Blogger Template Designer
As you may know, Google has its own blogging platform called Blogger. Its distinctive feature among such services is access to template editing, where you can do anything you want with the look and layout of your blog. For those who do not know HTML / CSS / JS, the opportunity to create their own style appeared only after the announcement of the template designer . However, correctly this editor works only with standard templates, of which not so much.

In the article “ Anatomy of Blogger templates ”, the question of setting up a non-standard template for working with a template designer was omitted by the author, so I decided to fill this gap.
')
To support this editor in a non-standard template, you need to add variables that look like this:
The variable for defining the background can be used only once and only for the whole blog. Also, only with this type of variables you can use the additional parameter
A variable defining a value is not edited in the template designer. It's a pity.
Variable to determine the font of a particular element. The value is set by a set of CSS properties, going in the following order: [ font-weight ] [ font-style ] [ font-size / line-height ] [ font-family ].
Variable to determine the color of any part of the element: background, text, border, shadow, etc. The value is set in hexadecimal format.
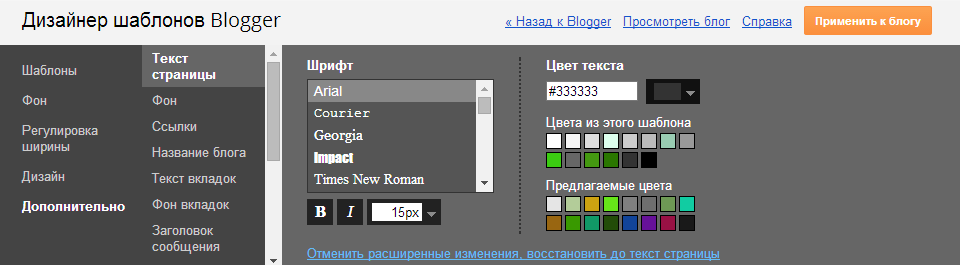
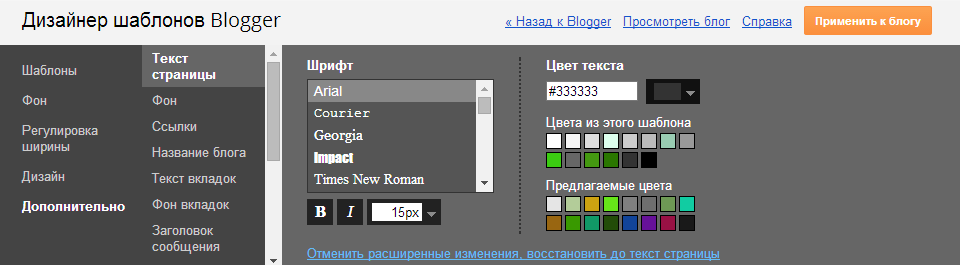
Some variables can be combined into groups according to a similar selector (for example, such groups are “Text of the page”, “Background”, “Links”, etc. in the screenshot at the beginning of the article), which look like this:
Groups have two main parameters:
The variables themselves must be registered in a specially designated place of the template.
In order to use a variable, it suffices to add
In the same template designer, it is possible to change the width of the blog and side columns, however, oddly enough, this feature will be lost in non-standard templates. To return it, you need to add the lost
Blogger has several variable descriptions that have different localizations. I cite the list separately for the variables themselves and separately for the groups.
I hope the article will be useful to those who work with this blogging platform. Help on this issue is very scarce, so most of the information is drawn from numerous experiments with templates. And always remember that the main thing when working with Blogger is to backup the template before making any changes ;-)

In the article “ Anatomy of Blogger templates ”, the question of setting up a non-standard template for working with a template designer was omitted by the author, so I decided to fill this gap.
')
Variables
To support this editor in a non-standard template, you need to add variables that look like this:
<Variable name="NAME" description="DESCRIPTION" type="TYPE" default="DEFAULT VALUE" value="VALUE"/> name=''is the name of the variable, which will later be used in styles. Only Latin, numbers and some symbols are allowed.description=''- description of the variable that will be displayed in the template designer. There are values that are translated into several languages (list below).type=''is the type of the variable. There are 4 of them:background,length,font,color.default=''is the default value. It will be set if you reset the individual template settings.value=''is the current value of the variable. It should initially coincide with the default value, then it can be changed by the user.
Background
<Variable name="body.background" description="Body Background" type="background" color="#ffffff" default="$(color) url(none) no-repeat fixed top left" value="#dddddd url(none) repeat fixed top center"/> The variable for defining the background can be used only once and only for the whole blog. Also, only with this type of variables you can use the additional parameter
color='' - it is responsible for the background color of the blog in the absence of the background image. It is not recommended to change the name and description, because the editor may “not see” the variable. The value of the variable is set by CSS properties, going in the following order: [ background-color ] [ background-image ] [ background-repeat ] [ background-attachment ] [ background-position ].Value
<Variable name="post.border.radius" description="Post Border Radius" type="length" default="10px" value="5px"/> A variable defining a value is not edited in the template designer. It's a pity.
