Some interesting and useful things for web developer # 16
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

A library for really fast filtering and sorting of huge collections, where we are talking about hundreds of thousands of items. PourOver is built on perfectly simple queries that can be arbitrarily formed with each other. You will be able to merge, cross and split requests. PourOver will remember how your queries were built and intelligently update them if new items appear or old ones are changed. Works on IE7 +, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+.
It is also worth noting that this is a project from the New York Times, on the corporate Github of which there is also a popular backbone.stickit plugin for databing and Tamper - a serialization protocol for categorical data. Recently, the geeks from the Western media have gotten better and worse - just recently I wrote about cool projects from The Guardian and the Financial Times.
')

Superhero is a wealth of useful information for JavaScript developers. This is a collection of the best articles on JavaScript, which are divided into several blocks:

Simple to understand and quick to use tool for building grids. Based on SASS and Stylus preprocessors. It has a number of advantages over popular CSS frameworks.
"The best way to build a fully asynchronous server on Node.js."

Library for dynamic data visualization. Easily allows you to manage large amounts of data, as well as manipulate and interact with them. Many different visualization options.
Speaking of visualization, I also want to share the project Treed - Powerful Tree Editing Component .
Dear readers. Recently, some of you have turned to me with a request to look at the project and, if possible, to mention it in one of the selections. If you think that your development will be really useful and interesting for the masters, then I am always glad to know about their existence. My contacts are in the profile on Habré, but the best thing is to briefly follow Twitter @ilya_pestov . I also propose sharing all the cool stuff for a web maid using the hashtag # off-duty and maybe some of them will appear in the next selection of interesting and useful things.
Previous selection (Release 15)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
UPD: who does not like the hashtag # off-duty, please offer your options in the comments. I proceeded from the following: first, I want to create a tag just for web-virgins of utilities, and it is for the Habr audience that there should not be any slag; secondly, I do not want to use American "freebies" in order not to confuse our topic with you and I, in principle, are against neologisms, of which there are many in our language; in the third, the literal translation of the "freebies" - "freebie", so I dug out the old Russian neat word "for nothing" - for nothing.
Happy Easter!
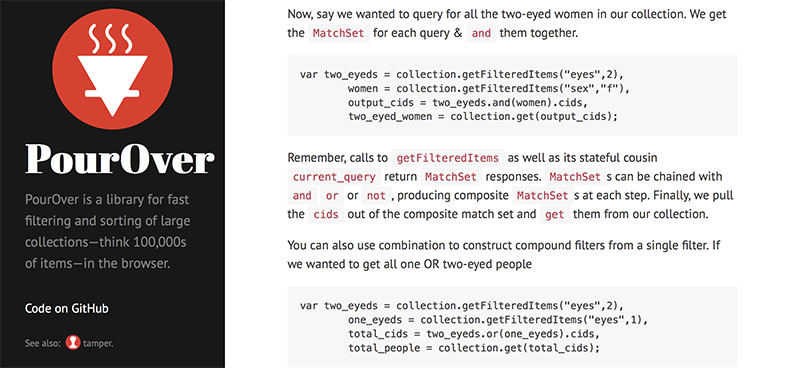
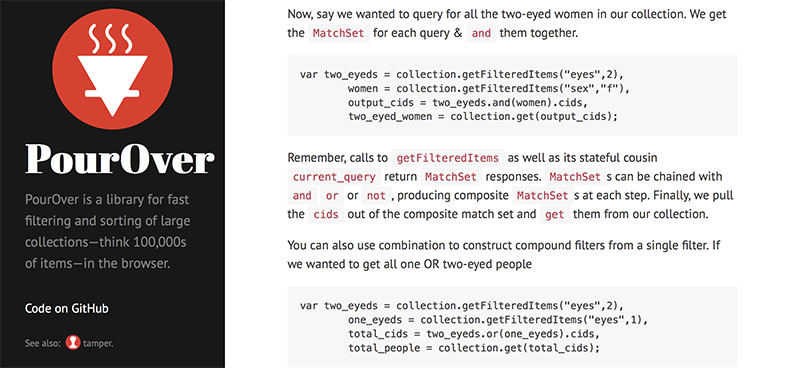
PourOver

