FLAC.JS Web Player (HTML5)
Almost waited! It is finished! On JS you can play flac files. In continuation of the article from 2012, I want to tell and describe more fully how to use this flac.js.

Of course, many developers may not understand why I'm doing this, because everything is written there and the code is there, and even Wikipedia aurora.js . But having tried to dig a topic deeper, I realized that everything is not so simple for an ordinary js developer. In my opinion, programmers who write (and most often do not write) these frameworks / components are the last thing to think about that it would be understandable and accessible for distribution to other programmers.
The aurora.js framework and the flac.js component are very large in scope and nuances in order to comprehend their work and add something new to them, so I took what developers had in js format (rather than coffescripte) and finished it a bit to a healthy type of peasant code. I hope that in the future the main developer (Devon Govett) will understand the errors and rewrite everything beautifully, but in the meantime, you can use and so its development.
Despite the fact that aurora.js and flac.js are made by modules, I have never met their use in other combinations. The theory is a good thing, but in practice everything is different. I always think of the works of one mathematician , which no one can understand except himself. Development is enthusiastic, so I publish instructions to help the developer.
')
So, aurora.js is a framework to which codecs can be connected modularly. Codecs are also written in js. Framework - reads the file, sends commands to the player module (visual part + a bit of functionality).
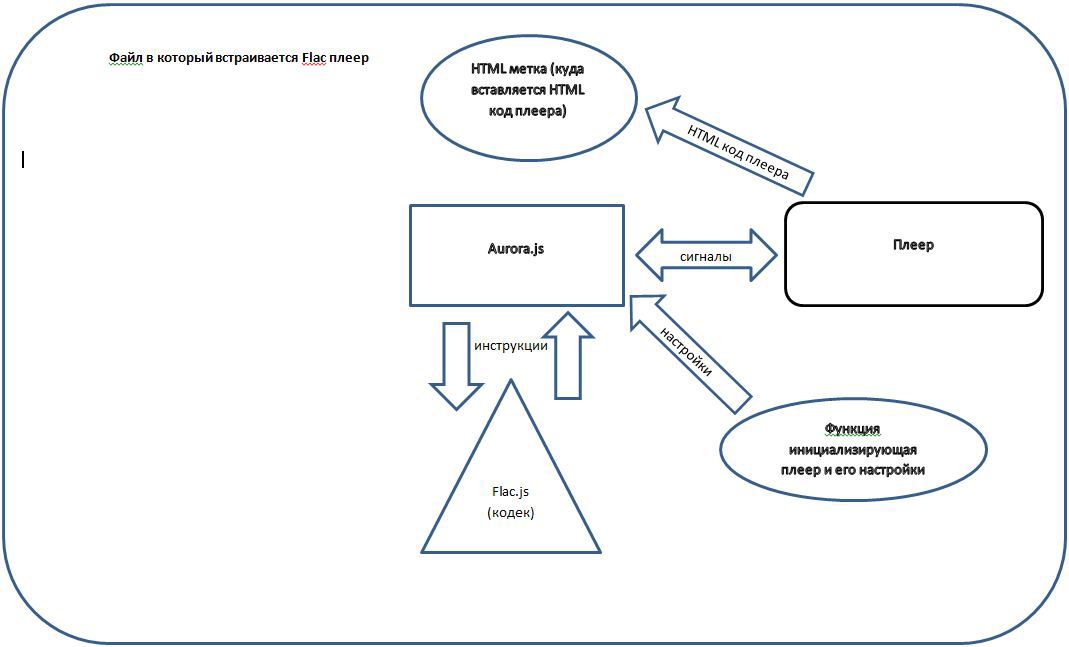
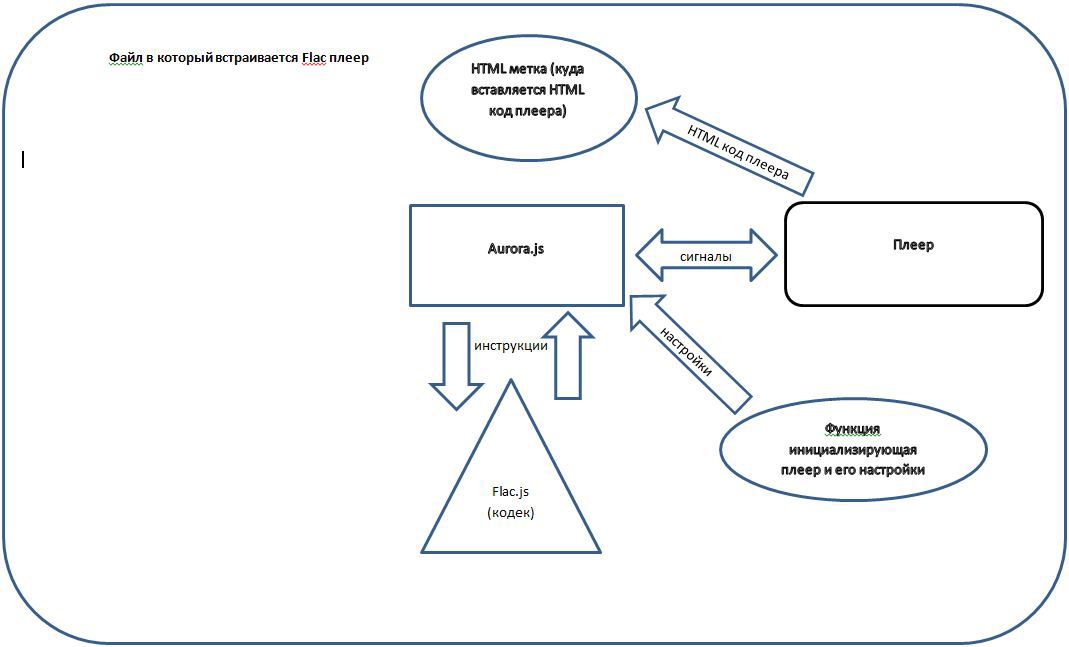
The principle of interaction of modules:

