Some interesting and useful things for web developer # 18
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.
Dat - data package management. It is a tool that allows you to share large data sets with the goal of building a collaborative workflow, like git with source files. It is important to mention that the current status of the project is pre-alpha .

Very interesting thing for equally interesting UI / UX tasks. The service interface allows you to draw any arbitrary gesture, after which GestureKit will generate a key for your gesture with which you can contact the handler of this event. Plus, this is available not only for iOS or Android, but also for the web thanks to gesturekit.js . That is, in general, it is a certain provider of extraordinary events.
')
Remark.js allows you to create slideshows using markdown markup. Supports a wide range of syntax colors. The output is responsive slides, adaptable to the resolution and compatible with various "touching" devices.

Velocity.js is a jQuery plugin that fundamentally changes the idea of JavaScript DOM animation and over time should become a replacement for the classic $ .animate (). The thing is, Velocity works much faster. This is connected not only with performance, but also with the visual perception of animation by man. You must admit that almost all DOM animation is not smooth enough and makes a bit of a crush. The problem is solved with the help of two techniques: synchronization of the DOM ( Preventing 'layout thrashing' ) and query caching to minimize the number of calls to the DOM.
I will share another article on this topic from David Walsh - “CSS vs. JS Animation: Which is Faster? ” .

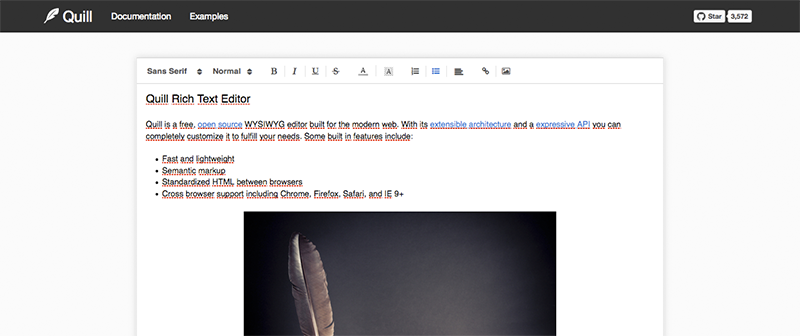
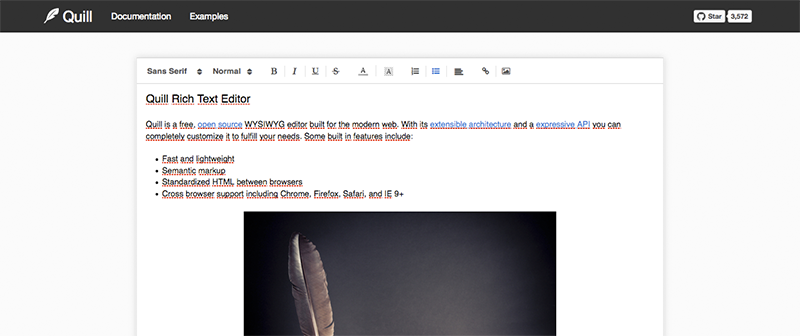
Quill is a modern rich compatible and extensible text editor from the well-known company Salesforce.com. In connection with a lot of problems in WYSIWYG, people increasingly began to use Markdown, but the words “Perot” were designed to get rid of the classic idea of WYSIWYG. In fact, Quill is very flexible and very very modular. It is worth looking at the documentation for the API, after which it will immediately be clear that the project was written in an intelligent way.

