Last.Backend opens its doors to first visitors.
Hello!
Holidays flew by unnoticed and it's time to work. And what would work for you in joy, we decided to launch Last.Backend in beta. True decided to do it not immediately but gradually. As now fashionable - we go by agile with iterations in 2 weeks.

')
So welcome to beta!
A lot of time has passed since the first article about this project. And although most of this time flew past endless weekends, the work of our team did not stop for a day, as evidenced by the github icon. Since for us access to the beta is a very important stage in the life of the project, we treated it most properly.
As I mentioned earlier, we break the beta into 3 stages. This stage is a beta constructor! Yes, we open to you our constructor, so that you can already begin to assemble your backend as quickly as possible. The next step is to immediately set up with deployment, but more on that later.
So, in order: 4 weeks - 4 major system improvements.
I will omit a lot of small improvements in order to save some time, I will give only meaningful - useful ones.
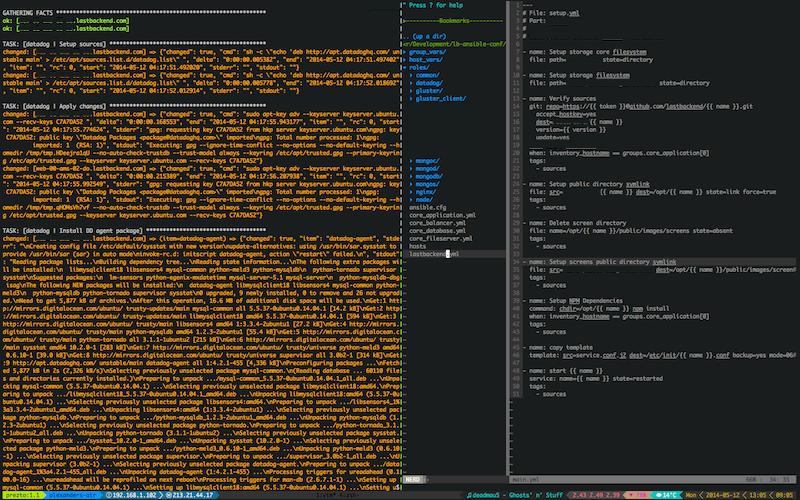
You may ask what the process is about, and this is a very important part. After all, before the announcement, how was it? There is a server, nginx, node, mongo is raised there ... I did some interesting thing, zakommitil, pushed, zapruvil pool request, updated in the north - great! Immediately see the result. It usually happens at the very beginning of creating something. But with the release of the beta, so no longer indulge. Yes, and the server is desirable not to go at all. So now everything is different. As a server management system and their configurations, we use ansible. With the help of it we are deployed releases. The process itself is as follows:
1. There is a list of tasks for a specific version, for example, α version
2. There is a test server with configured autoheat on the test branch
3. As soon as the tasks in the version are completed, a release is made and its version is indicated in the settings ansible
4. Further, the system updates itself.

Quite comfortable and beautiful, but it took some time. Total: github + ansible our everything.
Our team is of the following opinion:

Yes, it was not very trivial, but we did it. SVG is pretty easy to save in png. But if css rules are used, as well as image links are used, then all the problems begin. Unfortunately, on the Internet, there is scant information about how to deal with pictures and styles, but this is what we brought out for ourselves:
Svg export order:
1. Replace all css classes in inline styles. This can be done automatically when exporting.
2. Delete all animation
3. Using the wonderful canvg library - overtake svg on canvas (even with pictures)
4. Save in any desired format.
Use on health.
It seems that having done everything to get started, we realized that we would not build a large scheme. No items required. So, after collecting technology from the open spaces, we added the most basic elements in the work:



We are well aware that this is not the final set of elements, so we would be grateful if you could tell us which elements you are missing. To do this, you can use the comments or feedback form on the site.
In the next 2 weeks we will have to open for you deployment of the system. In order for us to get this business as productive as possible, it would be great if you leave as much useful feedback as possible about the use of the system, through feedback. This will help us not only take into account our Wishlist, but also understand what you need.
Our site remained there: lastbackend.com
The IDE constructor is located at: ide.lastbackend.com
All users who have subscribed to the open version have access to the registration.
While access only through the system of invites. With the next beta we plan to enter normal.
Additional information will be listed in the email newsletter.
All good work week! Thank!
Holidays flew by unnoticed and it's time to work. And what would work for you in joy, we decided to launch Last.Backend in beta. True decided to do it not immediately but gradually. As now fashionable - we go by agile with iterations in 2 weeks.

