Maxmertkit Perfect css framework

All documentation in English you can read on maxmert.com .
Requirements and tasks
When creating version 1.0, I had to revise the basic requirements for the framework:
')
- Ability to easily add / remove size or theme. Json file with prescribed themes and sizes for each widget. This way you can configure the framework by correcting the json file.
- Modularity. When you disable or add any widget, the framework should work stably (hello bootstrap).
- Special class naming to avoid overriding user classes.
- Javascript components without jQuery (but with the possibility of its use, if it is connected).
Of course, these are not the only requirements, but priority ones. Believe me, they were very, very much. As a result, I have a framework that I use with great pleasure. So what are its main differences from the existing ones?
Caution! Traffic.
Features and differences
- Do not think for self-admiration, but they are really easy and convenient to use.
- Modularity You can turn off any widget, while maxmertkit will look and work as before. The thing here is two things. First, if the widget uses, for example, a grid, then it is imported directly into the widget. Secondly, at the Sass level, maxmertkit provides protection against multiple imports to prevent duplicate code.
- Themes and Sizes . The mkit.json file contains the themes and dimensions for each widget. When editing mkit.json, maxmertkit will be recompiled, so you can quickly add or delete themes.
- Class names .
-widget - widget, for example -btn
-theme- - theme, for example -primary-
_size - size, for example _major
_modifier_ - modifier, for example _active_
-animation-- - animation, for example -fadein--
Now, looking at the code below, you can understand, without reading the documentation, what you see in the browser:<ul class="-menu -primary- _big"> <li class="_active_"> <a>Menu item 1</a> <div class="-drop -door--"> ... </div> </li> <li> <a>Menu item 1</a> </li> <li class="_disabled_"> <a>Menu item 1</a> </li> </ul> <a class="-btn -error- _huge _active_">Big activated error button</a> - Fast javascript components. Unlike many other frameworks, maxmertkit does not use scroll events directly. Everywhere, where there is an opportunity requestAnimationFrame is used, as a result, the speed of work increases many times. The main task is to keep more than 60 fps whatever happens on the page. .
- Support for deferred objects for onactive events, beforeactive events, etc. That is, an asynchronous code (for example, an ajax request) can receive data for any maxmertkit component before activating it (for example, before displaying a modular window or popup).
Further it is necessary to describe the file structure and its features, but this is a longing green. Therefore, first go to the description of the existing widgets.
Widgets
Here I will not talk about standard widgets, such as grid , forms , tables or typography . These are standards that even inconvenient to discuss.
In addition, it should be recalled that the classes of themes, sizes and modifiers are the same for all widgets. That is, for example, the size _major , the theme -dark- or the _active_ modifier can be used with any widgets.
And the last thing before the start: in this article I will not indicate all features, modifiers, themes and options, but only the most basic ones. For full housekeeping, welcome to www.maxmert.com .
By screws!
Btn button
The -btn class is used .

<button class="-btn">Default</button> <button class="-btn -primary-">Primary</button> <button class="-btn -error-"><i class="fa fa-repeat"></i> Error</button> <button class="-btn -info-"><i class="fa fa-bell"></i> Info</button> <button class="-btn -primary- _unstyled_"><i class="fa fa-gift"></i>Primary</button> Add _round_ modifier

<button class="-btn _round_">Round button</button> <input type="button" class="-btn _round_" value="Round input"> <a class="-btn _round_">Round link</a> _Disabled_ modifier or [disabled] attribute

<button class="-btn _disabled_">With modifier</button> <button class="-btn" disabled="">With attribute</button> <button class="-btn _disabled_ -primary-">Primary modifier</button> <button class="-btn -primary-" disabled="">Primary attribute</button> Modifiers _active_ and _hover_

<button class="-btn">Default</button> <button class="-btn _hovered_">Hovered</button> <button class="-btn _active_">Active</button> <button class="-btn -primary-">Default</button> <button class="-btn _hovered_ -primary-">Hovered</button> <button class="-btn _active_ -primary-">Active</button> Ghost-btn button
The transparent -btn-ghost button is inherited from the -btn widget, so all the modifiers are basically the same.

<button class="-btn-ghost -primary-">Button</button> <input type="button" class="-btn-ghost -primary-" value="Input"> <a class="-btn-ghost -primary-">Link</a> With the _round_ modifier.

