Effective or effective? Master class on creating a site design

Effective or effective?
Naturally, from any site I want both the first and second. Some manage to achieve this, some do not. In the format of a certain master class, I will try to explain how to get both the very first and second,
')
Which site can be called effective? For me, this is the one that solves tasks, contributes to the achievement of goals. Despite the fact that it sounds extremely stereotypical and bureaucratic - this applies absolutely to any project. In many ways, the effectiveness of the site is laid at the stage of analysis and prototyping. I will tell about it in the first part.
Examination of the patient
Targets and goals
I just want to warn you, I do not know what goals and tasks the authors of nginx.org set . I came up with my own - how close they are to reality is not so important, we just need to work with something.
So, the tasks will be quite trivial:
- Distribution and support of the main product.
- Promotion of a commercial package.
The goals are no less obvious: more installations of the first, more subscribers of the second. And yes, a small digression - let's forget about the existence of nginx.com (with efficiency everything is fine there, only showiness can cause questions).
After setting goals and objectives, it is worth thinking about what we need to tell and show the visitor. That is, start thinking about the lyrics. Yes, it needs to be done now, and not in the way it is done in 99% of cases - just before the launch. It is not necessary to prepare the final texts - it’s enough to define theses and approximate volume.
In our case, everything is ready, so go to the next step.
Site structure
The next step is the development of the site structure. I'll be a captain: it should be as simple, clear and logical as possible.
Since we are engaged in the design, the task is simplified - we already have a ready-made structure presented in the main menu (except for the nesting in the “documentation” and “faq” sections).

Let's group links by meaning in order to reduce the number of first-level sections:
- In fact, a group of links (“faq”, “links”, “books”, “support”) help in the development of the product, they can be combined into a common group, let's call it “Help”. In addition, combine links leading to external resources (“trac”, “wiki”, “twitter”, “nginx.com”, “blog”) with the aforementioned section “links”. Looking ahead - we will link to external resources in the basement of the page. So they will not be lost, and access to them will still be possible from any page of the site.
- Group the sections (“security advisories”, “pgp keys”) into one, let's call it “Patches”. I can be mistaken here: combining these links, I expect that the keys, except for installing patches, are not used anywhere. If this is not the case, then you should not group the sections.
- The choice of language is replaceable with something more compact, most likely with a drop-down list.
As a result, the structure takes on this form (without taking into account the nesting in the “Documentation” and “FAQ” sections):
- Download
- About
- Documentation
- Help
- FAQ
- Links
- Books
- Support
- News
- Patches
- Security advisories
- PGP keys
- Donation
Sections are listed in order of priority. The first level will form the main menu of the site. There is a recommendation - in the main menu should be no more than seven points. We got just seven, which is much better than a couple of dozen links that were there initially.
We proceed to the analysis of the current site (for greater clarity, I will hide screenshots from the future prototype under the spoilers).
Home page

No matter how different, the main page determines how effective and effective the site will be. The content of the main page of nginx.org is an ad unit and a news feed. This is not enough to design contributed to the achievement of goals.
The biggest problem of the current site - the main page does not promote the product - looking at it, it is impossible to understand what software is in front of you! To fix this, it is enough to place a capacious title, a brief description of the key features of the product and a noticeable link to the detailed description.
On any site that represents any software available for download, it is simply vital that there is a large and noticeable button for downloading this software itself. Is it logical
Let's return to the current content of the main page. We will leave the ad unit in one form or another, as well as the news. But the number of the latter is definitely worth reducing and giving a link to the full news feed.
Since we have grouped the links into general sections, in the basement of the page you should duplicate all the navigation in expanded form. In the same place, we will additionally place the “Donate” button - users are used to seeing it in the basement. And following user habits is good practice.
Updated home page

Download Page

We have a specific software, so the download page meets us with several dozen links. But not all links are equally useful. I suppose that in 95% of cases visitors are interested in the “Mainline version” and “Stable version” - they should be the main focus. At a minimum, add noticeable download buttons. And also we will specify the size and format of the downloaded files - this is considered a good tone rule.
Due to the abundance of links, the “Legacy versions” block takes on too much attention, although it is the least important here. Move it to the end of the page, arrange it in the form of a table and render the repeated words in the form of column headings.
Updated Download Page

About the product (About)

We'll take out the content in a column “stuck” to the screen - it is much more convenient and clearer to see it constantly. To make it clear what I mean - see how Affix is implemented in Bootstrap.

