The latest addition to Visual Studio for creating cross-platform applications in HTML and JavaScript

Today I want to share with you another addition that allows you to develop cross-platform mobile applications for Windows, Windows Phone, iOS and Android, using Visual Studio 2013 . Unlike many frameworks known to you, this add-on is absolutely free and easy to learn for a web developer. It will be about the addition , integrating the Apache Cordova project in Visual Studio 2013 .
What is Cordova?

Apache Cordova (PhoneGap) is a set of JavaScript APIs for accessing the functions of various devices. It can be used in conjunction with jQuery Mobile , Dojo Mobile or Sencha Touch . This allows you to create mobile applications entirely in HTML, CSS and JavaScript.
With Cordova, you can not only develop applications, but also debug them and publish them to stores. I must say that the supplement supports the development of the following versions of the OS:
- Android 4+;
- iOS 6 & 7;
- Windows 8+;
- Windows Phone 8+.
Beginning of work
To start developing you need the following software:
- OS Windows 8.1 ;
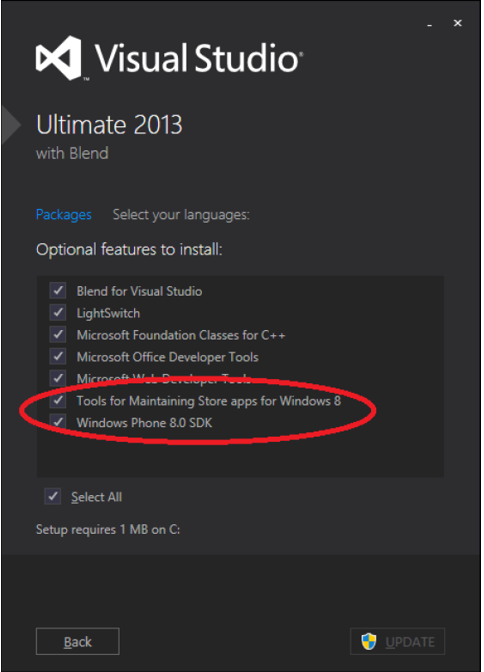
- Visual Studio 2013 Update 2 - Professional, Ultimate or Premium with the following features: Tools for Maintaining Store apps for Windows 8, Windows Phone 8.0 SDK;
- Multi-Device Hybrid Apps for Visual Studio .

Project creation
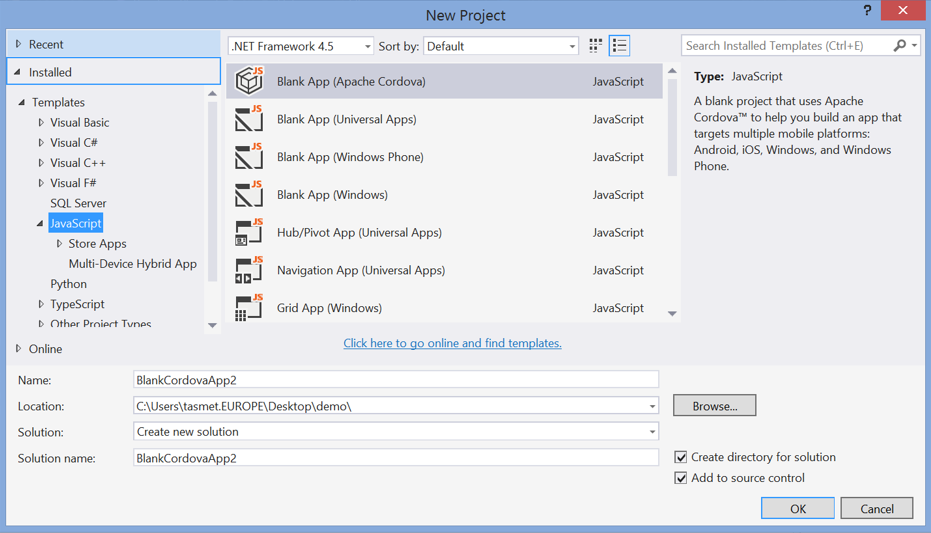
After installing the add - on , in the File - New - Project menu you will have access to a new project type Blank App (Apache Cordova) .
')

Project structure
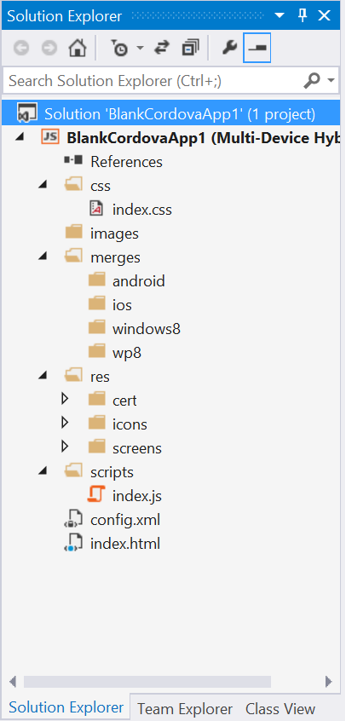
After creating the project, you will receive a structure similar to the structure of a web application, as well as be able to debug the application on devices or in emulators, and create packages for publishing to Shops for each of the platforms.

