Checklist for usability of online stores
The apotheosis of hundreds of holivars and QA improvements - a checklist for usability of online stores. It partially involved past documents - checklists for forms and filters . Use.

□ Filter
□ Products are correctly filtered.
□ The filter meets the general requirements of the checklist .
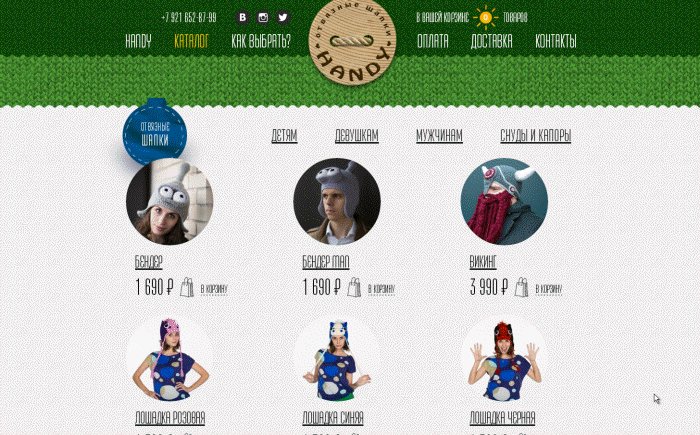
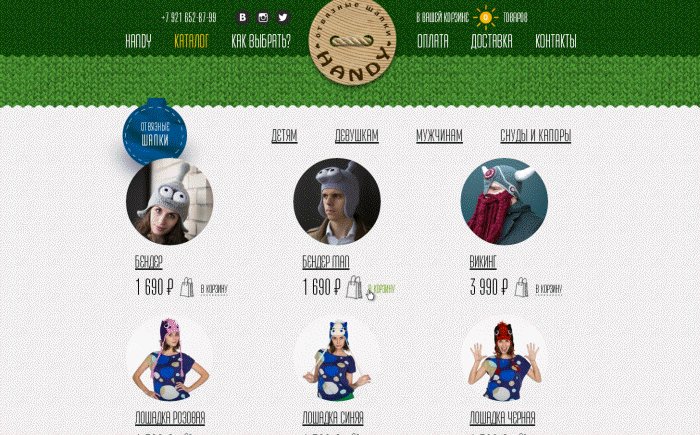
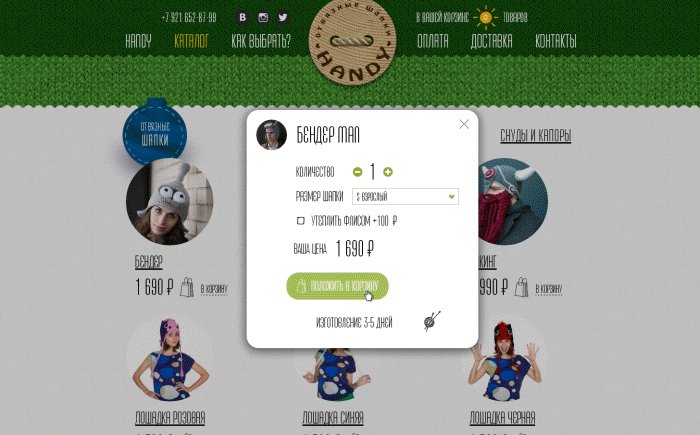
□ Add to cart.
□ It is possible to add each item to the cart.
