HTML in Unity3D or how to cross a hedgehog with a snake
Sometimes, game developers are faced with non-trivial tasks. Such a task could be, for example, the need to show the user a regular web page on the unity3d game engine, which undoubtedly boasts many integrated technologies, but HTML is not included in this list. I must say right away that there is no “Silver Bullet” ... or not yet. It depends on your degree of optimism.
First of all, you need to determine the goals for which you need HTML: text design using basic tags, creating a user interface using HTML, formatting a reference section (for example, in-game encyclopedia), displaying a static web page or general integration of a full-featured web browser. Accordingly, plug-ins or HTML engines are divided according to the number of tags supported, animation support, implementation technologies (OnGUI or textures), GUI integration (OnGUI or NGUI), support for CSS, HTML5, JavaScript, implementation technology for working with images, etc.
In fact, the choice of HTML plug-ins is quite poor. I found only 5 representatives.
Let's begin our acquaintance with perhaps the most unsightly option:
')
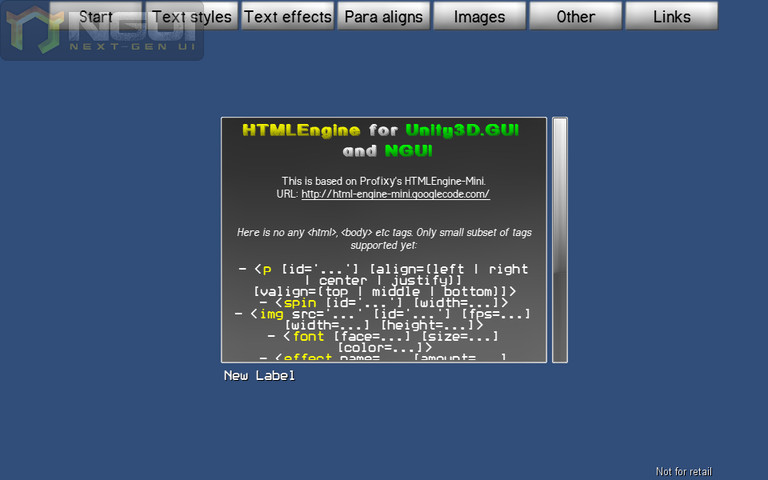
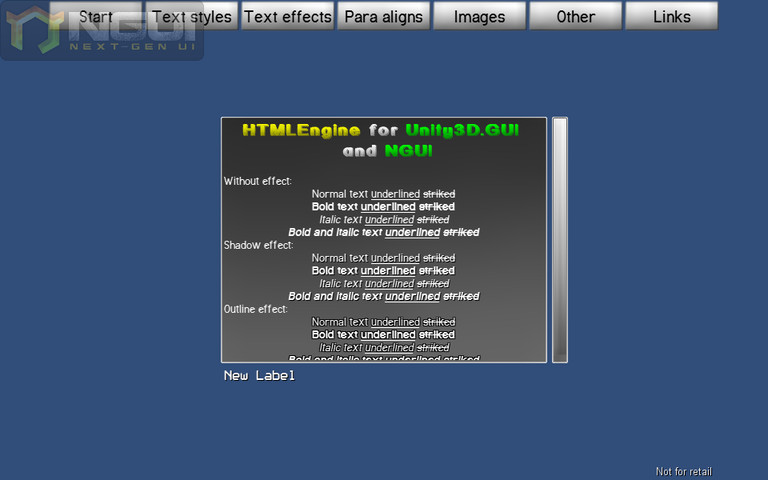
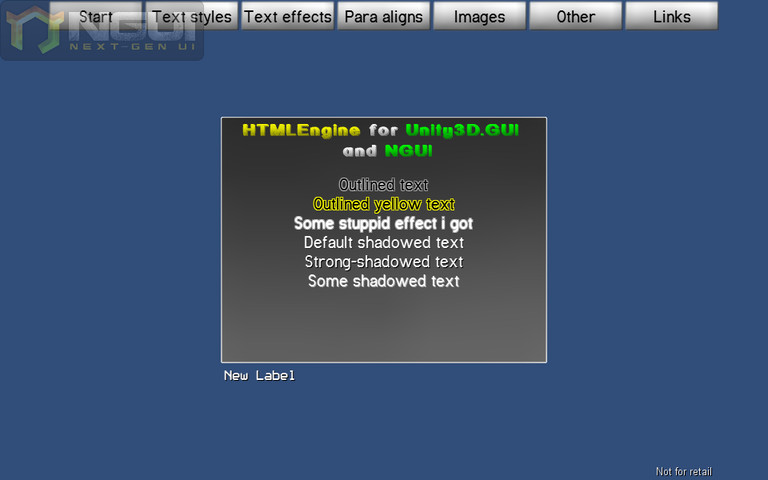
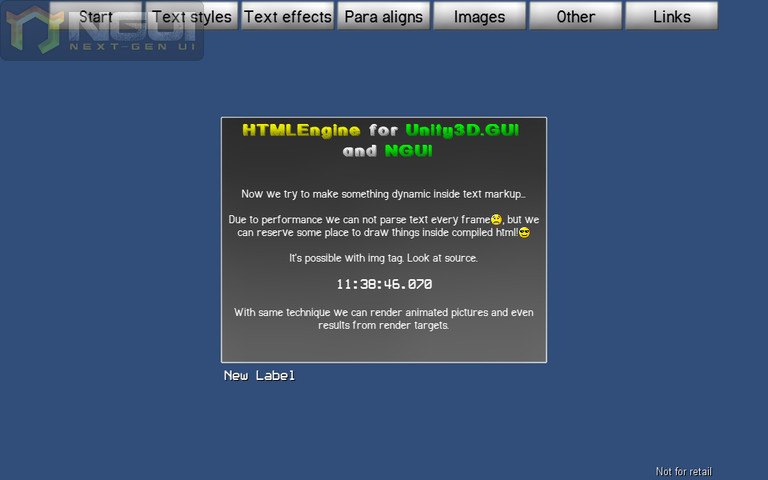
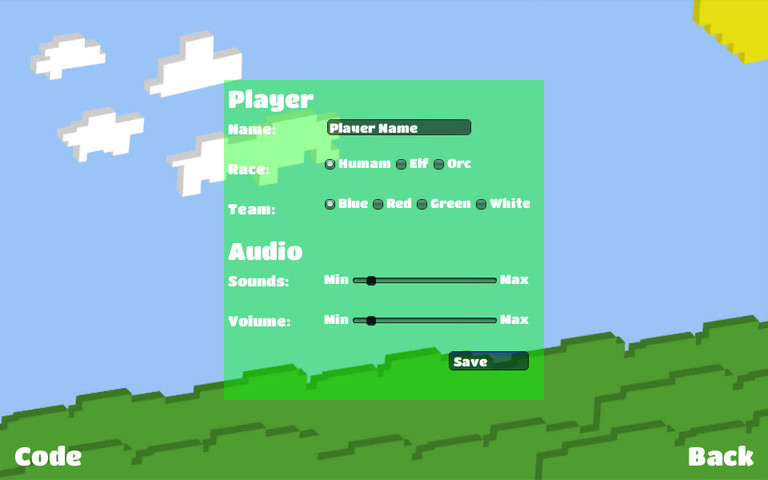
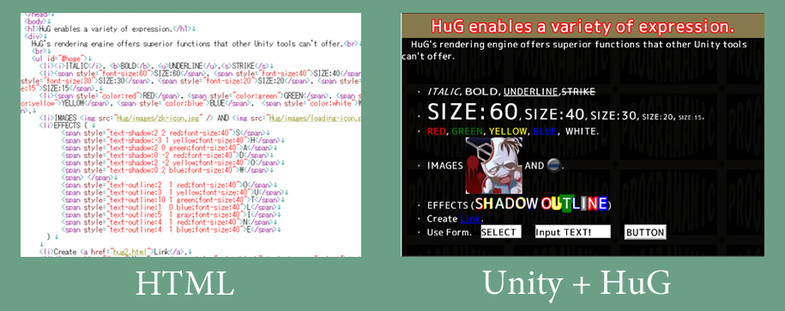
The screens above show plugin functionality that supports various styles and text effects. However, no CSS, JS, HTML5 or access to web pages.
