Good interface design. Part 3
This is the third part of the translated Good User Interface notes. The first 16 parts have already been transferred by our colleagues from ADV to Habré, and the second 11 have been translated by us.
Idea 28
Choosing the default or self-filling fields with training reduces the amount of work that the user must do. This is a standard technique that helps people move through forms faster, given that their time is limited. One of the most disgusting things in terms of interface design and the conversion of visitors into customers is to again and again ask users to provide data that they have already indicated earlier. Try to make the fields that will fill in the most popular or already known values, and do not ask people to fill them in each time. The less work the better.
')
Idea 29
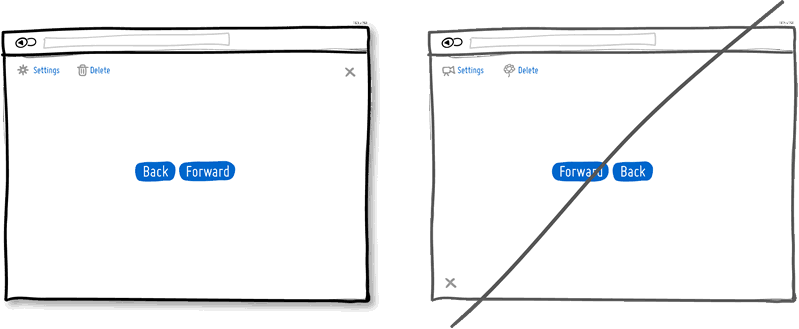
Tradition is the elder sister of the sequence. If there are similar elements throughout the interface, people will not have to suffer. Another advantage is that it reduces the learning time for the interface. With the help of the existing traditional ideas of interfaces, we get used to close the windows in the upper right corner (in most cases) or expect that the settings icons will have a certain appearance. Of course, there are situations when traditions become irrelevant and give way to new patterns. In such cases, make sure they make sense and carry good intentions.

Idea 30
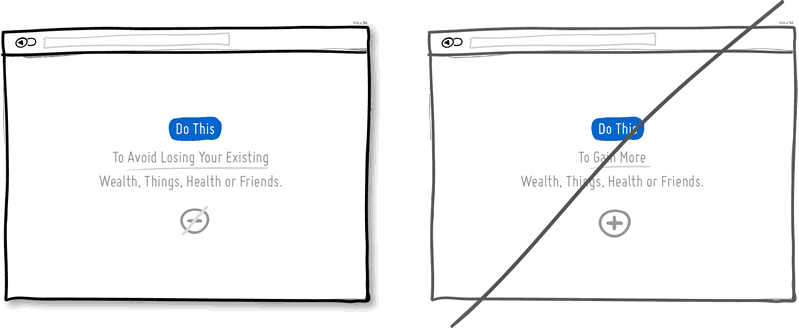
We love to win and hate to lose. According to the rules of impulse psychology , we are more inclined to avoid losses than to receive benefits. This can be applied to the way the product is designed and presented. A strategy that emphasizes that the product will help protect the client’s current wealth, wealth, or social status can be more effective than trying to offer the client something else that he doesn’t have yet. What do insurance companies sell - payments after an accident or protection of what we hold dear?