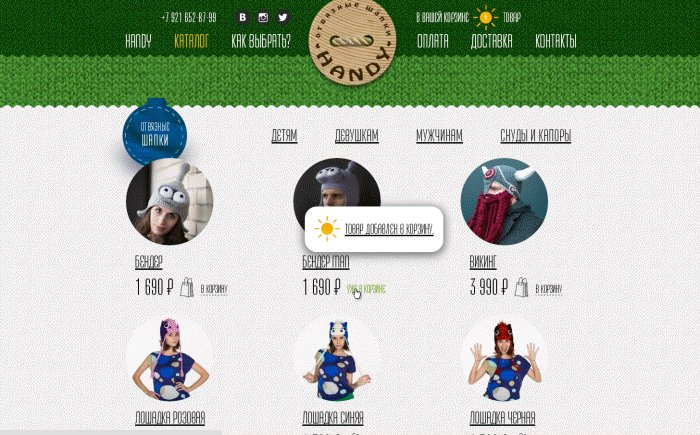
□ After adding the product to the cart, a visual confirmation is displayed.
')
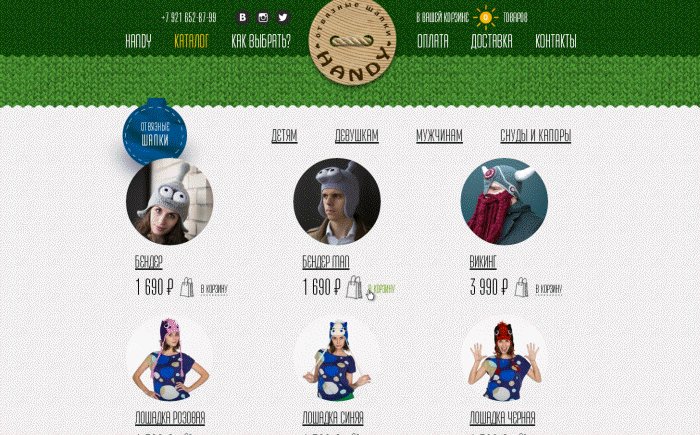
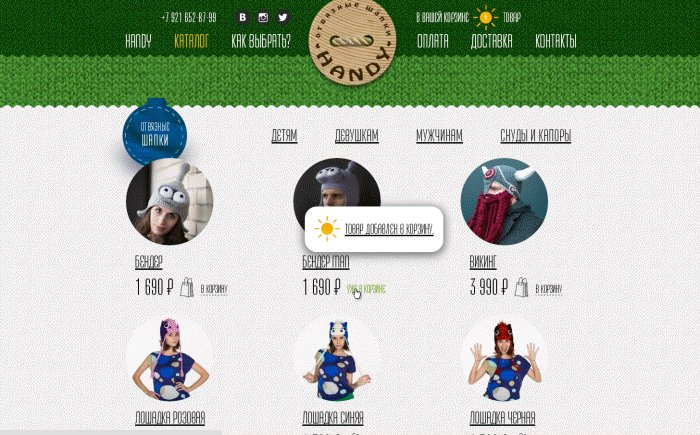
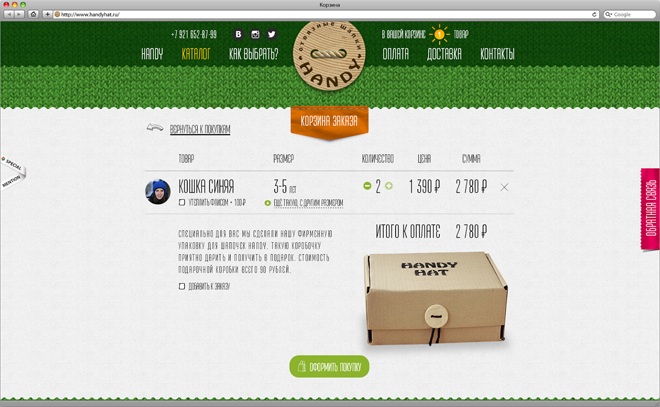
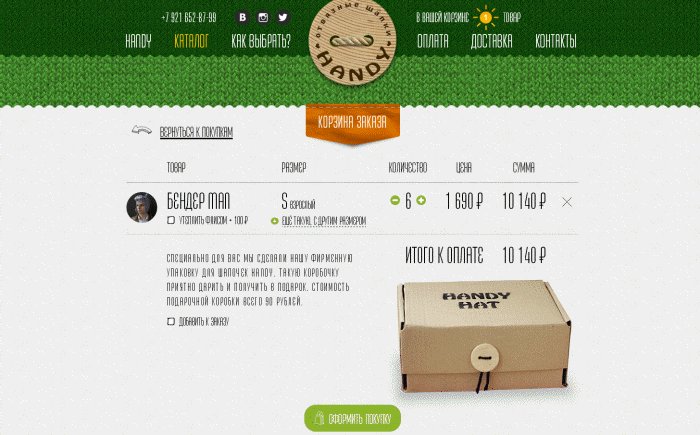
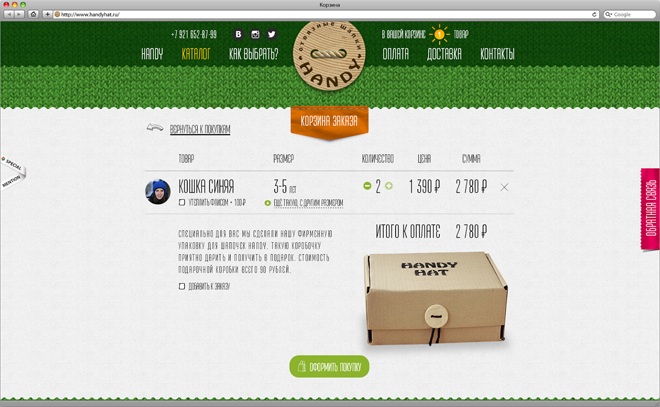
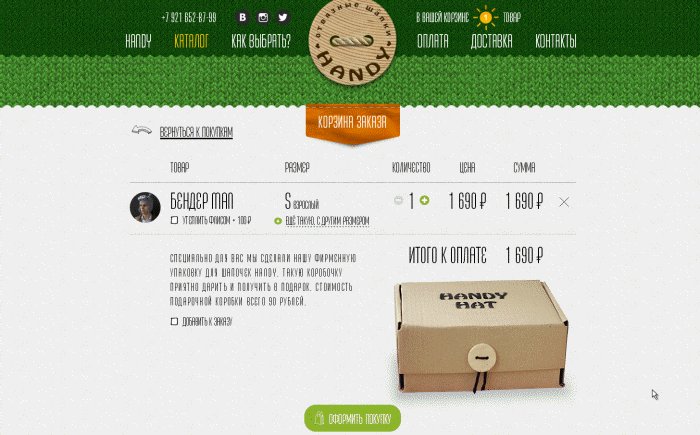
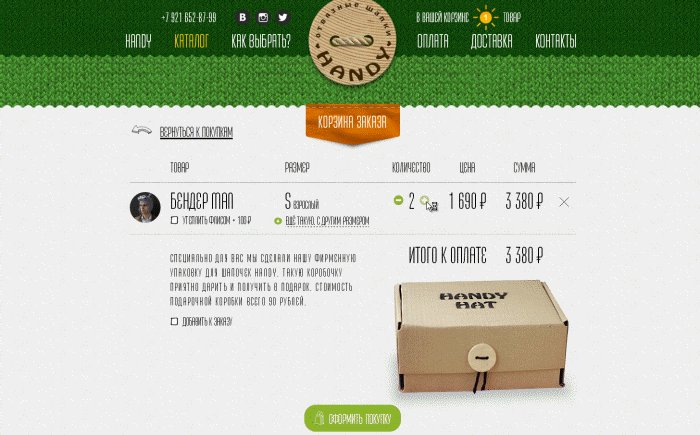
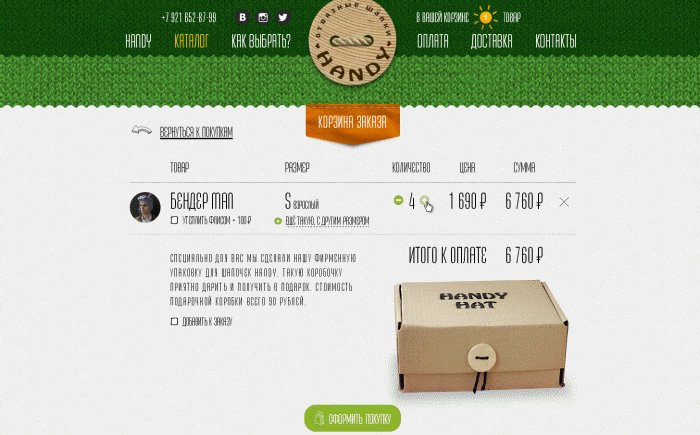
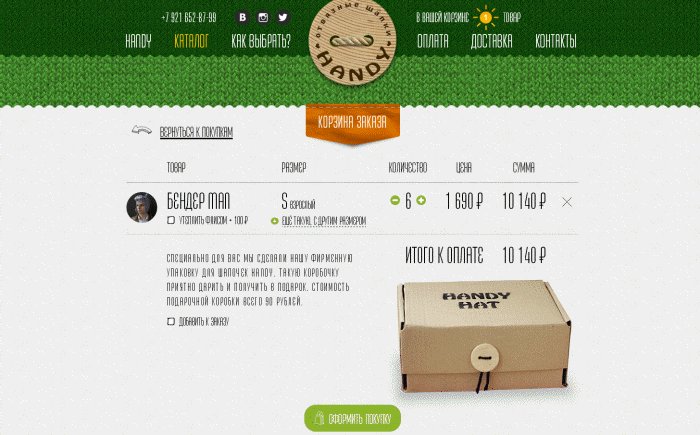
Example: www.handyhat.ru