Pros:
Minuses:
Developer site.
Good plugin. In addition to supporting many tags and CSS is also well optimized.
Easily integrates simple html pages into a project.
It is enough to make simple preparatory actions:
1. Add a new layer named: PowerUI.
2. Make sure the other cameras do not see this layer.
3. Create a new object and add the Powerui Manager script to it.
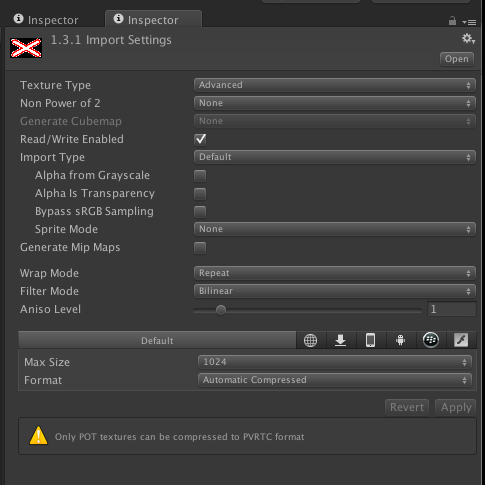
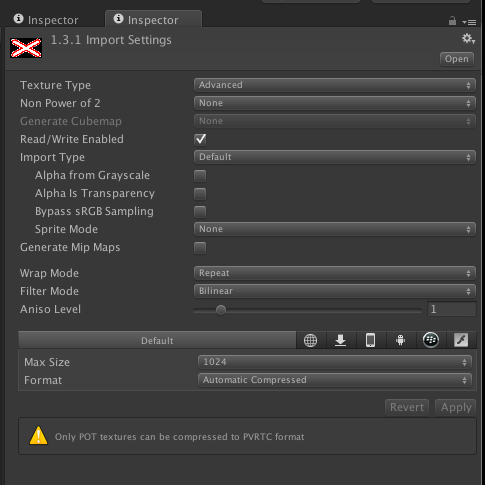
4. Adjust the images (all pictures should be stored in the Resources folder, the type should be Advanced in their properties, “Non Power of 2” should be changed to none, check the read / write enabled checkbox and remove the checkbox with generate mipmaps)

Now it is enough to assign your web page to the public field of the created object.
Pros:
Minuses:
Good plugin for GUI design.
Brief demonstration:
Pros:
Minuses:
A good plugin, but with its flaws. Developer site.
Pros:
Minuses:
If all previous plugins tried to implement the HTML interpreter using Unity3D technologies, then these developers went the way of providing full access to the iOS SDK. Those. instead of inventing a bicycle, they simply give access to what the Cupertino developers have already written. Thanks to this, in unity you can easily access any Internet site.
And accessing a web browser is just one of the functions here. In addition, there is access to Inn-app, social plugin, face recognition, speech synthesizer and much more. In general, this SDK is worthy of a separate article, and is able to press, for example, Prime31.
Such a solution, by itself, has a reverse side, namely, applicability only to iOS builds.
Pros:
Minuses:
The review is, of course, quite superficial, but I hope it will be useful for developers who have come across a similar task for the first time. Now you will understand where to dig.
First of all, you need to determine the goals for which you need HTML: text design using basic tags, creating a user interface using HTML, formatting a reference section (for example, in-game encyclopedia), displaying a static web page or general integration of a full-featured web browser. Accordingly, plug-ins or HTML engines are divided according to the number of tags supported, animation support, implementation technologies (OnGUI or textures), GUI integration (OnGUI or NGUI), support for CSS, HTML5, JavaScript, implementation technology for working with images, etc.
In fact, the choice of HTML plug-ins is quite poor. I found only 5 representatives.
Let's begin our acquaintance with perhaps the most unsightly option:
')
1. HTML Engine for NGUI & Unity GUI for $ 25
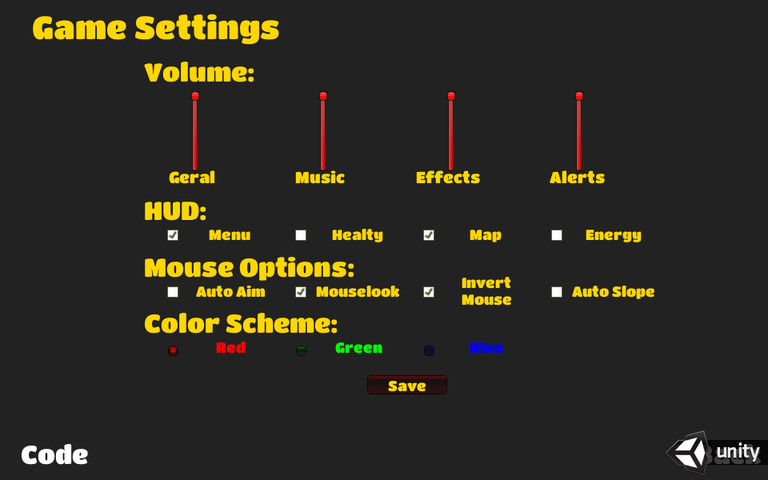
Screenshots on the cut:















The screens above show plugin functionality that supports various styles and text effects. However, no CSS, JS, HTML5 or access to web pages.
Pros:
- Perhaps the only plugin compatible not only with the standard OnGUI, but also with NGUI, and with fairly new versions.
Minuses:
- No demo version.
