Some interesting and useful things for web developer # 19
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

The library allows you to create great multi-level / scalable cross-platform graphs and diagrams with instant re-rendering during user interaction. The well-known d3.js is responsible for the rendering process, and for the analysis of multidimensional data sets crossfilter.js . By the way, cross filter is a project of the notorious company Square.

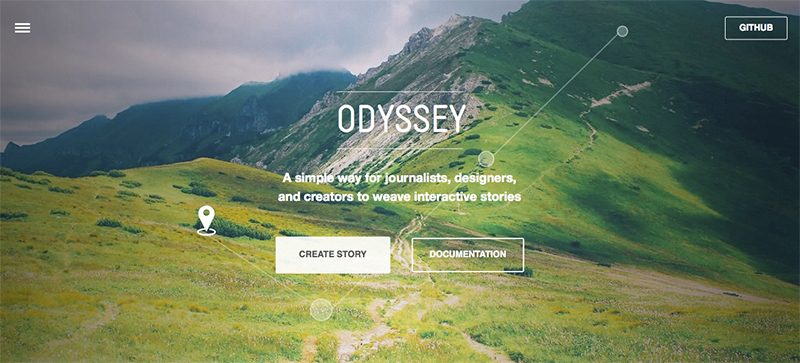
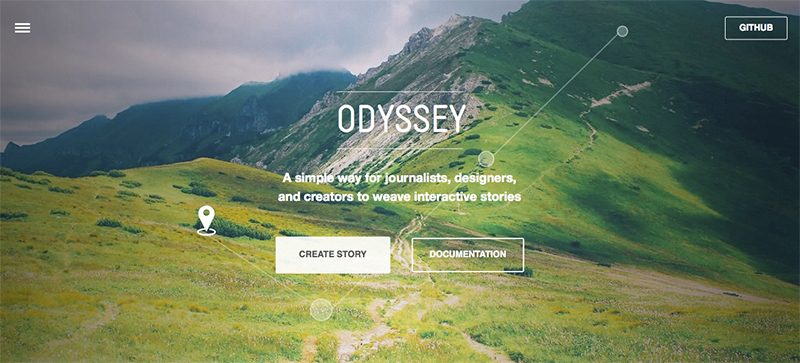
Very interesting project from the team CartoDB. The script allows you to create interactive stories with reference to specific locations. Everything is done using Markdown. It is very difficult to describe in words what Odyssey does, so it’s better to see a living example .
')

Google's Web Starter Kit is such a great designer / template for cross-platform web development. It incorporates best practices from Web Fundamentals and PageSpeed Insights tips. In general, there are many useful things there, including the already assembled Gulp collector. For two days, the project managed to collect almost 2500 stars on GitHub.