')
So welcome to beta!
A lot of time has passed since the first article about this project. And although most of this time flew past endless weekends, the work of our team did not stop for a day, as evidenced by the github icon. Since for us access to the beta is a very important stage in the life of the project, we treated it most properly.
As I mentioned earlier, we break the beta into 3 stages. This stage is a beta constructor! Yes, we open to you our constructor, so that you can already begin to assemble your backend as quickly as possible. The next step is to immediately set up with deployment, but more on that later.
What has been done, what will happen next?
So, in order: 4 weeks - 4 major system improvements.
I will omit a lot of small improvements in order to save some time, I will give only meaningful - useful ones.
Process of creation
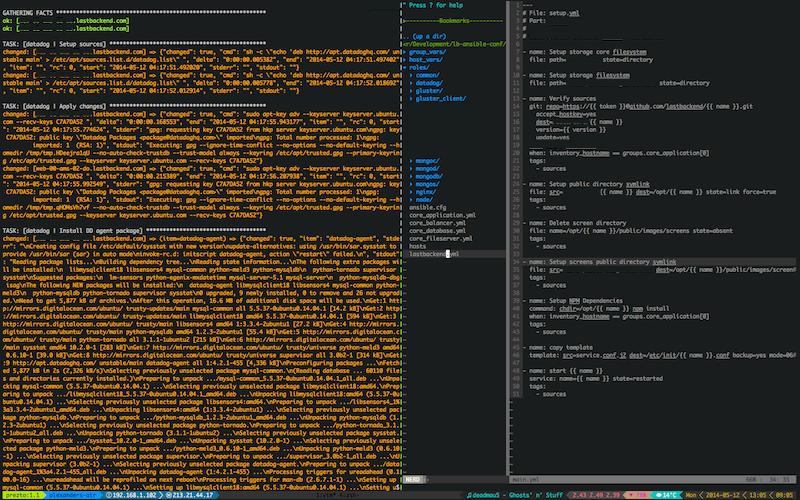
You may ask what the process is about, and this is a very important part. After all, before the announcement, how was it? There is a server, nginx, node, mongo is raised there ... I did some interesting thing, zakommitil, pushed, zapruvil pool request, updated in the north - great! Immediately see the result. It usually happens at the very beginning of creating something. But with the release of the beta, so no longer indulge. Yes, and the server is desirable not to go at all. So now everything is different. As a server management system and their configurations, we use ansible. With the help of it we are deployed releases. The process itself is as follows:
1. There is a list of tasks for a specific version, for example, α version
2. There is a test server with configured autoheat on the test branch
3. As soon as the tasks in the version are completed, a release is made and its version is indicated in the settings ansible
4. Further, the system updates itself.

Quite comfortable and beautiful, but it took some time. Total: github + ansible our everything.
Interface
Our team is of the following opinion:
Should not only work! It should be nice and comfortable!And this is very important. Convenience when working with the system should be intuitive. By this, we reworked the panel with a list of items, settings. Redesigned the drawing of the entire scheme and its very construction. But whether we succeeded or not - to evaluate you.