Idea 31
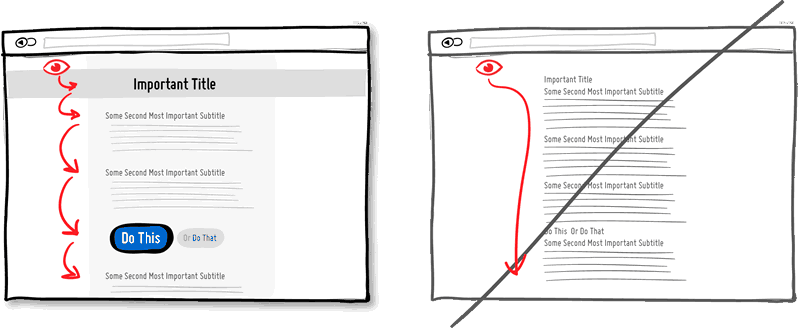
A good visual hierarchy helps to separate the most important elements from the less important ones. The visual hierarchy is in such things as alignment, convergence, color, tone, structuring, font size, element size, padding, adding space, and more. If properly applied such elements of the visual language, they can work together to direct and stop the attention of the person within the page, thereby improving the overall readability. The visual hierarchy can create "friction" and slow us down, not allowing us to skim the page from top to bottom - and this is its main advantage. With a good visual hierarchy, we can spend more time on the page and as a result pay attention to more elements and characteristics. Imagine this is a trip. You can drive along the road and get to your destination (end of page) faster, or you can follow the scenic route and remember more interesting things along the way. Give a look for something to catch on.

Idea 32
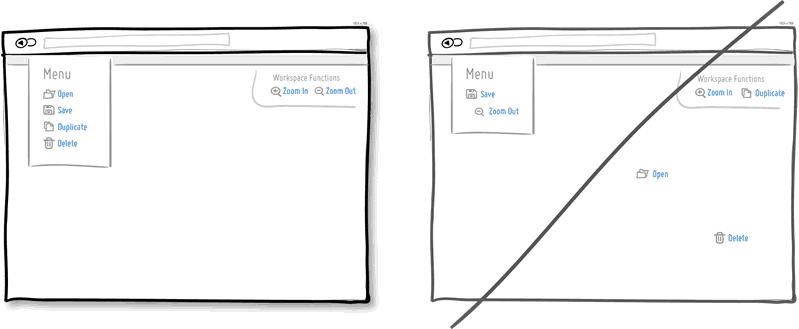
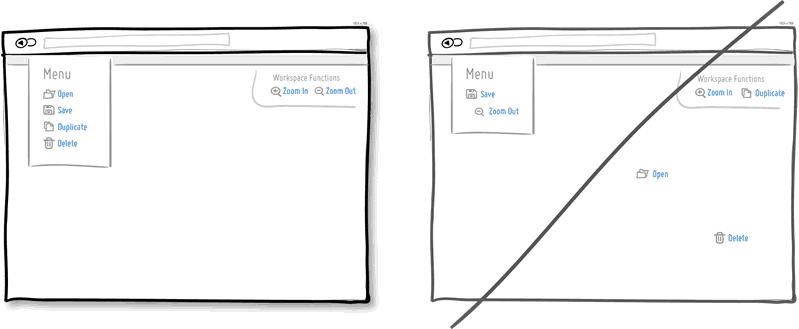
Combining related elements is the main way to improve interface design. Most of us know that the fork and the knife, or the Open and Save functions, are usually found nearby. The interconnected elements simply have to be next to each other in order to preserve logic and reduce cognitive friction. People do not like to spend time looking for something.

Idea 33
When it comes to forms and errors, it is usually better to detect and show errors as early as possible. The well-known interaction pattern that we want to emphasize here is, of course, an instant check. By displaying error messages as they occur (for example, to the right of the input field), they can be corrected as soon as they appear in context. On the other hand, if you show error messages later (for example, after submitting a form), it forces people to do additional mental work, forcing them to remember what they did in the previous stages.

Idea 34
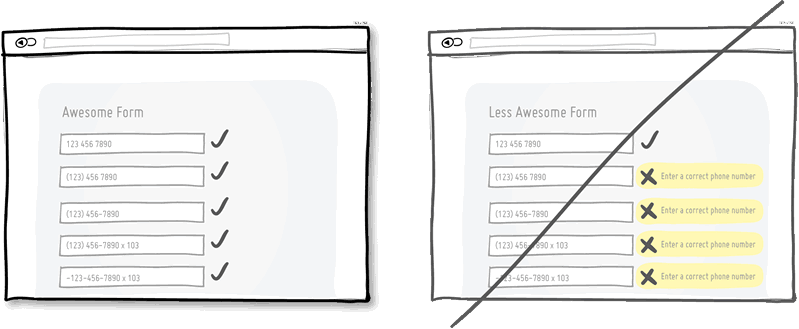
By allowing the user to enter data in a convenient format, computers can become more humane. The interface needs to understand the various methods of data entry and become more friendly. A great example is when we ask for a phone number, which you can enter in a huge number of different ways - with brackets, extensions, hyphens, area codes and so on. Better make your code work more actively than users.

