Google Web Starter Kit: Mobile Website Builder

Google Web Starter Kit - Designer and templates for the rapid development of responsive mobile sites that work well on any platform and in almost any browser (except the oldest). Such sites everywhere look like native applications.
Key Features:
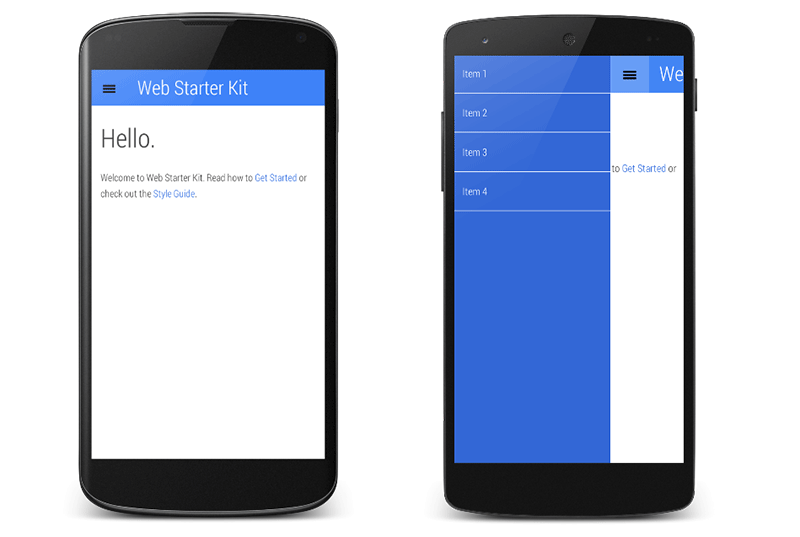
- HTML templates optimized for mobile use;
- responsive layout for different mobile devices
- visual component style guide;
- Guilp.js support (default), Node.js, Ruby and Sass.
To get started, download the code for the current version of Web Starter Kit 0.2.0 beta or clone the repository .
')
There are two templates in the
/app folder: standard index.html with a side slide menu. Another basic.html template is a simpler version without layout and navigation.After installing Guilp.js, Node.js, Ruby and Sass, you can start working. Application files are added to the
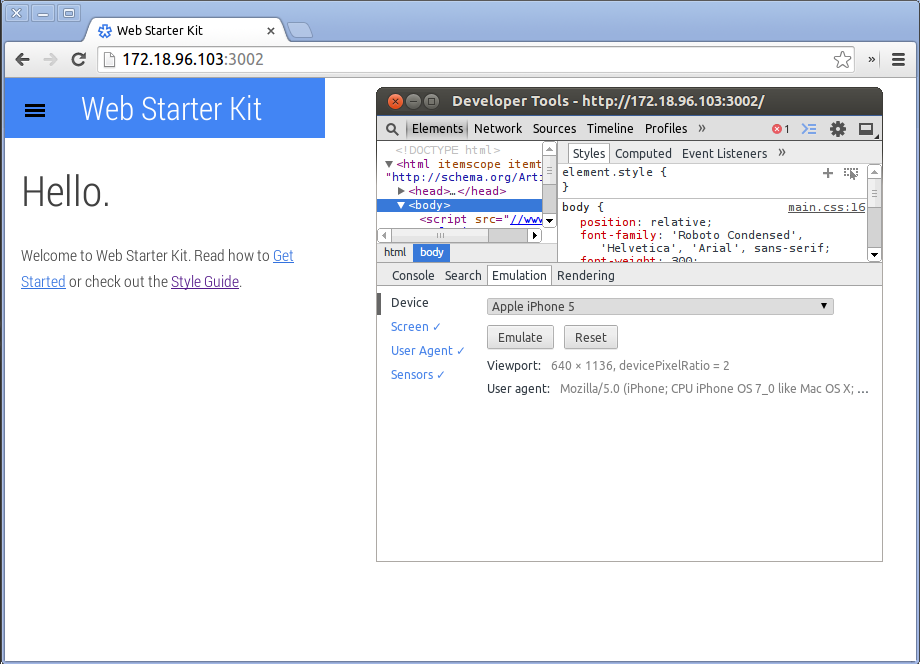
web-starter-kit/dist folder. If you are using Gulp, you can see the current version of the project with the gulp serve command. The change history in the code is saved in Gulp, if the gulp watch program is previously running.It is convenient to check the site on different screens using an emulator built into Chrome DevTools.

For instructions on adding images, CSS, scripts and performance testing, see here .
Source: https://habr.com/ru/post/226979/
All Articles