How to roll the dice without opengl

Optional entry
IOS application developers earn not on their own creations, but on third-party orders. Having created for yourself the name of a glorious guy who works wonders with the iPad , sooner or later you will receive offers from your friends and acquaintances.
Let a few tips.
If, in your opinion, work for more than two weeks, refuse.
If for a week - settle for $ 5000.
If for 2 days - for $ 1000.
')
Another rule - the closer the circle of acquaintances with the customer - the higher the fee. With close friends - 100% prepayment.
Believe me, in this case the number of garbage projects will sharply decrease, and respect for you will increase dramatically.
-Hello! Write something under iOS .
Let a few tips.
If, in your opinion, work for more than two weeks, refuse.
If for a week - settle for $ 5000.
If for 2 days - for $ 1000.
')
Another rule - the closer the circle of acquaintances with the customer - the higher the fee. With close friends - 100% prepayment.
Believe me, in this case the number of garbage projects will sharply decrease, and respect for you will increase dramatically.
One good person wanted to make an e-book for iOS , a collection of aphorisms. The phrases fly out randomly, the data are provided in a comma separated by a valy . With a flash drive and an oral TK, he came to a programmer friend. The programmer estimated the approximate amount of work
- Convert data to sqlite ;
- We get three UIView (left, right and central);
- In each UIView add UITextView and UILabel ;
- We process pressing touchesBegin to scroll aphorisms left and right;
- Add a button - show a random aphorism.
- Add bookmarks.
- We receive 1000 US dollars
Work for 2 days, the programmer agreed.
However, there was another condition in the TK - with a random choice of aphorism, a dice should roll on the screen. The most ordinary of the six faces.
The programmer did all the work except for the cube quickly. Aphorisms popped up like a yo-yo from a snuffbox, the pages were scrolling like living. Remained cube.
Programmer's groan
“ OpenGL ,” the programmer thought wistfully. 150 lines of code only for GLKView initialization and reading textures , and if you mess around with shaders , then Wolfenstein 2048 is better to finish. Is it really impossible to draw a simple three-dimensional cube without OpenGL ? Use ordinary UIImageView ? ..
It turned out you can.
It turned out you can.
How to draw a three-dimensional cube without using OpenGL
In normal games, UIImageView * p uses its own set of functions and fields for
- Move to a point (x, y) , for example, p.center = CGPoint (x, y) ;
- scaling, for example p.transform = CGAffineTransformMakeScale (sx, sy);
- rotation, for example p.transform = CGAffineTransformMakeRotate (alpha) ;
However, there is direct access to the matrix of the two-dimensional transform UIImageView
UIImageView *p = [dice objectAtIndex:i]; CGAffineTransform diceTransform = CGAffineTransformMake(a, b, c, d, tx, ty); p.transform = diceTransform; CGAffineTransform two-dimensional transformation matrix has 6 parameters
struct CGAffineTransform { CGFloat a, b, c, d; CGFloat tx, ty; }; Any point of the image is converted according to the formula
CGPointApplyAffineTransform(CGPoint point, CGAffineTransform t) { CGPoint p; px = a * point.x + c * point.y + tx; py = b * point.x + d * point.y + ty; return p; } For example, to rotate a picture by angle , the transformation matrix will look like
t' = [ cos(angle) sin(angle) -sin(angle) cos(angle) 0 0 ] To move the image on the vector (tx, ty) , the transformation matrix takes the form
t' = [ 1 0 0 1 tx ty ] And so on.
Thus, we can transform an arbitrary triangle into a given triangle by applying to it a transformation matrix with calculated coefficients.
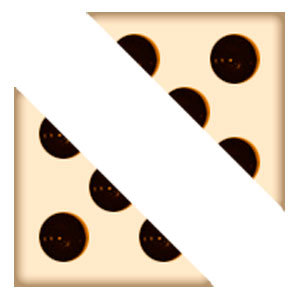
Consider the face of the cube. The square picture must be divided into two triangles. We make empty pixels transparent. Save images to dice_1.png and dice_2.png files

In the project, we create two variables with the specified images.
UIImageView *p1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dice_1"] ]; UIImageView *p2 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"dice_2"] ]; In the process of cube animation, the problem of displaying a facet arises, which is reduced to the task of displaying two triangles on the screen.
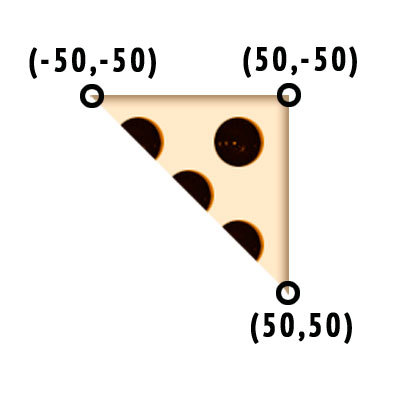
Consider the upper triangle

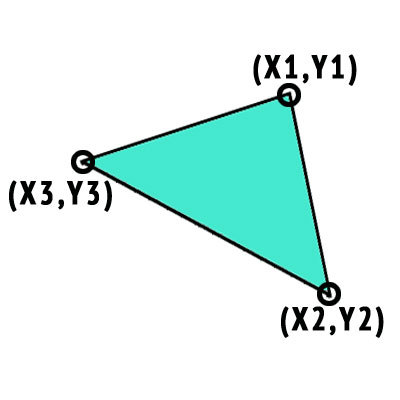
which should be transformed on the screen into a triangle of arbitrary type with vertices at the points (x1, y1), (x2, y2), (x3, y3)

Thus, we have 6 linear equations with 6 unknowns.
As a result of simple transformations, we obtain a solution for 6 unknowns a, b, c, d, tx, ty ;
float ddt = 1.0/xsize; float a = ddt*(x3-x2); float b = ddt*(y3-y2); float c= ddt*(x2-x1); float d= ddt*(y2-y1); float tx = 0.5*(x1+x3); float ty = 0.5*(y1+y3); Here xsize is the linear size in pixels of the original image. For example, xsize = 100 for a picture of 100 by 100.
Problem solved.
Short video
Application video demonstrating the algorithm.
The cube is displayed using 6 * 2 = 12 triangles.
But the version of the algorithm, implemented in the old, classic game for smoothed cubes.
Each cube is displayed using 18 * 2 + 4 = 40 triangles (the faces and vertices are smoothed).
The cube is displayed using 6 * 2 = 12 triangles.
But the version of the algorithm, implemented in the old, classic game for smoothed cubes.
Each cube is displayed using 18 * 2 + 4 = 40 triangles (the faces and vertices are smoothed).
Source: https://habr.com/ru/post/227577/
All Articles