Idea 35
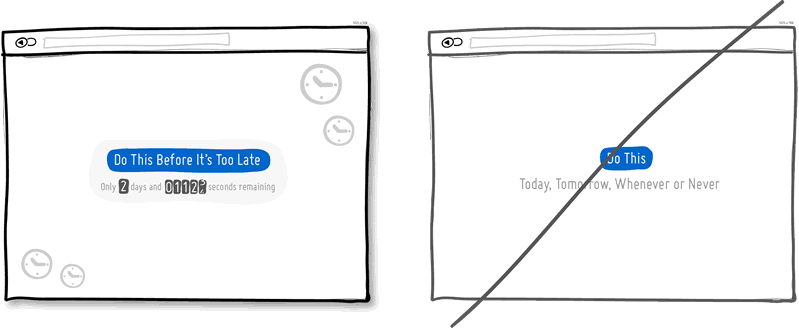
Urgency is a persuasion tactic that can be used to encourage people to act now, not later (or never at all). It is quite effective, as it usually implies a certain time limit, since the available now may be unavailable tomorrow. It is also effective because it is associated with the fear of loss and acts in the same way - we do not like to lose opportunities. Urgency refers to one of those strategies, to which some refer down upon as an annoying and dirty way of getting people to act. However, this is an affordable strategy that works, if you use it honestly. Be careful when creating a false sense of urgency, because if users catch you on this, it will have the opposite effect.

Idea 36
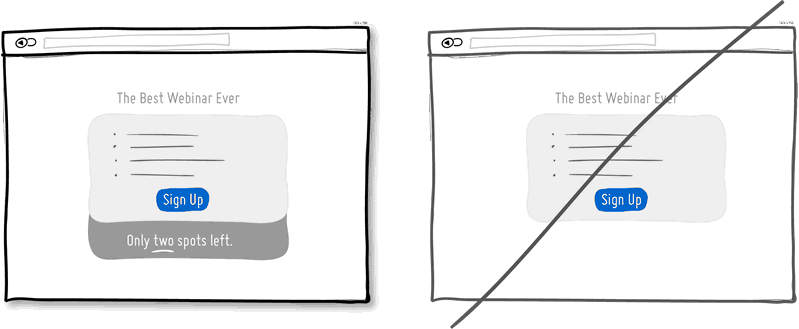
When something is scarce, we value it more. Limitations imply that something was once more, today is less, and tomorrow may not be at all. Imagine a wholesale store and a boutique, and look at the difference in their prices. Then introduce the wholesaler again and pay attention to one limited strategy that they use to increase the product offer. Some wholesalers or large retailers sometimes deliberately limit deliveries without purchasing goods already sold. In the software, we sometimes forget about limitations, since most often bits and bytes can be copied very easily, and there is an abundance due to the “copy-paste” function. However, in the world of interfaces, limitations can still be used for constraints related to the real world. Think about the shortage of tickets that you can sell on the webinar, the number of customers that you can serve for a month, the number of physical units of products that you have left before the next batch is made. All these points can be shown to the user to urge him to take urgent action, providing more information. Remember about supply and demand. Remember that less is better.

