Comprehensive Mailing List Guide

Despite the fact that most of the online communication has gone to social networks, mailings are still an important part of any marketing campaign.
Speaking of marketing ezines, the first thing that comes to mind is not simple messages, but HTML letters.
Creating letters is a lot like creating simple web pages, but some key differences should be considered. Also, do not forget that email is more a means of imposing than attracting.
')
People often receive a huge amount of emails, and they do not always come at a convenient time (as opposed to a website that users visit at certain times). And that means you only have a split second to get their attention before they move on to the next letter.
Do not forget that you have only a moment to attract the attention of the reader, and creating effective e-mailings will be easier and more enjoyable.
Mobile solutions or failure
Since most people today check emails from their mobile devices (almost half of all emails are read through mobile applications), it is pointless to spend time creating beautiful newsletters if they are not displayed correctly.
In the end, if a letter looks bad or cannot be read at all when your subscribers check mail from their mobile phone, then what are the chances that they will check it later at a working computer? I bet they are insignificantly small. In fact, most of them are likely to delete the letter, or, much worse, unsubscribe from the list.
There are two solutions for mobile devices. In the first case, you can create a letter that changes its size and the size of the elements inside in accordance with the size of the user's screen. It will be quite enough for simple designs. Or you can create a responsive design that adapts to different screen sizes.
Each solution has its own advantages and disadvantages. The first approach is fairly easy to implement in terms of code, and most likely will work on almost any device. But it is only suitable for very simple patterns, well distinguishable even with a significant reduction in screen size.
Responsive design is much more difficult to develop, and is not supported by all mobile browsers (although support will likely improve with time).
Responsive design
Responsive design will probably be more practical for most of your HTML ezines than just resizing a layout. This is because on a small screen, a compressed letter is likely to become hard to read.
We have already discussed why it is important to develop a mobile solution for your newsletters. Now a few points that need to be remembered when directly designing letter templates. The following points should be used for mobile layouts, but they can also be adapted for large screen versions of your emails.
- Your layout should be quite narrow, approximately in the range from 500 to 600 pixels. This will ensure that the letter is displayed correctly on both desktop and mobile devices and will reduce the likelihood that it will break up when resized.
- Make sure that a sufficiently large font is selected. Pay attention to the minimum font sizes for different platforms, otherwise your text may be larger than planned and spoil the layout. For example, the minimum font size for iOS devices is 13 pixels.
- Items that can be tapped should be suitable for this. This means that you must make them large enough and isolated from other links so that the user can easily activate them on the first try (because you may not have a second one).
- Feel free to use
display:noneto hide unwanted items. What is comfortable on the screens of desktop computers or even tablets becomes annoying trash on the screen of a smartphone. “Less is better” is the motto for small screens.
Take time to outline both design frames for both mobile and desktop versions before starting to write code. It's worth it. Pay special attention to where the call to action and other important information is located. For the mobile version, this is most significant.
Typography
While many designers concentrate on the graphic component of letters, typography is more important (even than on many sites) part. Considering how many email clients by default block the downloading of pictures, it may turn out that the text content is the only thing your recipients see.
Consider using large fonts to increase legibility, regardless of screen size. Remember the length of the lines on different screens. They should not be too long or short. In the first case, the eyes will be difficult to move from line to line, and in the second there will be a need for an extra screen scroll.
Use headings and other formatting to make the text readable diagonally, especially if you have more than a couple of paragraphs.
In general, typography for mailings is not very different from typography for the web, except for the previously mentioned fact that it will be the first and perhaps the only thing that readers will see.
For various purposes various letters
There are many different types of letters that you can send to your subscribers (or develop for your clients in the case of a web studio for example). Each of them has its own purpose and each must be done in such a way as to best suit it.
Newsletters
Newsletters are one of the most common types of emails. Often they contain many links with small portions of accompanying texts, less often content is long articles. In either case, there is a high probability that the letter will not contain one clearly pronounced call to action, and instead there will be several references.
This feature challenges the designers and the authors of the texts, as it depends on them that the content of the letter is balanced. Often this looks like an eye-catching story or a link with additional content that gets less weight.
For example, a mailing list from Plastyk with a great eye catching design.

Notifications
Another common type of mailing list is notifications (also sometimes called trigger letters). Emails sent by Facebook when someone sends a friend request or twitter when you have a new reader - examples of such mailings. Sometimes they may also contain ads, such as a notice of a change in the privacy policy of the site. Despite the fact that these are notices, they often imply some kind of action from you (for example, in the above cases, checking the account). Such letters, as a rule, are very short and to the point, with a pronounced call to action.
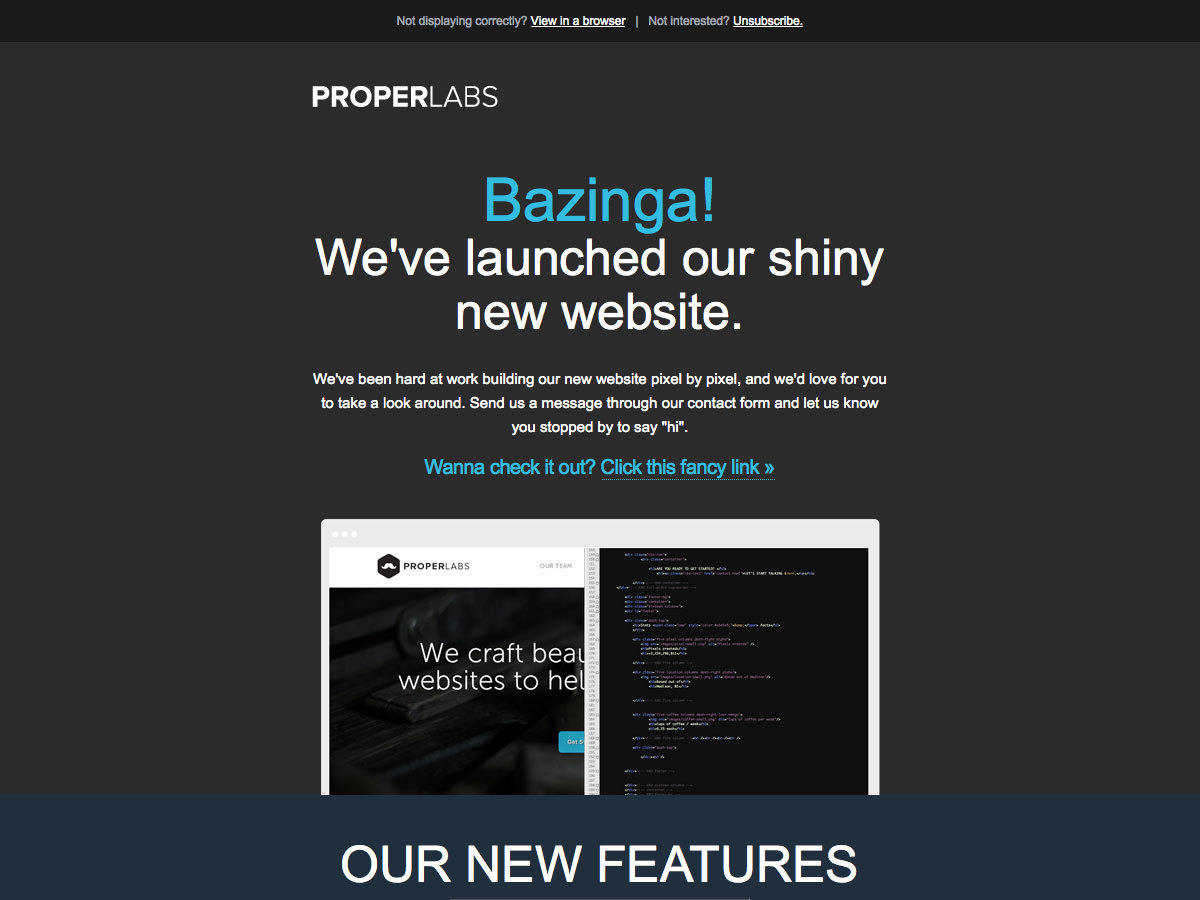
As an example, a letter from Proper Labs . Announcement of the launch of a new version of the site.

Transaction Letters
Transaction letters are sent when a user interacts with a website or company in a certain way. This may be a perfect purchase or a subscription to something, or for example, an incomplete purchase in an online store. Such letters serve either to provide information to the user (as in the case of an order confirmation for example), or they encourage you to return to the site (as in the case of an abandoned basket).
A good example of a transaction letter is One Eyed Cat . It also shows great how an offline company can use email marketing.

Marketing letters
Marketing letters are sent when the company wants to cooperate with you. They may contain a "special offer", a new product or something similar. Often, these letters are significantly different from those that the company sends in other cases.
These letters are designed specifically for the subscriber to do something. This could be for example a subscription, purchase or something like that. A call to action is the main and most important element of such a letter, but other elements, of course, must support this call in order to encourage readers to take the necessary action.
Community has a great sales letter, which is another good example of how traditional businesses can use email newsletters to attract customers.