Folders:
Css - contains the basic styles for the application;
images - a folder for images that you will use in the application;
res - used for platform-specific files, for example, certificates or images;
res / cert - certificates;
res / icons - platform-related icons;
res / screens - platform-specific images for splash screen.
Files:
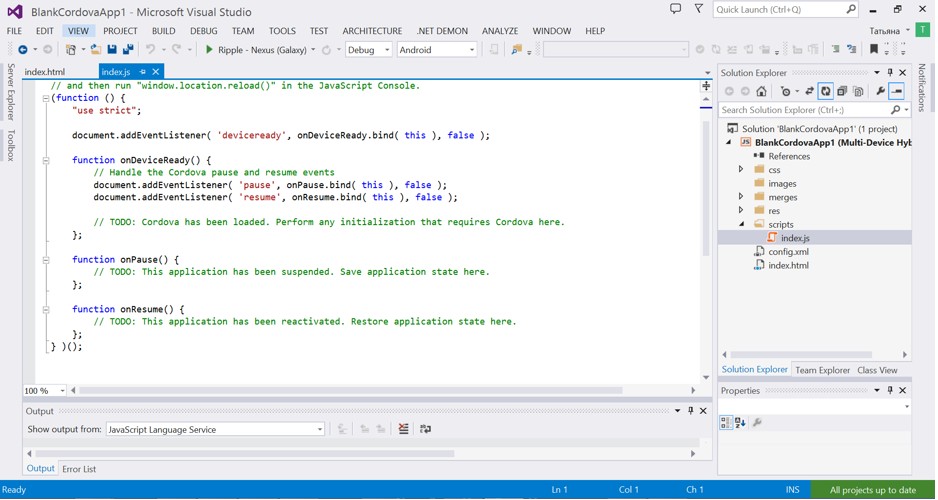
Index.html - application start page. May be changed.
Config.html - application configuration settings. When you open this file, the visual designer opens.
Development
To get started, you can use ready-made sample code for WinJs . You can use not only WinJs but also other libraries. At the same time, you develop an application in one project for all the necessary platforms at once. This is a slightly different approach than in Xamarin and many other add-ons. Of course, a single interface is not always possible, but when it is possible, it saves a lot of team work and facilitates application support.

Plug-in connection
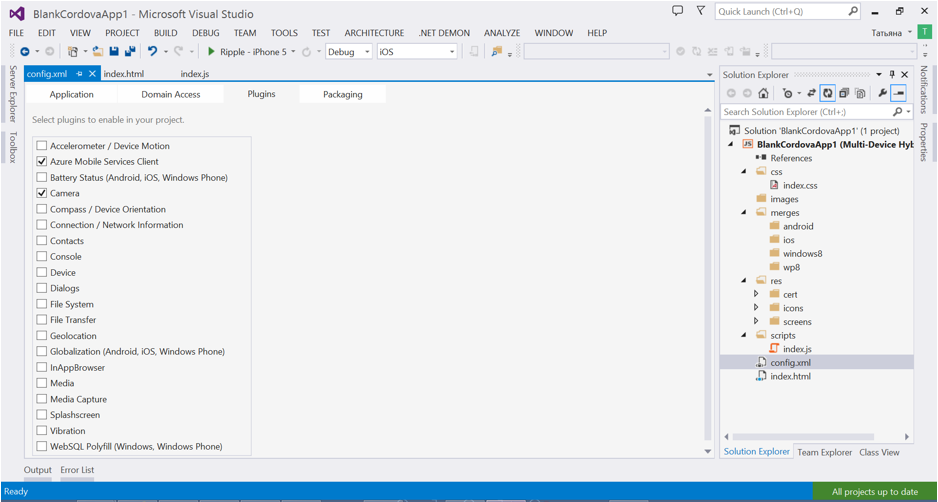
If you plan to use some kind of hardware device capabilities or cloud services, you may need additional plugins. You can connect them in the config.xml file, on the Plugins tab.