Idea 37
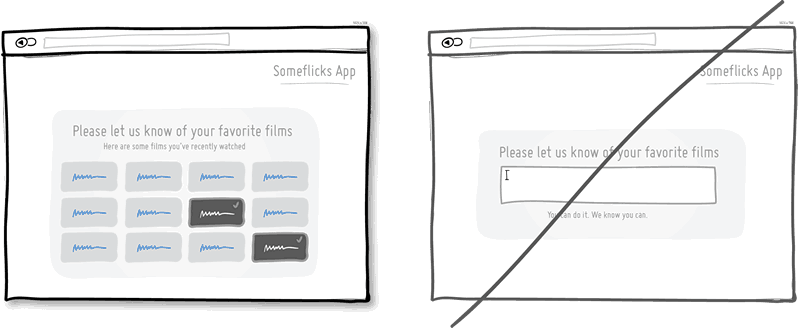
This is a classic design principle, strongly associated with psychology, which implies that it is easier to recognize anything that exists than to try to remember, delving into your memory. The recognition is based on various clues or clues that help us, allowing us to touch the previous experience. Remembering forces us to independently explore the depths of memory. Perhaps this is the reason why, in exams, sometimes multiple choice questions are easier than open questions. Give users the ability to recognize things that they have previously encountered, instead of hoping that they remember everything.

Idea 38
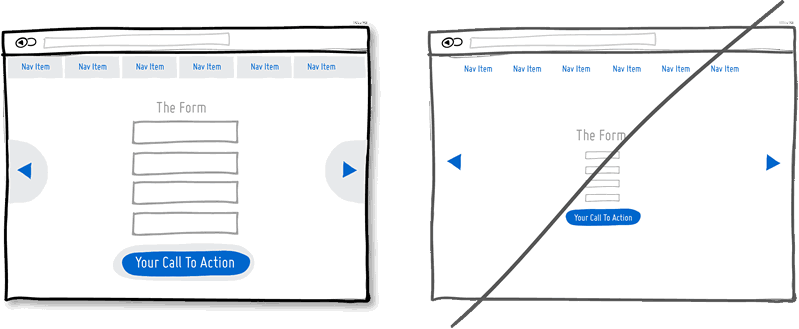
Links, forms and buttons can be made more convenient to click by increasing their size. According to Fitts’s law , the farther and / or smaller an object is, the longer we will try to push it. That is why it is better to increase the form fields, call-to-action buttons and links. On the other hand, it is also possible to preserve the appearance of the visual element, increasing only its response area. A popular example is text links on mobile devices or in the navigation menu, which increase along with the response area.

This is a translation of the tips of the project called " Good UI " by Jakub Linowski . Translated in the company UXDepot with the approval of the author.
This is the third part of the translated Good User Interface notes. The first 16 parts have already been transferred by our colleagues from ADV to Habré, and the second 11 have been translated by us.
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Email us at editor@uxfox.ru , please :)
Idea 28

