What the Firefox 30 prepares for us

Firefox 30 has recently begun to be developed on our release channel Aurora, so take a look at its important changes.
DOM Inspector
One of the most popular features is to view the components of the box-model for page elements. We are pleased to announce that it appeared in Firefox 30. Cool, that the highlight colors of the box model are better than before, the same colors on the same model in the diagram on the right.
View the inspector documentation to learn more about its functionality.

')
Video inspector behavior when climbing with him on the page:
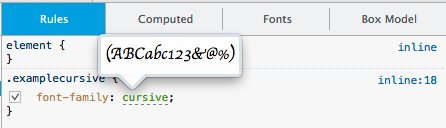
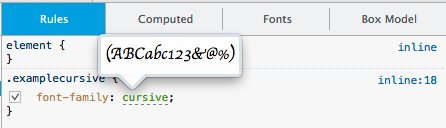
A new hint in CSS for font families has appeared to view the type of font ( developer notes .

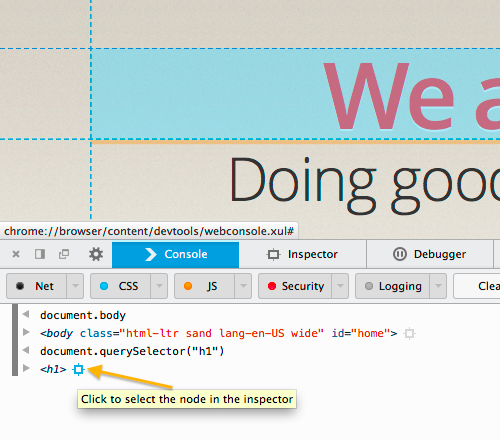
Web console
There are significant improvements in the console in terms of viewing and navigating through the output.
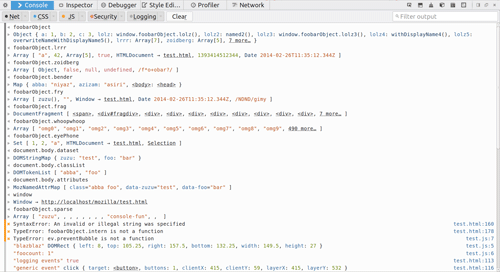
- Improved coloring of all JS objects and functions ( development notes )
- highlighting and transition to the nodes from the console ( development notes )
- added console.count () support ( development notes )


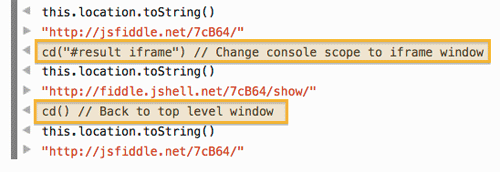
Running the cd () command switches the environment between frames ( for more information, see the documentation ), ( development notes ).

Read more in Mihai 's post about upcoming changes in the web console . He also described the web console documentation for the authors of browser extensions .
Firefox os
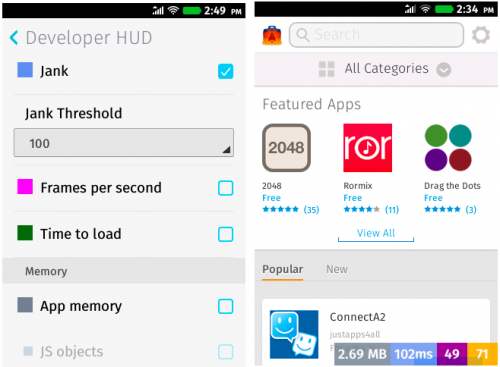
Network Monitor now works with Firefox OS ( development notes ).
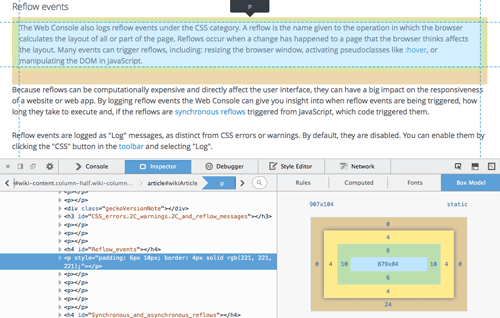
Now there is memory tracking and Jank tracking in Firefox OS Developer HUD. Read more about Jank (i.e., about the delays of the event loop) on Pavel’s blog Firefox OS: support for reflow and event loop delays .

