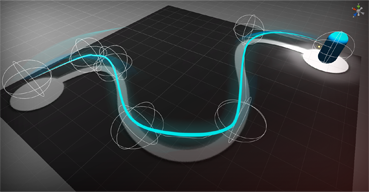
Basic animation with iTween

Have you ever done the creation of animation in your game? It is probably silly to ask such a question, almost in every game there is some kind of no, but the animation and you had to deal with it. Let me remind you that the occupation is more than tedious, most often you have to invent your own achievements in order to somehow make your life easier. But why do extra work, do it badly, when it’s already done, and done well !? Let's get acquainted with a tool called iTween .
You can get it on the official website: http://itween.pixelplacement.com
iTween is a class that provides various methods. With their help, you can not only animate objects of the scene, but also change their color, size, position, direction.
Let's try to simulate a small test site for our tests.
')
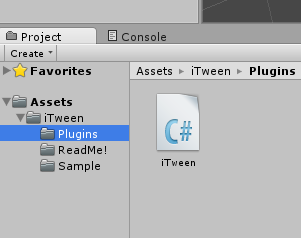
First of all, let's connect the iTween-package from the Asset store : https://www.assetstore.unity3d.com In Unity, we should see something like this:

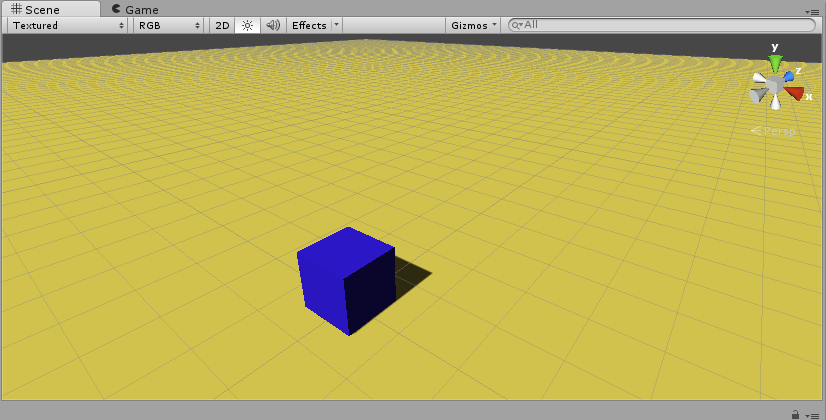
Create a new scene with the following content:

The cube is the object that we will animate. Now go on iTween. Create a new script component of type C # on our object. Fill in the Start method:
void Start() { iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f)); iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f)); iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f)); iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f)); iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f)); iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo)); iTween.ScaleTo(gameObject, iTween.Hash("y", 1.0f, "delay", 7.0f)); iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 8.0f)); iTween.ColorTo(gameObject, iTween.Hash("r", 0.165f, "g", 0.498f, "b", 0.729f, "delay", 8.5f, "time", 0.5f)); iTween.CameraFadeAdd(); iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f)); } Run and see the result. Pretty good, isn't it?

Let's analyze the script line by line.
iTween.RotateFrom(gameObject, iTween.Hash("y", 90.0f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); The RotateFrom method is used to rotate an object. Unlike RotateTo and RotateBy , RotateFrom is used to initialize the rotation of the specified angle and rotate to its original state. The method, like most of the others, is overloaded. You can use the short or detailed option: RotateFrom(GameObject target, Vector3 rotation, float time); RotateFrom(GameObject target, Hashtable args); We pass the gameObject - the object that has the current script. To not write something like:
Hashtable args = new Hashtable(); args.Add(“y”, 90.0f); args.Add(“time”, 2.0f); args.Add(“easetype”, iTween.EaseType.easeInExpo); We use iTween.Hash - express option Hashtable . In the arguments we specified y = 90.0f, this is equivalent (if x and z are zero, of course)
Quaternion.Euler( new Vector3(0f, 90.0f, 0f) ) That turn, which will begin our rotation.
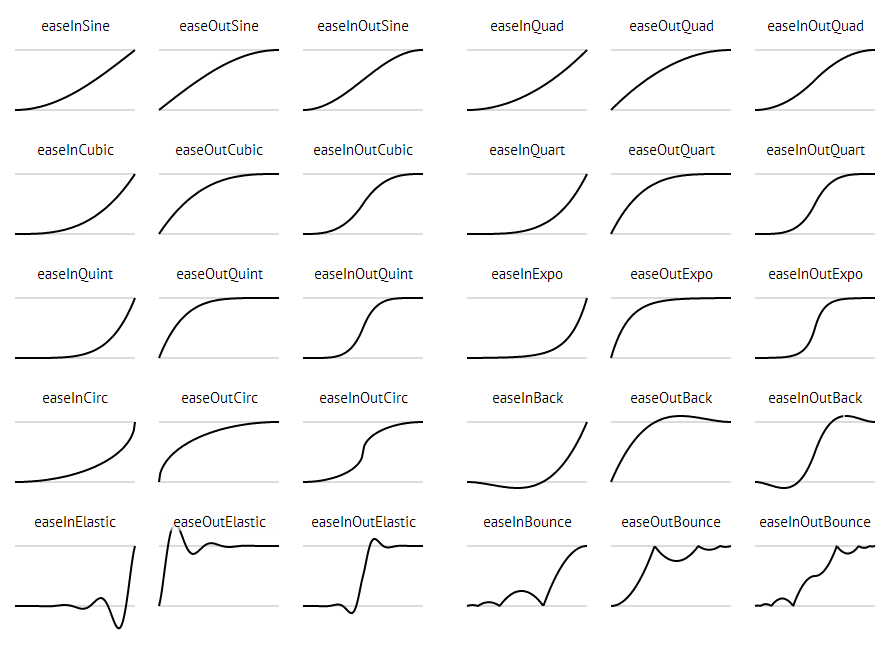
time=2.0f The time that should be spent on the animation. There is also a similar argument called “ speed, ” in which case it is not the time that is indicated, but the speed with which the animation will take place. The last argument we specified is easetype = iTween.EaseType.easeInExpo . easetype is a curve shape that is used for interpolation. Here are the graphical curves:

Try experimenting if you don’t understand how it works.
iTween.MoveFrom(gameObject, iTween.Hash("y", 3.5f, "time", 2.0f, "easetype", iTween.EaseType.easeInExpo)); MoveFrom is similar to the previous one, everything should be clear, just moving is used instead of rotation. iTween.ShakePosition(Camera.main.gameObject, iTween.Hash("y", 0.3f, "time", 0.8f, "delay", 2.0f)); ShakePosition in this case is used to implement the “shaking” of the camera. This method makes the object move along a decreasing amplitude, does not use interpolation, the object will appear at random points, within the limits assigned to it. There is a new argument called “ delay ”, this is quite an important animation option, used to specify the time in seconds that must elapse before the animation begins. iTween.ColorTo(gameObject, iTween.Hash("r", 1.0f, "g", 0.5f, "b", 0.4f, "delay", 1.5f, "time", 0.3f)); ColorTo smoothly changes the color of the object over time. iTween.ScaleTo(gameObject, iTween.Hash("y", 1.75f, "delay", 2.8f, "time", 2.0f)); ScaleTo , as can be seen from the name of the method, changes the size of the object. iTween.RotateBy(gameObject, iTween.Hash("x", 0.5f, "delay", 4.4f)); RotateBy is reminiscent of RotateFrom , necessary in cases where you need to expand an object more than 360 degrees (although, in this case, it would be possible to do with the RotateTo method). Suppose we specified z = 2.0f , this would mean that the object should turn twice around the Z axis in a certain time interval. iTween.MoveTo(gameObject, iTween.Hash("y", 1.5f, "delay", 5.8f)); iTween.MoveTo(gameObject, iTween.Hash("y", 0.5f, "delay", 7.0f, "easetype", iTween.EaseType.easeInExpo)); MoveTo is probably the main method of the entire class iTween . It moves the object to the specified coordinates in the allotted time. Interpolation is based on the same easetype that you already know.The following new methods:
iTween.CameraFadeAdd(); iTween.CameraFadeTo(iTween.Hash("amount", 1.0f, "time", 2.0f, "delay", 10.0f)); CameraFadeAdd creates a new object that is used to simulate dimming. The depth changes from the current value to the one specified in the arguments. The following overloads exist: CameraFadeAdd() CameraFadeAdd(Texture2D texture) CameraFadeAdd(Texture2D texture, int depth) If Texture2D is not specified, black will be used.From what I have not described, there are still important points. For example, in the arguments you can specify the method that will be called when an event occurs. Assume:
public class iTweenController : MonoBehaviour { int clbkN = 0; GUIStyle style; void Awake() { style = new GUIStyle(); style.fontSize = 60; } void Start() { iTween.MoveTo(gameObject, iTween.Hash("position", new Vector3(5.0f, 1.0f, 0.0f), "oncomplete", "myClbk", "loopType", iTween.LoopType.loop, "speed", 2.0f)); } void myClbk() { clbkN++; } void OnGUI() { GUI.Label(new Rect(10, 10, 0, 0), "Callback # "+clbkN, style); } } The result will be:

I note that the new arguments of the MoveTo method were used :
position = new Vector3(5.0f, 1.0f, 0.0f) This is a short entry relevant to “x”, 5.0f, “y”, 1.0f, “z”, 0.0f oncomplete = "myClbk" Upon completion of the animation (or iteration of the animation loop), the method with the specified name is called. loopType = iTween.LoopType.loop Kind of animation In this case, the usual loop is specified, the animation will play indefinitely, at the beginning of each animation the object will be moved to its initial position.On this, perhaps, finish. Thank you all for your attention.
Source: https://habr.com/ru/post/220837/
All Articles