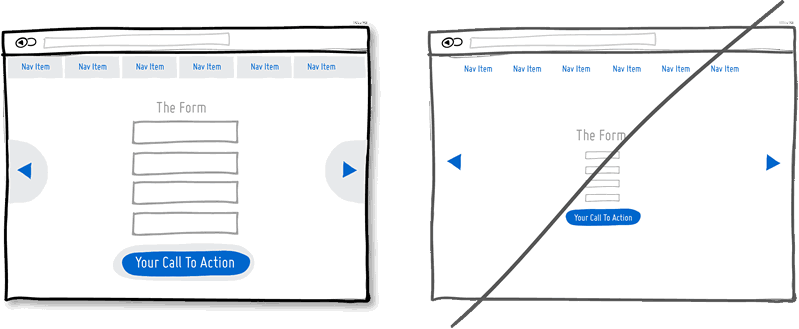
Use the default options without forcing people to choose
Choosing the default or self-filling fields with training reduces the amount of work that the user must do. This is a standard technique that helps people move through forms faster, given that their time is limited. One of the most disgusting things in terms of interface design and the conversion of visitors into customers is to again and again ask users to provide data that they have already indicated earlier. Try to make the fields that will fill in the most popular or already known values, and do not ask people to fill them in each time. The less work the better.
')
Idea 29
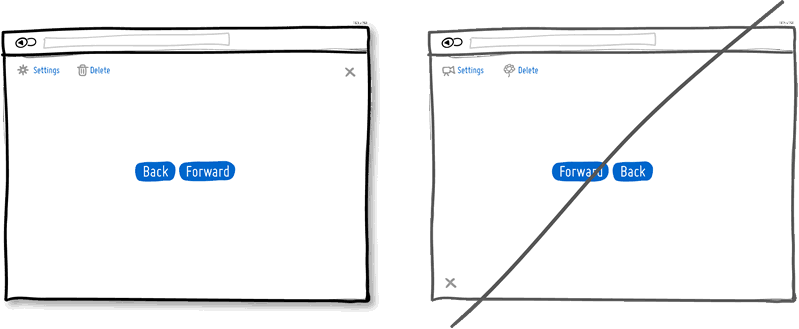
Use traditional ideas and don't try to reinvent the wheel.
Tradition is the elder sister of the sequence. If there are similar elements throughout the interface, people will not have to suffer. Another advantage is that it reduces the learning time for the interface. With the help of the existing traditional ideas of interfaces, we get used to close the windows in the upper right corner (in most cases) or expect that the settings icons will have a certain appearance. Of course, there are situations when traditions become irrelevant and give way to new patterns. In such cases, make sure they make sense and carry good intentions.

Idea 30
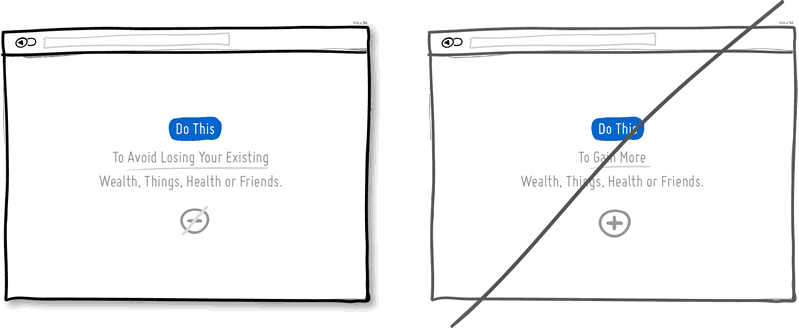
Use the fear of loss, not underlining the benefits.
We love to win and hate to lose. According to the rules of impulse psychology , we are more inclined to avoid losses than to receive benefits. This can be applied to the way the product is designed and presented. A strategy that emphasizes that the product will help protect the client’s current wealth, wealth, or social status can be more effective than trying to offer the client something else that he doesn’t have yet. What do insurance companies sell - payments after an accident or protection of what we hold dear?

Idea 31
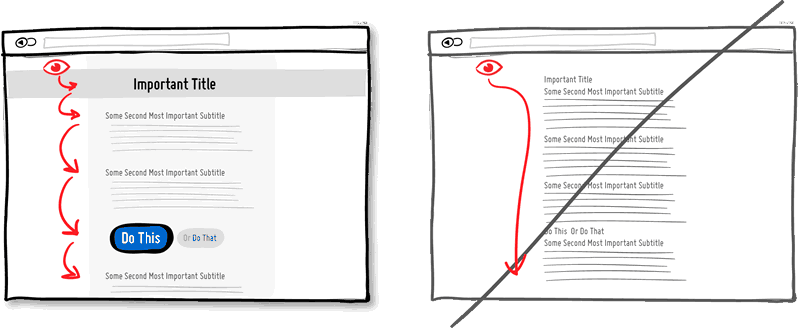
Use visual hierarchy instead of monotony
A good visual hierarchy helps to separate the most important elements from the less important ones. The visual hierarchy is in such things as alignment, convergence, color, tone, structuring, font size, element size, padding, adding space, and more. If properly applied such elements of the visual language, they can work together to direct and stop the attention of the person within the page, thereby improving the overall readability. The visual hierarchy can create "friction" and slow us down, not allowing us to skim the page from top to bottom - and this is its main advantage. With a good visual hierarchy, we can spend more time on the page and as a result pay attention to more elements and characteristics. Imagine this is a trip. You can drive along the road and get to your destination (end of page) faster, or you can follow the scenic route and remember more interesting things along the way. Give a look for something to catch on.

