ANGULARJS + REQUIREJS

During the development of projects, we love AngularJs. But we also encountered some difficulties in the struggle for the purity of modularity, with which AngularJs copes well, but still sometimes it lacks something. RequireJs is useful where AngularJs leaves much to be desired, but using them together is not an entirely trivial task.
So, we will describe our view on solving the problem.
For what?
Working with AngularJs you will definitely think about the proper organization of the code. Of course, there are already excellent examples of problem solving. For example, you can study the theoretical post of Brian Ford or the Cliff Meyers practical guide . I will share the way of organizing code in AngularJs applications using RequireJs.
')
This approach will be useful if you want:
- stop worrying about connecting scripts in the correct order;
- load javascript code asynchronously;
- be able to compile code into one minified JS file;
For whom?
It is assumed that you already know the basics of AngularJs, as well as at least familiar with the approach of AMD and the RequireJs library. To illustrate the approach, I will first plug in RequireJs for Angular Seed and describe the changes that are being made. Angular Seed structures the code, separating files by purpose. I will do the same.
How?
Angular seed project
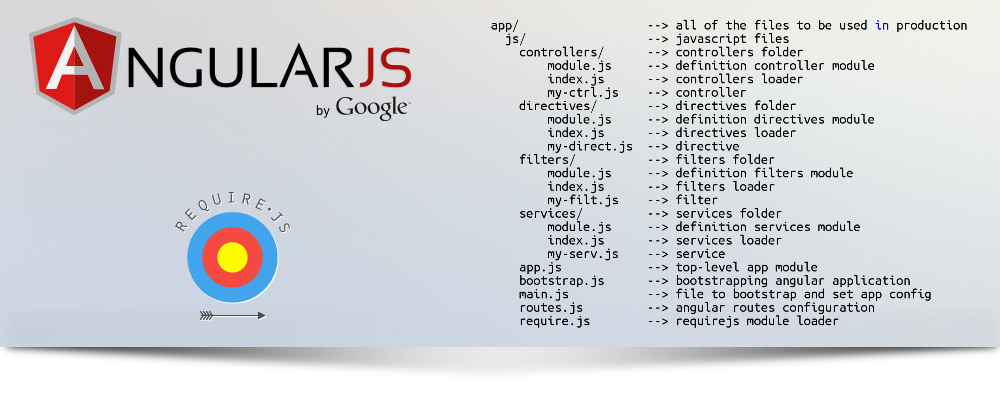
Let's take a look at the structure of the code in Angular Seed. Take a look at the sample code on github :
app.jsfile is used to initialize the loading and configuration of the application.- the application files themselves are controllers (controllers), directives (directives), filters (filters), services (services).
index.htmlwith the connected JS-files in the desired order.- or
index-async.html, which uses angular-loader.js or third-party loaders, to load dependencies asynchronously.
Well, let's start.
Add RequireJs
Take a look at the example in the browser or on github .
Installing dependencies
For this, I used bower . Code
bower.json : { "name": "AngularJS + RequireJS Example", "version": "0.1", "main": "index.html", "ignore": [ "**/.*", "libs" ], "dependencies": { "angular": "latest", "requirejs": "latest", "requirejs-domready": "latest" } } Put the
.bowerrc file next to bower.json and run bower install . Now all the necessary dependencies are in the libs directory.index.html
Destruction will be a good start! Open
index.html and remove all tags . , ? . , ? . , ? , which will load the RequireJs library, and instruct it to look for the configuration in the js/main.js file specified in the data-main attribute of the tag :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html, .
main.js
RequireJS.require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?paths. AngularJs ( shim ). ,bootstrap.js.
bootstrap.js
AngularJs,bootstrap.js( ,ng-appHTML ).routes.js, , .
, ,angular->app->routes: AngularJs (app) (routes)./** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });domReady, , DOM . ,app.js, .
app.jsapp.js.define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:app.controllers.
controllers/module.jsdefine(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.jsapp.controllers. :define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js.
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html, .
main.js
RequireJS.require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?paths. AngularJs ( shim ). ,bootstrap.js.
bootstrap.js
AngularJs,bootstrap.js( ,ng-appHTML ).routes.js, , .
, ,angular->app->routes: AngularJs (app) (routes)./** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });domReady, , DOM . ,app.js, .
app.jsapp.js.define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:app.controllers.
controllers/module.jsdefine(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.jsapp.controllers. :define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js.
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
.index.html, .
main.js
RequireJS.require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?paths. AngularJs ( shim ). ,bootstrap.js.
bootstrap.js
AngularJs,bootstrap.js( ,ng-appHTML ).routes.js, , .
, ,angular->app->routes: AngularJs (app) (routes)./** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });domReady, , DOM . ,app.js, .
app.jsapp.js.define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:app.controllers.
controllers/module.jsdefine(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.jsapp.controllers. :define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
,./module.js.
:
. AngularJs RequireJs. , .
:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , . :
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>My AngularJS AngularJS + RequireJS App</title> <link rel="stylesheet" href="css/app.css"> </head> <body> <ul class="menu"> <li><a href="#/view1">view1</a></li> <li><a href="#/view2">view2</a></li> </ul> <div data-ng-view></div> <div>Angular Require seed app: v<span app-version></span></div> <script src="lib/requirejs/require.js" data-main="js/main.js"></script> </body> </html>
. index.html , .
main.js
RequireJS.
require.config({ // paths: { 'domReady': '../lib/requirejs-domready/domReady', 'angular': '../lib/angular/angular' }, // angular AMD , angular shim: { 'angular': { exports: 'angular' } }, // deps: ['./bootstrap'] });
?
paths . AngularJs ( shim ). , bootstrap.js .
bootstrap.js
AngularJs, bootstrap.js ( , ng-app HTML ). routes.js , , .
, ,
angular->app->routes : AngularJs (app) (routes).
/** * bootstraps angular onto the window.document node */ define([ 'require', 'angular', 'app', 'routes' ], function (require, ng) { 'use strict'; require(['domReady!'], function (document) { ng.bootstrap(document, ['app']); }); });
domReady , , DOM . , app.js , .
app.js
app.js .
define([ 'angular', './controllers/index', './directives/index', './filters/index', './services/index' ], function (ng) { 'use strict'; return ng.module('app', [ 'app.services', 'app.controllers', 'app.filters', 'app.directives' ]); });
: (controllers), (directives), (filters), (services). , .
routes.js
(routes) . ( ).
define(['./app'], function (app) { 'use strict'; return app.config(['$routeProvider', function ($routeProvider) { $routeProvider.when('/view1', { templateUrl: 'partials/partial1.html', controller: 'MyCtrl1' }); $routeProvider.when('/view2', { templateUrl: 'partials/partial2.html', controller: 'MyCtrl2' }); $routeProvider.otherwise({ redirectTo: '/view1' }); }]); });
:
app.controllers .
controllers/module.js
define(['angular'], function (ng) { 'use strict'; return ng.module('app.controllers', []); });
(. )
controllers/index.js
define, . module.js ( ). . RequireJs .
define([ './my-ctrl-1', './my-ctrl-2' ], function () {});
controllers/my-ctrl-1.js
app.controllers . :
define(['./module'], function (controllers) { 'use strict'; controllers.controller('MyCtrl1', [function ($scope) {}]); });
, ./module.js .
:
. AngularJs RequireJs. , .Source: https://habr.com/ru/post/225931/
All Articles