ReadyScript - our look at CMS for online stores

Recently, the e-commerce market CMS has replenished with a new product from ReadyScript lab. The system has a number of unique features, which we describe in this post.
The platform has a large list of classic features, the most important among which are:
- Full integration with 1C
- Filtering, comparison of products by characteristics
- Support for complete sets of goods, reviews, ratings
- Discount support
- Support various payment systems, delivery services
- Email, SMS notifications
- Related products (those in the cart are offered separately)
- Recommended products (those offered in the product card)
- Purchase in 1 click, pre-order
- Feedback Form Designer
- Export of goods to the trading floors Yandex.Market
- Import / Export in CSV format
- Multicurrency
The system architecture allows:
- Manage multiple online stores from one administration panel (multi-site)
- Expand system functionality with modules
- Update platform from developer’s servers in “1 click”
- Compose the contents of the pages using ready blocks
- Edit any content directly on the site
Of the distinctive features:
- Site builder.
To allow inexperienced users to edit the appearance of their online store, a tool called “Site Designer on the Grid” is proposed, with which you can visually change the grid for any page of the site and place blocks in it (for example: authorization block, search block, menu block , etc.) - Functional SEO generator.
SEO-generator allows you to massively set the product meta tags for a given template. For example: Buy {title} for the price {cost} in Moscow. - Personal account of users.
Each user has a personal personal account from which you can pay for orders, or simply keep funds on it. The store owner can charge or debit funds from the user's personal account. This feature is convenient, for example, for the sale of services, or for receiving prepayment.
') - Multi-dimensional configuration of the goods.
They allow you to create several parameters for a product that the buyer can select when placing the product in the basket. If necessary, for each combination of parameters of the goods, you can set your own price, article number, balance.
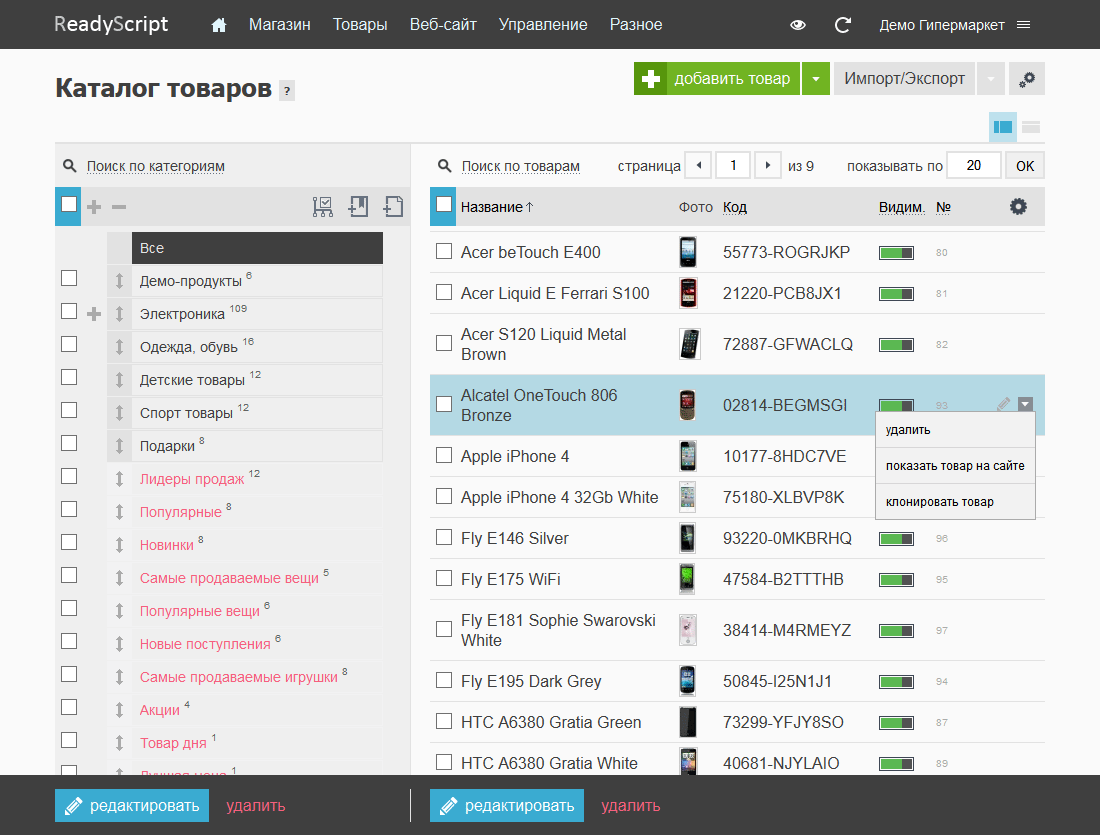
Management Interface Ergonomics
Designers came to the appearance as real sculptors - they cut off all unnecessary. The interface of the administrative panel is very simple and elegant. The main page of the administrative panel is a desktop with very useful and informative widgets, they can be dragged and customized to your taste.