Also, you can search for the necessary plugins or updates for them in the Apache Cordov repository or on GitHub , install and use them.
Using Microsoft Azure Mobile Services
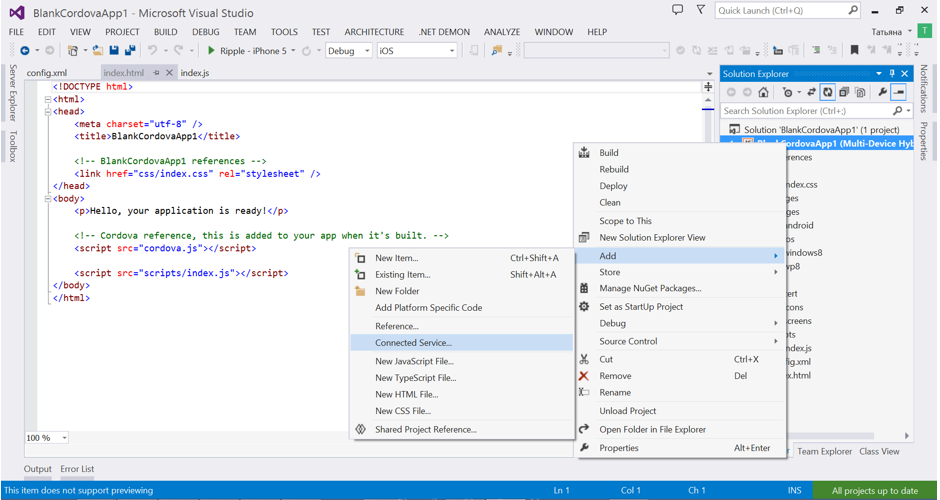
Connecting and using mobile services is also not difficult. To do this, click Add - Connected service , specify Microsoft Azure Account and create a service.
A folder and a service file will be added to the project in which you can write the necessary code using JavaScript as well.

Run and debug
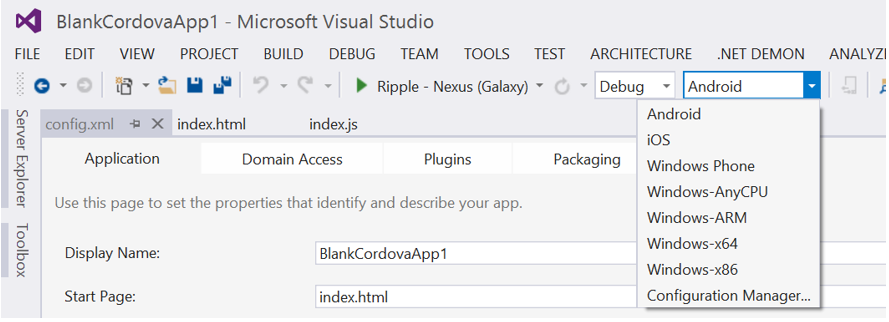
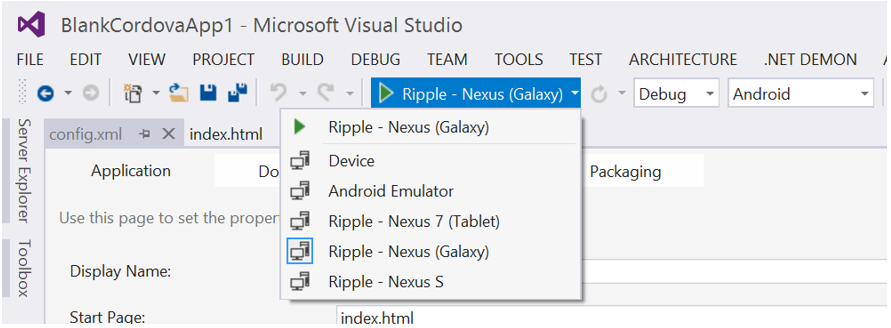
Visual Studio provides the ability to run and debug an application in emulation, simulation, and directly on devices. The choice of the launch and debug mode is done in the Solution Platform settings. To run and debug the application on platforms other than Microsoft, you will need to use emulators, some of which are installed along with the add-on , or connect the devices themselves.


Conclusion
Multi-Device Hybrid Apps for Visual Studio is not yet a release at the moment, but this is a great option for those who want to make cross-platform applications, who know and love web technologies.
useful links
OS Windows 8.1
Visual Studio 2013 Update 2
Multi-Device Hybrid Apps for Visual Studio CTP1.1
Sample code for WinJs
Apache Cordova Plugins
Documentation
Source: https://habr.com/ru/post/224999/
All Articles