Drupal 7 and ajax menu
Task
Have you encountered such a problem, when on a simple-simple site (Drupal 7) you need to make a simple-simple ajax menu? You have a blog, you quickly assembled it from the modules, but here, there is an ajax menu left. And here we create a custom module, like this , link event handlers to the menu links, send an ajax request, generate a response on the server side, and again manually process the receipt of this response. Or we use the wonderful module of Comrade Nick Denry, this one , but here the author writes in the last comment - “Currently, only the Basic Page type is supported by the module, the module is limited in its application. There are plans to finalize the module, but, unfortunately, there is no time to implement them. ”
Is it possible to make such a module on drupal 7 with which it would be possible to set up a regular ajax menu, writing minimum code?
- Suppose this module should be universal for different themes, for different positions of the menu. Suppose that all the CSS menu selector links that should be processed by our module are specified in the module settings.
- Suppose that the structure of the site pages is also different. Blogs are different. Some ajax menus reload the content and for example leave the column to the right intact; other ajax menus also update the column along with the content. There are also many options, but let there be a second such setting in our module - areas that are reloaded by the Ajax.
- Do not forget also that on some sites the ajax-menu simulates a browser restart, and on some not. Somewhere updated address bar, somewhere not updated. These two settings, with the first two, will not be difficult to add to our module.
Decision
I present to your attention the module Ajax Regions .
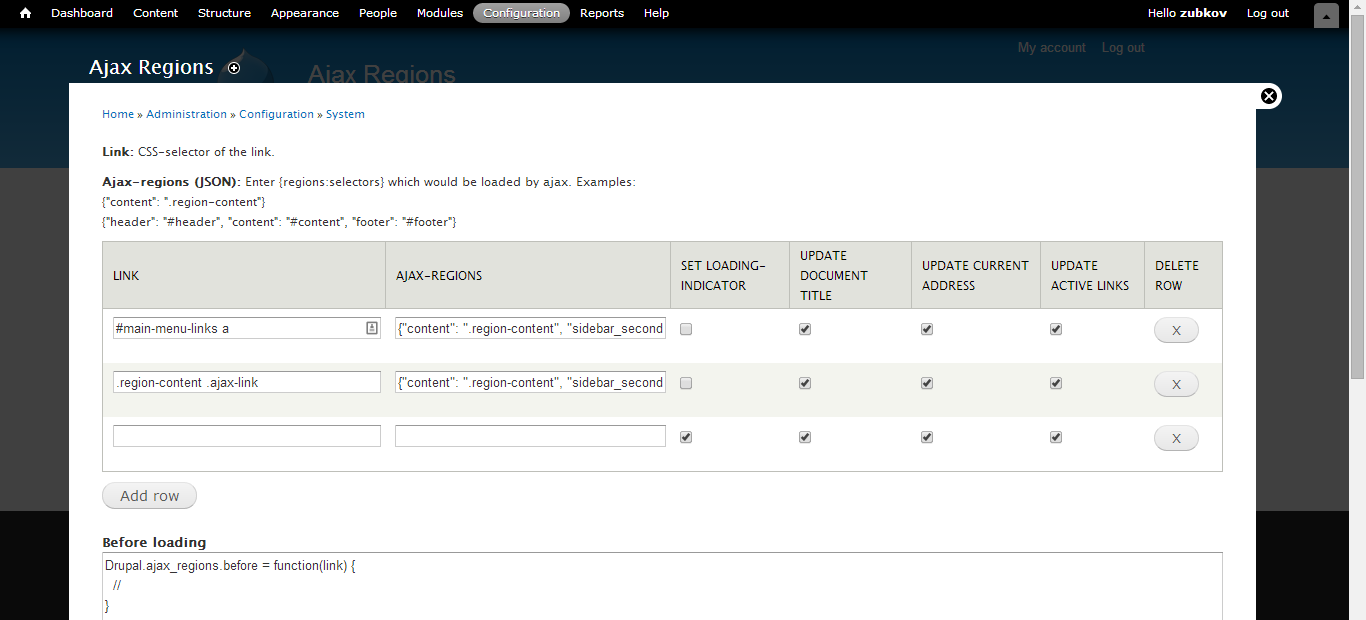
All module settings are collected on one module configuration page (admin / config / system / ajax_regions):

')
Perhaps, if you read the second paragraph above, you wondered in what form the “area that is rebooted by the Ajax” is indicated in the module settings. In the Ajax Regions module, you need to specify a set of names for drupal regions and their CSS selectors (selectors, of course, are also different, from the same regions, on different sites), in the form of a JSON object: {“region name1”: “ selector1 ”,“ name of region2 ”:“ selector2 ”...} . Each region, when processing an ajax request, will be placed in its own selector, and in this way, we will be able to regulate what to do with the columns, whether it is worth updating them with the content, or not! If it is, then the regions of the columns should be placed in this JSON object, along with the region of the content.
For one ajax-menu, usually one line in the settings table of this module is enough. But if you have several ajax menus, or you want to process internal links in the content in the same way, or within the same ajax menu, different links should behave in a fundamentally different way, then you can create several lines.
As promised in the third paragraph, there are a couple of advanced settings that often differ in different ajax menus:
SET LOADING-INDICATOR - imitation of the page reload indicator by the browser
UPDATE DOCUMENT TITLE - update page title
UPDATE CURRENT ADDRESS - updating the browser address bar
UPDATE ACTIVE LINKS - setting the active link class “active” (useful for the standard Bartik theme)
As well as the js-functions preceding and following ajax-loading, just in case.
Default:
Drupal.ajax_regions.before = function(link) { // } Drupal.ajax_regions.after = function(link, response) { jQuery('#page-title').html(response.node_title); jQuery(".tabs").html(''); } Source: https://habr.com/ru/post/228809/
All Articles