- To work with images, they must first be linked into an atlas and indicate the path to this atlas when inserting an image.
- Due to the principle of HTML generation, the size of the displayed page is significantly limited, so it’s impossible to take a regular web page, put it in the project and show it.
- Not quite an obvious installation (you will have to suffer in order to understand why so many errors come out during installation).
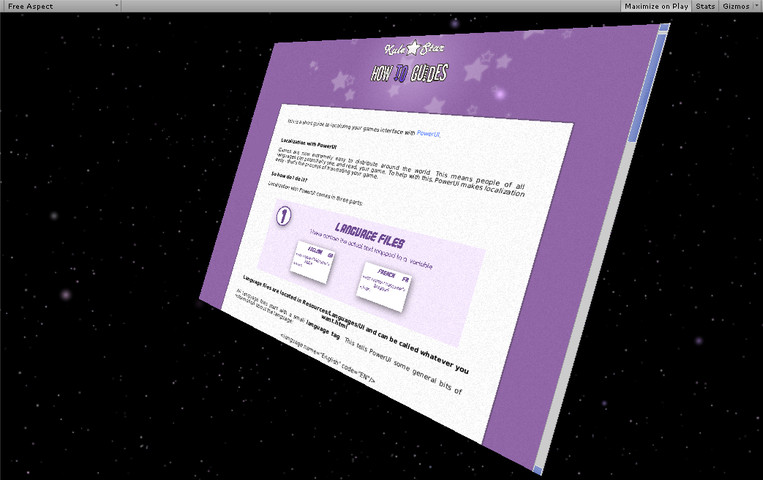
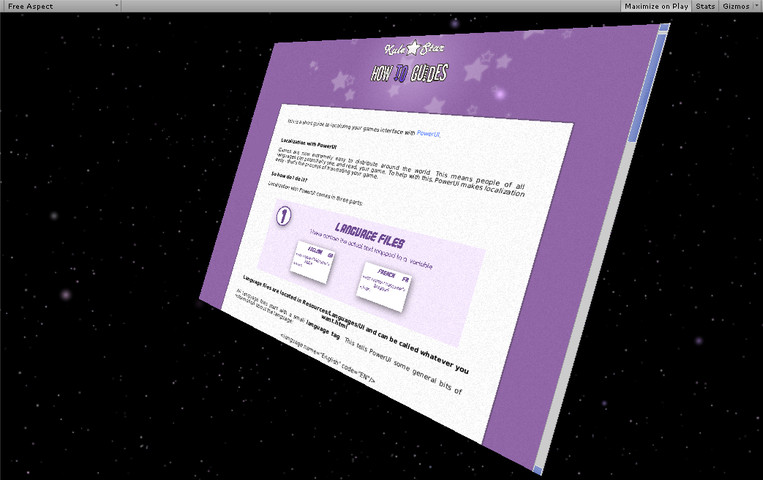
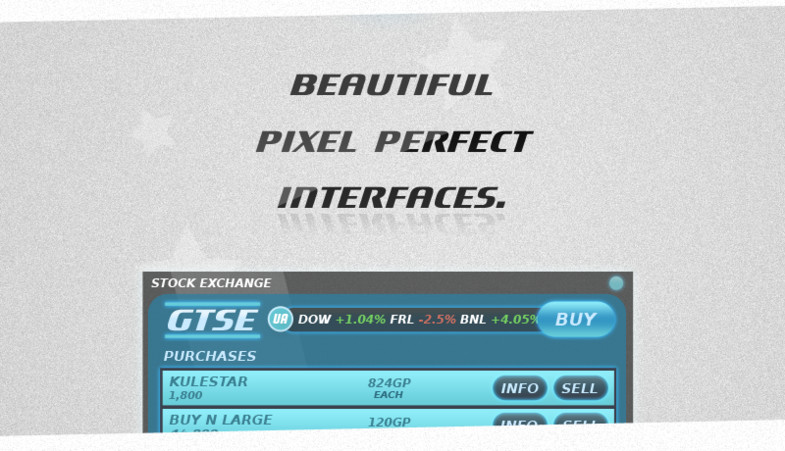
2. PowerUI - $ 60 HTML / CSS
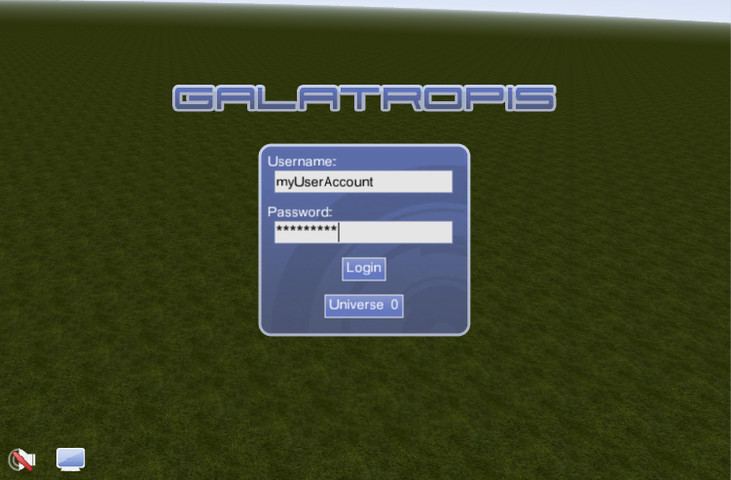
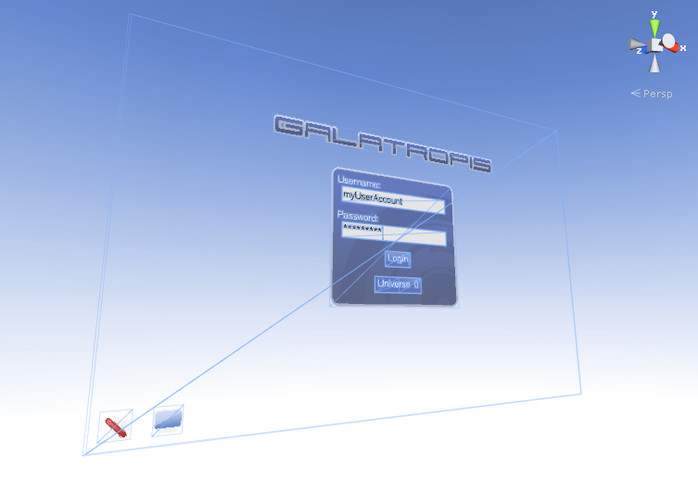
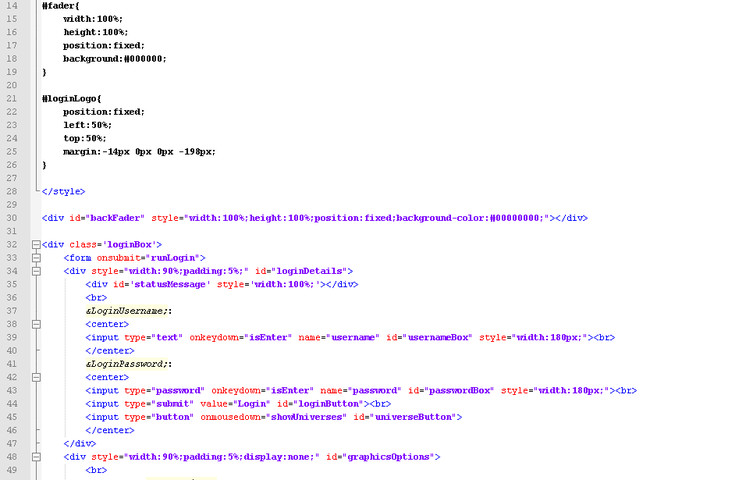
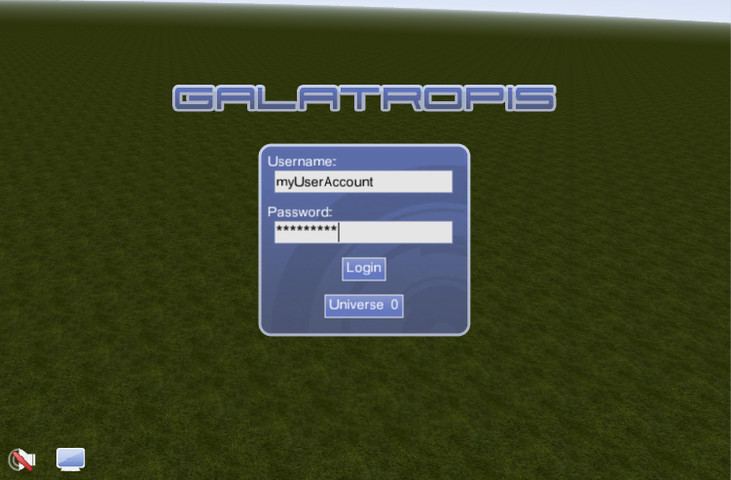
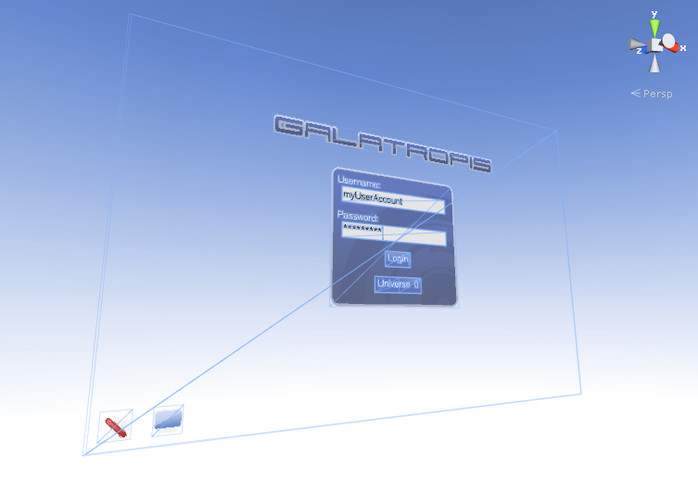
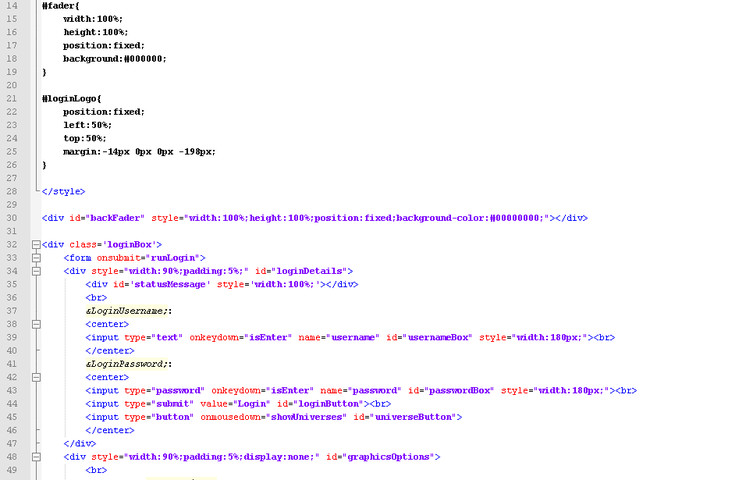