<button class="-btn-ghost -primary- _round_">Round button</button> <input type="button" class="-btn-ghost -primary- _round_ _active_" value="Round input"> <a class="-btn-ghost -primary- _round_">Round link</a> Groups
For a container with widgets, use the -group class.
Buttons inside groups
Add the -btn widgets inside the group.

<div class="-group"> <a class="-btn"><i class="fa fa-align-left"></i></a> <a class="-btn _active_"><i class="fa fa-align-center"></i></a> <a class="-btn"><i class="fa fa-align-right"></i></a> <a class="-btn"><i class="fa fa-align-justify"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-font"></i></a> <a class="-btn"><i class="fa fa-bold"></i></a> <a class="-btn"><i class="fa fa-italic"></i></a> </div> <div class="-group"> <a class="-btn -primary-"><i class="fa fa-thumbs-up"></i></a> </div> <div class="-group"> <a class="-btn -warning-"><i class="fa fa-star"></i></a> </div> Use themes and dimensions both on the group itself and on the widgets inside it.

<div class="-group"> <a class="-btn">Dropdown <i class="fa fa-caret-down"></i></a> </div> <div class="-group -primary-"> <a class="-btn">Dropdown</a><a class="-btn"><i class="fa fa-caret-down"></i></a> </div><br> <div class="-group"> <a class="-btn">Like</a><a class="-btn -primary-"><i class="fa fa-thumbs-o-up"></i></a> </div> <div class="-group"> <a class="-btn">You liked it</a><a class="-btn -primary- _active_"><i class="fa fa-thumbs-o-up"></i></a> </div> Form elements within a group
Add form elements inside the group.

<div class="-group -primary-"> <form> <a class="-btn">Button</a> <div class="-field"><input type="text"></div> <a class="-btn">Button</a> <div class="-field"> <select> <option>Option 1</option> <option>Option 2</option> </select> </div> </form> </div> <div class="-group -primary-"> <form> <a class="-btn">Button</a> <input type="text"> <a class="-btn">Button</a> <select> <option>Option 1</option> <option>Option 2</option> </select> </form> </div> Addon inside group
Use the -addon class within a group.

<div class="-group"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -primary-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -error-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group -warning-"> <form> <span class="-addon">e-mail</span><div class="-field"><input type="text"></div> </form> </div> <div class="-group"> <form> <span class="-addon">Addon</span><a class="-btn">Button</a> </form> </div> <div class="-group"> <form> <span class="-addon">Addon</span><a class="-btn -warning-">Button</a> </form> </div> Combine.

<div class="-group"> <form> <span class="-addon">@</span> <a class="-btn">me@maxmert.com</a> <a class="-btn"><i class="fa fa-caret-down"></i></a> <div class="-field"><input type="text"></div> </form> </div> Dropsy
Blocks with drop-down information (dropdown) - -drop .

<div class="-drop"> Drop without content block.<br> Great with menus and other navigation stuff. </div> <div class="-drop"> <div class="-content"> Drop with content block.<br> Great with text, information, pictures and other stuff. </div> </div> Set the position and add arrows.
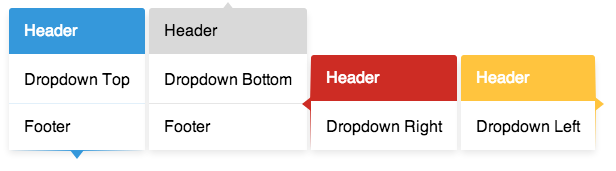
Add -arrow to dropdown.

<div class="-drop -primary- _top_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Top </div> <div class="-content"> Footer </div> </div> <div class="-drop _bottom_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Bottom </div> <div class="-content"> Footer </div> </div> <div class="-drop -error- _right_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Right </div> </div> <div class="-drop -warning- _left_"> <i class="-arrow"></i> <div class="-header"> Header </div> <div class="-content"> Dropdown Left </div> </div> Navigation
This includes many widgets that are responsible, respectively, for navigation.
Menu
Add a class -menu , do not forget about the themes and sizes. If you add the _vertical_ modifier, you will get a vertical menu. With the _disabled_ modifier , the menu item becomes inactive.

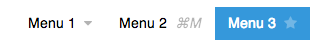
<ul class="-menu -primary-"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul> Add -addon to display background information within menu items (for example, hotkey).