Best practics
As mentioned earlier, the development of design for letters and the development of design for the web brings together many of the same attributes. But there are some important differences to keep in mind.
Content is most important
Content is always important, no matter what you develop. But with e-mail, and in particular, with letters that are likely to be viewed on a mobile device, the content should be short and, most importantly, essentially. You will have a maximum of a few seconds to interest the reader and if you spend these seconds for useless information you will lose it.
Make sure the content is concise and clear as much as possible. Efficiency is the key point, if the reader cannot quickly understand what your letter is about and what exactly you want from it, then you are wasting your time.
Clear call to action
The call to action is perhaps the most important part in the design of any letter. Obviously, your list has some purpose. For example, subscribing readers to something, reading or buying something. That is why your call to action should simultaneously unambiguously explain and encourage the user to what he should do.
Usually calls to action are executed in the form of buttons. They should be easily distinguishable and not be too low (you remember that you only have a few seconds to attract the reader’s attention, therefore placing a call to action in a place where he will see it during these few seconds increases your chances of success) .
Make sure your call to action is also adapted for finger pressure. This means that it must be large enough so that it can be easily reached, and also it should not have closely spaced links that can be clicked randomly.
Test in advance, test often [approx. by analogy with release early, release often]
Your letters must be fully tested on various devices and mobile clients. You can start testing your layouts from the beginning, but remember to keep checking them throughout the development process to make sure they are still free of errors.
Testing also means that you can quickly find and correct errors because you remember what you just changed.
You must clearly understand what is specifically supported and not supported by major customers and devices, and depending on this, either find frameworks or workpieces oriented towards these disadvantages, or develop layouts from scratch with these features in mind.
Use the text "pre-title"
The text of the preliminary header is shown on many email clients as a preview of the letter. This text is just as important as the subject of the message. Use it to encourage the reader to open the received email. This can also be useful, for the reason that many email clients cut the subject of the letter if it is too long.
Specify a link to the web version
Check that the email contains a link to the web version. In case someone sincerely became interested, but is experiencing problems with viewing on a mobile or in an email client. Many mail services allow you to track clicks on links, so that you can see who uses it.
Do not complicate
Creating complex layouts with tons of graphics and stylized elements, you increase the risk that your letters will not be displayed properly for all your readers.
Simple designs and layouts in turn mean that your letters will be more versatile to read on various devices without a million workarounds and hacks. Despite the fact that a complex design can deliver aesthetic pleasure for some, it is often not worth the additional torment, the benefit of which will be minimal.
Templates and frameworks
Writing code for HTML letters from scratch is certainly possible (see our previous article “ How to design a responsive HTML email ” for technical details), but using a framework or a template can significantly speed up the process and make it more accessible to a novice developer.
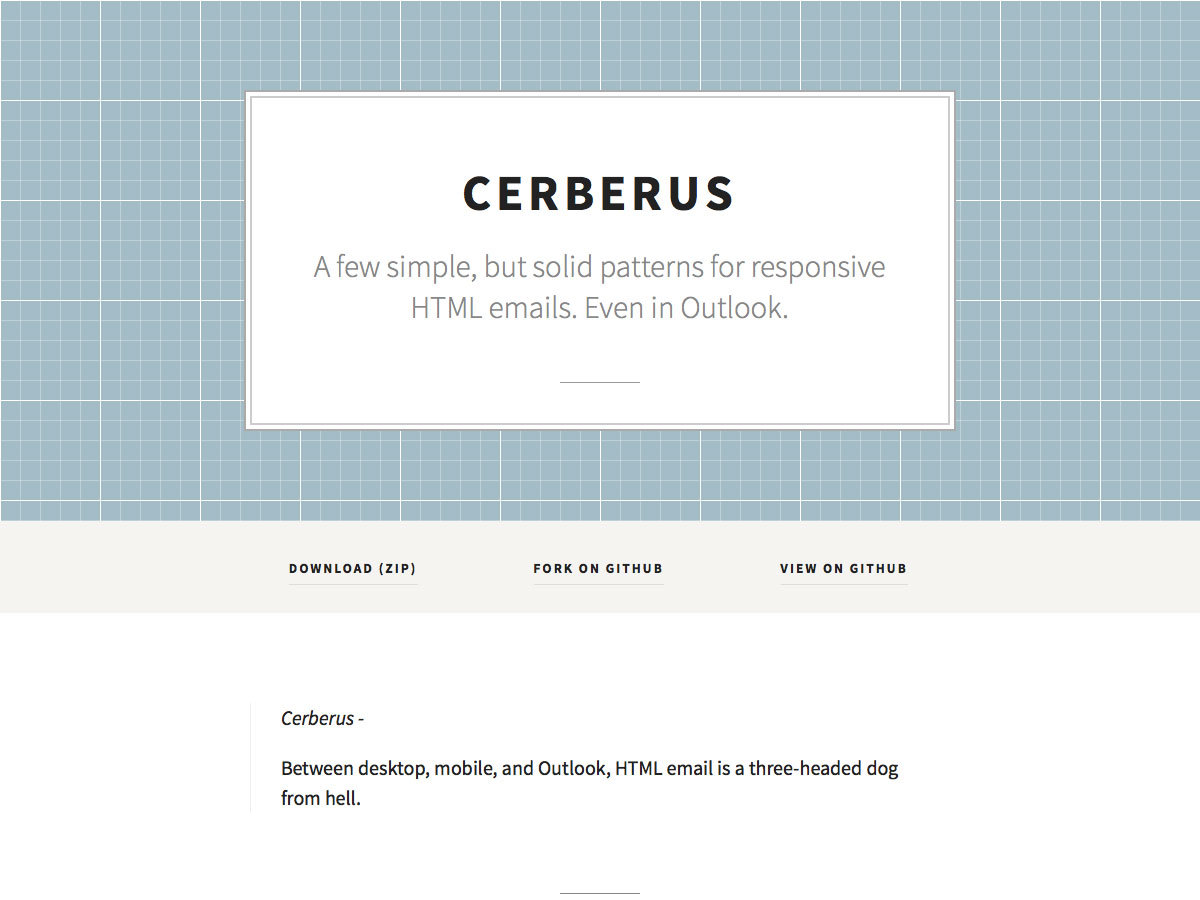
Cerberus
Cerberus is a set of responsive email templates that are normally displayed in both mobile Gmail and desktop Outlook. You can use code blocks individually or by combining them. There are two versions: one uses CSS3 Media Queries , and the other does not.

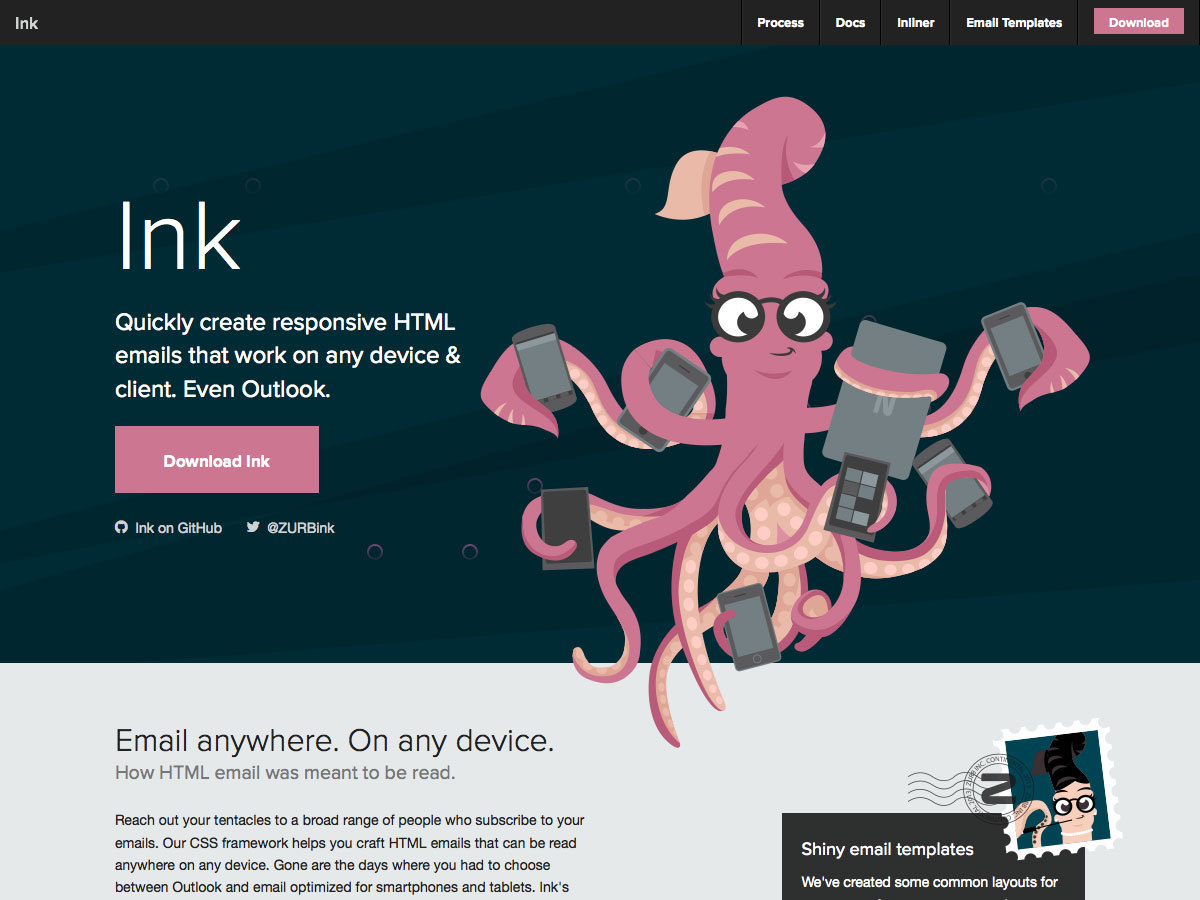
Inc
Ink is a blank from Zurb for the design of responsive emails. Mailings created on the basis of Ink work on any devices and clients. Even in Outlook. Ink is simple enough to start working with it, as well as fully documented.

A set of templates made with Ink
The Responsive email templates built on Ink page is a great place to start exploring this product. There you will find four templates: a simple one-column, with a large banner image (hero-image), a layout with a side panel (sidebar) and a hybrid of the last two (sidebar-hero).

Responsive Email Templates
In addition, the Zurb website has a Responsive Email Templates section, where you can find a newsletter template with a large banner image and useful information on using templates.

Sample items for responsive emails
Responsive Email Patterns is a collection of patterns and modules for creating responsive emails. It includes templates for layouts, navigation, lists, and more.

Really simple HTML letter template
Really simple HTML email template is exactly what its name says. This is a super simple HTML letter template with a very simple design. This is one column with a built-in call to action and a clear goal.

Template Wizard
Template Builder from CampaignMonitor allows you to create free HTML letter templates in just minutes. The result will be fully tested and prepared for mobile. You can immediately start using it on the CampaignMonitor site or simply download it for any further action.

Free templates
Free Email Templates from the same company is a huge set of free templates that you can download and use at your discretion.

HTML Email Boilerplate v 0.5
HTML Email Boilerplate is a good starting point for creating emails. It does not contain a design or layout, which avoids many rendering problems in email clients.

Email Boilerplate
Emailology's Boilerplate from Emailology includes all the basics you need to create HTML emails. The source code containing CSS and HTML is documented in great detail and gives all the necessary instructions for use.