Why so. The user must understand that the goods are already in the basket in order not to send them there again.
□ Number of items.
□ When adding goods to the cart, the selected quantity is taken into account if it is indicated on the catalog page.
□ The number field on the catalog page has been checked for the number of characters.
□ Optional. The quantity field takes into account the remaining stock.
□ Counter of goods.
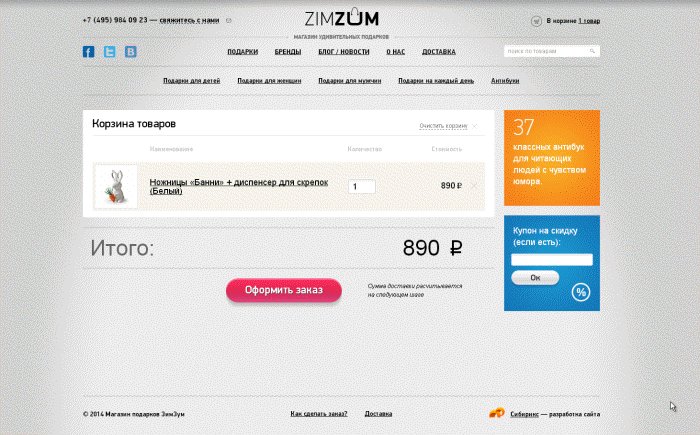
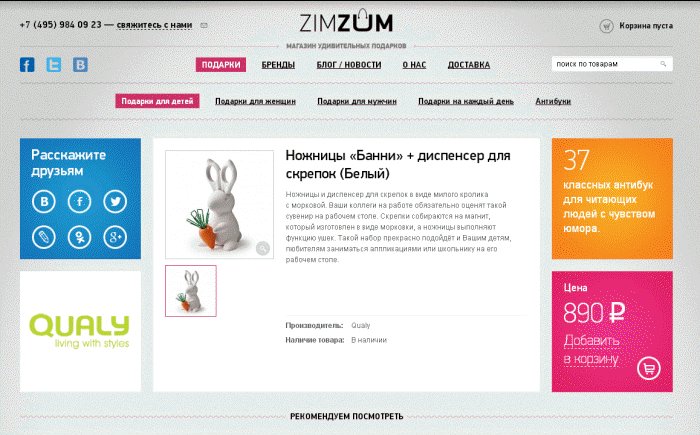
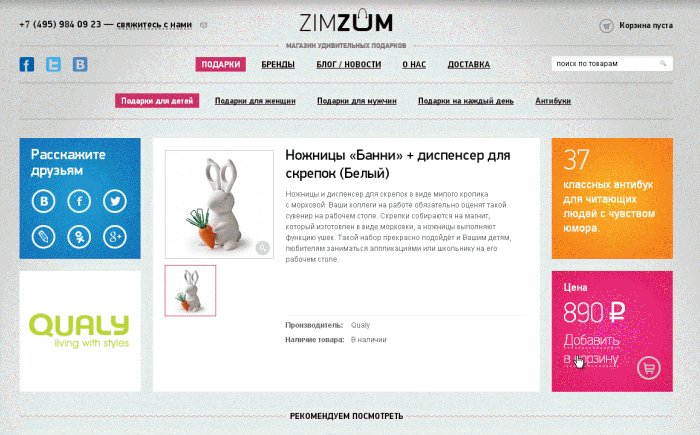
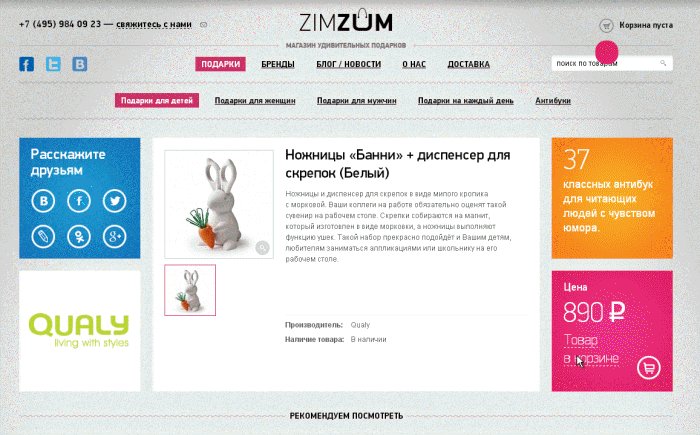
□ When adding goods from the catalog, their quantity is updated in the cart block.
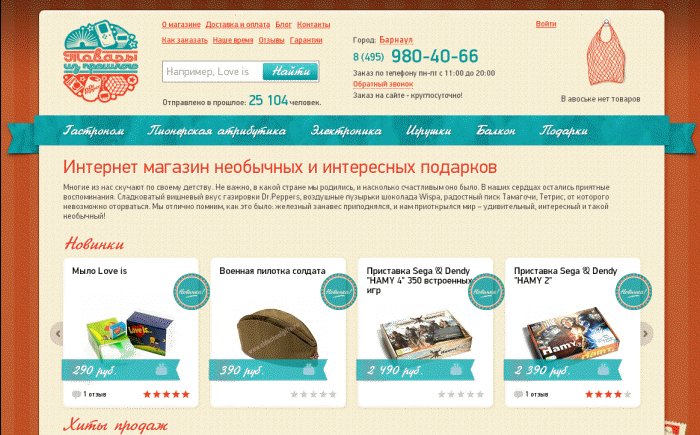
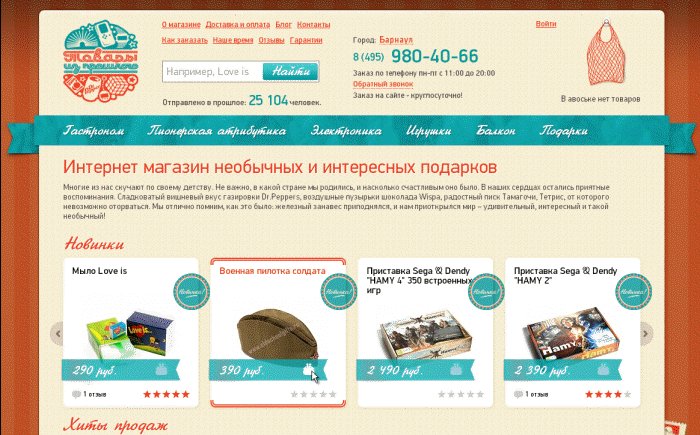
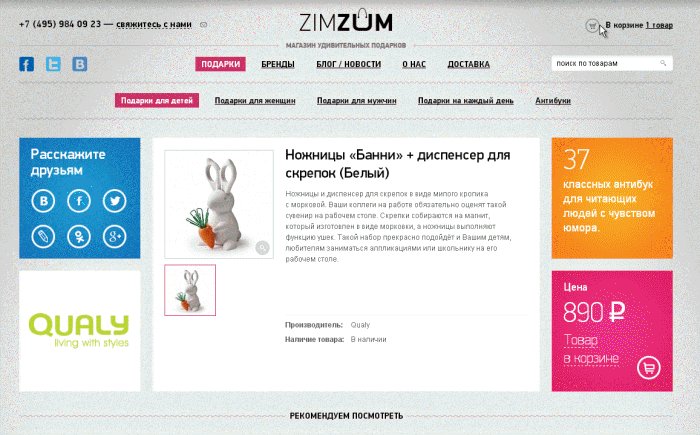
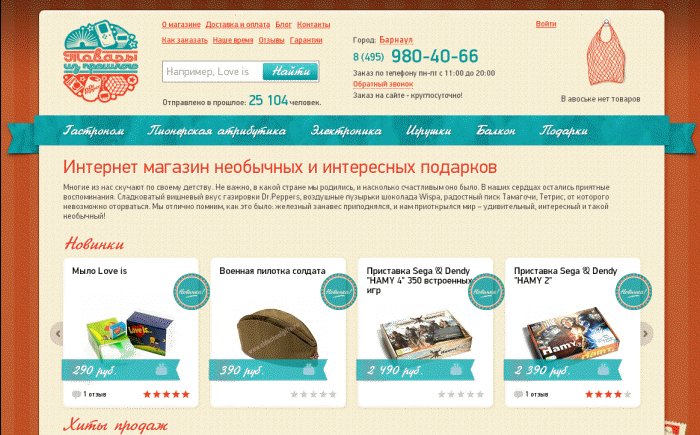
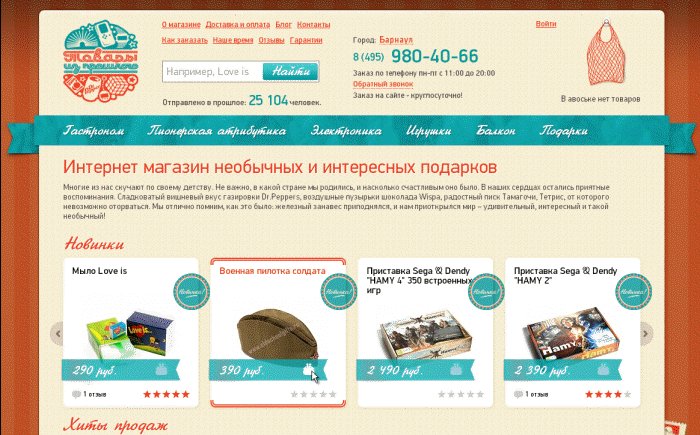
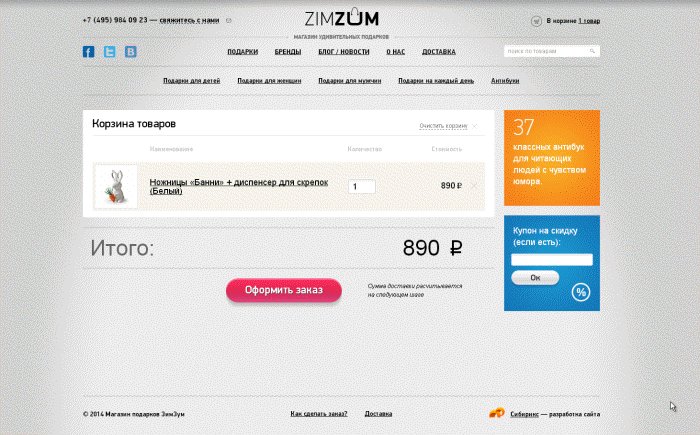
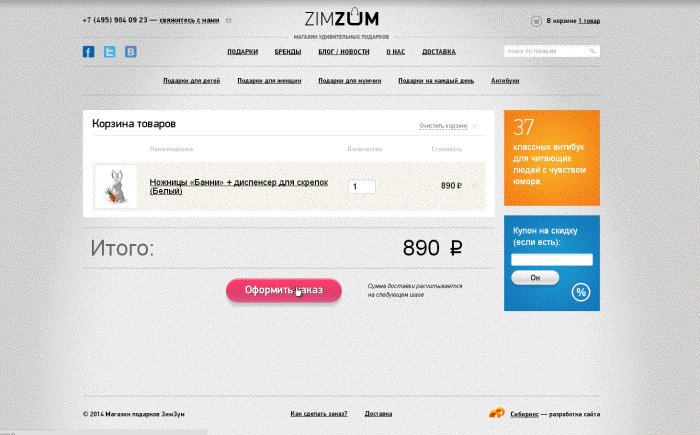
Example: www.zimzum.ru