Why is he so good?
- The content is rendered in the same “stuck” column to the screen.
- When scrolling the page, the corresponding section in the content is highlighted.
- When you click on any item, the page is scrolled to the corresponding title.
- The content can be layered.
All this is very convenient to use, so you should implement something like this in our project.
Updated Product Page

Documentation (Documentation)

Form the content from the “Introduction”, “How-To”, “Development” and “Modules reference” headings. Put it in a separate column on the right side of the page, similar to that described above for the “About” page. Do not forget that the internal pages also have content. Design it in the same way, but add a link to everything else to the main content of the documentation.
Updated Documentation Page

Help
Let me remind you that when forming the new structure, we merged four sections (“faq”, “links”, “books”, “support”) into one - “Help”. We also included links to external resources in the “links” section.
Frequently asked questions (FAQ)

Very often for such sections use the so-called "accordion" - when you click on a question, the answer is immediately disclosed. In my opinion, this is acceptable if the answer to the question is short, it is dynamically loaded and you can give a direct link to it, that is, there is a separate page on the site where only this answer is given.
Why so many requirements? In our case, there are not many questions, but imagine that there will be more. Search engines will index all content on the page (including responses in hidden blocks). The user, having passed from a search engine, will fall on a sheet with several dozens of questions, where he should find what he was looking for. And well, if his request is in the question header, if he is in a hidden block, there is practically no chance to find it. Therefore, we will not change anything - each answer will be on a separate page.
Links

Add the “Resources” subtitle to the current content and post links to external resources (“trac”, “wiki”, “twitter”, “nginx.com”, “blog”) with short explanations.
Updated page with links

Books

Let's design the contents more closely - two or three books in a row. In my opinion, the publisher and the language are superfluous information, as there are links to online stores where these books can be bought, and there, in turn, a lot of additional information about each publication is posted.
Updated Book Page

Support

Perhaps it is worth adding emphasis to the commercial support unit.
News (News)

I like the way the current news feed is organized. There is little news for the year, they are concise, so pagination is not used.
The latest ten news will be displayed in the current news feed regardless of the year. If there are more than ten news for the current year, all news for the current year is displayed.
Conclusion dates will do "for people." If the news is published today or yesterday, we will print “Today” or “Yesterday”, respectively. If the news is published in the current year, we will display the month and date - “April 8”. If the news is published in the past years - by the month and the date we will add the year - “December 17, 2013”.
Updated news page

Patches

Add an emphasis on the title, criticality, a link to the patch itself, and we will form the content more closely. Despite the fact that the place for placing two patches in a row is available, you should not do this, since there are quite long headers - it will be easier to read them one by one per line.

PGP keys are only mentioned on the “security advisories” page, so I assume that they are the only ones used here. List of keys will move to the right column.
Updated patch page

Donate

Obviously, the breakdown into columns by year has its limitations. Change the layout of this page - the year will be placed not in columns, but in rows. Request and button “Donate” remove in the right column.
Updated page "Support the project"