Antwort
Antwort offers you perfectly responsive email layouts that adapt to a wide variety of screens. It supports all major email clients, including Outlook and Gmail.

GraphicMail News Templates
GraphicMail offers about 100 free templates. To use, you must register a free account.

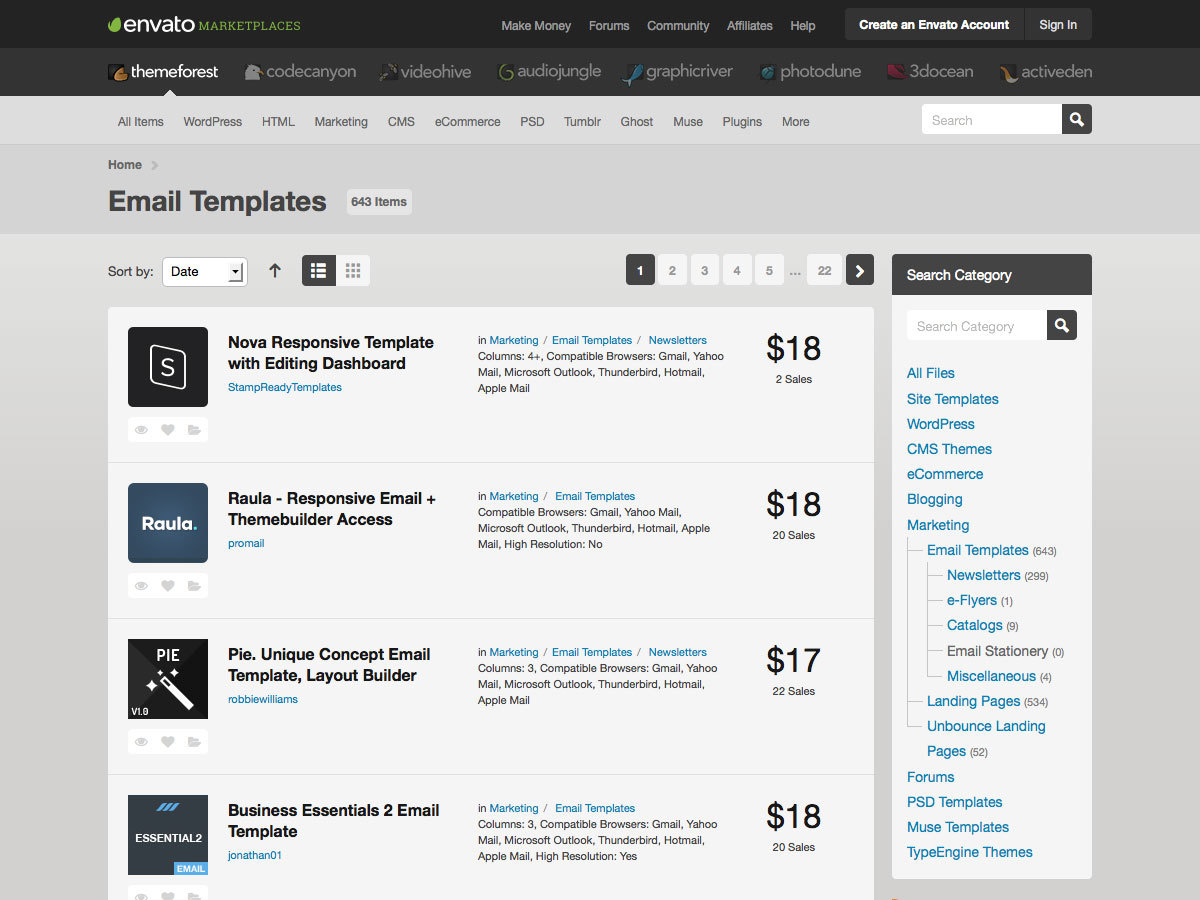
Templates from ThemeForest
ThemeForest offers many premium templates. The cost ranges from $ 6 to $ 19. Premium templates are sometimes easier to use, and may also contain additional features that are hard to find in freebies.

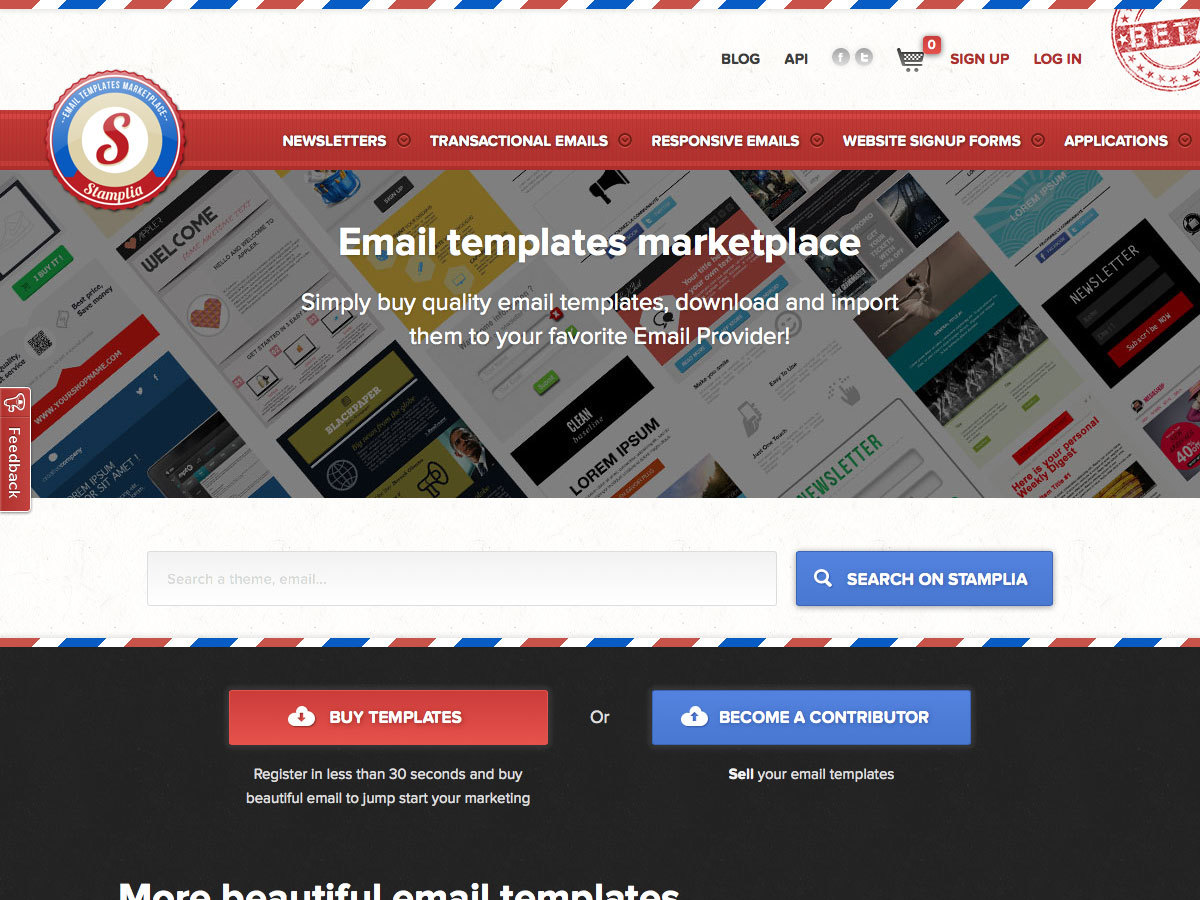
Stamplia
Stamplia is a platform for buying and selling premium templates. There are layouts for newsletters, transactional emails and more.

Instruments
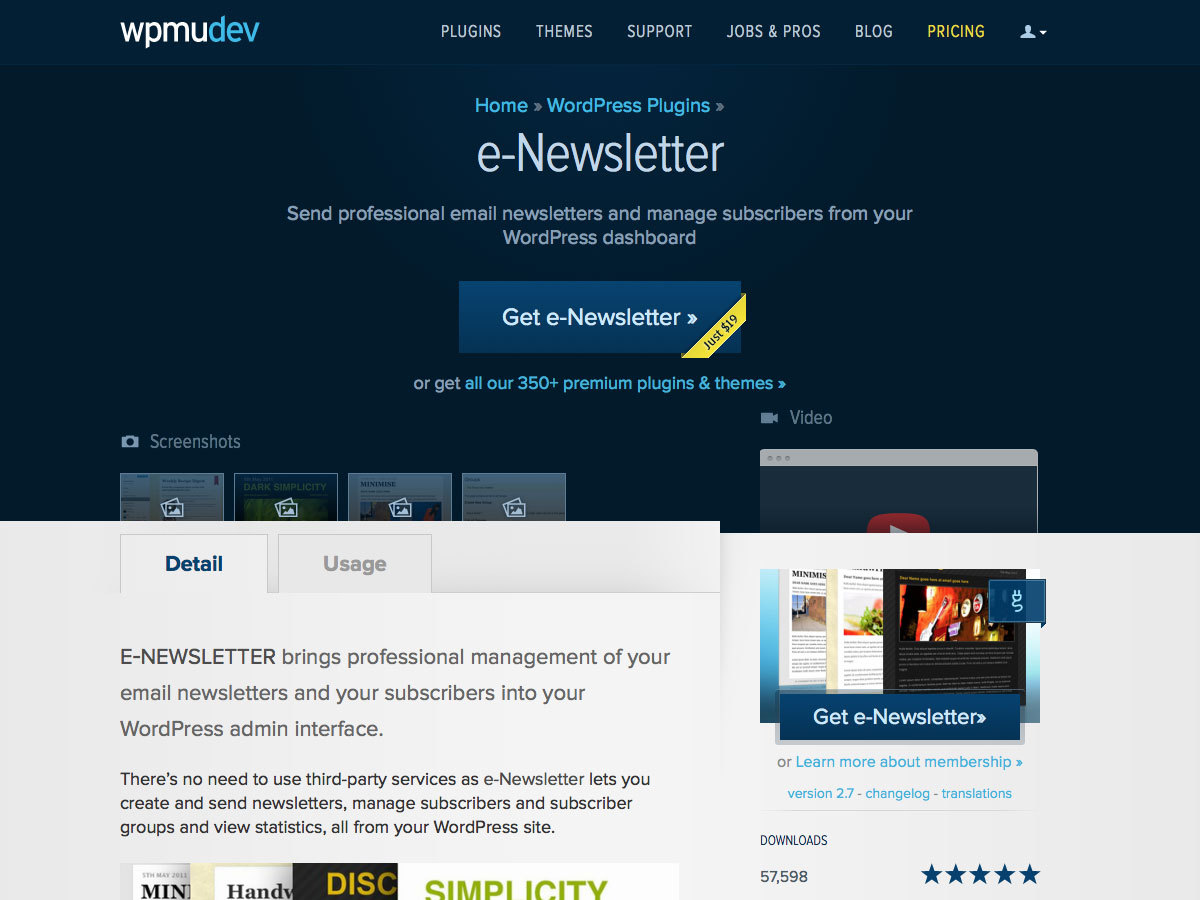
Plugin e-Newsletter for WordPress
The e-Newsletter plugin for WordPress offers a professional management system for your newsletters and subscribers right in the WordPress admin panel. On the one hand, placing the mailing system on their servers may cause some problems, but on the other hand, it gives you complete control and eliminates the monthly fee, which can be very important for some enterprises.

