
Our form is a little prettier, but still clumsy. I can sit for hours and select the necessary parameters, but what can be done to make the form of real physics of movements? This is what we will use Bounce.js for !

Here I used the animation that Bounce.js generated. It may seem easy, but it is in every way better and more pleasant in a visual representation!
I use a standard jump that is based on a simplified vibration model.
Now let's think about other ways to improve our form. A good source of inspiration here is an animated cartoon, the concept of which we take for work.
Disney's Twelve Principles of Animation is a set of principles for creating more realistic animation movements, founded by the best Disney animators in the golden age of cinema . These principles have been described in the Illusion of Life: Disney Animation that is the basis of modern animation. Let's try to learn some of the principles and apply them in prktik.

Completion and repetition are two related techniques that allow you to create a sense of compliance with the laws of physics. They show that different parts of an object can move at different speeds and slow down in different ways.
In our example, you may notice that some parts of the form button move after the form has stopped, that is, they do not depend on the main object. This creates the illusion of incompleteness of form.
Notice that the rigidity of the animation is increased to create the effect of different speeds of the form objects.

In this example, we will create a blur effect. This principle is not Disney, but it was actively used in the animation of drawing cartoons. This Tumblr blog is dedicated to examples of this effect.

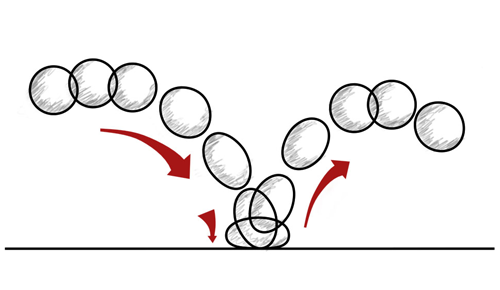
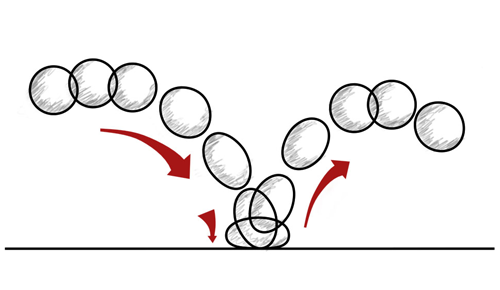
In this example, I used what can be called the “most important” of the twelve Disney principles — stretching . This method is used to impart gravity and smoothness to the object. A classic example of the effect is a ball falling and bouncing off the ground:

I believe that the form we received may not represent what you expected. Note that you can add other effects and principles to this example.
1. Simplicity

The first example is a simple CSS3 animation with two keys:
')
.form { animation: form-fly-up 0.35s ease; } @keyframes form-fly-up { 0% { transform: translateY(500px); } 100% { transform: translateY(0); } } Here I use a function that slows down the appearance of a form at the end of its movement. Probably, this example is the simplest that you can create, and not very beautiful. The movements of the form look unnatural and unnatural (which is essentially the same thing :)).
2. Bounce back

To add elegance to our form, we will add a new key to it, in the performance of which the form will slightly go down:
.form { animation: form-fly-up 0.45s ease; } @keyframes form-fly-up { 0% { transform: translateY(500px); } 50% { transform: translateY(-50px); } 100% { transform: translateY(0); } } Our form is a little prettier, but still clumsy. I can sit for hours and select the necessary parameters, but what can be done to make the form of real physics of movements? This is what we will use Bounce.js for !
3. Physics of movements

Here I used the animation that Bounce.js generated. It may seem easy, but it is in every way better and more pleasant in a visual representation!
.form { animation: form-fly-up 1s linear; } /* Bounce.js. : http://goo.gl/AUAzKV */ @keyframes form-fly-up { … } I use a standard jump that is based on a simplified vibration model.
Now let's think about other ways to improve our form. A good source of inspiration here is an animated cartoon, the concept of which we take for work.
Disney's Twelve Principles of Animation is a set of principles for creating more realistic animation movements, founded by the best Disney animators in the golden age of cinema . These principles have been described in the Illusion of Life: Disney Animation that is the basis of modern animation. Let's try to learn some of the principles and apply them in prktik.
4. Completion and replay

Completion and repetition are two related techniques that allow you to create a sense of compliance with the laws of physics. They show that different parts of an object can move at different speeds and slow down in different ways.
In our example, you may notice that some parts of the form button move after the form has stopped, that is, they do not depend on the main object. This creates the illusion of incompleteness of form.
.form { animation: form-fly-up 1s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/TvjpS6 */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … } Notice that the rigidity of the animation is increased to create the effect of different speeds of the form objects.
5. Drop animation

In this example, we will create a blur effect. This principle is not Disney, but it was actively used in the animation of drawing cartoons. This Tumblr blog is dedicated to examples of this effect.
.form { transform-origin: 50% 0; animation: form-fly-up 1s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/dvi8wI */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … } Total. Stretching

In this example, I used what can be called the “most important” of the twelve Disney principles — stretching . This method is used to impart gravity and smoothness to the object. A classic example of the effect is a ball falling and bouncing off the ground:

.form { transform-origin: 50% 0; animation: form-fly-up 1.29s linear; } .button { animation: button-bounce 1s 0.12s linear; } /* Bounce.js. : http://goo.gl/G1h7Qa */ @keyframes form-fly-up { … } /* Bounce.js. : http://goo.gl/sNmGrx */ @keyframes button-bounce { … } I believe that the form we received may not represent what you expected. Note that you can add other effects and principles to this example.
Source: https://habr.com/ru/post/229071/
All Articles