Accelerate Wordpress

Wordpress in a standard installation is rather slow. By default, the engine does not use some of the features of the modern Web for its significant acceleration. There are a whole bunch of plugins for Wordpress optimization. Let's put things in order and carry out a capital optimization.
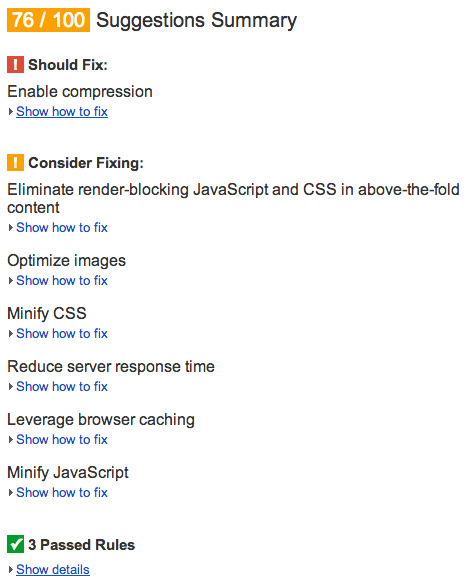
Before we begin, let's see what a bare Wordpress installation by Pagespeed shows :
')

A score of 76 out of 100 is pretty low. Let's see how you can increase this figure.
Server part
Nginx
If you are not using Nginx yet, it's time to move onto it. Simple and powerful solution. Configuration for working with permalinks support and static caching:
server { server_name wp.com; root /var/www/wp; # WP index index.php; location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ { access_log off; log_not_found off; expires max; # } location / { try_files $uri $uri/ /index.php?$args; # permalinks } location ~ \.php$ { fastcgi_pass unix:/var/run/php5-fpm.sock; fastcgi_index index.php; include fastcgi_params; } } PHP cache
If you do not have any special reasons for which you can not install APC, turn it on necessarily. We check the availability of APC (in response we will receive a list of APC settings):
php -i | grep apc In versions of PHP after 5.5 there is a built-in opCache module, so APC will not be installed.
Mysql tuning
Wordpress uses InnoDB, which means we can significantly increase the performance of MySQL by adjusting a number of parameters (my.cnf file) to our hardware:
InnoDB buffer size is better to put in half the available RAM:
innodb_buffer_pool_size = 256M Do not forget to enable MySQL caching:
query_cache_size = 32M query_cache_limit = 1M More advanced MySQL setup for wordpress.
Caching
This is the most important point. Caching can significantly accelerate the site and save server resources. For clarity, we will use ab from Apache . Check the standard Wordpress installation without caching. We send requests through the local network, so the delay does not create anything except Wordpress itself:
ab -c 10 -n 500 http://wordpress/ We get the average time to request about 50ms:
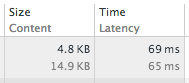
Total transferred: 4183000 bytes HTML transferred: 4074500 bytes Requests per second: 17.62 [#/sec] (mean) Time per request: 567.421 [ms] (mean) Time per request: 56.742 [ms] (mean, across all concurrent requests) Transfer rate: 143.98 [Kbytes/sec] received Chrome shows an average response time of 150ms (the server is located in the Netherlands):

WP Super Cache
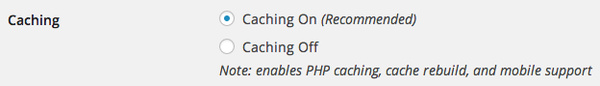
This plugin allows you to include caching literally in one action. In addition to the standard settings, it contains a large number of parameters for tuning the cache. Download the plugin, activate it in the control panel and turn on the cache:

With WP Super Cache enabled, we get a decrease in the average request time by 25 times (!):
Total transferred: 4293500 bytes HTML transferred: 4146500 bytes Requests per second: 499.01 [#/sec] (mean) Time per request: 20.040 [ms] (mean) Time per request: 2.004 [ms] (mean, across all concurrent requests) Transfer rate: 4184.61 [Kbytes/sec] received Average waiting for a response in Chrome decreased by 3 times:

As a server alternative to WP Super Cache, Varnish can be used. It allows you to reduce the time to process a request almost by an order of magnitude, but the solution itself is less flexible (it is well suited for blogs without dynamic elements).
Styles, scripts and images
Minification and compression
CSS / JS minification can save 10 ... 15% of their size. To enable statics minification, there is a WP Minify module. Download, activate and the module will start working. Gzip will reduce the size of text files several times. In Nginx, it is included as follows:
server { ... gzip on; gzip_disable "msie6"; gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript; ... } Image Optimization
Pictures can make up a very large part of the overall page size. Lossless image compression can save 30 ... 40% of their size. It can do the module EWWW Image Optimizer . To use it, you need to install imagemagick and the gd library:
apt-get install imagemagick php5-gd Good practice and experience
- It is best to choose a VPS for Wordpress hosting. On Shared hosting much of the above cannot be done. In addition, VPS is now quite cheap.
- Check themes with Pagespeed before use.
- Empty the basket
- Delete old post revisions
- Delete spam comments
- Turn off trackbacks at times when things are getting very slow.
- Hand out RSS feedburner
As a result
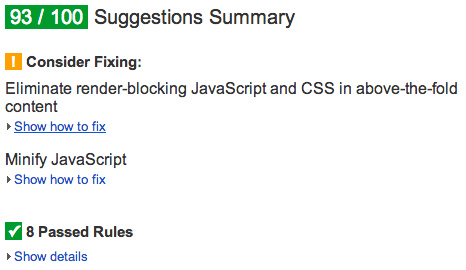
We got a bare Wordpress installation to disperse almost 100 times the page generation time (we turned on Varnish) and increase the Pagespeed index from 76 to 93:

Useful tools and resources
Profiler P3 will show the many bottlenecks of your current Wordpress installation. Convenient interactive optimization checklist Wordpress will not keep everything in my head, but do not miss anything.
By the way, the analysis of sevenpercentcatherine.wordpress.com (hosted on wordpress.com) is gaining 83 out of 100 by Pagespeed. Of the problems - there is no minification and too much response from the server (350ms).
Share your experience and Wordpress acceleration tools in the comments.
Source: https://habr.com/ru/post/224159/
All Articles