The remaining sections of the administrative panel are very similar to each other, which allows, having dealt with one section, to work confidently with the entire system.

In the administration panel, almost everything happens without reloading the page, which significantly speeds up the system. At the same time, it remains possible to click the middle mouse button on any link, which will lead to the opening of the desired content in a separate tab. This is convenient, for example, for editing several products at the same time.
In general, admin. The panel has everything you need to work with a large amount of data:
- bulk editing / deleting objects
- setting the number of items displayed on one page
- the ability to select items at once on all pages
- edit some parameters directly in the table
- import / export data in CSV format
If you switch to the client part of the online store, then you should pay attention to the implementation of the editing mode. In this mode, you can not just customize the blocks displayed on the site, but also directly delete, add and edit all the content directly on the site. For example, by hovering the mouse over any product, category, comment, article, you can click the right mouse button and go to edit the selected object while on the same page.
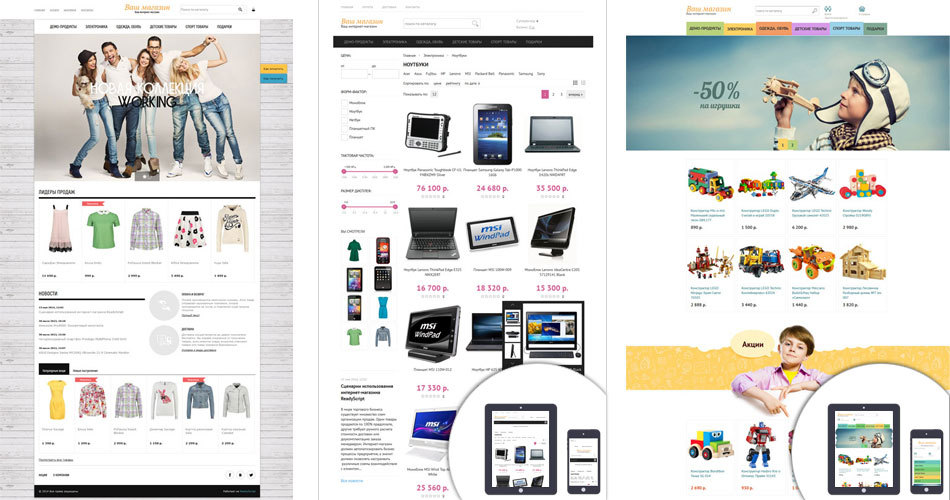
Templates
The distribution kit of a product included 4 templates, 3 of which:
- adaptive to mobile screens
- made in 4 color variations
- collected on the grid (means that they can be edited using the Site Designer)

To demonstrate the adaptability of new themes, the developer’s website has an online “tablet and smartphone emulator”, with which you can see how a particular template looks on different devices.
We deliberately made one template not adaptive and not on the gs960 grid, so that novice webmasters have a simple template to modify.
CMS from a developer’s point of view
The system architecture is built on the MVC model. The engine is divided into a framework and modules. The framework is based on PHP 5.3 and is object-oriented. It contains many classes that solve typical problems. The system uses the latest version of Smarty as a template engine. It is worth noting that the code in the system is documented in the phpDoc format.
The modules are well encapsulated and contain all the necessary data in their folder: models, controllers, templates, css-files, js-files, images, configuration files. The module can influence various processes in the system by processing events. All “external” module activity is easily controlled, since in ReadyScript a subscription to events always occurs in one class (respectively, in one file) in the module namespace.
ORM
Everything in ReadyScript is permeated by ORM objects, by the way, they are built according to the ActiveRecord pattern.
- Product, category, article, menu item - these are ORM objects with “database” storage type
- The configuration class of a module, system, site is also an ORM object with a specific storage.
- Settings of block controllers (in some systems this is called components) should also be described in a class that is inherited from one of the descendants of the ORM class
Why is this done? The answer will become obvious if we understand the abstraction that was laid in the “ORM objects”.
An ORM object in ReadyScript is an object in which properties are described that can save and load itself from a certain abstract repository (it can be a database, but not only) and generate an HTML form for itself.