Idea 32
Group related items instead of scattering them.
Combining related elements is the main way to improve interface design. Most of us know that the fork and the knife, or the Open and Save functions, are usually found nearby. The interconnected elements simply have to be next to each other in order to preserve logic and reduce cognitive friction. People do not like to spend time looking for something.

Idea 33
Instant check, instead of pending errors
When it comes to forms and errors, it is usually better to detect and show errors as early as possible. The well-known interaction pattern that we want to emphasize here is, of course, an instant check. By displaying error messages as they occur (for example, to the right of the input field), they can be corrected as soon as they appear in context. On the other hand, if you show error messages later (for example, after submitting a form), it forces people to do additional mental work, forcing them to remember what they did in the previous stages.

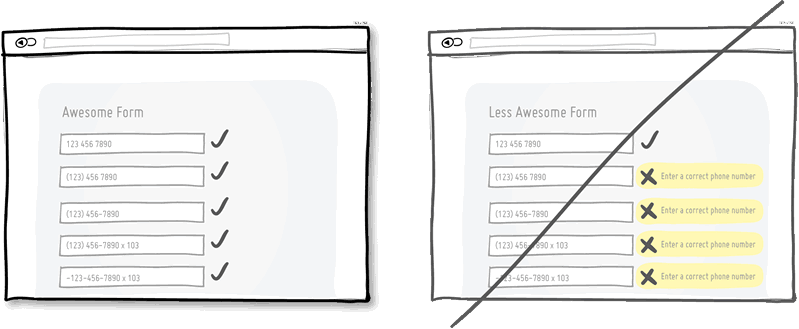
Idea 34
Use free data entry, instead of strict
By allowing the user to enter data in a convenient format, computers can become more humane. The interface needs to understand the various methods of data entry and become more friendly. A great example is when we ask for a phone number, which you can enter in a huge number of different ways - with brackets, extensions, hyphens, area codes and so on. Better make your code work more actively than users.

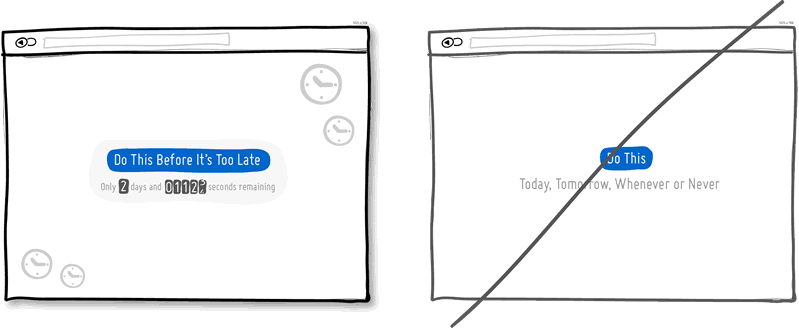
Idea 35
Use urgency instead of ambiguity
Urgency is a persuasion tactic that can be used to encourage people to act now, not later (or never at all). It is quite effective, as it usually implies a certain time limit, since the available now may be unavailable tomorrow. It is also effective because it is associated with the fear of loss and acts in the same way - we do not like to lose opportunities. Urgency refers to one of those strategies, to which some refer down upon as an annoying and dirty way of getting people to act. However, this is an affordable strategy that works, if you use it honestly. Be careful when creating a false sense of urgency, because if users catch you on this, it will have the opposite effect.