What's next?
We have finished the analysis of the current design. Even for such a simple project, it turned out to be quite voluminous, to say nothing about more complex ones. Let's transform this text analysis into some kind of visual alternative - a prototype.
Prototyped, prototyped, but not prototyped
What is prototyping?
According to Wikipedia , prototyping is "... fast" draft "implementation of basic functionality for analyzing the operation of the system as a whole ...".
In practice, in the context of web design and web development, by prototype, I mean a certain schematic draft of the site, allowing to evaluate the usability of the current concept.
Prototypes can be made in the form of html-pages, even on the same bootstrap, and you can use specialized programs. On Habré there is an excellent overview of tools for prototyping .
No matter what tool you choose, pay attention to these recommendations:
- Do not start right away with a digital prototype . Take the paper, pen and scribble everything by hand. I am sure that at this stage you will notice some jambs and problem areas in the initial decisions.
- Make everything monochrome . Having eliminated color, when testing a prototype, it will be easier for your customers or colleagues to focus on functionality. Of course, where color helps to bring functionality, it can be used (for example, blue links).
- Do not use pictures unless it is due to a functional solution.
- Do not go into details . The prototype implies a fairly quick creation. Therefore, do not try to draw the final design.
- Comment on all non-standard solutions . What may seem obvious to you will not seem so to everyone.
- Use an iterative approach . Analysis - prototyping - analysis (testing) of a prototype - a new prototype - analysis and so on
until you get tireduntil you get an effective prototype. - Print the final prototype . Hang on the wall, look carefully. Most likely, you will find some shortcomings. In addition, it is nice to see the results of your work in material forgiveness (especially when there are a hundred of these pages).
Little about axure
For prototyping I use Axure . Moreover, the most basic functionality is enough for me: standard widgets, notes for any elements and simple interactivity in the form of clickable links.
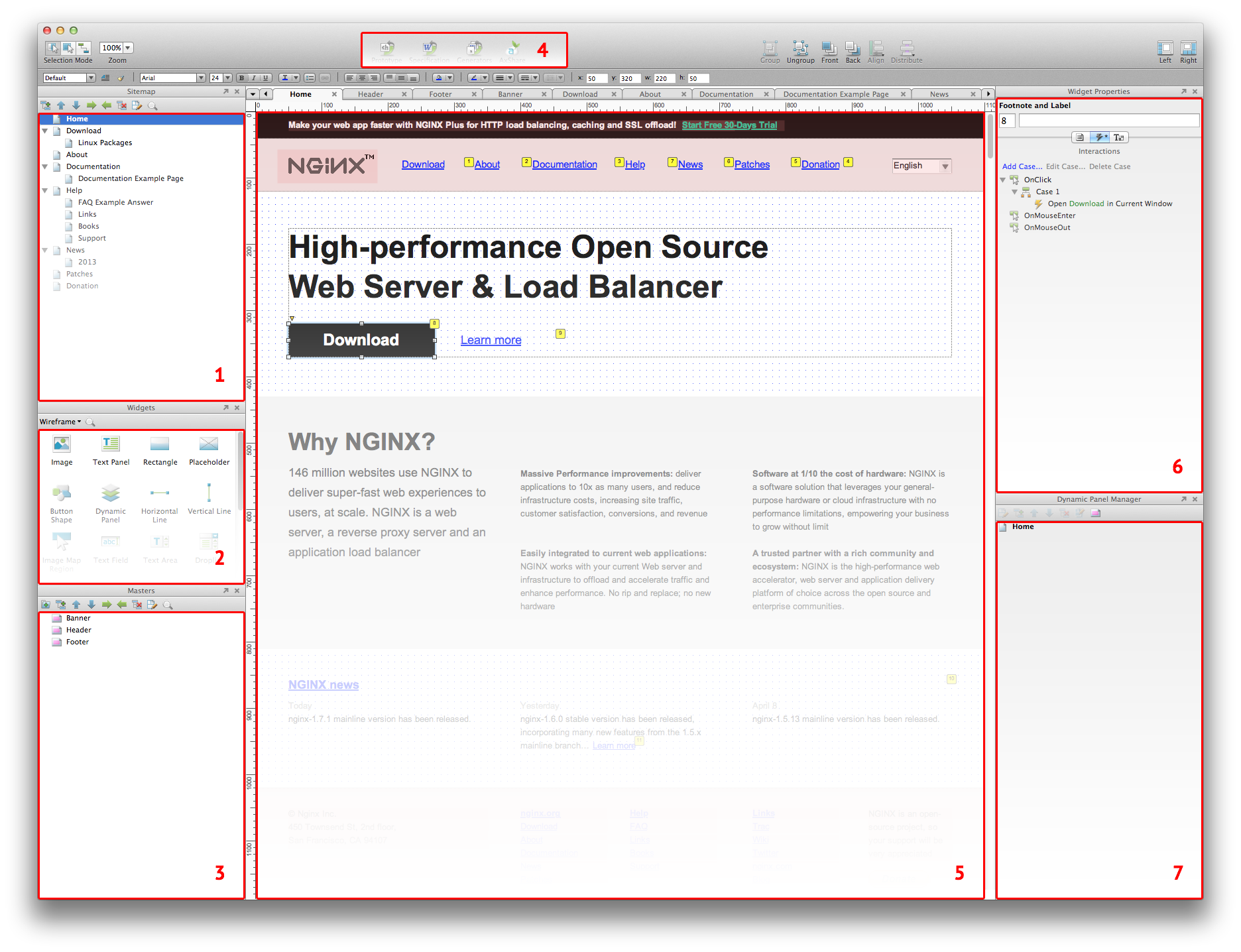
I will not describe step by step how I did the prototype - I’ll only briefly describe the Axure interface (in the screenshot version 6.5, the current 7th version is almost the same).