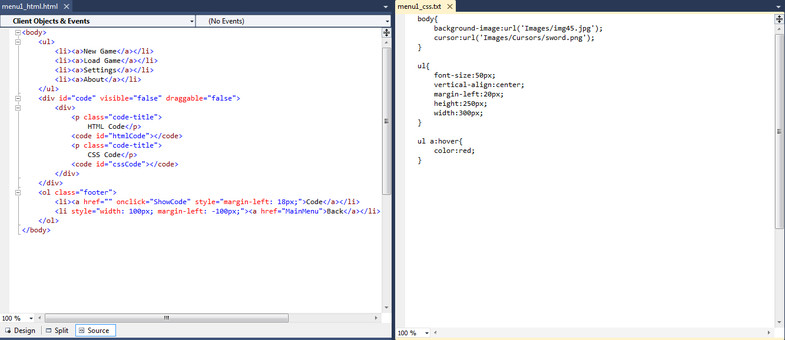
Screenshots on the cut:



















Developer site.
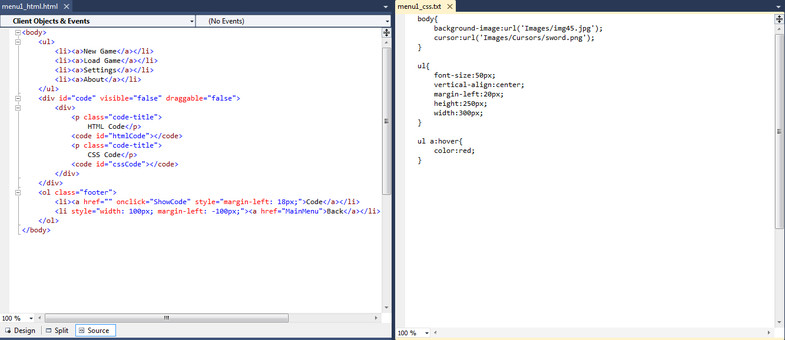
Good plugin. In addition to supporting many tags and CSS is also well optimized.
Easily integrates simple html pages into a project.
It is enough to make simple preparatory actions:
1. Add a new layer named: PowerUI.
2. Make sure the other cameras do not see this layer.
3. Create a new object and add the Powerui Manager script to it.
4. Adjust the images (all pictures should be stored in the Resources folder, the type should be Advanced in their properties, “Non Power of 2” should be changed to none, check the read / write enabled checkbox and remove the checkbox with generate mipmaps)

Now it is enough to assign your web page to the public field of the created object.