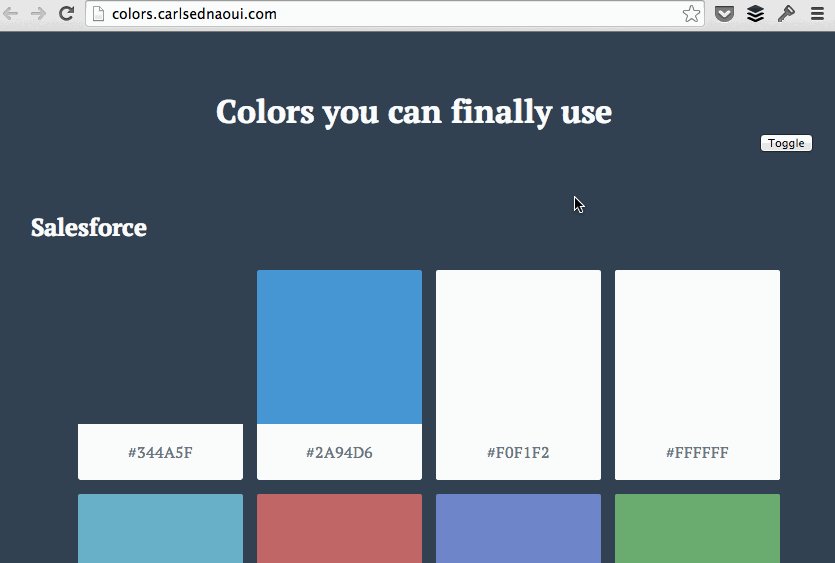
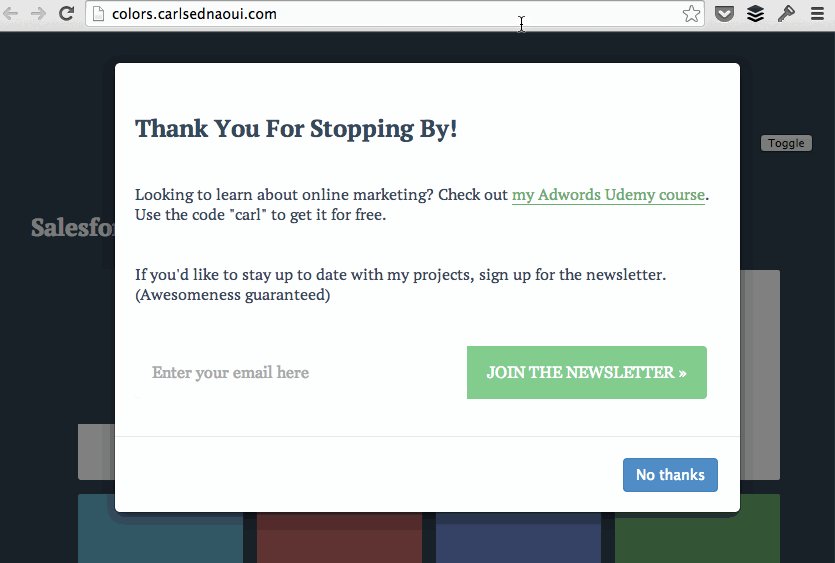
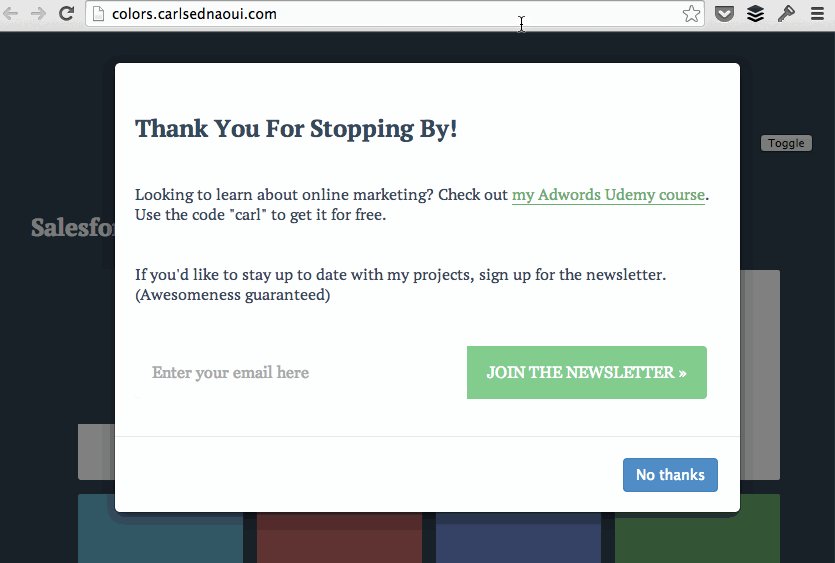
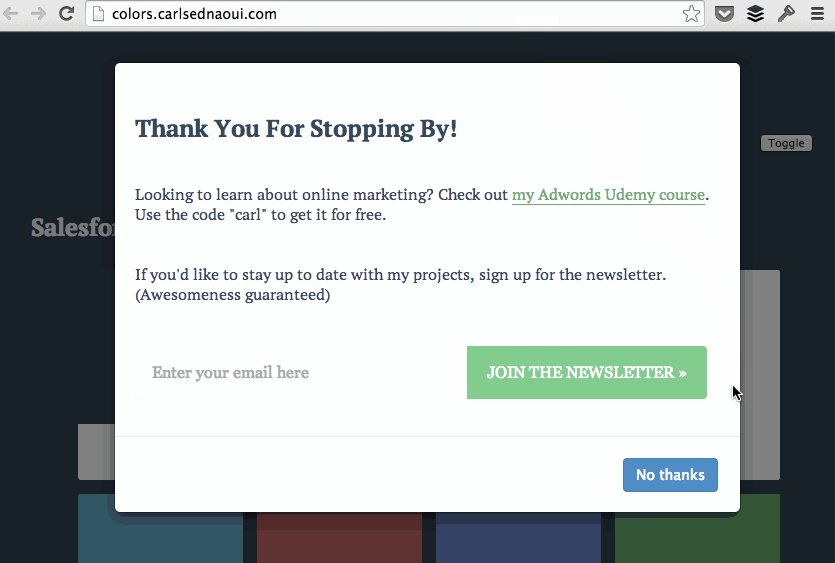
Very interesting script from the point of view of UX. I remember relatively recently on Habré in the “I am PR” section there was a post about a startup that allows you to keep customers online. For example, a potential client has studied the product for a long time, but in the end his cursor is sent to close the tab. The service determines this moment and starts a popup with a discount offer. Ouibounce, of course, is much simpler, but the forces of the opensource community are endless ...smile
A specific wrapper for localForage by Mozilla. Storage is an asynchronous browser storage with IndexedDB, WebSQL, localStorage, created for the “better offline experience”.