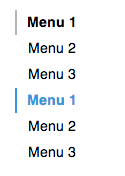
<ul class="-menu -primary-"> <li><a>Menu 1 <i class="-addon fa fa-caret-down"></i></a></li> <li><a>Menu 2 <i class="-addon">⌘M</i></a></li> <li class="_active_"><a>Menu 3 <i class="-addon fa fa-star"></i></a></li> </ul> To add a submenu, add a -drop widget with the -menu widget inside. If you add the _hovered_ modifier to the -menu widget, the submenu will appear on hover, if this modifier is not present, when the menu item is activated.

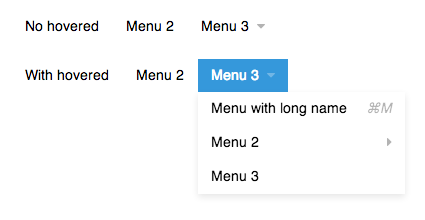
<ul class="-menu -primary-"> <li><a>No hovered</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3 <i class="-addon fa fa-caret-down"></i></a> <div class="-drop"> <ul class="-menu _vertical_"> <li><a>Menu with long name <i class="-addon">⌘M</i></a></li> <li> <a>Menu 2 <i class="-addon fa fa-caret-right"></i></a> <div class="-drop _right_"> <ul class="-menu _vertical_"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3</a> </li> </ul> </div> </li> <li><a>Menu 3</a></li> </ul> </div> </li> </ul> <ul class="-menu -primary- _hovered_"> <li><a>With hovered</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3 <i class="-addon fa fa-caret-down"></i></a> <div class="-drop"> <ul class="-menu _vertical_"> <li><a>Menu with long name <i class="-addon">⌘M</i></a></li> <li> <a>Menu 2 <i class="-addon fa fa-caret-right"></i></a> <div class="-drop _right_"> <ul class="-menu _vertical_"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li> <a>Menu 3</a> </li> </ul> </div> </li> <li><a>Menu 3</a></li> </ul> </div> </li> </ul> Tabs
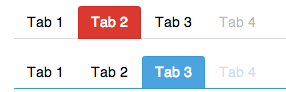
Use the -tabs class. As with all widgets, themes, sizes and modifiers work.

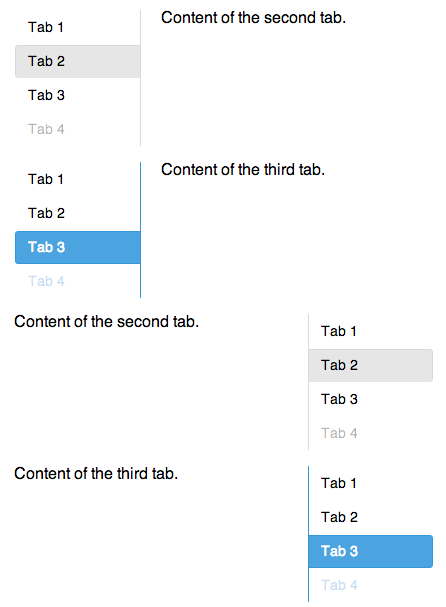
<ul class="-tabs"> <li><a>Tab 1</a></li> <li class="_active_ -error-"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> <ul class="-tabs -primary-"> <li><a>Tab 1</a></li> <li class="-warning-"><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> In addition, the _left_ and _right_ modifiers work with the _vertical_ modifier. Combine tabs with the grid widget.

<div class="-row"> <div class="-col2"> <ul class="-tabs _vertical_"> <li><a>Tab 1</a></li> <li class="_active_"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> <div class="-col4"> Content of the second tab. </div> </div> <div class="-row"> <div class="-col2"> <ul class="-tabs _vertical_ -primary-"> <li><a>Tab 1</a></li> <li><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> <div class="-col4"> Content of the third tab. </div> </div> <div class="-row"> <div class="-col4"> Content of the second tab. </div> <div class="-col2"> <ul class="-tabs _right_ _vertical_"> <li><a>Tab 1</a></li> <li class="_active_"><a>Tab 2</a></li> <li><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> </div> <div class="-row"> <div class="-col4"> Content of the third tab. </div> <div class="-col2"> <ul class="-tabs _right_ _vertical_ -primary-"> <li><a>Tab 1</a></li> <li><a>Tab 2</a></li> <li class="_active_"><a>Tab 3</a></li> <li disabled=""><a>Tab 4</a></li> </ul> </div> </div> Pills
The class used is pills .

