A thousand and one gif
Hello!
I would like to tell you the story of creating one simple entertainment service for recording gif'ok from a webcam using HTML5 and JS. About how a decision on the knee on the basis of open-source solutions overnight produced even if small, but a surge in the popularity of the wave from which for half a year have been brought by a small number of visitors who benefit from this service.
At the end of summer, on a typical working day, surfing GitHub, I came across a rather interesting script ( facetogif ) on native JS and HTML5 that allows you to record videos from a webcam in a gif-animation. Even a working demo was added to uploading ready-made videos to the imgur service or allowing you to save them immediately on the hard disk.
This idea seemed to me very interesting and I decided to implement it in the form of an independent service with small modifications.
No sooner said than done. That evening I forked the repository, registered the domain “vgif.rf”, raised the VPS (the cheapest tariff for $ 5) on DigitalOcean and wrote the simplest php script storing the videos right there on the server.
To save resources on the server installed only Nginx and PHP-FPM.

first version of the site
')
The next morning, I shared a link to a newly-minted service to friends in one gated community . And the service was met well =) Gradually, in the intervals between work, I started doing some small things - I added sharing buttons on VK and Twitter, and also edited js so that you could make videos of only one size (for unification). On the night of the same day, I realized that a domain in the zone of the Russian Federation is a rather bad idea and registered a more beautiful and interesting domain togif.me, on which the service is to this day.
The long-awaited Saturday has come and since the morning I have decided to take up the site. For a start, I made a big and beautiful manual with pictures and myself in the lead role, and then laid it out on the Pikabu entertainment website and waited for the minuses (there is a rating system similar to Reddit and Habr). And then one by one comments began to appear, with pluses and pluses, and then I noticed that the free space on the VPS began to decrease gradually. Late recollected himself with screwing Yandex. Metrics. Late in the evening, she showed about 700 unique visitors. At that time, there were about 500 comments on the post at Picaba. Well, then someone kind posted a link to the service in a post on Joyreactor and attendance increased again! On Sunday, the metric counter froze at over 8 thousand visitors and 12 thousand views!

And then I realized that I made one annoying mistake. The video could be downloaded or downloaded, but when it was downloaded, the user was only given a boring direct link to the gif-file. There was not enough catalog of downloaded videos so that you could not only record your own, but also look at other site visitors!
It is time to rewrite the “service” which consisted of 1 static html page, 1 open source js and upload.php script.
Since the flow of visitors was not interrupted, and I wanted the directory here and now, I put on a simple MySQL database scheme, connected Idiorm to query OOD-style databases, wrote simple routings to display the pages of the directory and the images themselves, and added Disqus to comment on each video .
Somewhere in the same period, I began to experiment with the compression of rollers and it turned out that imagemagick compresses each of them by at least 30%, or even 70% =)
This is due to the fact that the videos are generated by js in the browser when each frame is shot separately and then they are added to the movie. With this approach, the same parts of frames are repeated in each frame.
During this time, the number of visitors melted smoothly (from 1,000 unique to 300 during September), but this didn’t bother me much. the service was made purely for my own pleasure, and I was glad for every new recorded video. It is very pleasant to realize that he did let something very simple and not quite his own, but useful.
Then I decided to rewrite everything on the Yii Framework and it turned out:

Innovations:
I transferred the storage of clips to selectel storage. I wanted a faster return of files for end users. I borrowed the ready php class from Eugene Smith on GitHub .
For site recognition, it was decided to add a watermark to each recorded video clip. And it would be desirable that even the video just saved from the browser already had it. For this task, I decided to load user resources and this is what happened:
Well, I added the mirroring of the rollers for the reason that if you record a video in normal mode, then on the video your right hand will become left and vice versa. Therefore, for perfectionists, I added a similar mode.
I began to generate more secure links to protect users from full downloading of archives by bluntly searching links because Those who trusted me and uploaded private videos to the server should deserve protection. For obvious reasons, I will not disclose the algorithm.
During this time, the main site managed to move from VPS to DigitalOcean to a virtual cloud in Selectel, and the old videos remained in place and for the links of the form togif.me/image/xxx.gif automatic redirects started working on old.togif.me/image/xxx .gif
Then, in the absence of significant advantages and higher cost of the solution ($ 5 + 300 rubles + 150 rubles every month) for the site, it was decided to start saving money.
The new configuration includes - powerful shared hosting on the server and selectel storage for new clips. For each portion in the 10Gb gif, I decided to create a separate subdomain, and for a set of this volume, I began to transfer them to shared hosting. there is a lot of space, traffic is not limited and the rate of return is not so important because the videos are no longer new.
Cloud storage with high speeds remains only for new videos that are given away and stored at high speeds. Now the cost of the site about 200 rubles. per month in principle tolerable.
Current technology stack:
Nginx, Imagemagick, HTML5, JS, PHP, Yii, MySQL
Unsolved problems:
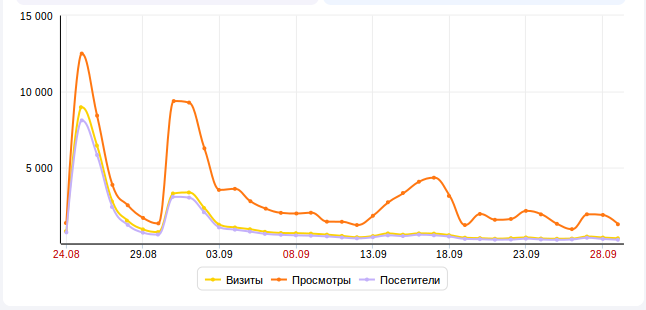
Some statistics:
Findings:
This is how using open source solutions you can make a rather interesting and useful project for people, which, even if without profit, continues to please someone without much expense.
I would like to tell you the story of creating one simple entertainment service for recording gif'ok from a webcam using HTML5 and JS. About how a decision on the knee on the basis of open-source solutions overnight produced even if small, but a surge in the popularity of the wave from which for half a year have been brought by a small number of visitors who benefit from this service.
It all started just
At the end of summer, on a typical working day, surfing GitHub, I came across a rather interesting script ( facetogif ) on native JS and HTML5 that allows you to record videos from a webcam in a gif-animation. Even a working demo was added to uploading ready-made videos to the imgur service or allowing you to save them immediately on the hard disk.
This idea seemed to me very interesting and I decided to implement it in the form of an independent service with small modifications.
No sooner said than done. That evening I forked the repository, registered the domain “vgif.rf”, raised the VPS (the cheapest tariff for $ 5) on DigitalOcean and wrote the simplest php script storing the videos right there on the server.
To save resources on the server installed only Nginx and PHP-FPM.

first version of the site
')
The next morning, I shared a link to a newly-minted service to friends in one gated community . And the service was met well =) Gradually, in the intervals between work, I started doing some small things - I added sharing buttons on VK and Twitter, and also edited js so that you could make videos of only one size (for unification). On the night of the same day, I realized that a domain in the zone of the Russian Federation is a rather bad idea and registered a more beautiful and interesting domain togif.me, on which the service is to this day.
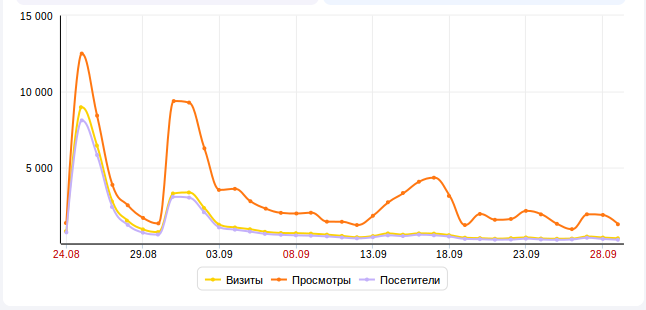
The long-awaited Saturday has come and since the morning I have decided to take up the site. For a start, I made a big and beautiful manual with pictures and myself in the lead role, and then laid it out on the Pikabu entertainment website and waited for the minuses (there is a rating system similar to Reddit and Habr). And then one by one comments began to appear, with pluses and pluses, and then I noticed that the free space on the VPS began to decrease gradually. Late recollected himself with screwing Yandex. Metrics. Late in the evening, she showed about 700 unique visitors. At that time, there were about 500 comments on the post at Picaba. Well, then someone kind posted a link to the service in a post on Joyreactor and attendance increased again! On Sunday, the metric counter froze at over 8 thousand visitors and 12 thousand views!

Technical details
And then I realized that I made one annoying mistake. The video could be downloaded or downloaded, but when it was downloaded, the user was only given a boring direct link to the gif-file. There was not enough catalog of downloaded videos so that you could not only record your own, but also look at other site visitors!
It is time to rewrite the “service” which consisted of 1 static html page, 1 open source js and upload.php script.
Option 1
Since the flow of visitors was not interrupted, and I wanted the directory here and now, I put on a simple MySQL database scheme, connected Idiorm to query OOD-style databases, wrote simple routings to display the pages of the directory and the images themselves, and added Disqus to comment on each video .
Somewhere in the same period, I began to experiment with the compression of rollers and it turned out that imagemagick compresses each of them by at least 30%, or even 70% =)
This is due to the fact that the videos are generated by js in the browser when each frame is shot separately and then they are added to the movie. With this approach, the same parts of frames are repeated in each frame.
During this time, the number of visitors melted smoothly (from 1,000 unique to 300 during September), but this didn’t bother me much. the service was made purely for my own pleasure, and I was glad for every new recorded video. It is very pleasant to realize that he did let something very simple and not quite his own, but useful.
Then I decided to rewrite everything on the Yii Framework and it turned out:
Option 2