A library for really fast filtering and sorting of huge collections, where we are talking about hundreds of thousands of items. PourOver is built on perfectly simple queries that can be arbitrarily formed with each other. You will be able to merge, cross and split requests. PourOver will remember how your queries were built and intelligently update them if new items appear or old ones are changed. Works on IE7 +, Firefox 4+, Safari 5+, Opera 9+, Chrome 1+.
It is also worth noting that this is a project from the New York Times, on the corporate Github of which there is also a popular backbone.stickit plugin for databing and Tamper - a serialization protocol for categorical data. Recently, the geeks from the Western media have gotten better and worse - just recently I wrote about cool projects from The Guardian and the Financial Times.
')
Superhero.js

Superhero is a wealth of useful information for JavaScript developers. This is a collection of the best articles on JavaScript, which are divided into several blocks:
- Understanding JavaScript : syntax, style and pitfalls
- Organization of your code : API design, patterns and frameworks
- Testing your application : tested code, readable tests
- Professional tools : Workflow, Debugging
- Performance and profiling : fast and efficient code
- Security : principles, access control and validation
- Under the hood : understanding browsers
- On the horizon : things to look out for
- "Amazing League" : other superheroic resources
Jeet

Simple to understand and quick to use tool for building grids. Based on SASS and Stylus preprocessors. It has a number of advantages over popular CSS frameworks.
Mach.js
"The best way to build a fully asynchronous server on Node.js."
- Simplicity: direct mapping of HTTP requests to JS functions
- Asynchronous: replies can be delayed using standard Promises / A + compatible promise
- Streaming
- Composability
var mach = require('mach'); var app = mach.stack(); app.use(mach.gzip); app.use(mach.logger); app.use(mach.contentType, 'text/html'); app.use(mach.file, 'public'); app.map('files.example.com', function (app) { app.use(mach.file, '/www/static-files'); }); app.use(mach.session, 'session secret'); app.use(mach.params); app.get('/', function (request) { return "Hello world!"; }); app.get('/posts/:postId.json', function (request, postId) { return query('SELECT * FROM posts WHERE id=?', postId).then(function (post) { return post ? mach.json(post) : 404; }); }); app.post('/posts/:postId/comments', function (request, postId) { return createComment(postId, request.params).then(function (comment) { return mach.json(comment, 201); }, function (error) { return mach.json({ error: error.message }, 403); }); }); app.get('/legacy-url', function (request) { return mach.redirect('/new-url', 301); }); mach.serve(app, 3000); Vis.js

