Block shift
Hello.
Have an idea to add in the CSS specification.
The skew property shifts one specified angle or block side horizontally or vertically by a set offset. The side shift shifts both angles of this side, forming a parallelogram. Text and internal elements retain their positions (unlike the rotation property) and are not distorted according to block transformations.
One property is applied to one side or corner, the opposite side inherits its state (position).
')
The offset is given as a percentage of the width of the corresponding side or in fixed units.
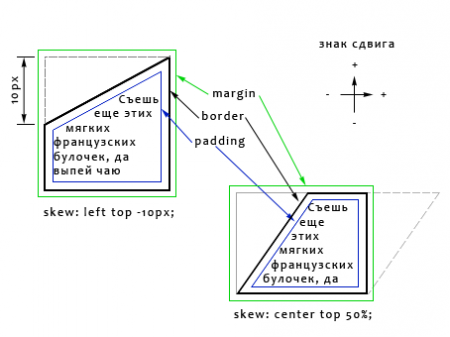
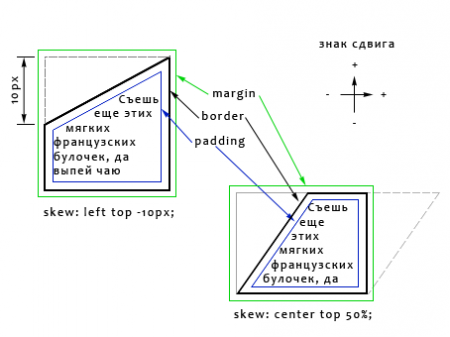
The sign of the shift corresponds to a rectilinear rectangular (Cartesian) coordinate system (Fig. 1.).

Fig. one.
Block behavior when resizing:
Vertically, the block increases / decreases its height, respectively, of the block model css.
Horizontally, the block content does not go beyond the limits set by the width property of this block or the frames set by the parent block, the content area is limited to the indents (Fig. 1.), excluding overflow override.
Initial value: center center
Have an idea to add in the CSS specification.
The skew property shifts one specified angle or block side horizontally or vertically by a set offset. The side shift shifts both angles of this side, forming a parallelogram. Text and internal elements retain their positions (unlike the rotation property) and are not distorted according to block transformations.
One property is applied to one side or corner, the opposite side inherits its state (position).
')
The offset is given as a percentage of the width of the corresponding side or in fixed units.
The sign of the shift corresponds to a rectilinear rectangular (Cartesian) coordinate system (Fig. 1.).

Fig. one.
Block behavior when resizing:
Vertically, the block increases / decreases its height, respectively, of the block model css.
Horizontally, the block content does not go beyond the limits set by the width property of this block or the frames set by the parent block, the content area is limited to the indents (Fig. 1.), excluding overflow override.
skew-point: [left|center|right] || [top|center|bottom]Initial value: center center
skew-length: |
: 0
skew: <'skew-point'> && <'skew-length'>
:
( ): skew: left center 10px;Source: https://habr.com/ru/post/22213/
All Articles