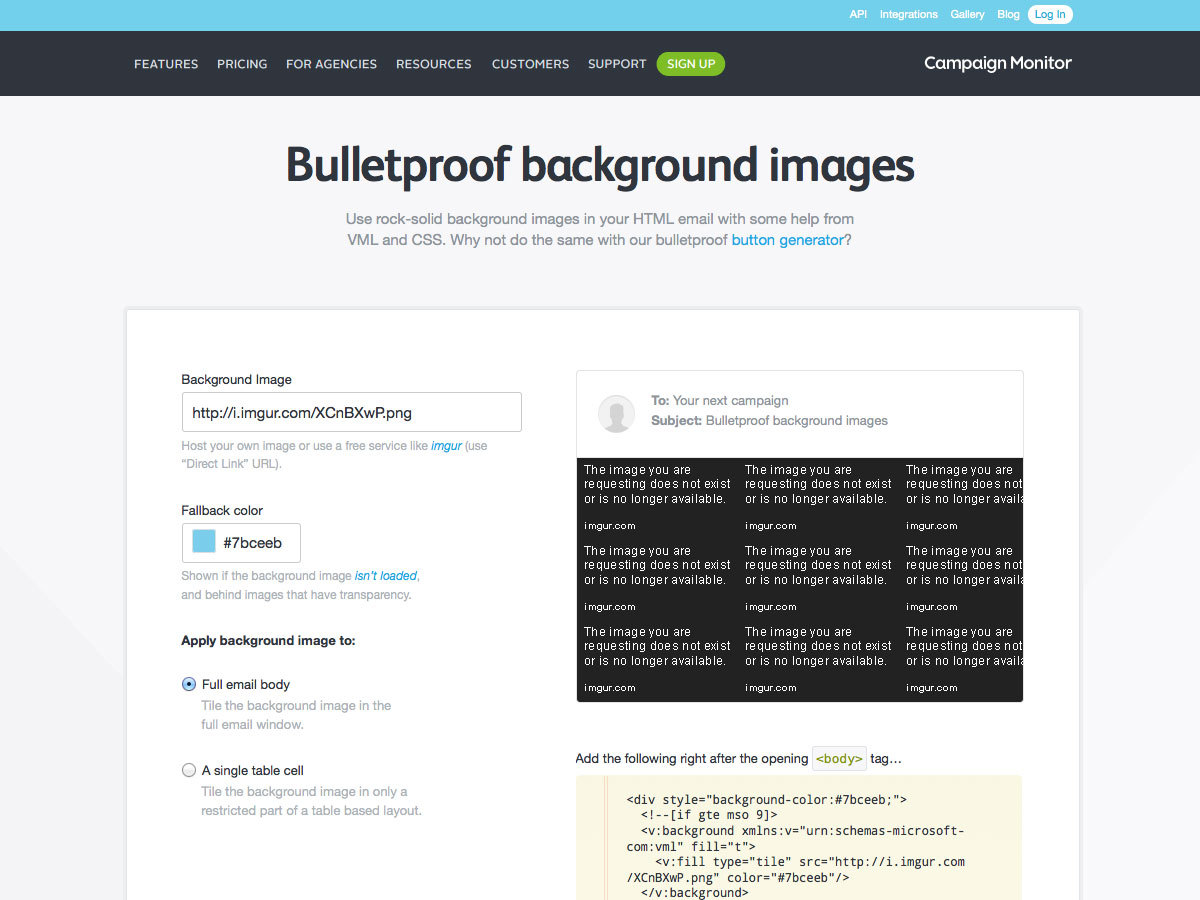
"Bulletproof" background images
Bulletproof background images is another service from CampaignMonitor. This is a simple tool to get the code for the background image of your letters. Simply enter the URL of the desired background image, the backup color and whether this rule should be applied to the entire message body or only for a single table cell. As a result, you will get ready HTML code that you need to insert into your template.

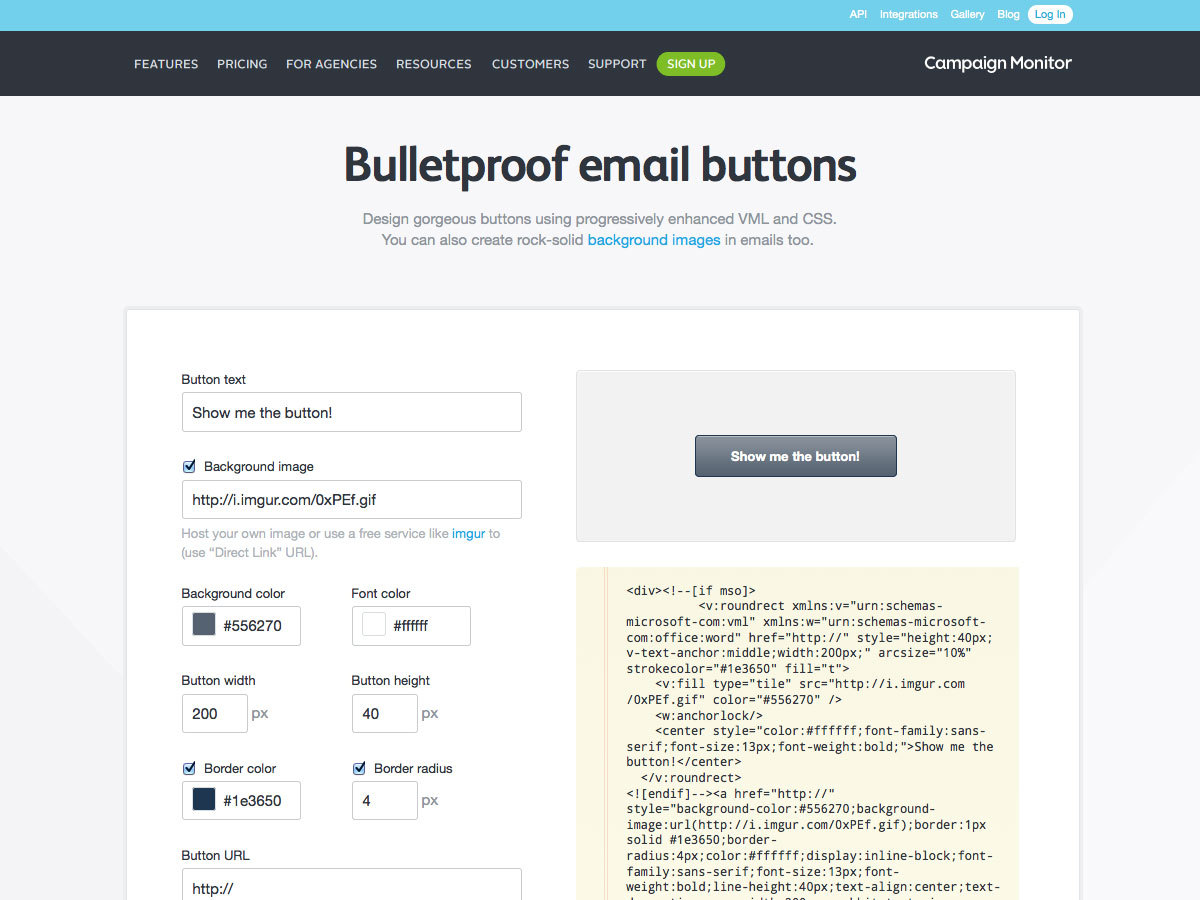
"Bulletproof" buttons
Another “bulletproof” service from the same company. Bulletproof email buttons allows you to create beautiful buttons for your letters. They are ideal as a call-to-action item.

Litmus
Litmus is a toolkit for tracking and testing your newsletters. It includes tools for previewing emails, analytics and testing for spam. The cost starts from $ 79 per month, there are discounts when paying for the year.

Litmus scope
Litmus Scope makes it easy to create a web version of any email that you can later share with others. The service is available as a Mac application or a bookmarklet that can work with any webmail interface.