We insert into head (jquery version is any, but this one is desirable):
We insert it into the script (the content of the functions needs to be corrected. This is a piece from my site):
The player object contains ui - this is the dgplayer (visual part) and the player is the Aurora framework itself.
Insert into HTML:
All the necessary files are in the archive with the demo site by the link at the bottom.
And that's it! When you need to run the script with the desired settings and the player will play.
There are a couple of drawbacks:
1) Rewind does not work in all flac formats. Those. it either works or not.
2) Lost compatibility with mozila firefox. Everything worked in the 9th version, for example, but not in the last one. Something they changed there.
Due to the large file size, rewind occurs in 3-5 seconds chunks. But in normal conditions it is enough.
Aurora Framework (written in coffescript).
Demo site - run only from a web server. There is no crossdomain. (Updated 09/16/2014 11:00; added support for the new Opera browser)
11/11/2016 updated js codecs. Improved compatibility and performance.
Working example

Of course, many developers may not understand why I'm doing this, because everything is written there and the code is there, and even Wikipedia aurora.js . But having tried to dig a topic deeper, I realized that everything is not so simple for an ordinary js developer. In my opinion, programmers who write (and most often do not write) these frameworks / components are the last thing to think about that it would be understandable and accessible for distribution to other programmers.
The aurora.js framework and the flac.js component are very large in scope and nuances in order to comprehend their work and add something new to them, so I took what developers had in js format (rather than coffescripte) and finished it a bit to a healthy type of peasant code. I hope that in the future the main developer (Devon Govett) will understand the errors and rewrite everything beautifully, but in the meantime, you can use and so its development.
Despite the fact that aurora.js and flac.js are made by modules, I have never met their use in other combinations. The theory is a good thing, but in practice everything is different. I always think of the works of one mathematician , which no one can understand except himself. Development is enthusiastic, so I publish instructions to help the developer.
')
So, aurora.js is a framework to which codecs can be connected modularly. Codecs are also written in js. Framework - reads the file, sends commands to the player module (visual part + a bit of functionality).
The principle of interaction of modules:

We insert into head (jquery version is any, but this one is desirable):
<link rel="stylesheet" href="/css/player.css" type="text/css"/> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.0/jquery.min.js" type="text/javascript"></script> <script src="/js/player.js" type="text/javascript"></script> <script src="/js/auroraplayer.js" type="text/javascript"></script> <script src="/js/aurora.js" type="text/javascript"></script> <script src="/js/flac1.js" type="text/javascript"></script> We insert it into the script (the content of the functions needs to be corrected. This is a piece from my site):
if (player) {player.disconnect(); $(player).remove();} // , . ( ) (function(DGPlayer){ if (document.cookie.indexOf ('vol=')!=-1) { DGPlayer.volume =parseInt((document.cookie.substring (document.cookie.indexOf ('vol=')+4, document.cookie.length)));} else { DGPlayer.volume = 50;} // , 50%. DGPlayer.songTitle=''; DGPlayer.songArtist=''; DGPlayer.coverArt = ''; DGPlayer.duration=0; DGPlayer.bufferProgress=0; // . DGPlayer.seekTime=0; player = new DGAuroraPlayer(AV.Player.fromURL('http://'+document.domain+'/'+encodeURI(nam)), DGPlayer); // player.player.on ('end', function() { player.disconnect(); $(player).remove(); next (window.idd);}); // player.player.on ('error', function(e) {player.disconnect(); $(player).remove(); next (window.idd);}); // }(DGPlayer(document.getElementById('dgplayer')))); // html . player.ui.on('volume', function() {document.cookie="vol="+parseInt(player.player.volume)+"; path=/; expires="+date5;}); // The player object contains ui - this is the dgplayer (visual part) and the player is the Aurora framework itself.
Insert into HTML:
<div class="player" id="dgplayer" tabindex="0"> <div class="avatar"> <img src=""> </div> <span class="title"></span> <span class="artist"></span> <div class="button"></div> <div class="volume"> <img src="/img/volume_high.png"> <div class="track"> <div class="progress2"></div> <div class="handle"></div> </div> <img src="/img/volume_low.png"> </div> <div class="seek"> <span>0:00</span> <div class="track"> <div class="loaded"></div> <div class="progress2"></div> </div> <span>-0:00</span> </div> <span class="file_description"> fLaC. .</span> </div> All the necessary files are in the archive with the demo site by the link at the bottom.
And that's it! When you need to run the script with the desired settings and the player will play.
There are a couple of drawbacks:
1) Rewind does not work in all flac formats. Those. it either works or not.
2) Lost compatibility with mozila firefox. Everything worked in the 9th version, for example, but not in the last one. Something they changed there.
Due to the large file size, rewind occurs in 3-5 seconds chunks. But in normal conditions it is enough.
Aurora Framework (written in coffescript).
Demo site - run only from a web server. There is no crossdomain. (Updated 09/16/2014 11:00; added support for the new Opera browser)
11/11/2016 updated js codecs. Improved compatibility and performance.
Working example
Source: https://habr.com/ru/post/222729/
All Articles