Export schema in png
Yes, it was not very trivial, but we did it. SVG is pretty easy to save in png. But if css rules are used, as well as image links are used, then all the problems begin. Unfortunately, on the Internet, there is scant information about how to deal with pictures and styles, but this is what we brought out for ourselves:
Svg export order:
1. Replace all css classes in inline styles. This can be done automatically when exporting.
2. Delete all animation
3. Using the wonderful canvg library - overtake svg on canvas (even with pictures)
4. Save in any desired format.
// - var svg = $("<div />").append($("#svg").clone()); // var elements = $(svg).find('.animation_status').get(); for (var i = 0; i < elements.length; i++) { elements[i].remove() } // function download(c) { /// create an "off-screen" anchor tag var lnk = document.getElementById('schema_img'), e; /// the key here is to set the download attribute of the a tag lnk.download = ($scope.schema.title || $scope.schema.uuid) + '.png'; /// convert canvas content to data-uri for link. When download /// attribute is set the content pointed to by link will be /// pushed as "download" in HTML5 capable browsers lnk.href = c.toDataURL("image/png;base64;"); /// create a "fake" click-event to trigger the download if (document.createEvent) { e = document.createEvent("MouseEvents"); e.initMouseEvent("click", true, true, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null); lnk.dispatchEvent(e); } else if (lnk.fireEvent) { lnk.fireEvent("onclick"); } return true; } // canvas- var screen = document.getElementById('screen'); canvg('screen', svg.html(), {useCORS: true, ignoreAnimation: true, log: true, renderCallback: function () { var image = screen.toDataURL("image/png"); var context = screen.getContext("2d"); context.globalCompositeOperation = "destination-over"; var img = new Image(); img.src = '/images/grid.png'; // img.onload = function () { context.fillStyle = context.createPattern(img, 'repeat'); // context.fillRect(0, 0, screen.width, screen.height); // context.fillStyle = "#ffffff"; context.fillRect(0, 0, screen.width, screen.height); download(screen); // }; }}); } Use on health.
Filling system
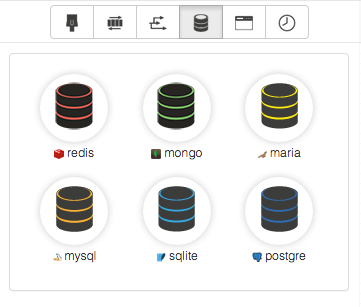
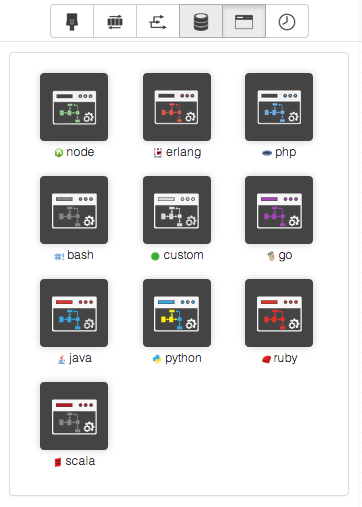
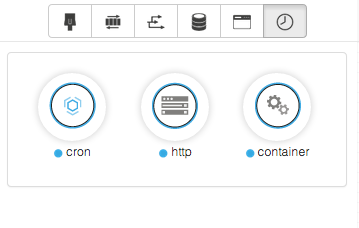
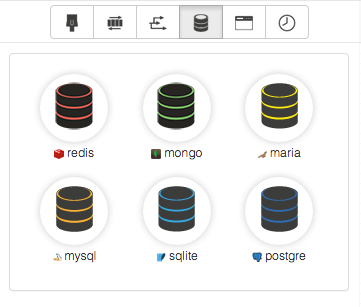
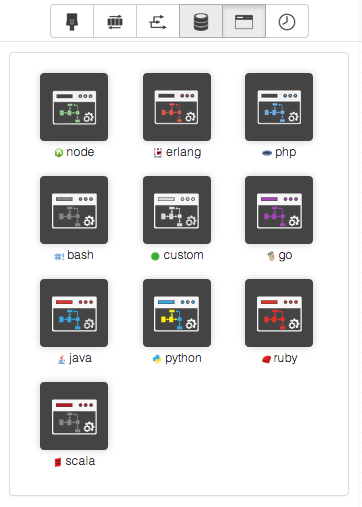
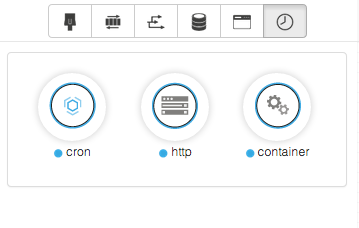
It seems that having done everything to get started, we realized that we would not build a large scheme. No items required. So, after collecting technology from the open spaces, we added the most basic elements in the work:
Database

Applications

Planners

We are well aware that this is not the final set of elements, so we would be grateful if you could tell us which elements you are missing. To do this, you can use the comments or feedback form on the site.
Now a little about the plans
In the next 2 weeks we will have to open for you deployment of the system. In order for us to get this business as productive as possible, it would be great if you leave as much useful feedback as possible about the use of the system, through feedback. This will help us not only take into account our Wishlist, but also understand what you need.
Addresses, Passwords and Appearances
Our site remained there: lastbackend.com
The IDE constructor is located at: ide.lastbackend.com
All users who have subscribed to the open version have access to the registration.
While access only through the system of invites. With the next beta we plan to enter normal.
Additional information will be listed in the email newsletter.
All good work week! Thank!
Source: https://habr.com/ru/post/222477/
All Articles