The most elegant way to tell the user that their browser is outdated. In general, this project should be regarded as a call from web developers to motivate their users to upgrade the browser, so that everything would be easier for us in the future.

Previous selection (Release 18)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
DC.js

The library allows you to create great multi-level / scalable cross-platform graphs and diagrams with instant re-rendering during user interaction. The well-known d3.js is responsible for the rendering process, and for the analysis of multidimensional data sets crossfilter.js . By the way, cross filter is a project of the notorious company Square.
chart.renderlet(function(chart){ // smooth the rendering through event throttling dc.events.trigger(function(){ // focus some other chart to the range selected by user on this chart someOtherChart.focus(chart.filter()); }); }) Odyssey

Very interesting project from the team CartoDB. The script allows you to create interactive stories with reference to specific locations. Everything is done using Markdown. It is very difficult to describe in words what Odyssey does, so it’s better to see a living example .
')
Web starter kit

Google's Web Starter Kit is such a great designer / template for cross-platform web development. It incorporates best practices from Web Fundamentals and PageSpeed Insights tips. In general, there are many useful things there, including the already assembled Gulp collector. For two days, the project managed to collect almost 2500 stars on GitHub.
Ouibounce

Very interesting script from the point of view of UX. I remember relatively recently on Habré in the “I am PR” section there was a post about a startup that allows you to keep customers online. For example, a potential client has studied the product for a long time, but in the end his cursor is sent to close the tab. The service determines this moment and starts a popup with a discount offer. Ouibounce, of course, is much simpler, but the forces of the opensource community are endless ...
Storage.js
A specific wrapper for localForage by Mozilla. Storage is an asynchronous browser storage with IndexedDB, WebSQL, localStorage, created for the “better offline experience”.
<script src="storage.js"></script> <script>window.storage('key', fn);</script> // set storage({ key: 'val', key2: 'val2'}, function(err) {}); // get storage('key', function(err, val) {}); storage(['key', 'key2'], function(err, all) {}); // all.length == 2 // count storage(function(err, count) {}); // count == 2 // delete storage('key', null, function(err) {}); storage(['key', 'key2'], null, function(err) {}); Outdated browser