Why so. The user must understand how many products have already been added to the cart, without going to its page.
□ Change the mini recycle bin.
□ When adding or deleting items, the amount and quantity of goods in the basket block are recalculated.
□ Labels.
□ If the goods have the “New”, “Sales Leader”, “Sale”, etc. parameters specified in the admin panel, they are displayed on the card and on the catalog page.
□ Page title.
□ Correctly generated page title.
Why so. Ideally, the system itself should generate normal headers - at least without special characters and tags. If manual input is provided, this parameter remains on the conscience of the resource owner.
□ The page title contains the name of the product.
□ Product Information.
□ Correctly displays information about the product.
Why so. It’s worth checking - it’s possible that the photos are displayed incorrectly or tags appear in the description text.
□ Add to cart.
□ You can add goods to the cart.
□ After adding the product to the cart, a visual confirmation is displayed.
□ Return to the list of goods.
□ There is a link to return to the list of goods or bread crumbs.
□ Counter of goods.
□ When adding goods in the basket block, the quantity of goods is updated.
□ Output additional blocks.
□ If it is foreseen that the blocks “With this product are also bought”, “Recommended”, “Products you have watched” are displayed, the correct goods are displayed in them.
□ Number of items.
□ When adding goods to the basket, the selected quantity is taken into account, if it is possible to specify it.
□ Labels.
□ If there are “New”, “Sales Leader”, “Sale” labels, they are displayed on the product page.
□ On the basket page all the checklists for the forms are executed .
Forms checklist is in the previous article and in a separate document .
□ Correctly apply all existing discounts.
Find out the principles of discounts, check the calculation algorithms on the site.
□ Correct calculation of the total amount of the order.
□ Order amount is calculated based on coupons and discounts, shipping costs, commissions, and so on.
□ Enter in the “Quantity” field.
□ If you enter too many characters, it is expected that the data will be changed either to the entered number or to the maximum number. A warning appears.
□ When entering letters or characters, input is prohibited, the previous value is restored, or an error message is displayed.
□ If you enter a small number in the field, an immediate change of quantity to the correct one is expected.
□ If you enter a zero, it is assumed that the item is deleted from the basket. In this case, it is desirable that a confirmation of the action be displayed.
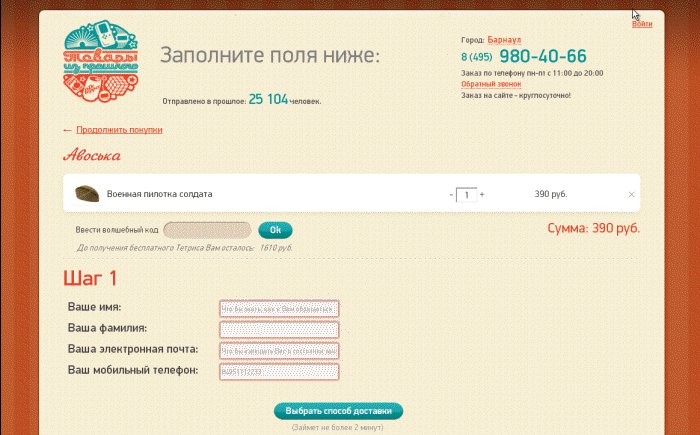
Example: www.ozon.ru

