We increase conversion in the form of payment with the help of visual improvement of fields
 In this article we will talk about increasing the conversion of payment forms. By the way, the conclusions that are presented in it neglect up to 90% of sites. If we take into account the recommendations outlined below, it is possible to increase the conversion of payments by several tens of percent. Usability studies of payment forms showed that many users did not think about security until they had to enter their credit card details. In addition, another interesting observation was made: several research participants expressed their opinion about certain parts of the payment form as “reliable” and “unreliable”.
In this article we will talk about increasing the conversion of payment forms. By the way, the conclusions that are presented in it neglect up to 90% of sites. If we take into account the recommendations outlined below, it is possible to increase the conversion of payments by several tens of percent. Usability studies of payment forms showed that many users did not think about security until they had to enter their credit card details. In addition, another interesting observation was made: several research participants expressed their opinion about certain parts of the payment form as “reliable” and “unreliable”.For example, one part of the payment form that has icons and security icons, text or other security enhancements was perceived as more reliable, and the second, without visual signs, caused less confidence - despite the fact that these fields were part of the same form and were located on one and same page. From a technical point of view, of course, there is no difference between these forms, since all the fields on the HTTPS page are equally encrypted. However, most people are not aware of this, and consider some parts of the payment form to be more secure, while others less safe, contrary to any logic.
The article is prepared for Habr by the site editorial about payment systems with monitoring of the exchangers Web-payment.ru
Philip Kaplan recently published a note on his blog, in which he claims that thanks to some of the tips in this article , he was able to increase the conversion rate on his website by 60%. Let's take a closer look at how he did it, and think about what else could be improved.
')