<ul class="-pills"> <li><a>Pill 1</a></li> <li class="_active_ -error-"><a>Pill 2</a></li> <li><a>Pill 3</a></li> <li disabled=""><a>Pill 4</a></li> </ul> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li class="-warning-"><a>Pill 2</a></li> <li class="_active_"><a>Pill 3</a></li> <li disabled=""><a>Pill 4</a></li> </ul> Navbar
The toolbar -navbar can be combined with all widgets. Moreover, if there are several of them and they go in a row, a composite toolbar is formed from them (example below).

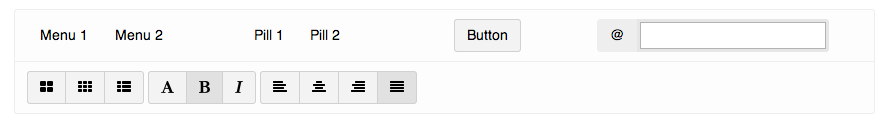
<div class="-navbar"> <div class="-row"> <div class="-col3"> <ul class="-menu"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> </ul> </div> <div class="-col3"> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li><a>Pill 2</a></li> </ul> </div> <div class="-col2"> <a class="-btn">Button</a> </div> <div class="-col4"> <div class="-group"> <form> <span class="-addon">@</span><div class="-field"><input type="text"></div> </form> </div> </div> </div> </div> <div class="-navbar"> <div class="-group"> <a class="-btn"><i class="fa fa-th-large"></i></a> <a class="-btn"><i class="fa fa-th"></i></a> <a class="-btn"><i class="fa fa-th-list"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-font"></i></a> <a class="-btn _active_"><i class="fa fa-bold"></i></a> <a class="-btn"><i class="fa fa-italic"></i></a> </div> <div class="-group"> <a class="-btn"><i class="fa fa-align-left"></i></a> <a class="-btn"><i class="fa fa-align-center"></i></a> <a class="-btn"><i class="fa fa-align-right"></i></a> <a class="-btn _active_"><i class="fa fa-align-justify"></i></a> </div> </div> Don't forget to combine the grid with -navbar .

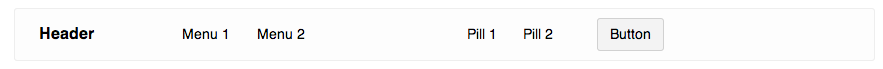
<div class="-navbar"> <div class="-row"> <div class="-col2"> <div class="-header">Header</div> </div> <div class="-col3"> <ul class="-menu"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> </ul> </div> <div class="-col2 -offset1"> <ul class="-pills -primary-"> <li><a>Pill 1</a></li> <li><a>Pill 2</a></li> </ul> </div> <div class="-col2"> <a class="-btn">Button</a> </div> </div> </div> List group
Use the -list-group class. Of course, you can make nested lists. Do not forget about the themes and sizes.

<ul class="-list-group"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul> <ul class="-list-group -primary-"> <li><a>Menu 1</a></li> <li><a>Menu 2</a></li> <li><a>Menu 3</a></li> </ul> Bullets
Use the class -bullets with a tag
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower install docs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install :cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !. , .
<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .
<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .
<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .
<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .
<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .
<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .
<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .
<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .
<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .
<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>-thumbnail..
<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>, _left_ _right_ .
<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .
<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .
<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .
<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item ., , , . _hidden_ , .
<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .
<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .
<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .
<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
.$ npm install$ bower installdocs :$ cd docs$ bower install:cd ..$ gulp127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_".$theme. sass/main.sass . mkit.json .
?
, –$size.
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
. , .

<ul class="-bullets"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -primary- _invert_ _huge"> <li><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets -error- _invert_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
_fixed_ , _left_ , _center_ , _right_ _top_ , _middle_ , _bottom_ .

<ul class="-bullets _vertical_ _fixed_ _left_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _vertical_ _fixed_ _right_ _middle_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _top_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul> <ul class="-bullets _fixed_ _center_ _bottom_"> <li class="_active_"><a href="#navBullets"><small>Name 1</small></a></li> <li><a href="#navBullets"><small>Name 2</small></a></li> </ul>
Labels
-label .