Pros:
- Demo - does not compile for iOS, so the freebie will not work
- Support CSS, JavaScript.
- The ability to display not only in OnGUI, but also in texture.
- Good optimization, minimum DC.
- Many examples.
Minuses:
- Trial version is not compiled under poppies.
3. GUI Design HTML CSS for $ 30
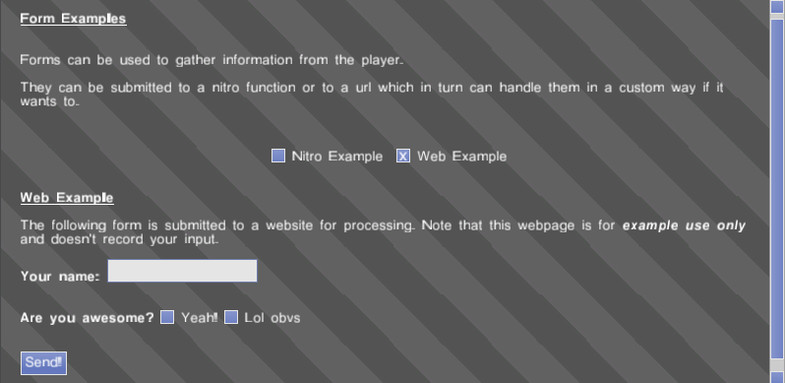
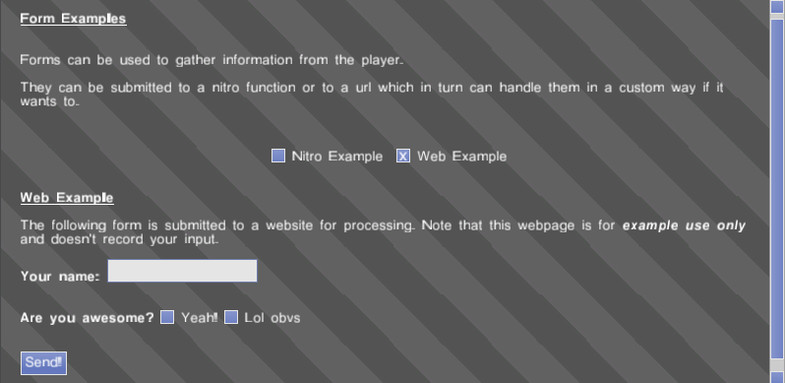
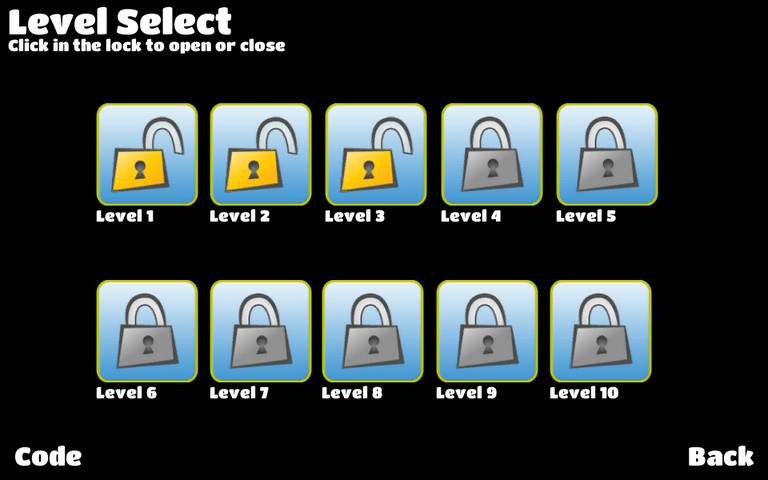
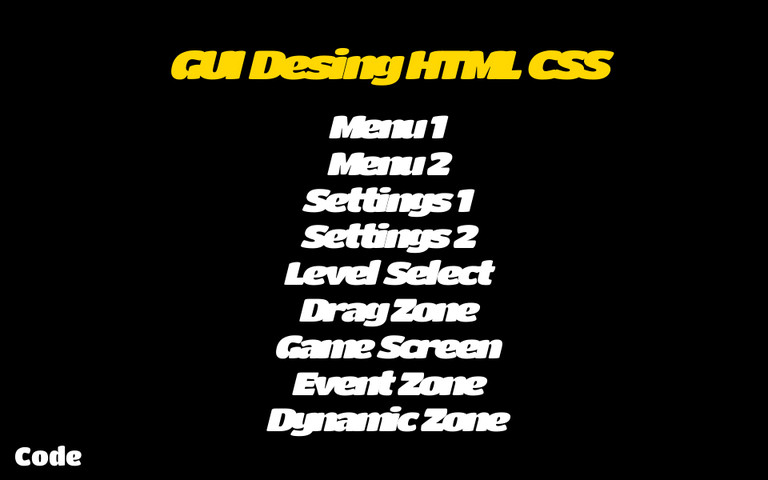
Screenshots on the cut:









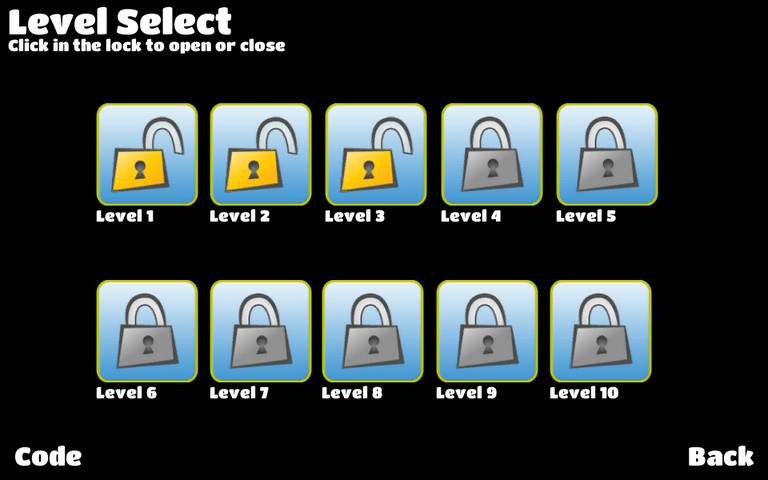
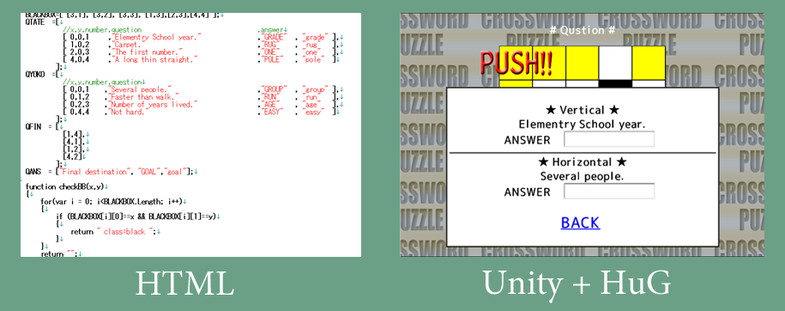
Good plugin for GUI design.