Examples for inspiration
There are just a huge number of email galleries from which you can draw your inspiration in the future, but here and now there are twenty amazing designs that are worth starting.
Whalers

St. Theresa auction

Online store guys

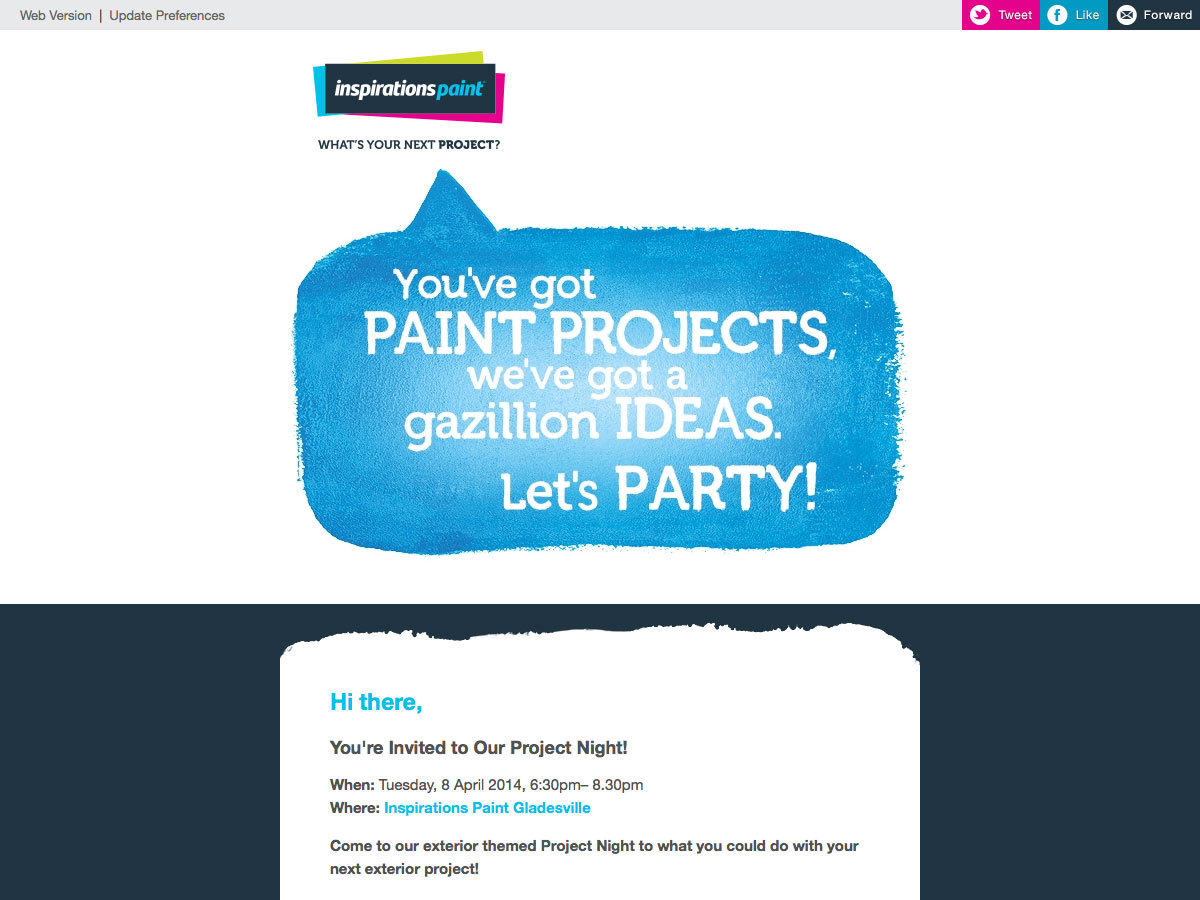
Inspirations Point

Everywhere

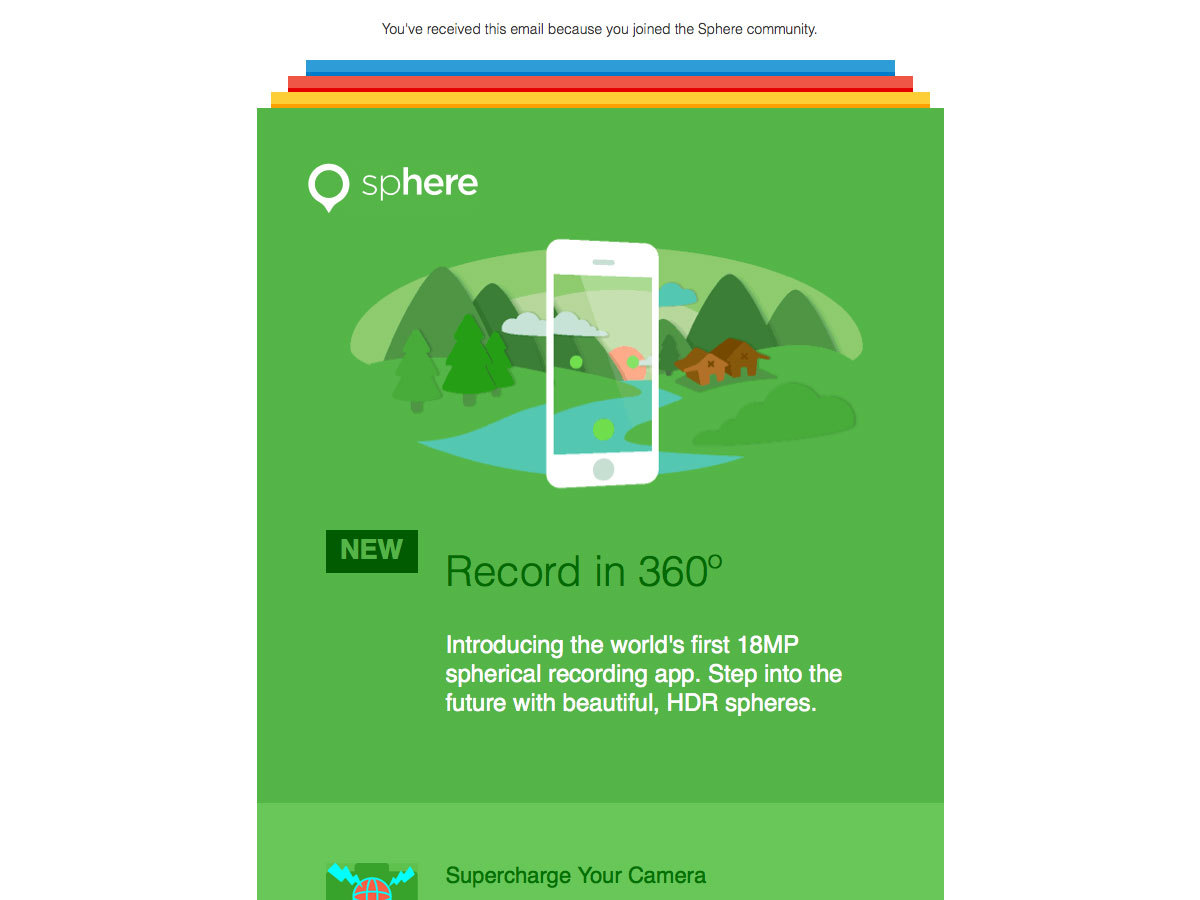
Sphere

Form Function & Class

Boden

Bon appetit

Sevenly

Path

Zombie Survival Guide for Email Marketers

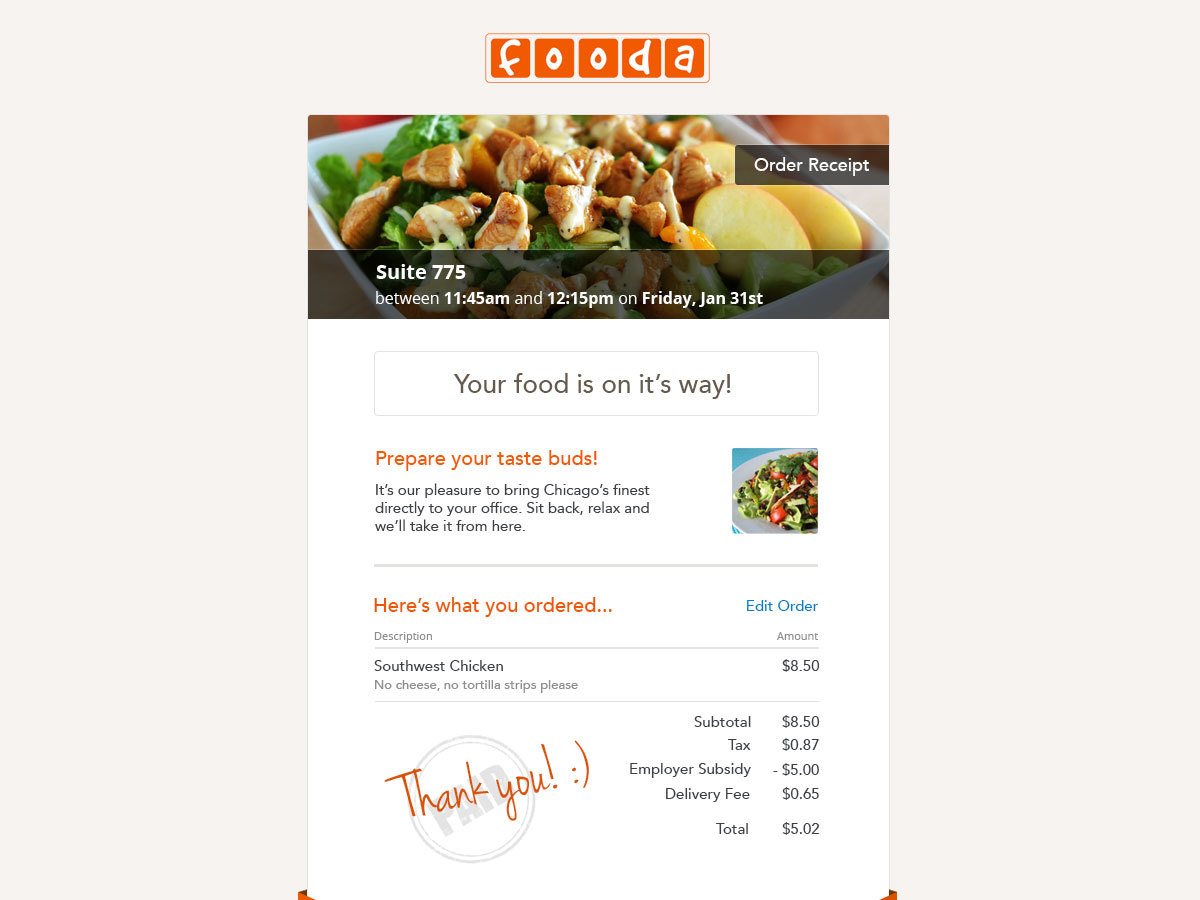
Fooda

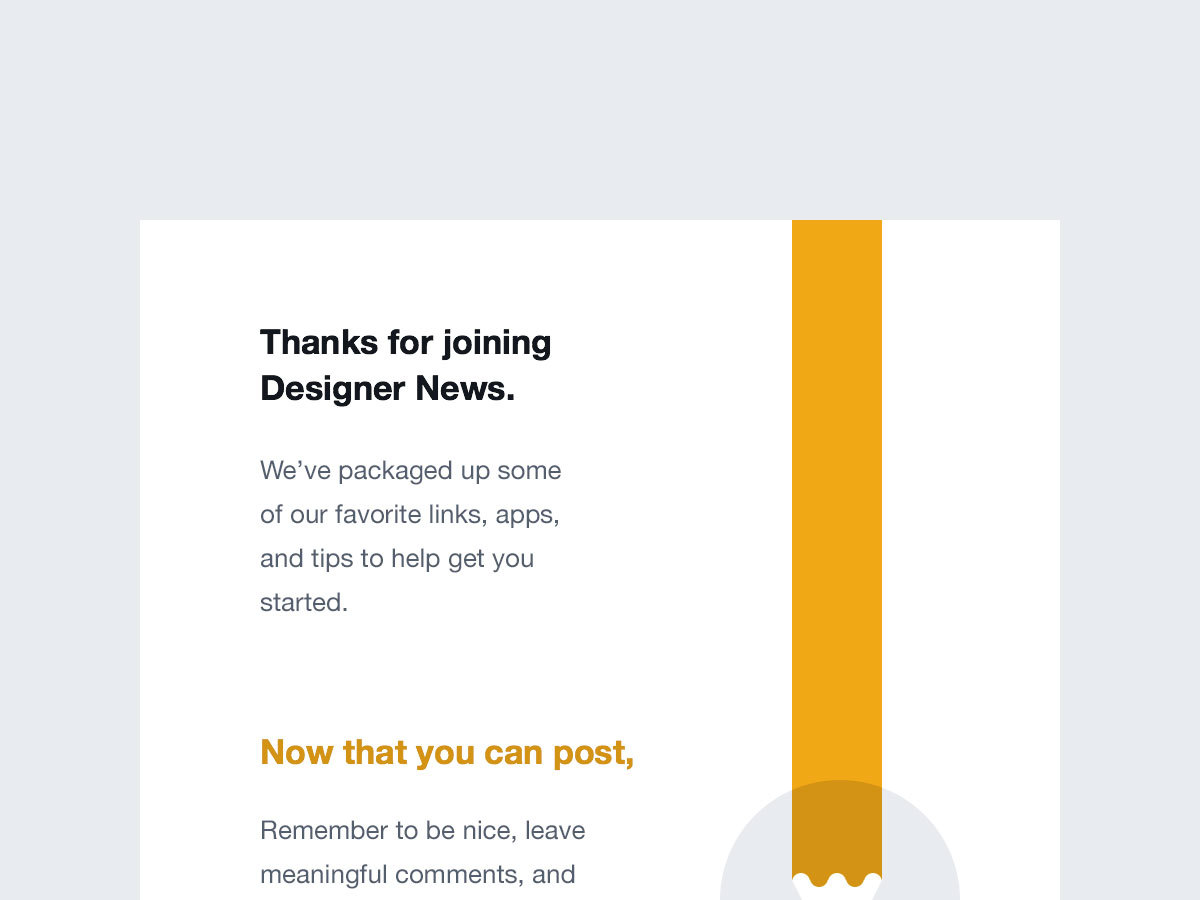
Designer News

Charity: Water

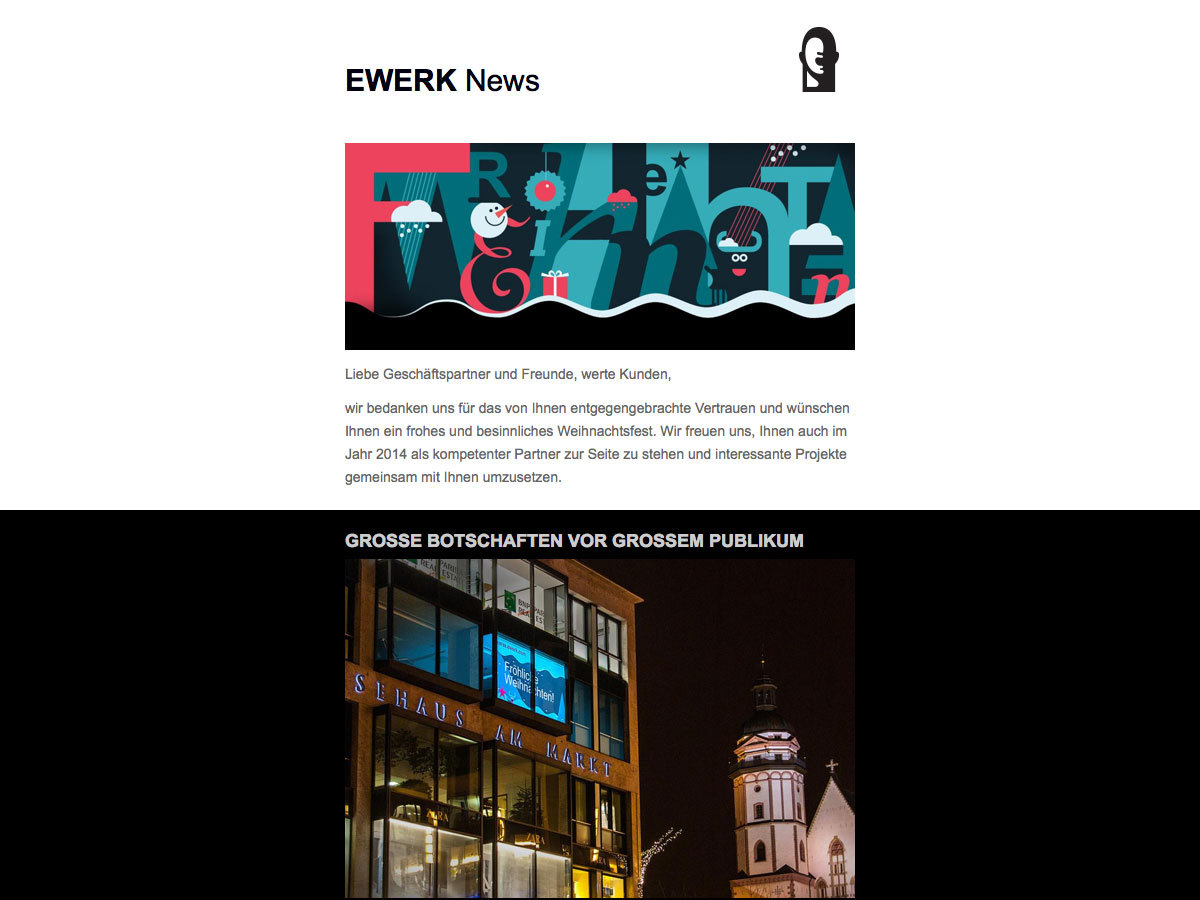
EwerkNews

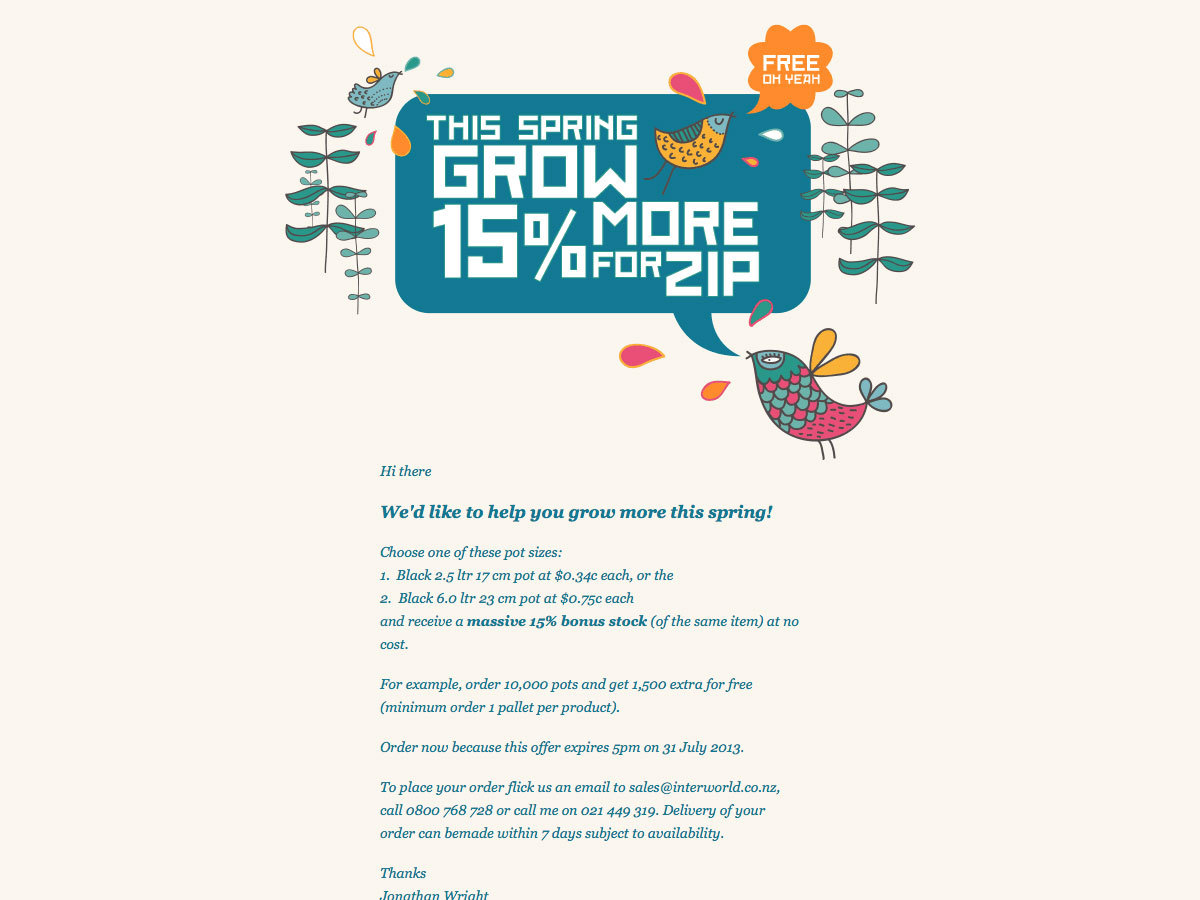
Interworld Plastics

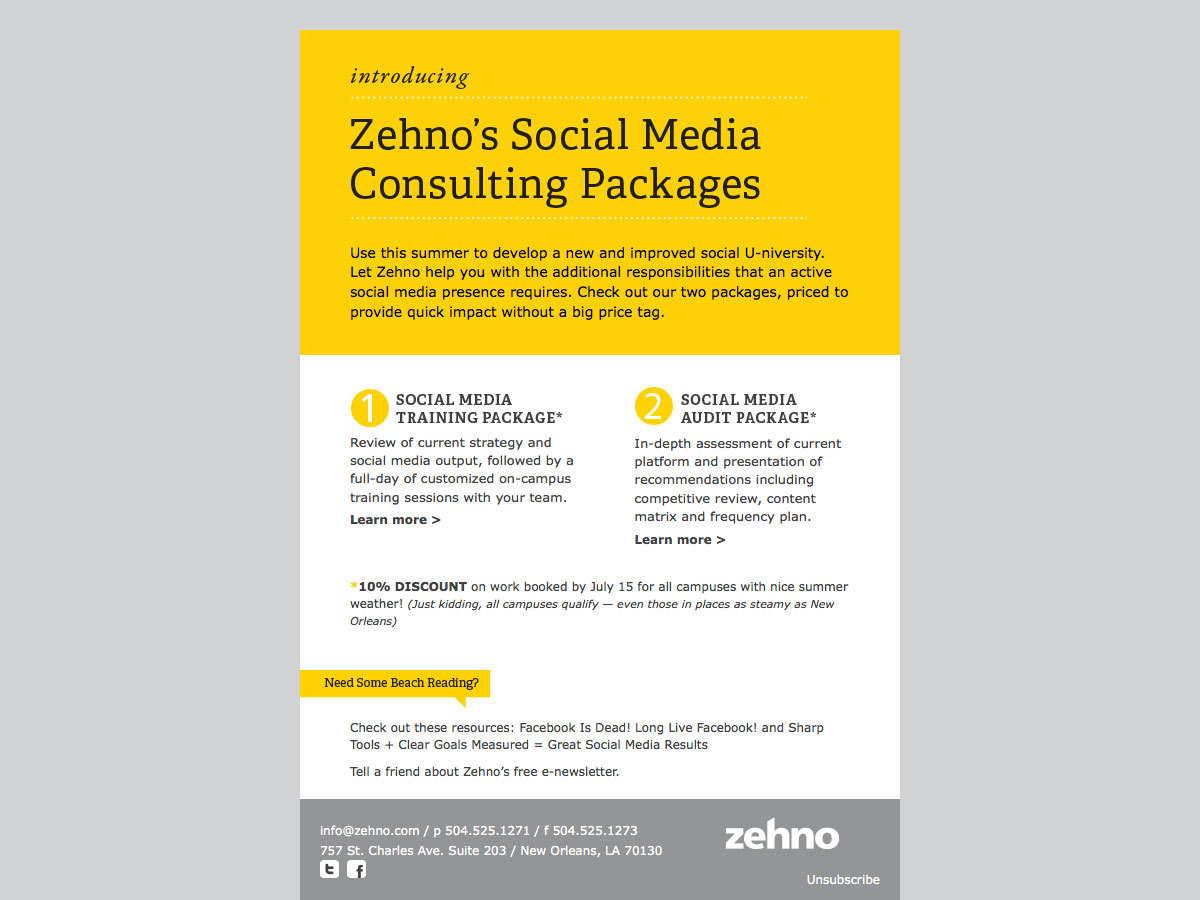
Zehno

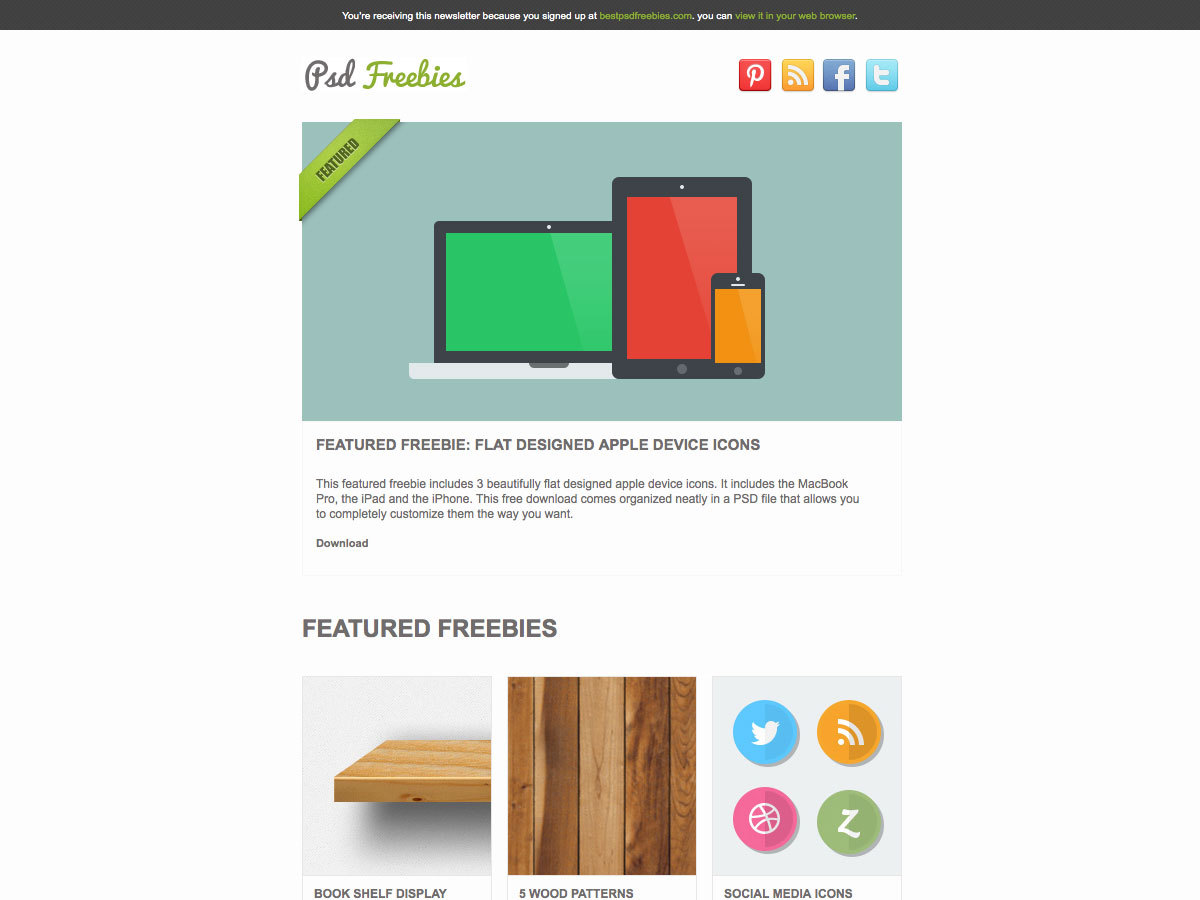
Psd freebies

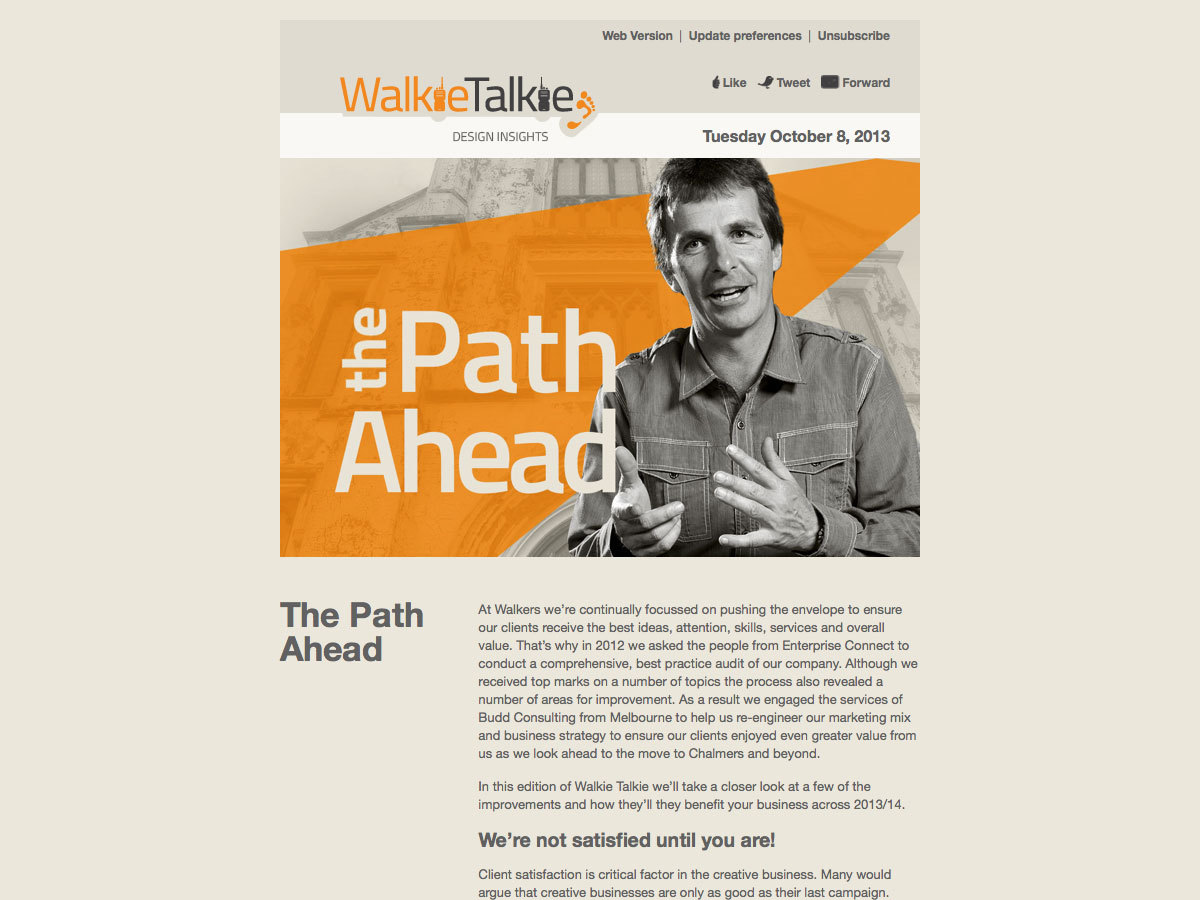
Walkietalkie

More galleries for inspiration
Really Good Emails is a collection of designs on topics, many of which are commented on why they are good.
Email-Gallery gives you the opportunity to view designs by filtering them by color, type and other parameters.