□ When entering negative numbers, input is prohibited, reset to the previous value, or an error message.
Optional - setting the buttons for switching the number instead of fields with free input.

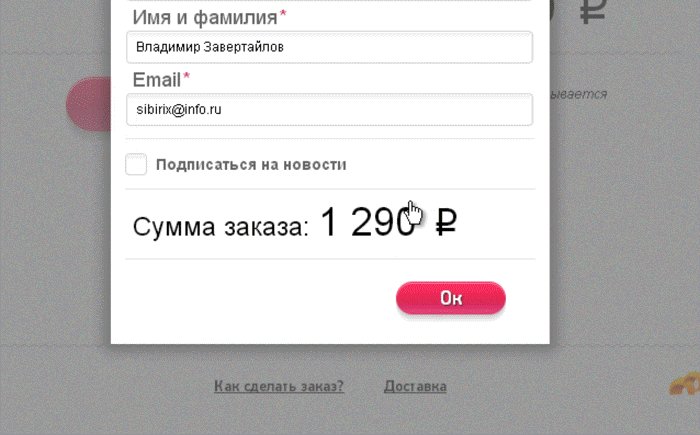
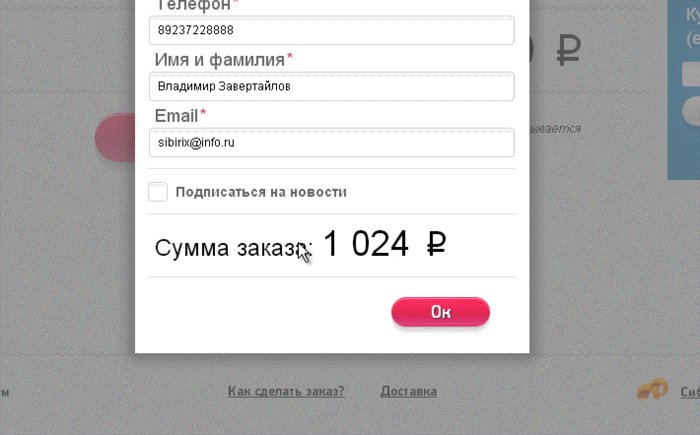
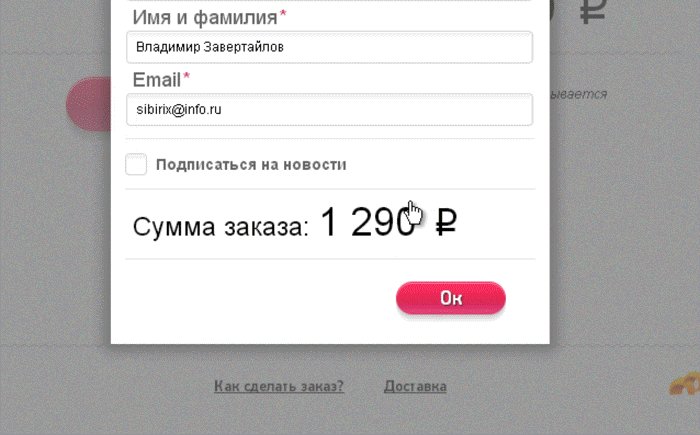
□ Recalculate amounts as quantity changes.
□ When entering numbers in the “Quantity” field, the order will be correctly and immediately recalculated, taking into account the entered data.
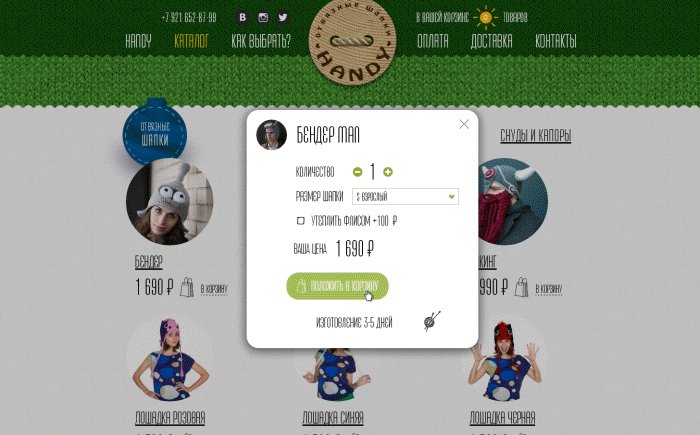
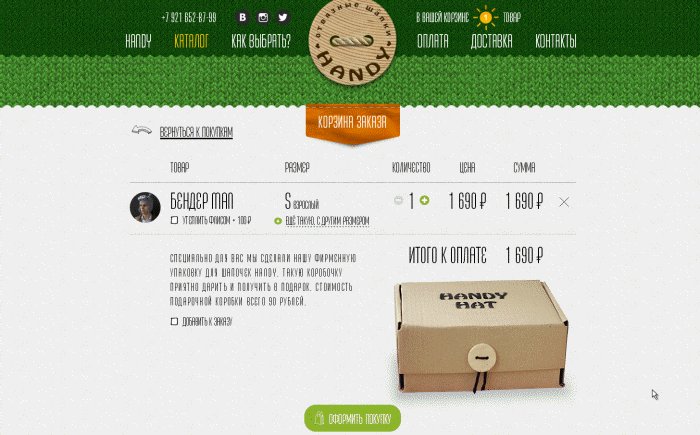
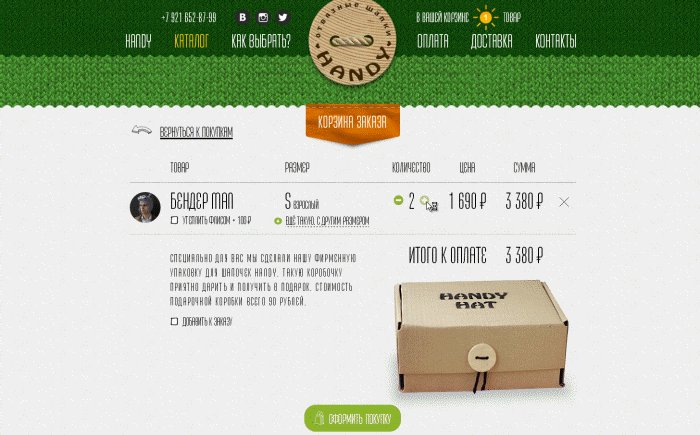
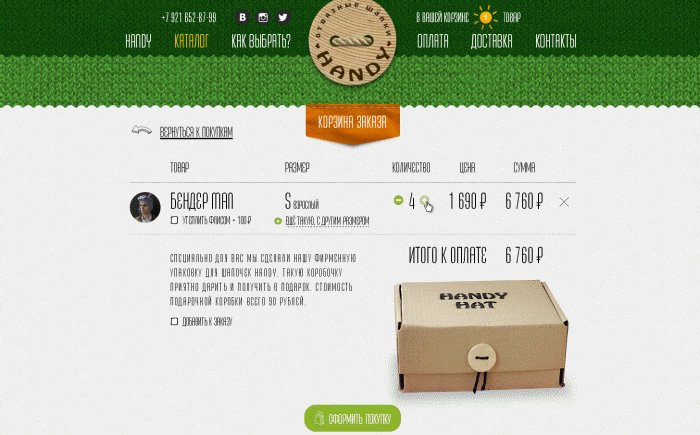
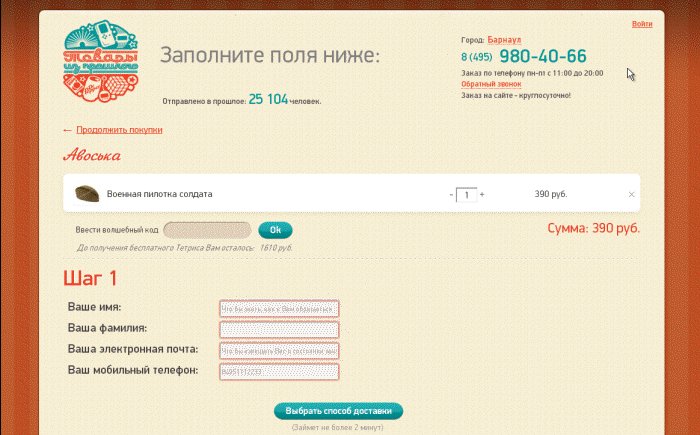
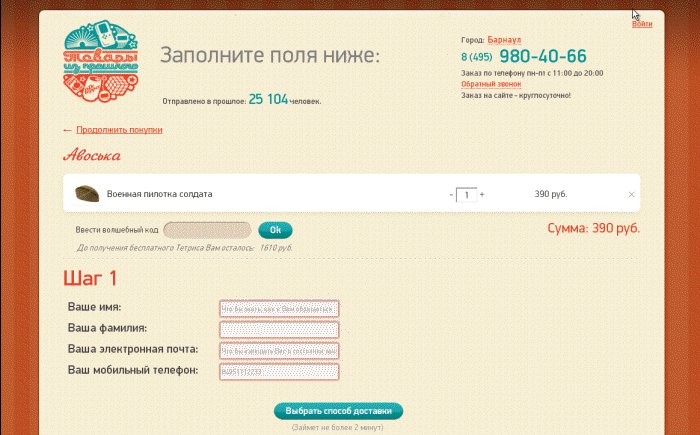
Example: www.handyhat.ru