It is important to note that at the moment of initialization of the ORM object (this happens once for one class of objects), an orm.init event is generated in the system. NAME_CLASS_ OBJECT that can be intercepted by any module. During the processing of this event, you can change the set of properties of the ORM object. Using this feature, any third-party module can easily add, for example, a new property to the item object, which is automatically displayed in the item card in the admin panel.
It is important to say that developers will never have to create any fields, indexes in the database manually, the system will do all this automatically, based on the description of the ORM Object.
Routing
The next thing you want to focus on is the routing subsystem (routing). Each module describes its own URL masks, which it is capable of processing by a particular front controller. In the templates, direct links to the internal pages of the site are not used anywhere, instead of them you can see something like these:
{$router->getUrl('catalog-front-product', [id => 222])}The construct calls the getUrl method of the route manager, which returns the full path, taking into account the substitution of parameters, in this case, for the product with id = 222.
This approach allows any third-party module to always form correct links to the necessary pages of the site, as well as centrally change the entire addressing map on the site.
View Helpers
The system provides several standard pages of the administrative panel:
- Page with the list of objects (in the center - the table)
- A page with a list of objects categorized. (on the left - categories, on the right - the table of objects)
- A page with tree objects (in the center - a tree)
- Object Editing Page (in the center - the form)
- Page with arbitrary content (in the center - an arbitrary template)
The “helper” object (CrudCollection) is responsible for assembling these pages, which is ready to assemble any of the pages described above. The developer only needs to “load” the “helper” object with the necessary components in the controller.
class CustomAdminController extends \RS\Controller\Admin\Crud { function helperIndex() { //... return new \RS\Controller\Admin\Helper\CrudCollection( $controller_object, // $api, // $url_object, //, ... array( // 'topToolbar' => new \RS\Html\Toolbar\Element(...), // 'bottomToolbar' => new \RS\Html\Toolbar\Element(...), // 'filter' => new \RS\Html\Filter\Control( ... ), // 'table' => new \RS\Html\Table\Element( ... ), // 'paginator', // 'treeFilter' => new \RS\Html\Filter\Control( ... ), // 'tree' => new \RS\HTML\Tree\Element(...), // 'viewAs' => 'tableTree' // , ) ); } //... } Image system
Those days have long passed when it was necessary to save every kilobyte on a hosting, limiting oneself in development convenience. Now hosting with 5-8 gigabytes is no longer a luxury. And there is no longer any need to create all the thumbnails when uploading photos, just to not store the “fat original”.
The ReadyScript image system just stores the “large” image on the server, and allows you at any time in the code or template to obtain an image of the desired size and type of scaling. Yes, of course, the system does not store the image that is loaded, it still pinches it to the ones specified in the “large” size settings, by default it is 1500x1500px. The link to the image is formed instantly, and the direct creation of a thumbnail occurs when the image is first opened by the browser.
This approach greatly speeds up the process of creating a project and unleashes the hands of designers, because the design theme now determines which images need to be shown to the user.
This is only the tip of the iceberg of the concepts and technologies used in ReadyScript, but we will look at the technical side in more detail in the following articles so as not to violate the general purpose of this article.
Mode of distribution
ReadyScript is distributed as an open-source boxed product in three editions.
- Showcase
Suitable for creating online directories. In this edition there is no “Store” module, respectively, there is no basket on the site, but there is a “buy in 1 click” button. - Market
Suitable for creating online stores without sharing data with 1C. - Hypermarket
Maximum configuration, suitable for creating an online store with the exchange of data from 1C, and also includes another "partner module" that allows you to open an online store for partners with a product line of the main site. A partner site may have a separate domain, a separate price for the goods, a separate template, separate groups of the item, if the partner site does not need to sell the entire range.
Licensing
ReadyScript is a paid CMS, but it has very flexible licensing terms, in particular:
- On domains for the development of .local, .test system can be used without restrictions, free of charge, forever
- There is a 30-day trial period on the combat domain.
- Individual conditions for a paid license. By simply moving the slider, the user is prompted to select the appropriate license terms and cost. In fact, the user can choose: either pay a monthly monthly fee for a license, or buy a perpetual license once.
The standard license (not important, temporary or eternal) includes the right to use two sites (as part of multisite).
Additional licenses include:
- License for an additional site
- License for renewal of subscription to receive updates for 1 year
- License to move to a more complete version of the platform
Such flexible licensing terms allow you to start using the minimum edition of the platform and gradually increase the functionality, moving to more complete editions, as the turnover of the online store increases.
Official site - http://readyscript.ru
Source: https://habr.com/ru/post/228169/
All Articles