Philip developed DistroKid , a paid version of which costs $ 19.99 per year. This service allows musicians to publish their music on iTunes, Spotify and other major online music sites. 75% of users did not want to enter their credit card details. But after the implementation of the recommendations listed below, the average conversion rate increased from 25% to 40% (i.e., conversion increased by 60%).
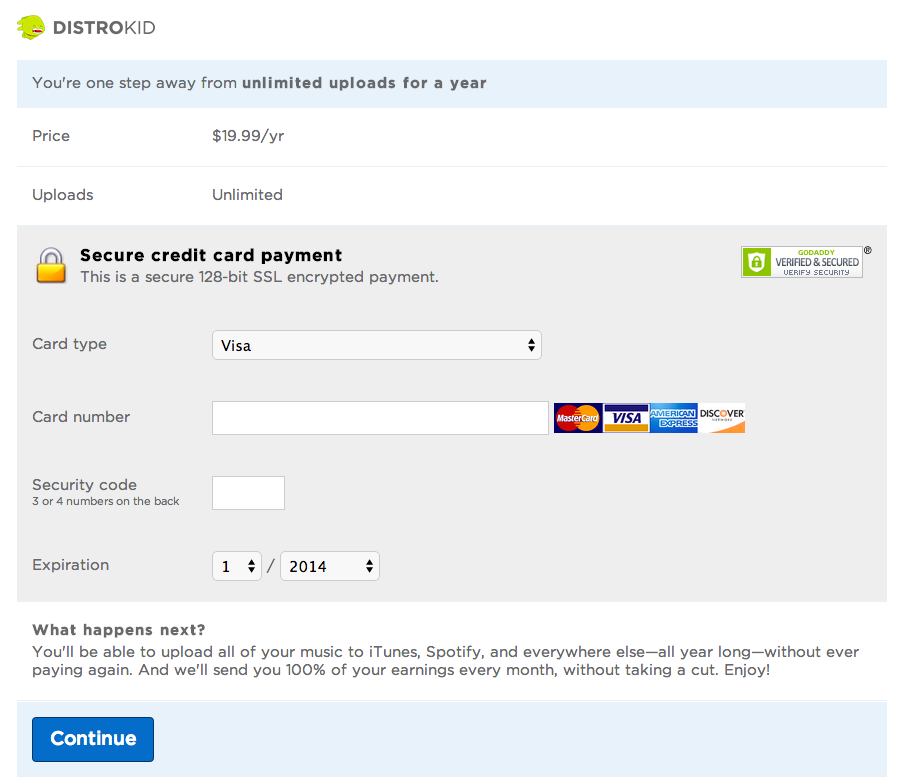
Here is how the payment form looked like before any changes:

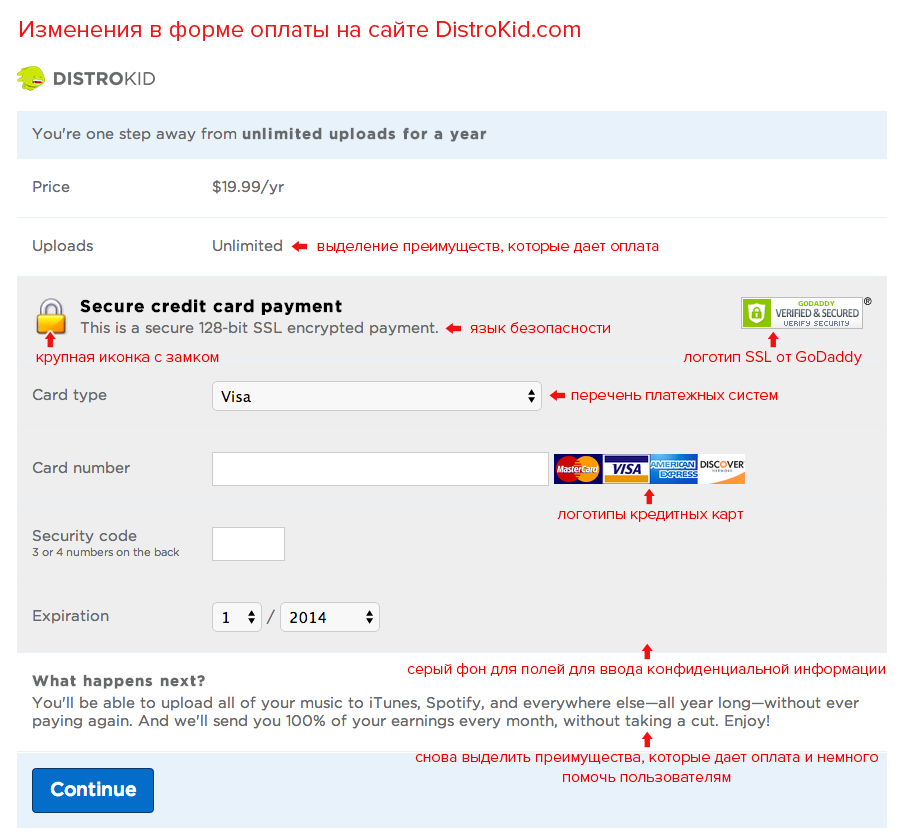
So after the changes:

Here is a list and description of the changes that were made:
- Large image of the "castle"
Lock + the word "encrypted" make it clear to users that the service cares about their security. - Gray background for fields to enter confidential information
Such a visual move causes the user's thoughts like “everything that I type in the field on a gray background is completely safe.” It should be noted that if you use a similar style in other parts of the form for ordinary fields, you will not achieve the desired result, and this will not allow you to achieve the required level of protection of the required fields in the eyes of customers. Therefore, in order to achieve the effect of an imaginary shell, the fields of a credit card that cause suspicion and alertness to users must be distinguished and made different from the rest. - Credit card logos.
They allow you to associate a site with financial brands you can trust. - The SSL logo from the GoDaddy registrar right next to the form.
This sign gives the site solidity and once again underlines its security. By placing safety signs in close proximity to the fields of a credit card, you remind the client about the security of the form exactly when he first thinks about it. This is a strategically correct decision that can convince a restless customer. In addition, by placing them next to the fields, and not somewhere at the top or bottom of the site, you make it clear that the SSL logo applies to these fields (although it does not matter from the technical side). - Highlighting the benefits that pay.
On one page it is mentioned three times that the user gets the possibility of “unlimited downloading” of files. Philip took this idea from the marriage agencies (and porn sites), which often hang pictures of pretty girls on the forms of payment. In this way, they seem to say to the user: "You can even see her or meet her if you sign up." - Drop-down list with a list of payment systems.