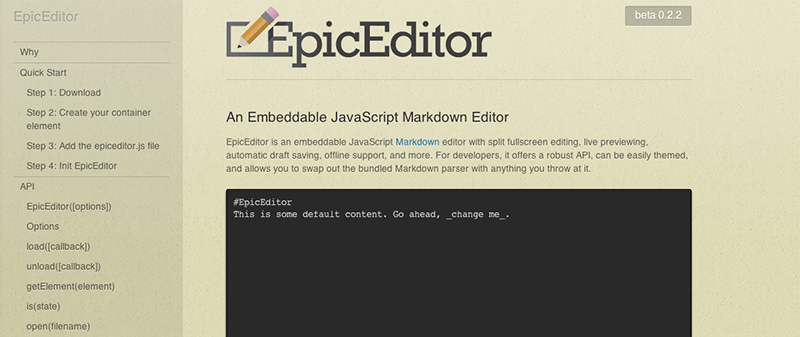
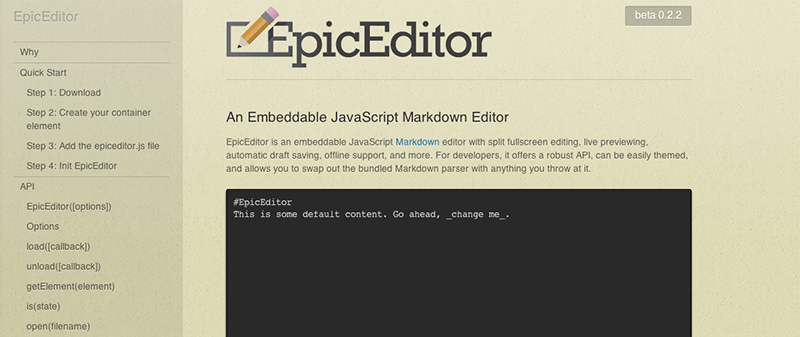
Functional Markdown JavaScript editor. EpicEditor provides automatic preservation using HTML5 LocalStorage, work in offline mode and much more. It has a flexible API and is extremely easy to use.

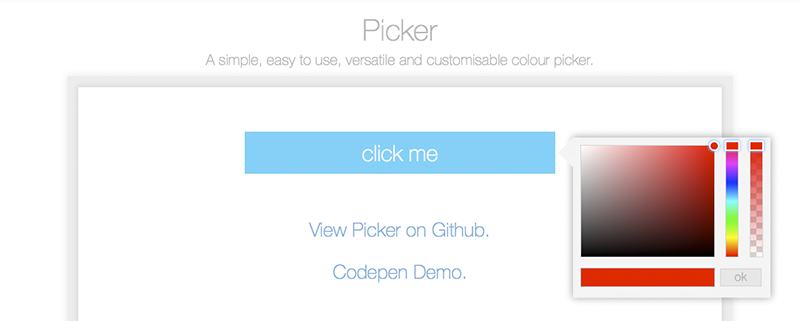
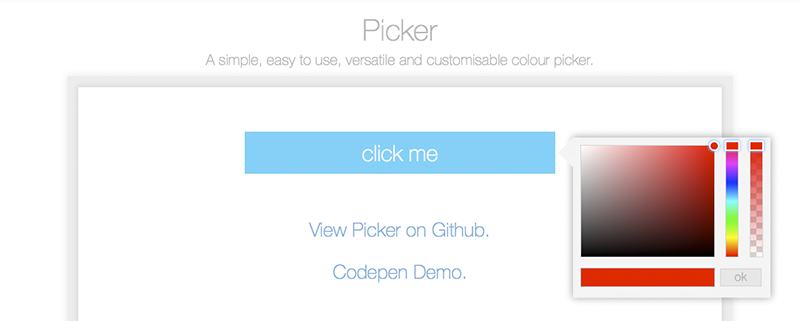
Of course, the color peeler is not a common task, but in certain places it is a very convenient solution for the user. And personally, I don’t know of any normal jQuery-independent colorpicker script. Now this very simple and convenient is - Picker .
Previous selection (Release 17)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Dat
Dat - data package management. It is a tool that allows you to share large data sets with the goal of building a collaborative workflow, like git with source files. It is important to mention that the current status of the project is pre-alpha .
npm install dat -g Gesturekit

