Astrobench: JavaScript code performance testing

It's about Astrobench , a library that will help make your code better.
')
Without performance tests it is often impossible to make a quality project, whether it be a library, or a full-fledged web application. The speed of our code execution is important. Ultimately, it affects the positive experience of using your product.
The most popular service for testing JavaScript performance today is jsperf . Its main trick is that you can easily share your tests with the community, all tests are public, there is a basic version, it would seem that everything is needed. It is based on the same library as Astrobench - Benchmark.js .
But, as usually happens, the main advantage of jsperf is its disadvantage, we don’t always need our tests to go online, and with this approach we don’t have access to the files in our local environment.
Installation
You can download the library either from the github repository , or using pekedzh managers, npm or bower , the latter option is highly recommended.
$ npm install astrobench --save or respectively:
$ bower install astrobench --save Using
The main usage scenario for me is testing low-level code that will potentially be executed quite a number of times, for example, you can look at the tests for jBone .
Also, nothing prevents you from writing tests for entire scenarios, comparing the performance of prototypes, technologies, approaches, and so on.
Let's start writing tests
Download astrobnech and create an HTML document, where we include the necessary dependencies and the tests themselves.
$ bower install astrobench --save-dev $ touch test.js $ EDITOR test.html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Performance tests</title> <!-- CSS --> <link rel="stylesheet" href="bower_components/astrobench/src/style.css"> </head> <body> <!-- UI --> <div id="astrobench"></div> <!-- --> <script src="bower_components/astrobench/dist/astrobench.js"></script> <!-- --> <script src="test.js"></script> </body> </html> Now let's see what our tests look like, read between the lines, in the comments:
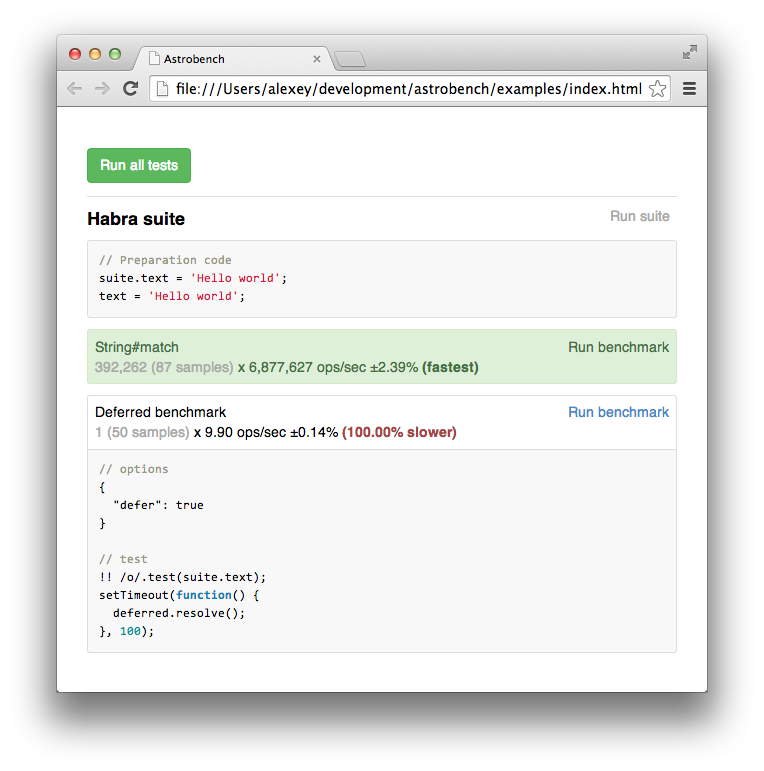
$ EDITOR test.js // `suite`, : // . // — , , . // — , . suite('Habra suite', function(suite) { var text; // , "" , // `setup`. // , . // suite, , // suite. setup(function() { suite.text = 'Hello world'; text = 'Hello world'; }); // `bench`, // , `suite`, . // — , — . bench('String#match', function() { !! text.match(/o/); }); // . // Deferred , // .resolve() bench('Deferred benchmark', function(deferred) { !! /o/.test(suite.text); setTimeout(function() { deferred.resolve(); }, 100); }, // // http://benchmarkjs.com/docs#options { defer: true }); }); As a result, we get well-structured tests that can be run either individually or all at once:

Happiness
We can create the required number of such sets (suites), usually tests are grouped by logical blocks, and it is not recommended to place them all in one suite. The syntax of the tests is extremely simple and borrowed from the BDD libraries for testing, for which many thanks to them :)
As a result, we have information to think about, the ground for future optimizations and a huge number of utilities for profiling our code.
Make the world better, and the code faster.
Github repository .
Source: https://habr.com/ru/post/228223/
All Articles