The most elegant way to tell the user that their browser is outdated. In general, this project should be regarded as a call from web developers to motivate their users to upgrade the browser, so that everything would be easier for us in the future.
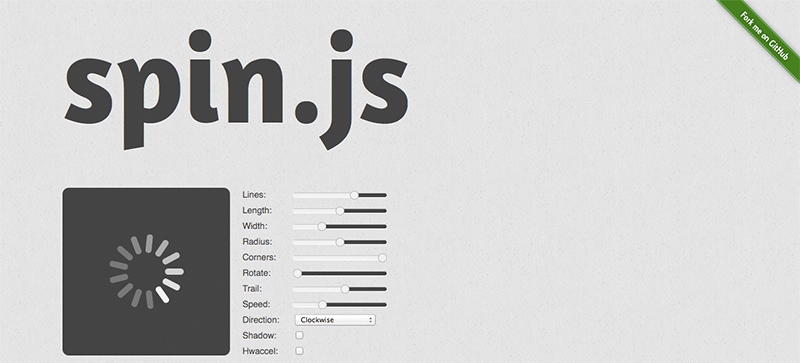
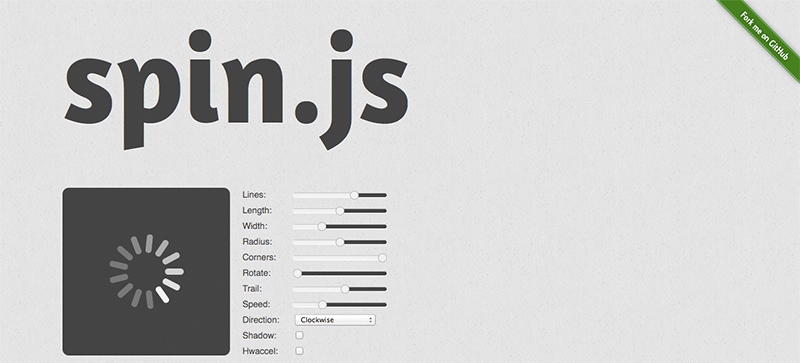
<script src="outdatedBrowser.min.js"></script> <style type="text/css" src="outdatedBrowser.min.css"></style> <div id="outdated"> <h6>Your browser is out-of-date!</h6> <p>Update your browser to view this website correctly. <a id="btnUpdateBrowser" href="http://outdatedbrowser.com/">Update my browser now </a></p> <p class="last"><a href="#" id="btnCloseUpdateBrowser" title="Close">×</a></p> </div> function addLoadEvent(func) { var oldonload = window.onload; if (typeof window.onload != 'function') { window.onload = func; } else { window.onload = function() { oldonload(); func(); } } } //call plugin function after DOM ready addLoadEvent( outdatedBrowser({ bgColor: '#f25648', color: '#ffffff', lowerThan: 'transform' }) ); Spin.js

Western thoughts or what would translate to Habré:
- A Hacker's Guide to Git
- Will-change Property
- Getting to know CSS Blend Modes
- Inside the Guardian's CMS: meet Scribe, an extensible rich text editor
- Scoop: A Glimpse Into the NYTimes CMS
- Implement Custom Gestures
- What's Your Favorite Hack?
- Building a responsive SVG map
- Sharing Data Between Sass and JavaScript with JSON
- UX Crash Course User Psychology
- Brand = User Experience: The Interface Of A Cheeseburger
Finally:
- Platform for anime lovers

- lazy-ads is a very useful script for “lazy loading” of all your banners.
- loadCSS is a solution for dynamically loading CSS from the well-known Filament Group.
- Octicons is an iconic font from the GitHub team.
- Videogrep - Search video in Python.
- webkit.js is a full-fledged JavaScript WebKit port.
- mdwiki - JavaScript CMS / Wiki on Markdown.
- HTTPie - command line HTTP client.
- MotorCortex.js is another (already was AniJS) library for declarative description of CSS animations.
- TraceIt is a jQuery plugin that solves only one extraordinary task - a skelean morphic stroke of elements.
- MapBuildr is a functional tool for creating a Google Map, another thing for Yandex.Maps.
- Penthouse - Critical Path CSS Generator, where the critical path is the most necessary CSS. Read more about this in the CSS article and the critical path . Performance ideas / front optimization go deeper and deeper.
- es6features is a repository in which all features of ECMAScript 6 are described.
- Dojo 1.10 release
- Release Sencha Ext JS 5
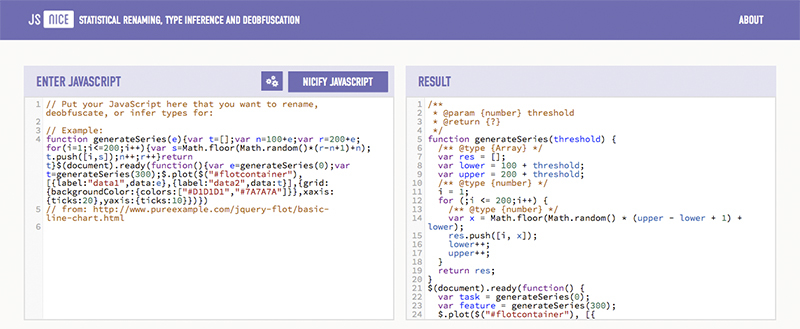
- JSNice is a smart and learnable deobfuscator for JavaScript, which, while performing its task, searches for matches in open source projects and tries to restore the original variable names.

Previous selection (Release 18)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/227069/
All Articles