Very interesting thing for equally interesting UI / UX tasks. The service interface allows you to draw any arbitrary gesture, after which GestureKit will generate a key for your gesture with which you can contact the handler of this event. Plus, this is available not only for iOS or Android, but also for the web thanks to gesturekit.js . That is, in general, it is a certain provider of extraordinary events.
')
Remark
Remark.js allows you to create slideshows using markdown markup. Supports a wide range of syntax colors. The output is responsive slides, adaptable to the resolution and compatible with various "touching" devices.
<!DOCTYPE html> <html> <head> <title>Title</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <style type="text/css"> ... </style> </head> <body> <textarea id="source"> class: center, middle # Title --- # Agenda 1. Introduction 2. Deep-dive 3. ... --- # Introduction </textarea> <script src="http://gnab.imtqy.com/remark/downloads/remark-latest.min.js" type="text/javascript"> </script> <script type="text/javascript"> var slideshow = remark.create(); </script> </body> </html> Velocity.js

Velocity.js is a jQuery plugin that fundamentally changes the idea of JavaScript DOM animation and over time should become a replacement for the classic $ .animate (). The thing is, Velocity works much faster. This is connected not only with performance, but also with the visual perception of animation by man. You must admit that almost all DOM animation is not smooth enough and makes a bit of a crush. The problem is solved with the help of two techniques: synchronization of the DOM ( Preventing 'layout thrashing' ) and query caching to minimize the number of calls to the DOM.
I will share another article on this topic from David Walsh - “CSS vs. JS Animation: Which is Faster? ” .
Quill

Quill is a modern rich compatible and extensible text editor from the well-known company Salesforce.com. In connection with a lot of problems in WYSIWYG, people increasingly began to use Markdown, but the words “Perot” were designed to get rid of the classic idea of WYSIWYG. In fact, Quill is very flexible and very very modular. It is worth looking at the documentation for the API, after which it will immediately be clear that the project was written in an intelligent way.
EpicEditor

Functional Markdown JavaScript editor. EpicEditor provides automatic preservation using HTML5 LocalStorage, work in offline mode and much more. It has a flexible API and is extremely easy to use.
<div id="epiceditor"></div> var editor = new EpicEditor().load(); Picker

Of course, the color peeler is not a common task, but in certain places it is a very convenient solution for the user. And personally, I don’t know of any normal jQuery-independent colorpicker script. Now this very simple and convenient is - Picker .
Western thoughts or what would translate to Habré:
- Data-binding Revolutions with Object.observe ()
- Understanding Vector Shapes in Illustrator
- 5 principles for great interface copywriting
- A Chat Application Using Socket.IO
- Responsive Images Done Right: A Guide To <picture> And srcset
Finally:
- Facebbok Jest - Less Headache with JavaScript Unit Testing
- CSV.js - CSV parser.
- Filtrex.js is a library for “filtering” data using specified expressions.
- Isomer.js is a library for creating isometric projections like Obelisk.js, but only better.
- CSS Shapes Polyfill
- DynCSS - programmable CSS.
- Phở Devstack 1.0 is another collector, but on Gulp, Yeoman, Bower from Source.
- bl.ocksplorer.org - the largest collection of examples on d3.js.
- CodeGrabber is a very simple way to embed the source of a remote file on a page.
- Recognizer - how do you like this concept of advanced developer tools?
- Love the command line and want to speak English? Use Betty (English-like interface for your command line).
Datetime betty what time is it betty what is todays date betty what month is it betty whats today Find betty find me all files that contain california Internet betty download http://www.mysite.com/something.tar.gz to something.tar.gz betty uncompress something.tar.gz betty unarchive something.tar.gz to somedir (You can use unzip, unarchive, untar, uncompress, and expand interchangeably.) betty compress /path/to/dir iTunes betty mute itunes betty unmute itunes betty pause the music betty resume itunes betty stop my music betty next song betty prev track betty what song is playing (Note that the words song, track, music, etc. are interchangeable)
Previous selection (Release 17)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
Source: https://habr.com/ru/post/224751/
All Articles