- Sitemap . As you might guess, this is the site tree. The management of all pages is concentrated in this area.
- Widgets . These are the elements from which the prototype is built. The standard library "Wireframe" is enough for you in any case. However, visitors can find many other libraries on the network (for example, for prototyping iOS applications). Or make your own.
- Masters . In fact, this is just another name for grouped objects. The difference from the usual groups (of course, they also exist) is that by updating the contents of the wizard, it will be updated on all pages where this wizard is used. That is, it is a kind of analog Smart Objects from Photoshop. Usually with the help of wizards they implement headers, page cellars and the like.
- Generate . After you have made a prototype in Axure, you can export it as images, html prototype or specifications in * doc format. You can also publish online using the AxShare service.
- Workspace . Workspace. All the fun is happening in this area.
- Widget Properties . Widget settings. If you look closely, you will see a switch consisting of three buttons:
- Annotations . Text fields used to describe the element (name, description, and the like).
- Interactions . Interactivity settings. Select an event, for example a click, and an action - open the page from the prototype in the current tab.
- Formatting . Settings for the appearance of the widget. The contents of this tab are duplicated in a row above the workspace.
- Dynamic Panel Manager . Dynamic elements used on the current page. A typical case of using the “Dynamic Panel” is to display a modal window.
As you can see everything is quite simple. I am sure that you will master Axure at a basic level in 20 minutes.
But I got such a prototype .
Instead of conclusion
In the article, I touched on effectiveness in aspects of usability and structure. Of course, they are one of the most important, but you should not forget about others - high-quality content and accessibility. By accessibility I mean technical aspects: browser support, download speed, and so on. But all this is a topic for another article.
That's all, thank you for your attention, see you soon!
What to read and see
Books
- Jacob Nielsen “Web Design. The book of Jacob Nielsen "(despite the fact that half of this book is hopelessly outdated, the other half will always be relevant).
- Vlad V. Golovach, “ User Interface Design II. The art of washing the elephant ”(free e-book)
- Jeff Raskin, "Interface: New Directions in Computer Systems Design."
- Alan Cooper, “On the Interface. Basics of interaction design.
- Alan Cooper, "Mental Hospital in the Hands of Patients."
Articles
- Jakub Linowski, “ A Good User Interface ”. A huge collection of practical tips. It is worth printing and hanging on the wall. Most of them are translated into Russian: one , two , three .
- Many translations of articles on UI / UX.
Video lessons
- Training Axure in Russian.
- Official video tutorials from Axure developers.
Source: https://habr.com/ru/post/228375/
All Articles