Brief demonstration:
Pros:
- CSS support.
- Good documentation .
Minuses:
- No demo version.
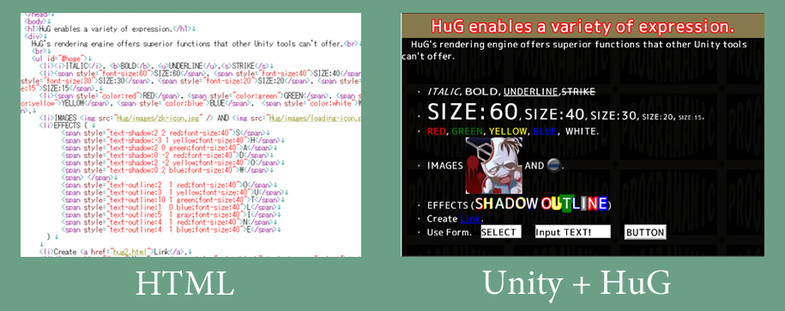
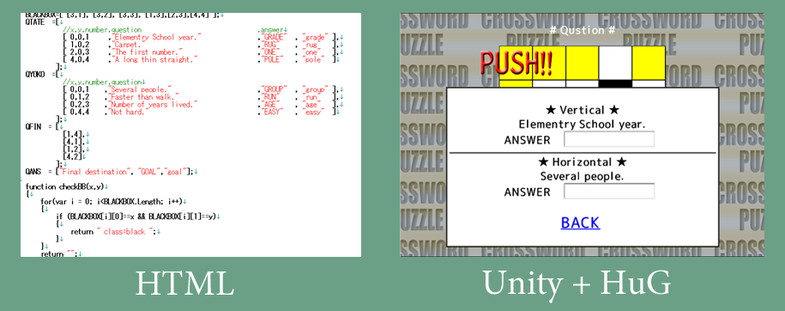
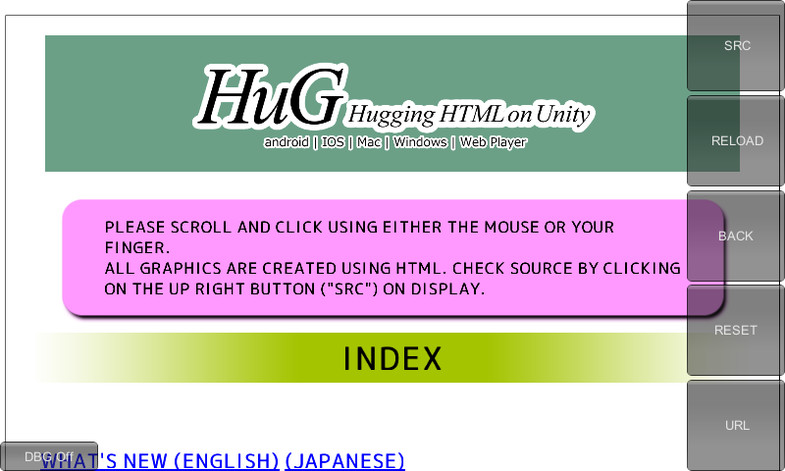
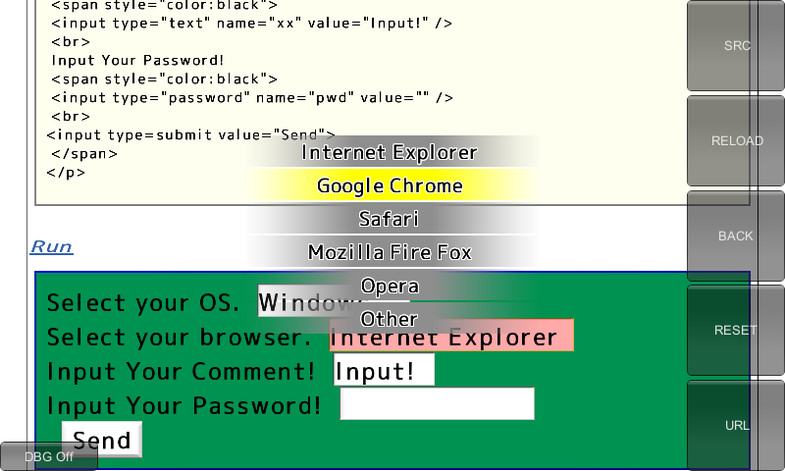
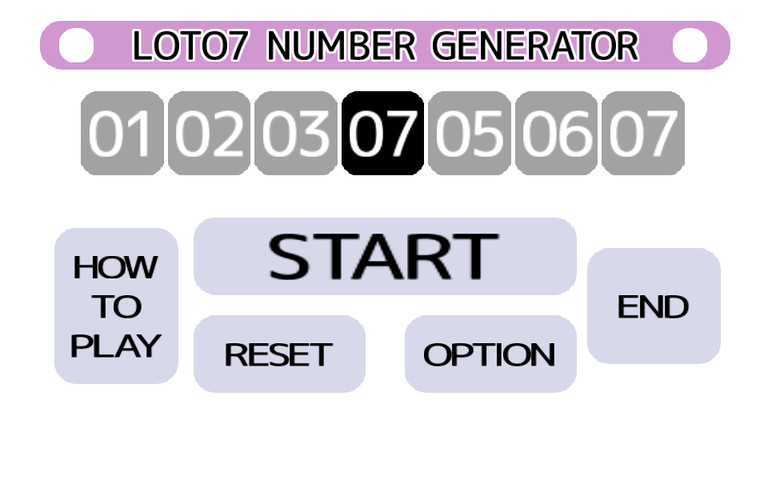
4. HuG: Hugging HTML on Unity for $ 45
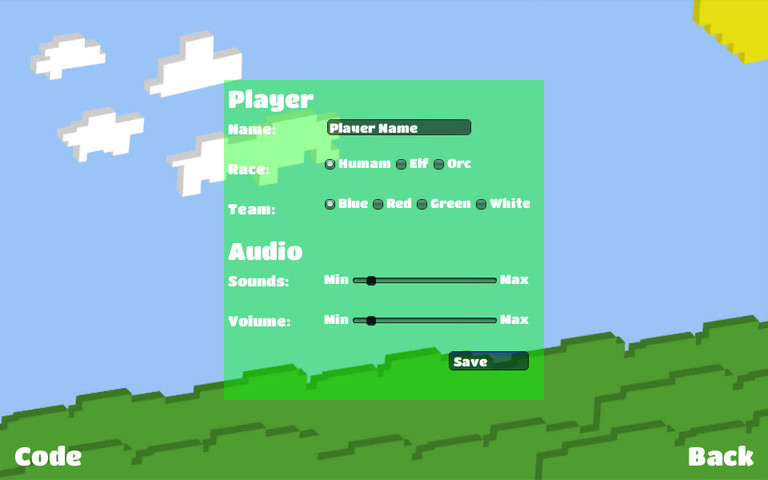
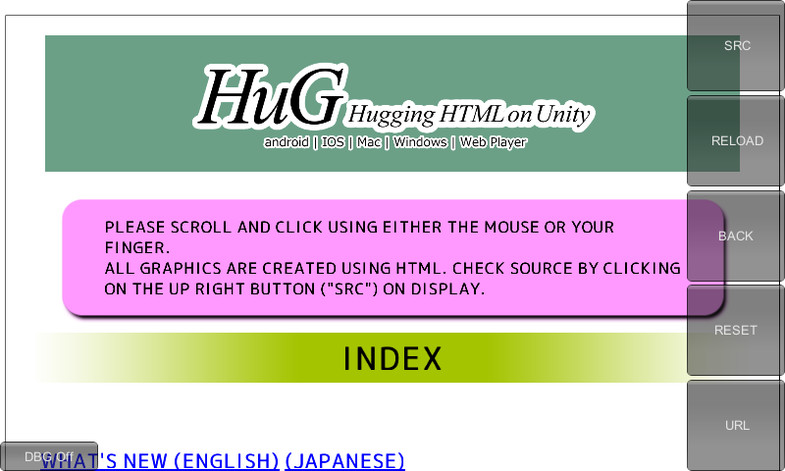
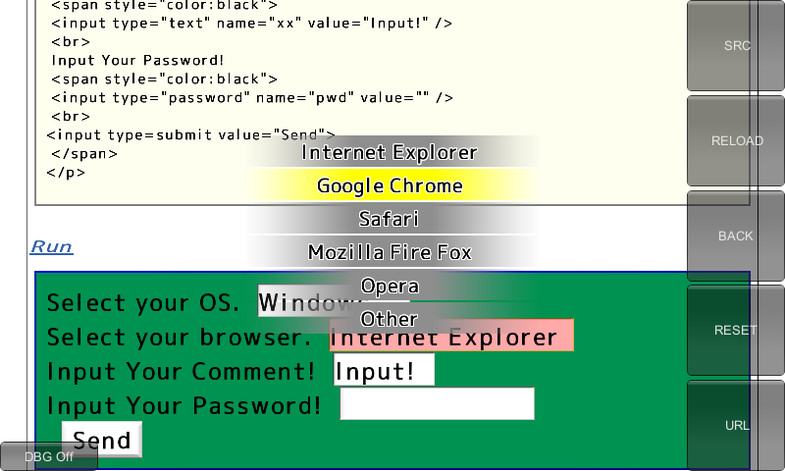
Screenshots on the cut:















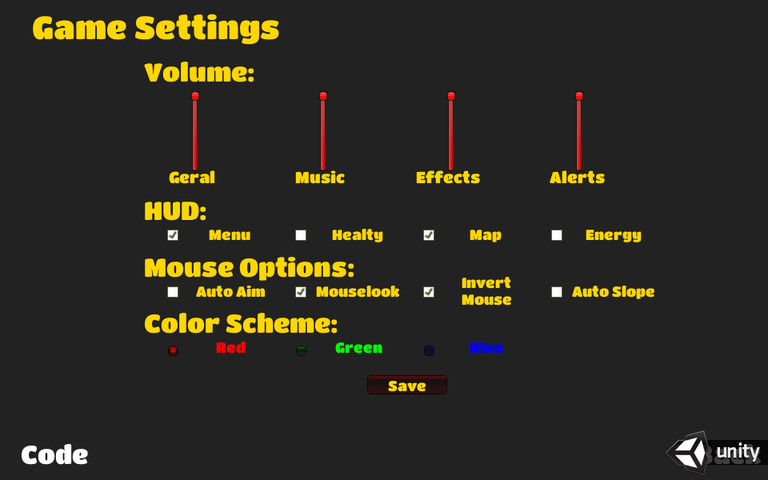
A good plugin, but with its flaws. Developer site.
Pros:
- Demo version .
- Support CSS, JavaScript.
- Playing music over the network.
- The ability to display both local and Internet pages.
Minuses:
- JavaScript support is rather conditional.
- Not every web page can adequately be displayed.