<span class="-label">default</span> <span class="-label -primary-">primary</span> <span class="-label -error-">error</span> <span class="-label -warning-">warning</span> <span class="-label">normal</span> <span class="-label _major">major</span> <span class="-label _big -primary-">big</span> <span class="-label _huge -error-">huge</span> <span class="-label _divine -warning-">divine</span>
Badges
-badge .

<span class="-badge">default</span> <span class="-badge -primary-">primary</span> <span class="-badge -error-">error</span> <span class="-badge -warning-">warning</span> <span class="-badge">normal</span> <span class="-badge _major">major</span> <span class="-badge _big -primary-">big</span> <span class="-badge _huge -error-">huge</span> <span class="-badge _divine -warning-">divine</span>
-label -badge .

<a class="-btn">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn -primary-">Inbox <span class="-badge">12</span></a> <a class="-btn -error-">Inbox <span class="-badge">12</span></a> <a class="-btn -warning-">Empty badge is here <span class="-badge"></span></a> <ul class="-tabs _big"> <li><a>Tab <span class="-badge -primary-">12</span></a></li> <li><a>Tab</a></li> <li><a>Tab</a></li> </ul> <ul class="-pills"> <li><a>Pill <span class="-badge -primary-">12</span></a></li> <li><a>Pill</a></li> <li><a>Pill</a></li> </ul> <div class="-group"> <a class="-btn _active_">Inbox <span class="-badge -primary-">12</span></a> <a class="-btn">Sent <span class="-badge -primary-">2</span></a> <a class="-btn">Drafts <span class="-badge -primary-"></span></a> </div>
Progress
-progress .

<div class="-progress -primary-"> <div class="-bar" style="width: 12%">12 %</div> <div class="-bar -warning-" style="width: 25%">25 %</div> <div class="-bar -error-" style="width: 5%">Something goes wrong</div> </div> <div class="-progress _divine -primary-"> <div class="-bar" style="width: 12%">12 %</div> </div>
Slim progress
, -progress-slim .

<div class="-progress-slim _tiny -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _small -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _minor -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _major -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div> <div class="-progress-slim _big -primary-"> <div class="-bar" style="width: 12%"></div><div class="-bar -warning-" style="width: 25%"></div><div class="-bar -error-" style="width: 5%"></div> </div>
Alert
-alert .

<div class="-alert -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Nothing important here. </div> <div class="-alert -primary- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Heads up! This alert needs your attention, but it's not super important. </div> <div class="-alert -error- -shadow-curve-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Oh snap! Change a few things up and try submitting again. </div> <div class="-alert -warning- -shadow-lifted-"> <a class="-close -btn _unstyled_"><i class="fa fa-times"></i></a> Warning! Better check yourself, you're not looking too good. </div>
Thumbnails
, -thumbnail .

<div class="-thumbnail -shadow-lifted-"> <img src="http://farm4.staticflickr.com/3237/3131037596_d889aa0320_z.jpg"> </div>
grid . , .

<div class="-row"> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831843434742855"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831432835568827"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> <div class="-col4"> <div class="-thumbnail -shadow-lifted-"> <img src="1450828831997471071098"> </div> <h4>Geisha <small>Kyoto, Japan</small></h4> </div> </div>
-thumbnail . .

<div class="-row"> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption -primary-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> <div class="-col4"> <figure class="-thumbnail"> <div class="-shadow-lifted-"> <img src="1450828831997471071098"> </div> <figcaption class="-thumbnail-caption -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers who act as hostesses and whose skills include performing various Japanese arts such as classical music, dance and games.</p> </figcaption> </figure> </div> </div>
, _left_ _right_ .

<div class="-row"> <div class="-col8 -offset4" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831843434742855"> </div> <figcaption class="-thumbnail-caption _left_"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div> <div class="-row"> <div class="-col8" style="position: relative"> <figure class="-thumbnail"> <div class="-shadow-curve-"> <img src="1450828831432835568827"> </div> <figcaption class="-thumbnail-caption _right_ -error-"> <h4>Geisha <small>Kyoto, Japan</small></h4> <p>Geisha (芸者?), geiko (芸子) or geigi (芸妓) are traditional Japanese female entertainers.</p> </figcaption> </figure> </div> </div>
Avatars
-avatar .