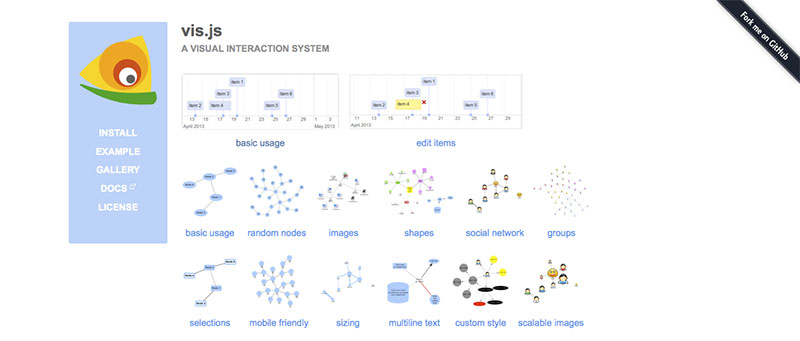
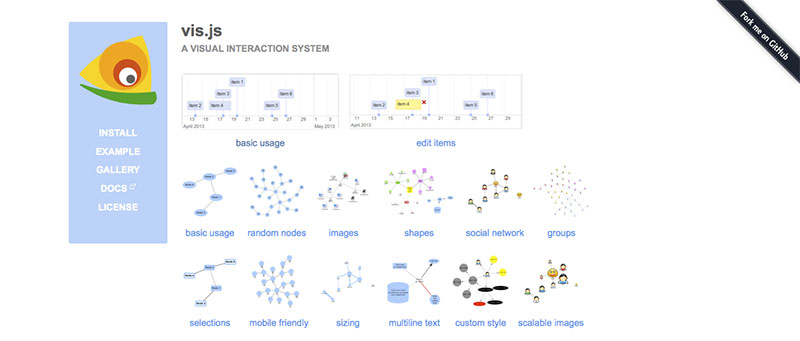
Library for dynamic data visualization. Easily allows you to manage large amounts of data, as well as manipulate and interact with them. Many different visualization options.
var container = document.getElementById('mytimeline'); var data = [ {id: 1, content: 'item 1', start: '2013-04-20'}, {id: 2, content: 'item 2', start: '2013-04-14'}, {id: 3, content: 'item 3', start: '2013-04-18'}, {id: 4, content: 'item 4', start: '2013-04-16', end: '2013-04-19'}, {id: 5, content: 'item 5', start: '2013-04-25'}, {id: 6, content: 'item 6', start: '2013-04-27'} ]; var options = {}; var timeline = new vis.Timeline(container, data, options); Speaking of visualization, I also want to share the project Treed - Powerful Tree Editing Component .
Western thoughts or what would translate to Habré:
- How my app got 455K users in the first week
- 5 Essential Elements for E-Commerce Websites
- 12 Little-Known CSS Facts
- Improve the payment experience with animations
- Surfing Modern Web With Ancient Browsers
- Stop Worrying About People
- Understanding CSS Timing Functions
- WordPress 3.9
- The Death of the Web Design Agency?
Finally:
- It’s not clear why Yandex didn’t report it here, so I’m happy to let you know about it - Yandex opens a set of participants for three of its academic programs: the School of Data Analysis (SAD), the Yandex Managers School (NML) and for summer internships.
- Marvel's famous comics and superheroes are 75 years old. On this occasion, created a masterpiece promotional site. Just a couple of years ago, " such " without a flash
and other black magicsimply could not be. But many people still scold the W3C and are constantly dissatisfied with something ...
- HTML5 Security Cheatsheet is a complete collection of XSS examples.
- Touchy.js is a small event plugin for jQuery, in addition to standard events, it has “rotation” and “rotation with inertia.
- Conditioner.js - built on RequireJS and performs JavaScript only if the specified conditions are met.
- PEAS - Docker and Ruby based PaaS.
- We document with gitbook .
- Ripple is the next „reactive“ MVC with 500+ olds.
- Mailcover is a simple and pleasant service for checking email addresses for validity with JSONP / XML API and statistics.
- html5shiv now supports the <picture> tag .
- Relatively recently, I wrote about one cool Gist - whiteboardCleaner , after which the habraiser
based on this made web service .
Dear readers. Recently, some of you have turned to me with a request to look at the project and, if possible, to mention it in one of the selections. If you think that your development will be really useful and interesting for the masters, then I am always glad to know about their existence. My contacts are in the profile on Habré, but the best thing is to briefly follow Twitter @ilya_pestov . I also propose sharing all the cool stuff for a web maid using the hashtag # off-duty and maybe some of them will appear in the next selection of interesting and useful things.
Previous selection (Release 15)
I apologize for any typos. If you notice a problem - please write in a personal.
Thank you all for your attention.
UPD: who does not like the hashtag # off-duty, please offer your options in the comments. I proceeded from the following: first, I want to create a tag just for web-virgins of utilities, and it is for the Habr audience that there should not be any slag; secondly, I do not want to use American "freebies" in order not to confuse our topic with you and I, in principle, are against neologisms, of which there are many in our language; in the third, the literal translation of the "freebies" - "freebie", so I dug out the old Russian neat word "for nothing" - for nothing.
Happy Easter!
Source: https://habr.com/ru/post/220005/
All Articles