□ Return to catalog.
□ There is a link to return the user to the product catalog.
□ Go to checkout.
□ By clicking on the checkout button, you are taken to the order page or the next clearance step.
□ Mini shopping cart.
□ There is no mini basket on the cart page.
Example: www.90is.ru

□ There is a mini-basket, but it behaves in sync with the main one.
□ Removal of goods.
□ On the cart page there are working links for removing items.
□ By clicking on the link to remove the product is deleted without reloading the page and the order amount is recalculated.
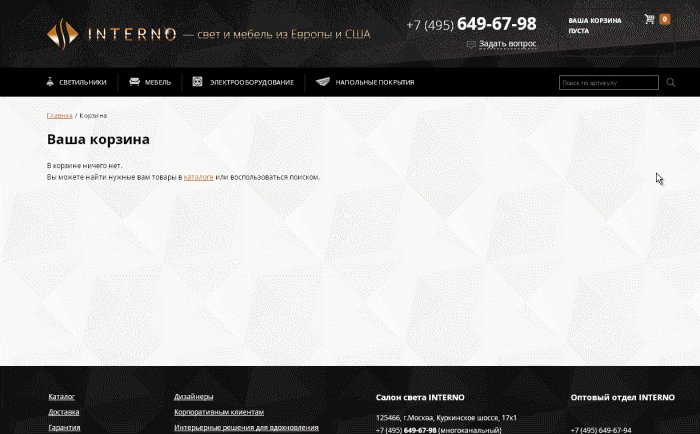
□ When you delete all items in the cart, the message “While the cart is empty” or similar is displayed, and the header of the list table and the amount output elements are hidden.
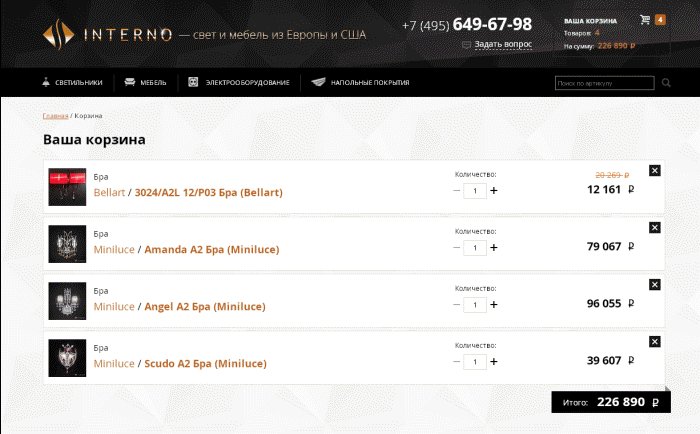
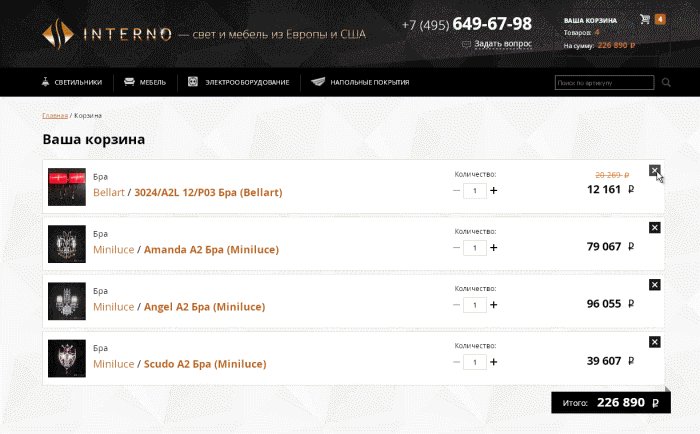
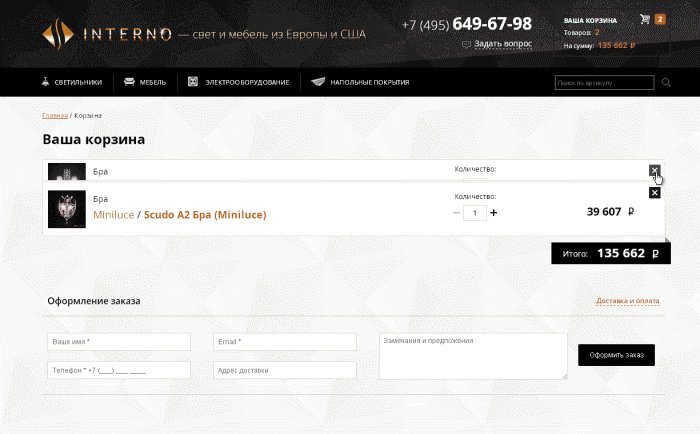
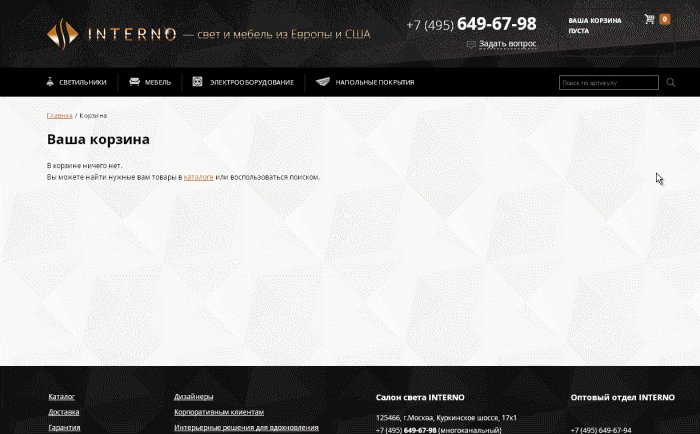
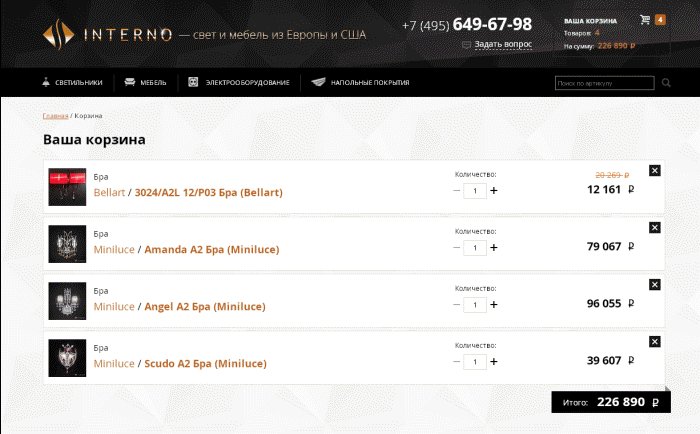
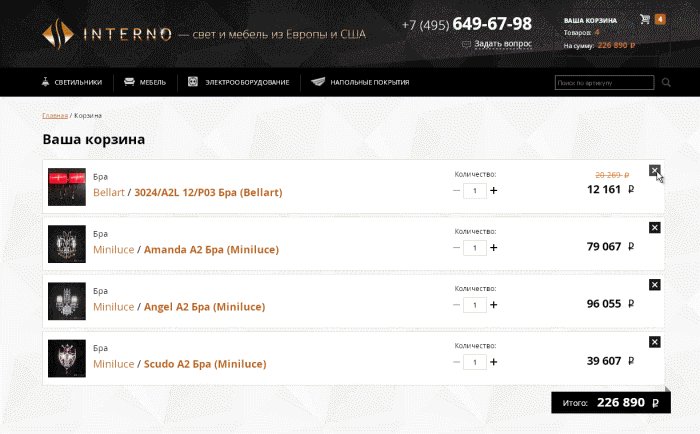
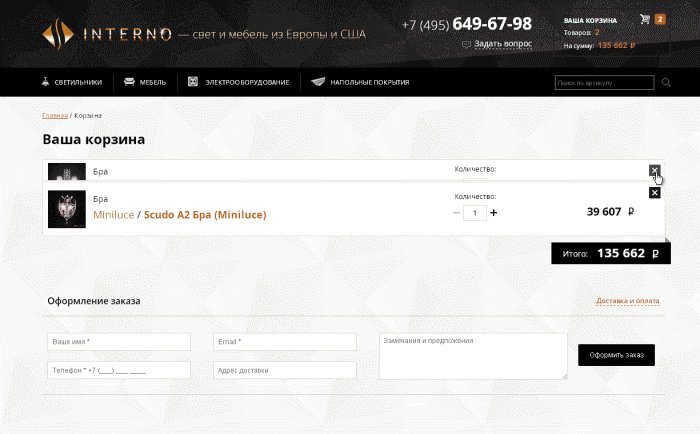
Example: www.interno-luce.ru

