How to turn ordinary sites into adaptive?
Currently, about 11-12% of the 100,000 most visited sites are adaptive, and there is no doubt that in the next few years their number will increase.
As more and more organizations roll up their sleeves, clutching at the realities of the web used by various devices, it is useful to consider several strategies used to achieve nirvana:
')

Adaptive upgrading is the process by which an existing site, intended only for desktop computers, is taken and “converted to adaptive” after the fact.
For most organizations, large-scale creation of a new design from scratch is not even considered. That is why adaptive upgrade is a popular approach to creating a good interface for mobile devices.
Adaptive mobile sites, or as I call them “ seeds for an adaptive future, ” are the practice of creating a separate website of the format “m.yourdomain.ru” using adaptive design techniques . This strategy is used by sites such as The BBC , The Guardian and Entertainment Weekly (which I worked on).

Mobile version gives you the opportunity to plant a seed that will grow from your outdated site.

In due course the outdated site can be removed, and initially mobile, adaptive and considering future tendencies will develop.

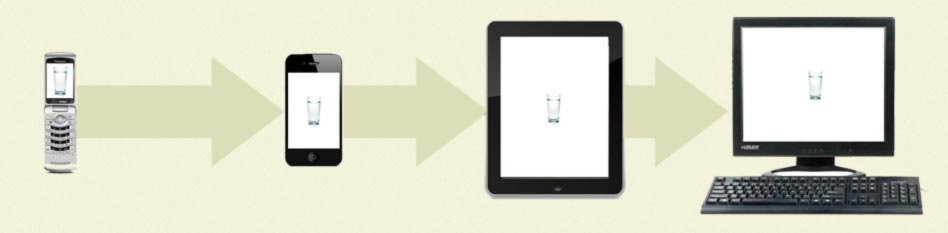
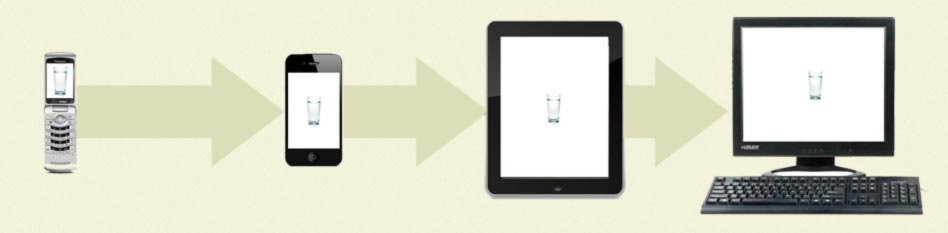
“ Mobile first ” is a principle that implies the development of an interface that will take into account the limitations of the mobile environment (small screen, low bandwidth, etc.), but using all the advantages of large screens.
A phased creation strategy for responsive design breaks up a large-scale campaign into several steps. As with modernization (these strategies are not mutually exclusive), there may not be a large-scale redesign, which is why some organizations do it step by step. There are several types of phased creation of an adaptive interface:
This method involves creating a subgroup of pages. Companies such as Microsoft launch responsive key pages, while leaving most of them internal only for desktop computers.
I have worked with several organizations that have chosen a rather interesting approach to responsive design. Instead of first re-equipping the main page, and then moving to internal ones, some companies make some components adaptive (for example, a heading or a basement), and then gradually move to others. They switch the meta tag view only when the entire interface becomes adaptive.
Of course, all organizations are different, so which way to choose depends on various factors. Time, budget, framework, organizational structure, skill set, and many other factors influence which strategy is best used. But over time, it is becoming increasingly obvious that organizations need to work on a growing variety of devices that have access to the Internet.
This is a translation of an article entitled “ Responsive Strategy ” by Brad Frost . Translated in the company UXDepot with the approval of the author.
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Email us at editor@uxfox.ru , please :)
As more and more organizations roll up their sleeves, clutching at the realities of the web used by various devices, it is useful to consider several strategies used to achieve nirvana:
- Adaptive upgrade .
- Adaptive mobile sites .
- Adaptive design initially for mobile devices .
- Phased strategy .
')
Adaptive upgrade