Font
<Variable name="post.title.font" description="Post Title Font" type="font" default="normal normal 16px/1.25 Arial, sans-serif" value="bold normal 22px/1.5 Tahoma, sans-serif"/> Variable to determine the font of a particular element. The value is set by a set of CSS properties, going in the following order: [ font-weight ] [ font-style ] [ font-size / line-height ] [ font-family ].
Colour
<Variable name="post.text.color" description="Text Color" type="color" default="#000000" value="#222222"/> Variable to determine the color of any part of the element: background, text, border, shadow, etc. The value is set in hexadecimal format.
Groups of variables
Some variables can be combined into groups according to a similar selector (for example, such groups are “Text of the page”, “Background”, “Links”, etc. in the screenshot at the beginning of the article), which look like this:
<Group description="Widget Text" selector=".widget"> <Variable name="widget.text.font" description="Widget Font" type="font" default="normal normal 14px Arial, sans-serif" value="normal normal 12px Georgia, serif"/> <Variable name="widget.text.color" description="Text Color" type="color" default="#000000" value="#000000"/> <Variable name="widget.border" description="Border Color" type="color" default="#efefef" value="#efefef"/> <Variable name="widget.background" description="Background Color" type="color" default="#fff" value="#fff"/> </Group> Groups have two main parameters:
description='' for description and selector='' for highlighting the element to which the variables of this group are applied.Use of variables
The variables themselves must be registered in a specially designated place of the template.
<b:skin><![CDATA[ /* CSS- */ ]]></b:skin> In order to use a variable, it suffices to add
$(NAME) after the CSS property, where NAME is the name of the desired variable. .widget { background-color: $(widget.background); /* background-color: #fff; */ font: $(widget.text.font); /* font: normal normal 12px Georgia, serif; */ border: 1px solid $(widget.border); /* border: 1px solid #efefef; */ color: $(widget.text.color); /* color: #000000; */ } Blog width
In the same template designer, it is possible to change the width of the blog and side columns, however, oddly enough, this feature will be lost in non-standard templates. To return it, you need to add the lost
<b:template-skin> section with its variables. You cannot change the name in these variables, otherwise the editor will not see them again. <b:template-skin> <b:variable default='900px' name='content.width' type='length' value='1000px'/> <b:variable default='250px' name='main.column.left.width' type='length' value='200px'/> <b:variable default='250px' name='main.column.right.width' type='length' value='300px'/> <![CDATA[ /* CSS- */ .page { max-width: $(content.width); width: $(content.width); } .sidebar-left { width: $(main.column.left.width); } .sidebar-right { width: $(main.column.right.width); } ]]> </b:template-skin> Variable descriptions
Blogger has several variable descriptions that have different localizations. I cite the list separately for the variables themselves and separately for the groups.
For variables
| Description | Transfer |
|---|---|
| Main Background | Main background |
| Outer Background | External background |
| Header Background | Header background |
| Post Background | Background message |
| Font | Font |
| Text color | Text color |
| Link Color | Link color |
| Hover color | Link color when hovering over it |
| Visited Color | Color of visited links |
| Title font | Header font |
| Title color | Header color |
| Description Color | Description color |
| Background Color | Background color |
| Border color | Frame color |
| Shadow color | Shade color |
| Bevel color | Bevel color |
| Alternate color | Additional color |
| Caption Text Color | Signature color |
| Separator Color | Separator color |
| Separator Line Color | Dividing line color |
| Blog Title Font | Blog title font |
| Blog Title Color | Color for blog header |
| Blog Description Font | Blog description font |
| Blog Description Color | Color for blog description |
| Selected color | Tab color |
| Tabs Border Color | Tab Border Color |
| Post Title Font | Message Header Font |
| Post Title Color | Message header color |
| Post Footer Font | Message footer font |
| Post Footer Color | Message footer color |
| Sidebar title font | Sidebar name font |
| Sidebar title color | Sidebar name color |
| Sidebar text color | Sidebar text color |
| Gadget Title Color | Gadget header color |
| Footer background | Footer background |
| Footer text color | Footer text color |
For groups
| Description | Transfer |
|---|---|
| Page | Page |
| Page Text | Page text |
| Accents | Color accents |
| Backgrounds | Background |
| Links | Links |
| Images | Images |
| Header | Headline |
| Blog title | Blog name |
| Blog Description | Blog description |
| Tabs text | Tabs text |
| Tabs Background | Tabs Background |
| Date header | Date Header |
| Post | Message |
| Post Title | the headline of the message |
| Post Background | Background message |
| Post footer | Message footer |
| Sidebar background | Sidebar Background |
| Gadgets | Gadgets |
| Gadget title | Gadget name |
| Gadget text | Gadget text |
| Gadget links | Links to gadgets |
| Gadget background | Gadget background |
| Feed | Channel |
| Feed Links | Feed Links |
| Footer | footer |
| Footer links | Footer links |
| Footer background | Footer background |
Conclusion
I hope the article will be useful to those who work with this blogging platform. Help on this issue is very scarce, so most of the information is drawn from numerous experiments with templates. And always remember that the main thing when working with Blogger is to backup the template before making any changes ;-)
Source: https://habr.com/ru/post/220173/
All Articles