Innovations:
- tick for “non-public” clips (not displayed in the catalog) - storing new downloaded clips in Selectel storage
- imagemagick thumbnails generation
- drawing on the rollers of the watermark with a link to the site (right during the recording)
- separate FAQ page
- counting the number of views of each video
- generating more secure links with a random number of characters and adding a date (instead of /image/4r32njfi3.gif, it was /2014/04/5e7eaed8bd.gif)
- the possibility of "mirroring" records
I transferred the storage of clips to selectel storage. I wanted a faster return of files for end users. I borrowed the ready php class from Eugene Smith on GitHub .
For site recognition, it was decided to add a watermark to each recorded video clip. And it would be desirable that even the video just saved from the browser already had it. For this task, I decided to load user resources and this is what happened:
function recorder_fn(ctx, gif, frames) { var coords = facetogif.recorderFrame(), drawW = facetogif.gifSettings.w, drawH = facetogif.gifSettings.h; if(facetogif.p_flag==0 && facetogif.scale==1) { ctx.translate(coords.w, 0); ctx.scale(-1, 1); } return function () { if (facetogif.video.src) { ctx.drawImage(facetogif.video, coords.x,coords.y, coords.w,coords.h); if (facetogif.scale==1) { // =) ctx.translate(coords.w, 0); ctx.scale(-1, 1); ctx.fillStyle = "white"; ctx.font = "normal 20px Arial"; ctx.textBaseline = 'top'; ctx.fillText("ToGIF.me", 220, 220); ctx.translate(coords.w, 0); ctx.scale(-1, 1); } else { // begin ctx.fillStyle = "white"; ctx.font = "normal 20px Arial"; ctx.textBaseline = 'top'; ctx.fillText("ToGIF.me", 220, 220); // end } var frame = ctx.getImageData(0,0, drawW,drawH); frames.push(frame); gif.addFrame(frame, {delay: facetogif.gifSettings.ms}); } else { clearInterval(recorder.interval); facetogif.recIndicator.classList.remove('on'); recorder.state = recorder.states.IDLE; } } } Well, I added the mirroring of the rollers for the reason that if you record a video in normal mode, then on the video your right hand will become left and vice versa. Therefore, for perfectionists, I added a similar mode.
I began to generate more secure links to protect users from full downloading of archives by bluntly searching links because Those who trusted me and uploaded private videos to the server should deserve protection. For obvious reasons, I will not disclose the algorithm.
During this time, the main site managed to move from VPS to DigitalOcean to a virtual cloud in Selectel, and the old videos remained in place and for the links of the form togif.me/image/xxx.gif automatic redirects started working on old.togif.me/image/xxx .gif
Then, in the absence of significant advantages and higher cost of the solution ($ 5 + 300 rubles + 150 rubles every month) for the site, it was decided to start saving money.
The new configuration includes - powerful shared hosting on the server and selectel storage for new clips. For each portion in the 10Gb gif, I decided to create a separate subdomain, and for a set of this volume, I began to transfer them to shared hosting. there is a lot of space, traffic is not limited and the rate of return is not so important because the videos are no longer new.
Cloud storage with high speeds remains only for new videos that are given away and stored at high speeds. Now the cost of the site about 200 rubles. per month in principle tolerable.
Current technology stack:
Nginx, Imagemagick, HTML5, JS, PHP, Yii, MySQL
Unsolved problems:
- Movie recording does not work in Safari
- recording does not work in Iphone, Ipad
Some statistics:
- Starting the service - 08.22.13
- Traffic for this period - ~ 1Tb
- Uploaded clips - ~ 15000
- Unique visitors - ~ 80 000
Findings:
- For some heavy operations, sometimes you can load client computers and client JS in this case is a lifeline
- For heavy operations on the server, it is advisable to use something more productive than php. Images for example are optimized by the convert utility.
- Yii shows pretty high speed even without built-in caching, but you need to include settings for production mode
- Flash is gradually leaving, but there are still a lot of devices and programs that do not support the newfangled features of HTML5
This is how using open source solutions you can make a rather interesting and useful project for people, which, even if without profit, continues to please someone without much expense.
Source: https://habr.com/ru/post/218113/
All Articles