Adaptive upgrading is the process by which an existing site, intended only for desktop computers, is taken and “converted to adaptive” after the fact.
As for ready-made sites (in particular commercial ones), teams do not always have the opportunity to drop everything and build anew.
Dan Cederholm
For most organizations, large-scale creation of a new design from scratch is not even considered. That is why adaptive upgrade is a popular approach to creating a good interface for mobile devices.
Benefits
- Relatively fast.
There are a lot of ways to make an adaptive upgrade; this strategy can be to add a small-screens.css file to the site. Despite this rather crude example, adaptive modernization is an attractive option for a large number of organizations, since it does not require restructuring from scratch. - Familiar.
Do not confuse users . People over the years get used to the interface and by doing an upgrade to the existing one, organizations retain a familiar approach, while improving the lives of people with mobile devices. - Organizationally faster.
Politically speaking, upgrading the interface is safer than starting from scratch. There is less controversy about which shade of green to choose, which banal stock photos to use, and management will not have to twist their hands. This allows teams to run responsive sites faster.
disadvantages
- Affects only a small part.
Again, there are many options for the implementation of modernization, but the goal of most of them - "make it pretty." Focusing on modifying the layout, upgrading often misses a huge number of other factors that need to be considered when creating a successful project for various devices. - 10 liters of water in a three-liter jar.
Since desktop sites are designed only for them (and, often, exist for a long time), they can contain a lot of junk. And since the modernization mainly consists in melting the layout, most of the problems with content are not fully taken into account. - Performance.
There is something weird in writing code to better support small devices. Removing too much may go too far, but without concentration on performance, it alone will not grow . - Worst support.
Media queries, originally designed for desktop computers, are poorly supported by most mobile devices. - Temporary fixes.
I want to die when I hear from people a request to “make adaptive” something, as if it were just a checkbox in terms of a project (which sometimes actually exists). This type of limited thinking misses the real possibilities offered by adaptive design.
Responsive Mobile Sites
Adaptive mobile sites, or as I call them “ seeds for an adaptive future, ” are the practice of creating a separate website of the format “m.yourdomain.ru” using adaptive design techniques . This strategy is used by sites such as The BBC , The Guardian and Entertainment Weekly (which I worked on).

Mobile version gives you the opportunity to plant a seed that will grow from your outdated site.

In due course the outdated site can be removed, and initially mobile, adaptive and considering future tendencies will develop.
Benefits
- Lower risk.
Most organizations still notice that traffic from a mobile device is a minority. Therefore, the launch of a mobile adaptive site allows such organizations to test the situation without having to rush into this topic headlong. - The ability to learn to be flexible.
Designers can learn to think more flexibly. Developers will discover the myriad tricks of Android devices. Managers can figure out how to move away from perfecting pixels. An adaptive mobile site can be an excellent sandbox for learning. - Infrastructure.
Teams can learn how, once and for all, solve problems with content management, for example, with creating images - Remove excess.
This approach offers an excellent opportunity for teams to ask themselves: “do we really need it”, and also focus on performance. Why? Because, first of all, they are engaged in improving user interaction with their website on mobile devices. - The future is originally mobile sites.
Despite the initially inferior content or functionality, with enough time and effort, these mobile sites can eventually replace their full-length ancestors.
disadvantages
- This is still a mobile site.
Whether it is adaptive or not, this approach still saves a large number of disadvantages of mobile sites: problems with URL redirection, content management, the same content , consistency, SEO optimization, and others. - Temporary fixes.
Many mobile sites are created as a patch to stop the bleeding. Such sites are created in order to relieve the growing traffic coming from mobile devices. These solutions can still meet existing needs, but given future trends, this is unlikely to save you in the long run. - Chance to wither on the vine.
Some organizations can start such projects, go halfway, and then drop the whole thing until the budget for next year is adopted. - Design for small screens.
Since initially the focus is on small screens, the subsequent transfer of the interface to large displays without loss of quality can be a problem.
Adaptive design initially for mobile devices