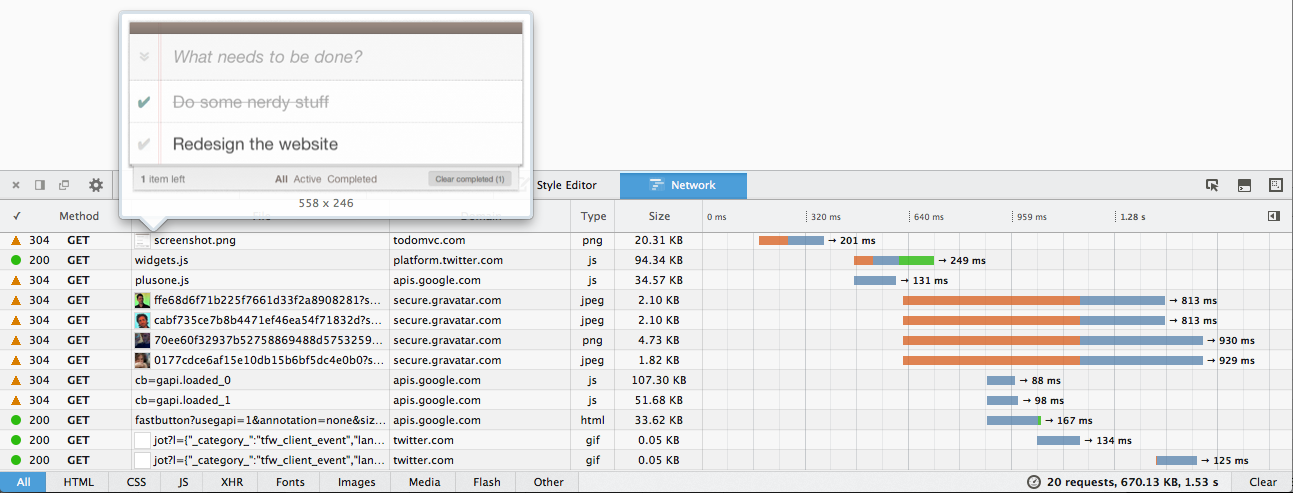
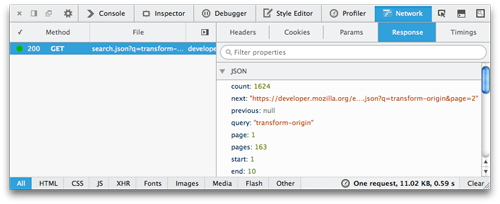
Network activity monitor
- Updated design of the activity diagram, improved panel scrolling speed ( notes ).
- When you hover on the response of the image request, an image appears in the pop-up ( notes )
- Image requests are displayed with thumbnails ( notes )

Requests for JSON-like responses show a preview of the object, except if the answer is plain text ( notes ).

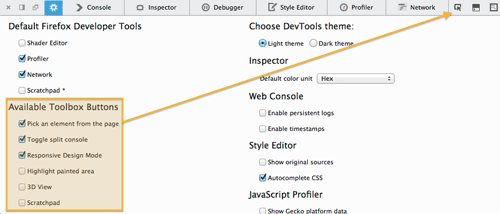
Toolbar
For cmd + alt + k or ctrl + shift + k, a new behavior is set — focusing on the console input line (similar to the typical console behavior on Linux or Windows), opening the panel if necessary, but not closing it. Read more about the changes in the robcee.net blog ( notes ).
To save some space, several settings appeared in the panel for hiding part of the commands. By default, 3 buttons are open. Read more - in the "Tools" mailing list ( notes ). Switching - by clicking in the settings panel.

We would like to thank all 46 people who have edited this release. Here is a list of fixed bugs for Firefox 30.
Any comments, errors, suggestions or questions? As always, you can comment here on the blog or contact the team at @ FirefoxDevTools .
- March 25, 2014
Source: https://habr.com/ru/post/217471/
All Articles