CampaignMonitor's Email Inspiration allows you to make a selection by the number of columns, type of letter (ad, mailing, or invitation).
Look What You Can Do is a MailChimp website. Contains many letters for your inspiration sent using this service ever.
HTML Email Gallery is a gallery of designs in chronological order.
The Email Design Gallery is a Tumblr blog that collects examples of great designs from various sources.
Beautiful Email Newsletters - categorized gallery with search function.
Mailing Services
Mailing services perform various functions, but almost all of them take control of your subscriber lists and mailing letters on your behalf. Many of them have additional tools for tracking and automation. Most do not require a contract and offer discounts for payments for several months in advance.
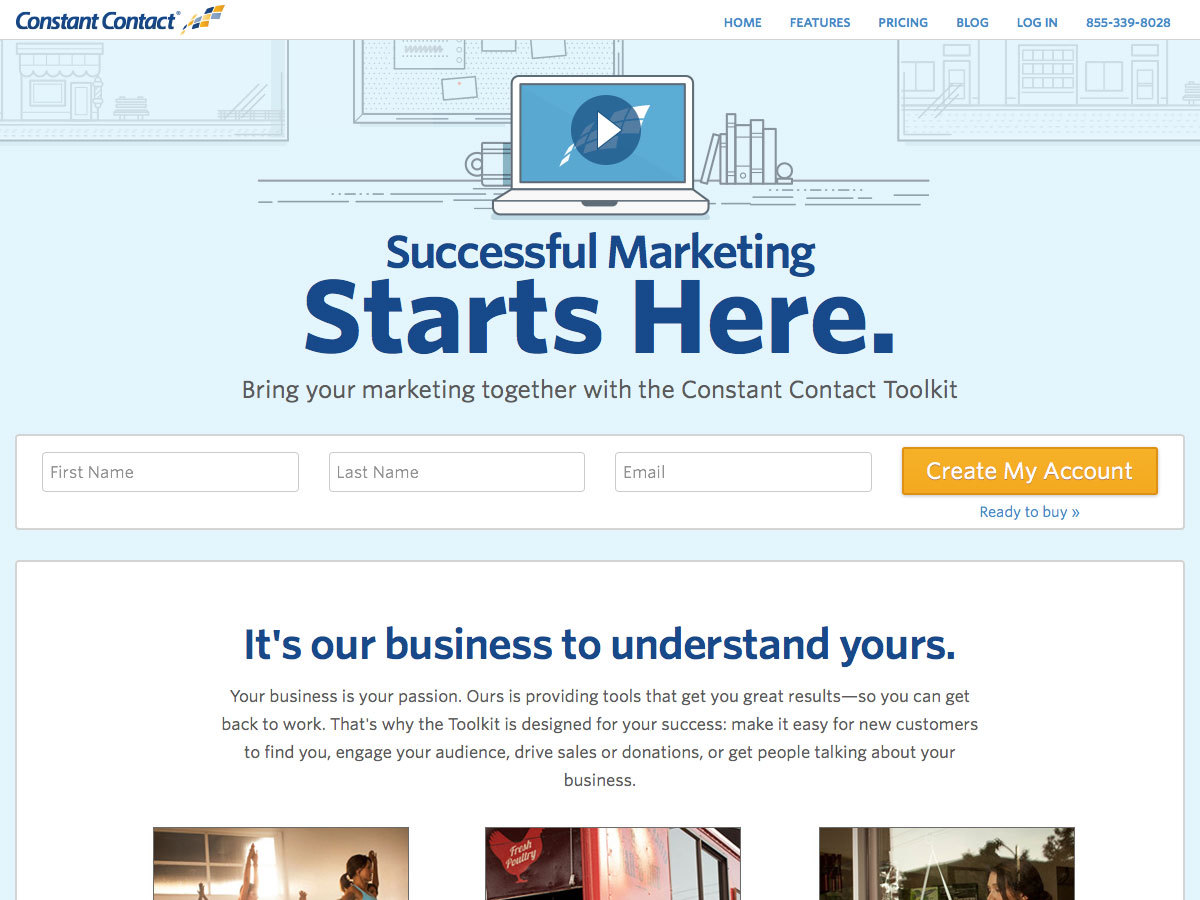
Constantcontact
In ConstantContact, prices start at $ 20 per month for simple email campaigns. This price includes contact management and social sharing. More expensive tariff plans include additional features such as tracking.