“ Mobile first ” is a principle that implies the development of an interface that will take into account the limitations of the mobile environment (small screen, low bandwidth, etc.), but using all the advantages of large screens.
Benefits
- Start with new forces.
From the beginning mobile - start from scratch. Designers enthusiastically take on the work for the target audience to achieve a business goal. Developers focus on compact and efficient markup. Leaving aside (or completely changing) the existing code base, teams can plunge into the reality of a variety of devices without having to worry about the costs of obsolete technologies. - Best support.
By creating “mobile first” , developers are able to support more mobile devices, especially older ones that do not support media queries. - Performance.
Despite the fact that the site's performance primarily depends on its implementation , adaptive projects for the mobile environment give teams the opportunity from the outset to focus on performance. - Taking into account everything at once.
The design of "first mobile" (despite its name) can take into account a large number of permissions , and not just focus on one class of devices. - Future-oriented design.
The interface, primarily designed for mobile devices, creates a solid foundation that can withstand the test of time and serve as a platform for future growth and change.
disadvantages
- Takes a lot of time.
Let's face it, “mobile first” is not the fastest principle. It takes a lot of time and effort to build everything from scratch. You need to do everything so that it is worth the resources spent. - Shift in consciousness.
It's hard enough to get organizations to think about everything in a different way. Thinking, aimed at developing initially for mobile devices, turns everything upside down, which complicates the use of approaches to which people have become accustomed for many years. This requires you to forget them (fortunately, there is a book about this) and constantly remind people not to go back to the old methods. - Organizationally difficult.
A large redesign is usually complicated by various types of organizational bureaucracy. The president of the company wants to express his opinion on the design, despite the fact that he was not present at any preliminary meeting that such a responsive design is. On the way to creating an interface that will look great and function on any device, other people's ambitions and policies may also arise. - Unfamiliar.
Any redesign makes the interface unfamiliar to users. But in order to preserve the familiar approach, especially if you are going to radically change everything, you need to be extremely careful.
Phasing strategy
A phased creation strategy for responsive design breaks up a large-scale campaign into several steps. As with modernization (these strategies are not mutually exclusive), there may not be a large-scale redesign, which is why some organizations do it step by step. There are several types of phased creation of an adaptive interface:
Page by page
This method involves creating a subgroup of pages. Companies such as Microsoft launch responsive key pages, while leaving most of them internal only for desktop computers.
Benefits
- Noticeable.
Launching adaptive versions of the most viewed pages (for example, the main one), directs efforts to where most users will notice the updated design. - The ability to learn to be flexible.
Organizations often use such projects as guides to more extensive ideas. By focusing on a few basic pages, you can learn everything about creating adaptive interfaces, and then use this knowledge for the rest of the site. - Higher chances of launch.
Focusing on one page or one function is a great way to see the result. If you do a redesign of everything at once, it can be a monstrously difficult thing that may never see the light.
disadvantages
- Lack of integrity
The user moves from a brilliant new design to the old ugly in just one click. This is bad from the point of view of homogeneity, since users perceive the company as one trademark, and not a jumble of different departments and priorities. - Short-sightedness
Most of the redesigns based on the pages are focused on “launch by the third quarter”, but quite often, on larger sites, there is no plan to roll out the project. - Chance to wither on the vine.
First of all, you need to decide on the strategy and risks, otherwise your website risks becoming a Frankenstein.
Component by component
I have worked with several organizations that have chosen a rather interesting approach to responsive design. Instead of first re-equipping the main page, and then moving to internal ones, some companies make some components adaptive (for example, a heading or a basement), and then gradually move to others. They switch the meta tag view only when the entire interface becomes adaptive.
Benefits
- Gradual familiarization of users with the new interface.
Instead of dumping a completely new, 100% amazing adaptive design (!) On users' heads, this step-by-step approach shows users a new interface for some time. Changes are not so rapid as to annoy people, but push the design in the right direction. - Breakdown process.
Teams learn to solve modular problems (at the block level), rather than focusing on a whole page. - Uniform level of effort.
The breakdown of the process into modules allows you to better understand the scope of the project .
disadvantages
- 50 shades of imperfection.
This approach may be unsuccessful, as users will have to deal with such a Frankenstein interface, which is both old and new. - Ability to wither on the vine.
These types of projects need clear end goals, otherwise they may be stuck forever in purgatory. - Technical coexistence.
What happens when a single module using the latest technology and technology faces its forehead with an outdated module? In this approach, there are many complexities associated with architecture.
"I am Chevy Chase, but you are not"
Of course, all organizations are different, so which way to choose depends on various factors. Time, budget, framework, organizational structure, skill set, and many other factors influence which strategy is best used. But over time, it is becoming increasingly obvious that organizations need to work on a growing variety of devices that have access to the Internet.
This is a translation of an article entitled “ Responsive Strategy ” by Brad Frost . Translated in the company UXDepot with the approval of the author.
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Email us at editor@uxfox.ru , please :)
Source: https://habr.com/ru/post/225365/
All Articles