Adding a separate field for choosing a map type does not seem like a logical step at first. But this is only at first glance. In this case, the default is already chosen Visa, because this payment system is the most popular. Perhaps users think: “Wow! The field is already filled without me. ” For many users, this reduces the time spent on data entry. - Personalized message.
The output of a personal notification of the user under the fields on a gray background will improve the proposed benefits, as well as enhance the trust of users.
From a technical point of view, there are no differences between the design of the protection of the website of Philip and other major online stores that have not visually strengthened their payment fields. But when designing your billing page, you should take into account that most of the clients are completely unaware of how web forms work, vulnerability testing or SSL. Instead, the buyer relies on his intuition and concludes: you can trust your site or not.

You can add that for a general increase in confidence in the site, it would be good to place in a visible place the physical address of your company and the telephone. Also, I personally always do not want to enter my bank card data on sites that store this data, I consider the right approach for small services to send credit card number and other information necessary for payment processing directly to the payment aggregator without saving in its database. And if this is your case, this should also be told to the client.
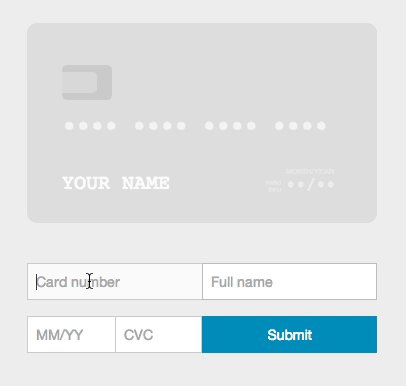
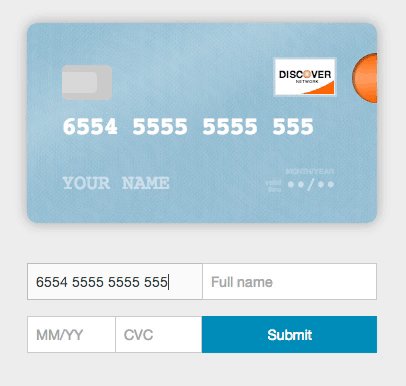
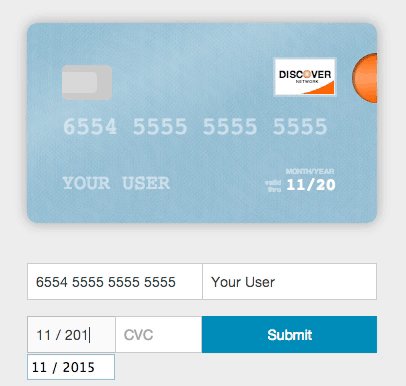
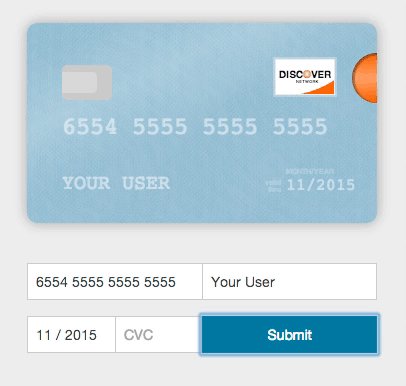
In the case when the form fields do not have explanations, users do not always understand what information they want from them. That is why small descriptions and examples should be added to the fields. Users will be particularly pleased with the prompts-illustrations (for example, a visual image of the place where the credit card contains the expiration date). For this, a great Jesse Pollak script can be useful, here’s how it works:

Demo , source code on Github . Of the features, you can highlight the fact that everything is written in pure html, css and js without the use of pictures, the script is completely free and documented.
In conclusion, I would like to say that this is our first post in the corporate blog, which we received last week under the Startup program, for which many thanks to the administration of Habr. Subscribe to us on Habré , as well as on our website Web-payment.ru , ahead of many interesting posts about payment systems, cryptocurrency, development, and more.
Source: https://habr.com/ru/post/225555/
All Articles