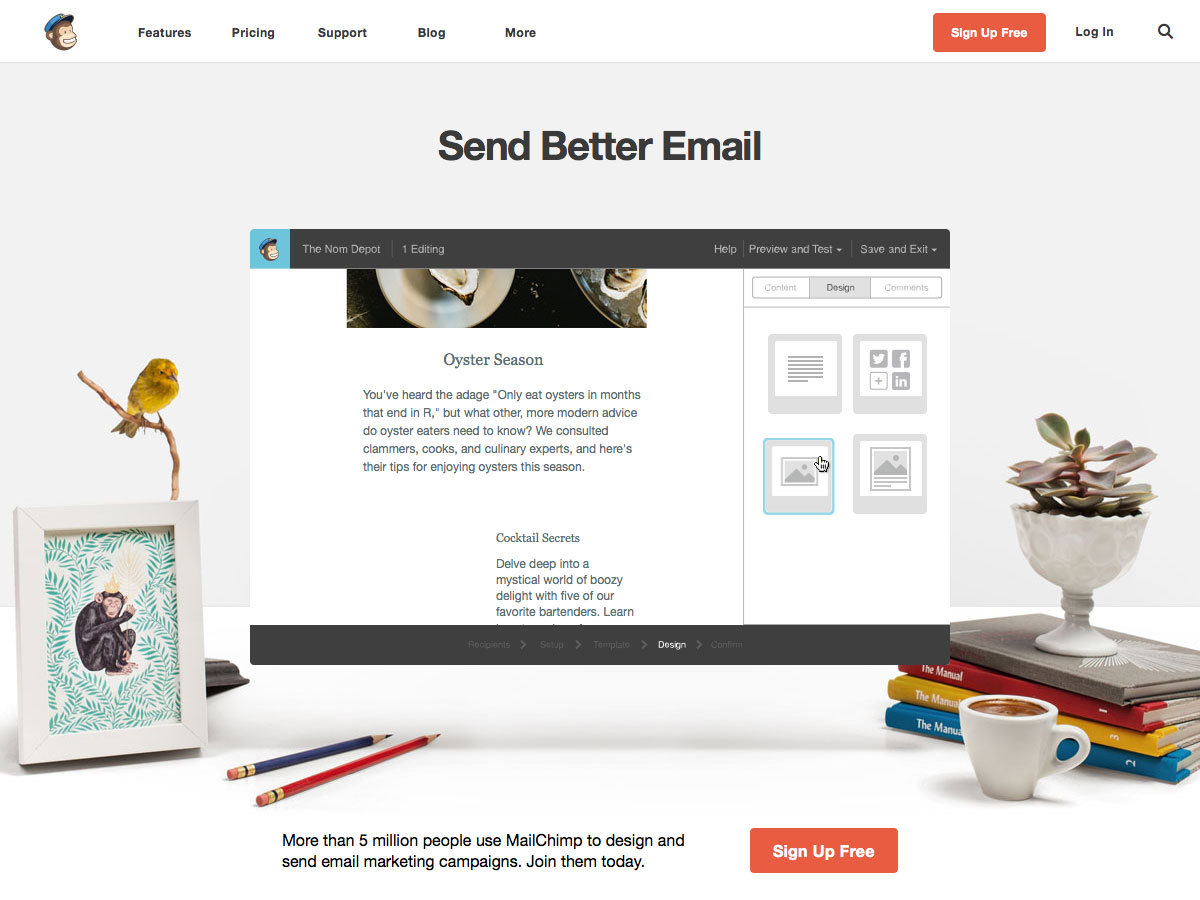
Mailchimp
MailChimp offers a free “Entrepreneur” plan (entrepreneur) that supports sending up to 12,000 emails to 2,000 subscribers. At paid rates you will be able to work with much larger volumes.

ActiveCampaign
In ActiveCampaign, rates start at $ 9 per month for 500 contacts. There are special plans for businesses with financial statements and other services.

Getresponse
GetResponse tariffs start from $ 15 per month for 1000 subscribers. There are discounts when paying for the year.

Aweber
AWeber allows you to start work from as little as $ 1 in the first month. Further $ 19 per month with unlimited messages for 500 subscribers.

Amazon SES
Amazon SES (Simple Email Service) is a mail service only for sending messages. If you are already an Amazon EC2 user, you can send up to 2,000 emails per day for free. Otherwise, messages are charged at $ 0.10 per thousand, with additional fees for the transfer of data and investments. Such prices make this service one of the most affordable.

Emma
Emma prices start at $ 45 for unlimited emails for 2500 subscribers. There is also a 20% discount for non-profit organizations and with an annual prepayment.

HubSpot Email
HubSpot Email offers many tools to track and get even more subscribers. The company is part of a large service HubSpot prices which start at $ 200 per month for the first 100 contacts (plus $ 100 per month for every 1000 contacts above), and above.

GraphicMail
Tariffs in GraphicMail are based either on how many emails you send or on how many subscribers you have. In the first case, prices start at less than $ 10 per month, in the second, from $ 25.

Conclusion
While on the one hand, ordinary text messages can be quite enough for many cases, while on the other hand, they are not suitable for many others. Understanding how HTML letters work and the knowledge of tools and templates available to you, makes the process of creating letters much easier, and is essential for almost any designer.
The image of the iPhone is taken from the page Kārlis Dambrāns .
Source: https://habr.com/ru/post/227229/
All Articles