- Problems with cross-platform, what works well under Windows in IOS can be very buggy, but perhaps in the paid version it can be cured.
5. U3DXT iOS SDK Pro for $ 100
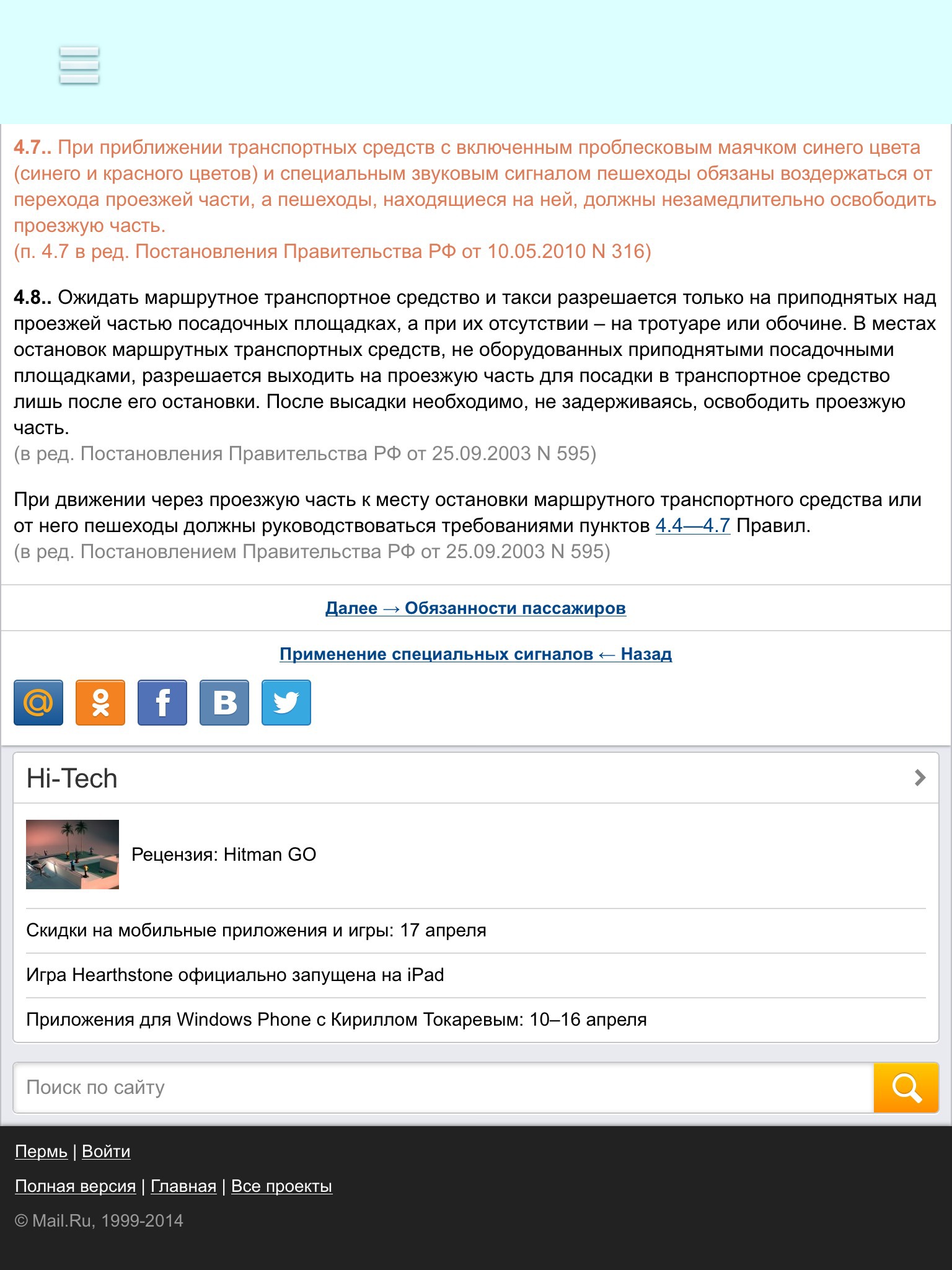
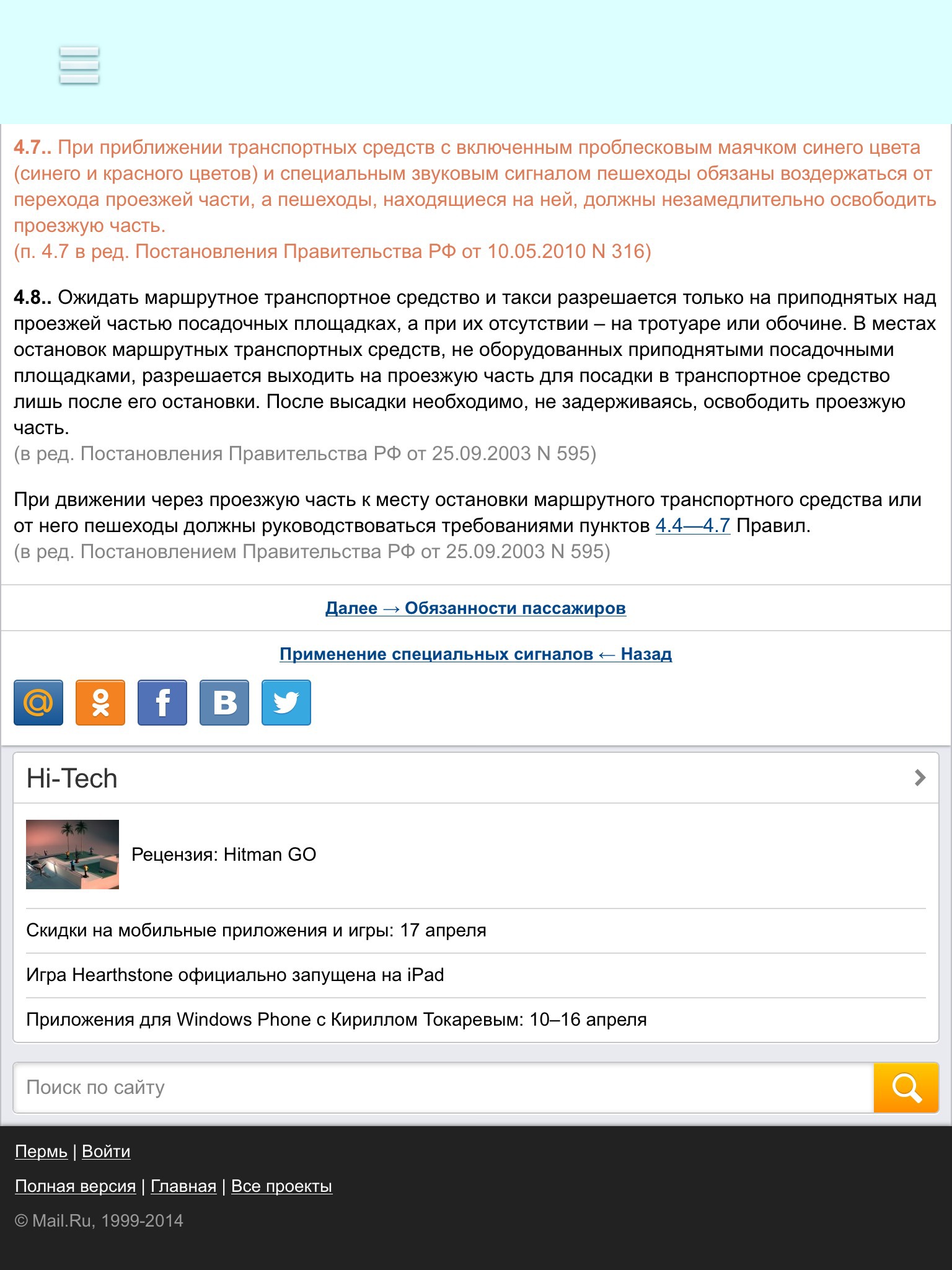
Screenshots on the cut:
Since Since this plugin is very multi-functional, I only attach one screen made in my own application that demonstrates the quality of the web. The blue bar at the top is part of the NGUI interface, and below is the browser viewport.


If all previous plugins tried to implement the HTML interpreter using Unity3D technologies, then these developers went the way of providing full access to the iOS SDK. Those. instead of inventing a bicycle, they simply give access to what the Cupertino developers have already written. Thanks to this, in unity you can easily access any Internet site.
And accessing a web browser is just one of the functions here. In addition, there is access to Inn-app, social plugin, face recognition, speech synthesizer and much more. In general, this SDK is worthy of a separate article, and is able to press, for example, Prime31.
Such a solution, by itself, has a reverse side, namely, applicability only to iOS builds.
Pros:
- Demo version
- Full support for all web technologies available for iOS.
- Huge functionality.
Minuses:
- Applicable only for iOS.
- Glitches with resolution (the program considers that ios gadgets have only two resolutions 320 for 480 and 768 for 1024)
The review is, of course, quite superficial, but I hope it will be useful for developers who have come across a similar task for the first time. Now you will understand where to dig.
Source: https://habr.com/ru/post/220183/
All Articles