<a href="#" class="-avatar"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_round_ .

<a href="#" class="-avatar _round_"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
_border_ .

<a href="#" class="-avatar _round_ _bordered_ -primary-"> <figure class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </figure>@Krystalfister </a>
-comments , -item . , , , . _hidden_ , .

<ul class="-comments"> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/soffes/128.jpg" alt="soffes"> </div> </a> <div class="-content"> <div><a class="-avatar">Soffes</a><span class="-badge -error- _hidden_">12</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/markgamzy/128.jpg" alt="markgamzy"> </div> </a> <div class="-content"> <div><a class="-avatar">Markgamzy</a><span class="-badge -primary- _hidden_">165</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset1"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/teclaro/128.jpg" alt="Teclaro"> </div> </a> <div class="-content"> <div><a class="-avatar">Teclaro</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item -offset2"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="https://s3.amazonaws.com/uifaces/faces/twitter/edwellbrook/128.jpg" alt="Edwellbrook"> </div> </a> <div class="-content"> <div><a class="-avatar">Edwellbrook</a><span class="-badge -dark- _hidden_">67</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> <li class="-item"> <a href="#" class="-avatar -content"> <div class="-thumbnail"> <img src="1450828831383683582603" alt="Krystalfister"> </div> </a> <div class="-content"> <div><a class="-avatar">Krystalfister</a><span class="-badge -primary- _hidden_">167</span></div> Comment text here <div class="_hidden_"> Buttons here </div> </div> </li> </ul>
Spinners
, . , , , , .
Square spinner
-square-spinner .

<div class="-spinner-square -primary-"></div> <div class="-spinner-square -warning-"></div> <div class="-spinner-square -info-"></div> <div class="-spinner-square -dark-"></div> <div class="-spinner-square -error-"></div>
Ring spinner
-ring-spinner .

<div class="-spinner-ring -primary-"></div> <div class="-spinner-ring -warning-"></div> <div class="-spinner-ring -info-"></div> <div class="-spinner-ring -dark-"></div> <div class="-spinner-ring -error-"></div>
FB spinner
-fb-spinner . 10 -addon .

<div class="-spinner-fb -primary-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -error-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <div class="-spinner-fb -warning-"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </div> <a class="-btn -primary-">With spinner <span class="-spinner-fb _small"> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> <span class="-addon"></span> </span> </a>
JS
, jQuery ( , ). , . jQuery maxmertkit. js coffeescript (native way).
, scroll . parallax wall 40 parallax . , ~60 fps. requestAnimationFrame . requestAnimationFrame webkit, , fps, parallax. requestAnimationFrame , scroll, wall . .
beforeactive , onactive , failactive , beforedeactive , ondeactive faildeactive . deferred . promise / . javascript.
jQuery:
buttons = document.querySelectorAll("[data-toggle='button']") for btn in buttons btn.button beforeactive: -> d = $.Deferred() button = @data['kitButton'] button.el.innerHTML = 'Loading...' button._addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] button.el._removeClass '_disabled_' button.el.innerHTML = 'Checked' ondeactive: -> button = @data['kitButton'] button.el.innerHTML = 'Checkbox'
jQuery:
$("[data-toggle='button']").button beforeactive: -> d = $.Deferred() button = @data['kitButton'] $button = $(button.el) $button.html 'Loading...' $button.addClass '_disabled_' setTimeout -> d.resolve() ,2000 d.promise() onactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checked' ondeactive: -> button = @data['kitButton'] $button = $(button.el) $button.removeClass '_disabled_' $button.html 'Checkbox'
:
button – . popup – . tabs – . modal – . scrollspy – active , DOM- . -menu , -bullets , -list-group . affix – . wall – "" parallax- ( , ), grid . zoom . skyline – DOM- ( , ), .
:
tilt – ( facebook paper). . carousel – . wall parallax-. notify – ( jgrowl).
!
maxmertkit , :
. $ npm install $ bower install docs : $ cd docs $ bower install : cd .. $ gulp 127.0.0.1:3333/
?
sass/themes . . $theme .
:
sass/themes . gist maxmertkitTheme . , "_". $theme . sass/main.sass . mkit.json .
?
, – $size .
:
maxmert.com – , . github – ; , . issues – . me@maxmert.com – - , !
Source: https://habr.com/ru/post/225309/
All Articles