□ Ordering.
□ All forms function correctly. Check the checklist.
□ Ordering information.
□ Information on ordered goods and their quantity is displayed correctly.
□ Order amount.
□ The total order amount is displayed correctly.
□ Selection of delivery address.
□ If the delivery addresses for an authorized user are to be saved, a field is displayed to select a saved one or create a new address.
□ When you select a saved address, the address fields are filled in correctly.
Why so. Enter the address manually with each purchase - not for the faint of heart.
□ Displays an order in the order history.
□ When you save an order in the system, it is displayed in the user’s personal account on the Order History page with the correct status and data.
Why so. And where else to look for him?
□ Information output for the administrator.
□ The administrator sees the selected payment and delivery method in the email and admin area.
□ Sending e-mail.
□ Upon successful registration, a letter with information about the order is sent to the e-mail specified by the user.
□ When paying for the order to the administrator's e-mail, a letter is sent with information about the new paid order.
Why so. It is important for the user to know that his order is accepted and accepted successfully. A letter to the administrator is sent for prompt response to the application.
□ Auto-fill forms.
□ For authorized users, form fields are automatically filled with known profile data.
Why so. To save user time. Manually fill in the index, delivery address, phone number and other data for a long time - visitors to the site then register to minimize manual filling out of forms. More precisely, this is one of the reasons.
□ Dependence of payment and delivery.
□ When placing an order, payment options are correctly displayed relative to the delivery method and vice versa. It is used if there are such relationships.
□ Unauthorized user.
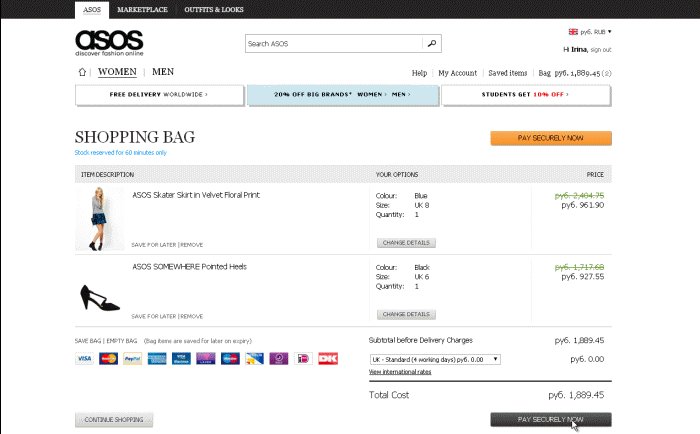
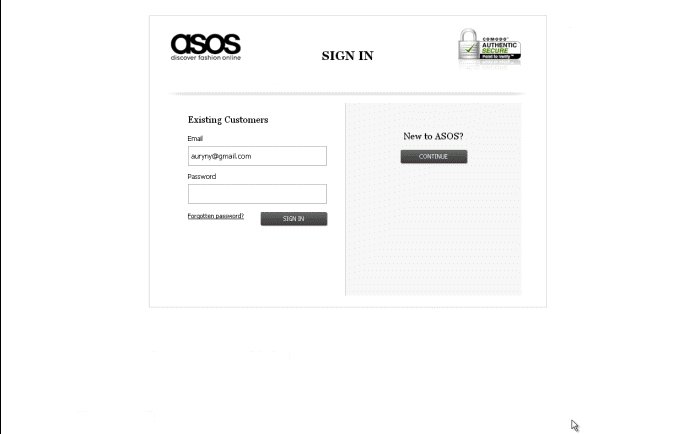
□ If registration is necessary for placing an order, for an unauthorized user, a lazy registration form, a link to registration, and a link to authorization are displayed.
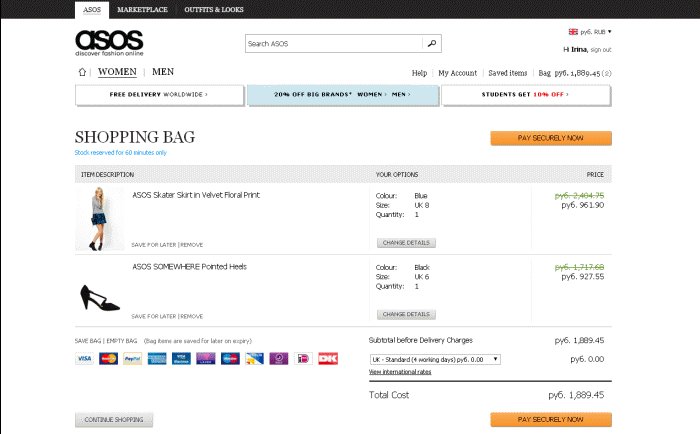
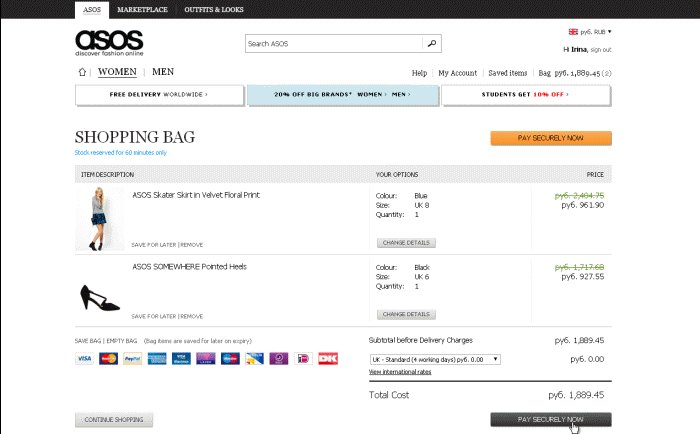
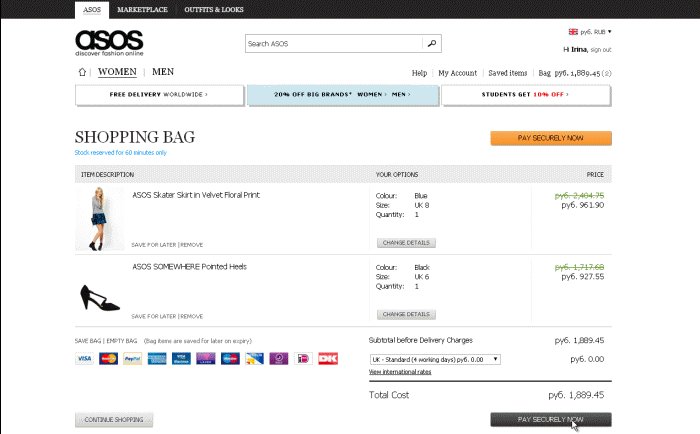
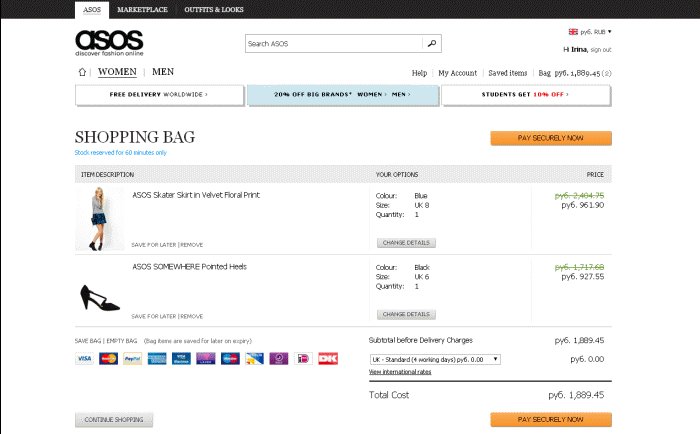
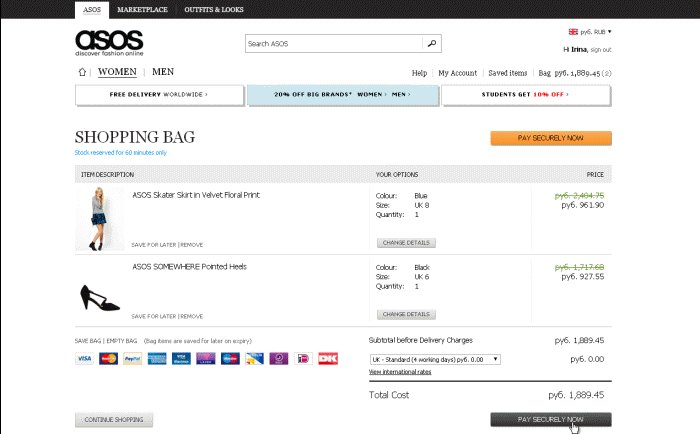
Example: www.asos.com

□ New shipping address.
□ Selecting a new address clears the address fields.
□ Payment.
□ The real payment system is enabled on the battle server.
□ When you switch to payment, the selected payment method is transferred.
□ Transfer data to the administration panel.
□ All data is correctly transferred to the admin panel (including amount, discounts, notes, order structure).
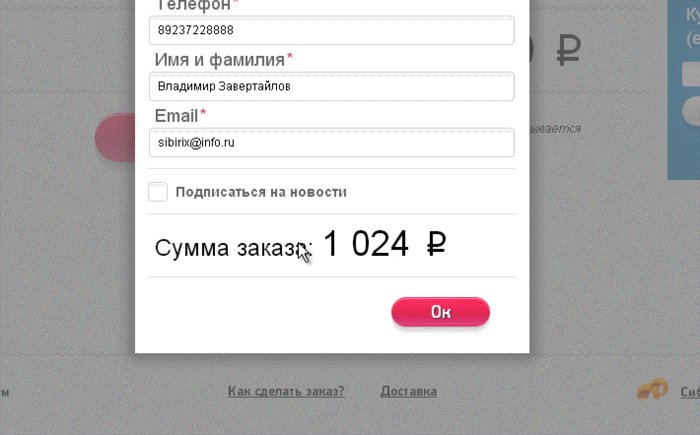
□ Recalculate the amount.
□ Correct recalculation of the order amount, taking into account the method of delivery.
Example: www.zimzum.ru

□ Correct recalculation of the order amount based on the method of payment.
Important. It is used if there are surcharges and discounts depending on the method of payment.
□ Interrupting checkout.
□ If the order is interrupted at the registration stage, the goods are not removed from the basket.
Why so. The user may be distracted, temporarily change his mind, want to buy something else, so you need to give him the opportunity to finish his business and again return to checkout.
□ Change order status when paying.
□ When you pay an order in the administration panel, its status changes.
□ Contents of the order letter for the user.
□ The letter to the user with the order information contains a correct link to the order history page.
□ Message after payment or non-payment.
□ After successful payment of the order online, the user is transferred to a page with a message stating what was paid for and how much and with further actions.
□ In case of a payment error, how to retry is indicated.
□ Saving order data.
□ When saving an order, all data about goods, their quantity, delivery address, recipient, methods of payment and delivery are correctly transferred to the system.
□ Link to return to the basket.
□ There is a link to return to editing the order.
Why so. At the very last moment, the user remembers that he needs not one such T-shirt, but three. If there is a refund link to edit the order, the task is simplified - it has moved, changed the quantity, continued processing.
□ Thank You page.
□ Upon successful completion of the order procedure, the user is transferred to a page with brief information about the order and a description of the subsequent actions of the store.
□ Remove items from the cart after placing the order.
□ If the order is successfully placed, the goods are removed from the basket.
□ Set the status when saving.
□ When the order is saved in the system, the order is assigned the correct status (“Waiting for payment” for unpaid orders, “Paid” for paid orders).
□ Receipts for payment.
□ If there is a functionality for generating receipts for payment, then there is a link to their generation and printing.
□ Payment receipts are generated correctly.
□ Changing statuses.
□ The site administrator can change the status of the order, payment, delivery.
□ Administrator address for sending a letter about a new order may be changed through the settings.
The same thing in the Google document , plus an additional prelaunch list before launching the site. Complete and comment.

Catalog page
□ Filter
□ Products are correctly filtered.
□ The filter meets the general requirements of the checklist .
□ Add to cart.
□ It is possible to add each item to the cart.
□ After adding the product to the cart, a visual confirmation is displayed.
')
Example: www.handyhat.ru

Why so. The user must understand that the goods are already in the basket in order not to send them there again.
□ Number of items.
□ When adding goods to the cart, the selected quantity is taken into account if it is indicated on the catalog page.
□ The number field on the catalog page has been checked for the number of characters.
□ Optional. The quantity field takes into account the remaining stock.
□ Counter of goods.
□ When adding goods from the catalog, their quantity is updated in the cart block.
Example: www.zimzum.ru

Why so. The user must understand how many products have already been added to the cart, without going to its page.
□ Change the mini recycle bin.
□ When adding or deleting items, the amount and quantity of goods in the basket block are recalculated.
□ Labels.
□ If the goods have the “New”, “Sales Leader”, “Sale”, etc. parameters specified in the admin panel, they are displayed on the card and on the catalog page.
Product page
□ Page title.
□ Correctly generated page title.
Why so. Ideally, the system itself should generate normal headers - at least without special characters and tags. If manual input is provided, this parameter remains on the conscience of the resource owner.
□ The page title contains the name of the product.
□ Product Information.
□ Correctly displays information about the product.
Why so. It’s worth checking - it’s possible that the photos are displayed incorrectly or tags appear in the description text.
□ Add to cart.
□ You can add goods to the cart.
□ After adding the product to the cart, a visual confirmation is displayed.
□ Return to the list of goods.
□ There is a link to return to the list of goods or bread crumbs.
□ Counter of goods.
□ When adding goods in the basket block, the quantity of goods is updated.
□ Output additional blocks.
□ If it is foreseen that the blocks “With this product are also bought”, “Recommended”, “Products you have watched” are displayed, the correct goods are displayed in them.
□ Number of items.
□ When adding goods to the basket, the selected quantity is taken into account, if it is possible to specify it.
□ Labels.
□ If there are “New”, “Sales Leader”, “Sale” labels, they are displayed on the product page.
Basket
□ On the basket page all the checklists for the forms are executed .
Forms checklist is in the previous article and in a separate document .
□ Correctly apply all existing discounts.
Find out the principles of discounts, check the calculation algorithms on the site.
□ Correct calculation of the total amount of the order.
□ Order amount is calculated based on coupons and discounts, shipping costs, commissions, and so on.
□ Enter in the “Quantity” field.
□ If you enter too many characters, it is expected that the data will be changed either to the entered number or to the maximum number. A warning appears.
□ When entering letters or characters, input is prohibited, the previous value is restored, or an error message is displayed.
□ If you enter a small number in the field, an immediate change of quantity to the correct one is expected.
□ If you enter a zero, it is assumed that the item is deleted from the basket. In this case, it is desirable that a confirmation of the action be displayed.
Example: www.ozon.ru

□ When entering negative numbers, input is prohibited, reset to the previous value, or an error message.
Optional - setting the buttons for switching the number instead of fields with free input.

□ Recalculate amounts as quantity changes.
□ When entering numbers in the “Quantity” field, the order will be correctly and immediately recalculated, taking into account the entered data.
Example: www.handyhat.ru

□ Return to catalog.
□ There is a link to return the user to the product catalog.
□ Go to checkout.
□ By clicking on the checkout button, you are taken to the order page or the next clearance step.
□ Mini shopping cart.
□ There is no mini basket on the cart page.
Example: www.90is.ru

□ There is a mini-basket, but it behaves in sync with the main one.
□ Removal of goods.
□ On the cart page there are working links for removing items.
□ By clicking on the link to remove the product is deleted without reloading the page and the order amount is recalculated.
□ When you delete all items in the cart, the message “While the cart is empty” or similar is displayed, and the header of the list table and the amount output elements are hidden.
Example: www.interno-luce.ru

□ Ordering.
□ All forms function correctly. Check the checklist.
□ Ordering information.
□ Information on ordered goods and their quantity is displayed correctly.
□ Order amount.
□ The total order amount is displayed correctly.
□ Selection of delivery address.
□ If the delivery addresses for an authorized user are to be saved, a field is displayed to select a saved one or create a new address.
□ When you select a saved address, the address fields are filled in correctly.
Why so. Enter the address manually with each purchase - not for the faint of heart.
□ Displays an order in the order history.
□ When you save an order in the system, it is displayed in the user’s personal account on the Order History page with the correct status and data.
Why so. And where else to look for him?
□ Information output for the administrator.
□ The administrator sees the selected payment and delivery method in the email and admin area.
□ Sending e-mail.
□ Upon successful registration, a letter with information about the order is sent to the e-mail specified by the user.
□ When paying for the order to the administrator's e-mail, a letter is sent with information about the new paid order.
Why so. It is important for the user to know that his order is accepted and accepted successfully. A letter to the administrator is sent for prompt response to the application.
□ Auto-fill forms.
□ For authorized users, form fields are automatically filled with known profile data.
Why so. To save user time. Manually fill in the index, delivery address, phone number and other data for a long time - visitors to the site then register to minimize manual filling out of forms. More precisely, this is one of the reasons.
□ Dependence of payment and delivery.
□ When placing an order, payment options are correctly displayed relative to the delivery method and vice versa. It is used if there are such relationships.
□ Unauthorized user.
□ If registration is necessary for placing an order, for an unauthorized user, a lazy registration form, a link to registration, and a link to authorization are displayed.
Example: www.asos.com

□ New shipping address.
□ Selecting a new address clears the address fields.
□ Payment.
□ The real payment system is enabled on the battle server.
□ When you switch to payment, the selected payment method is transferred.
□ Transfer data to the administration panel.
□ All data is correctly transferred to the admin panel (including amount, discounts, notes, order structure).
□ Recalculate the amount.
□ Correct recalculation of the order amount, taking into account the method of delivery.
Example: www.zimzum.ru

□ Correct recalculation of the order amount based on the method of payment.
Important. It is used if there are surcharges and discounts depending on the method of payment.
□ Interrupting checkout.
□ If the order is interrupted at the registration stage, the goods are not removed from the basket.
Why so. The user may be distracted, temporarily change his mind, want to buy something else, so you need to give him the opportunity to finish his business and again return to checkout.
□ Change order status when paying.
□ When you pay an order in the administration panel, its status changes.
□ Contents of the order letter for the user.
□ The letter to the user with the order information contains a correct link to the order history page.
□ Message after payment or non-payment.
□ After successful payment of the order online, the user is transferred to a page with a message stating what was paid for and how much and with further actions.
□ In case of a payment error, how to retry is indicated.
□ Saving order data.
□ When saving an order, all data about goods, their quantity, delivery address, recipient, methods of payment and delivery are correctly transferred to the system.
□ Link to return to the basket.
□ There is a link to return to editing the order.
Why so. At the very last moment, the user remembers that he needs not one such T-shirt, but three. If there is a refund link to edit the order, the task is simplified - it has moved, changed the quantity, continued processing.
□ Thank You page.
□ Upon successful completion of the order procedure, the user is transferred to a page with brief information about the order and a description of the subsequent actions of the store.
□ Remove items from the cart after placing the order.
□ If the order is successfully placed, the goods are removed from the basket.
□ Set the status when saving.
□ When the order is saved in the system, the order is assigned the correct status (“Waiting for payment” for unpaid orders, “Paid” for paid orders).
Other
□ Receipts for payment.
□ If there is a functionality for generating receipts for payment, then there is a link to their generation and printing.
□ Payment receipts are generated correctly.
□ Changing statuses.
□ The site administrator can change the status of the order, payment, delivery.
□ Administrator address for sending a letter about a new order may be changed through the settings.
The same thing in the Google document , plus an additional prelaunch list before launching the site. Complete and comment.
Source: https://habr.com/ru/post/224627/
All Articles