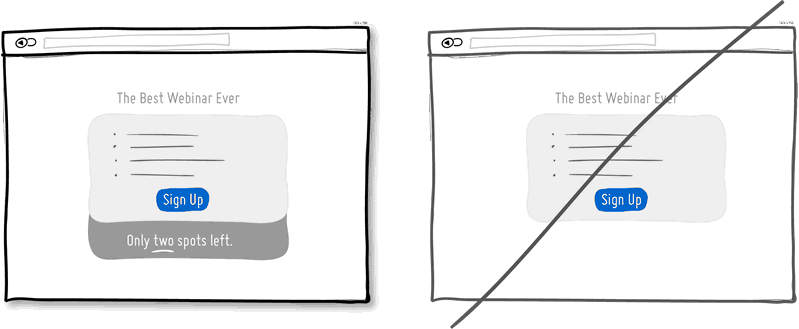
Idea 36
Use limitation instead of abundance
When something is scarce, we value it more. Limitations imply that something was once more, today is less, and tomorrow may not be at all. Imagine a wholesale store and a boutique, and look at the difference in their prices. Then introduce the wholesaler again and pay attention to one limited strategy that they use to increase the product offer. Some wholesalers or large retailers sometimes deliberately limit deliveries without purchasing goods already sold. In the software, we sometimes forget about limitations, since most often bits and bytes can be copied very easily, and there is an abundance due to the “copy-paste” function. However, in the world of interfaces, limitations can still be used for constraints related to the real world. Think about the shortage of tickets that you can sell on the webinar, the number of customers that you can serve for a month, the number of physical units of products that you have left before the next batch is made. All these points can be shown to the user to urge him to take urgent action, providing more information. Remember about supply and demand. Remember that less is better.

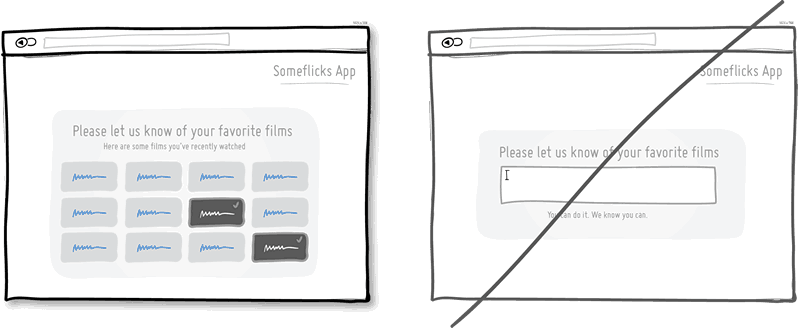
Idea 37
Give the user a choice, do not make remember
This is a classic design principle, strongly associated with psychology, which implies that it is easier to recognize anything that exists than to try to remember, delving into your memory. The recognition is based on various clues or clues that help us, allowing us to touch the previous experience. Remembering forces us to independently explore the depths of memory. Perhaps this is the reason why, in exams, sometimes multiple choice questions are easier than open questions. Give users the ability to recognize things that they have previously encountered, instead of hoping that they remember everything.

Idea 38
Use large response areas, instead of tiny
Links, forms and buttons can be made more convenient to click by increasing their size. According to Fitts’s law , the farther and / or smaller an object is, the longer we will try to push it. That is why it is better to increase the form fields, call-to-action buttons and links. On the other hand, it is also possible to preserve the appearance of the visual element, increasing only its response area. A popular example is text links on mobile devices or in the navigation menu, which increase along with the response area.

This is a translation of the tips of the project called " Good UI " by Jakub Linowski . Translated in the company UXDepot with the approval of the author.
This is the third part of the translated Good User Interface notes. The first 16 parts have already been transferred by our colleagues from ADV to Habré, and the second 11 have been translated by us.
PS from translators : I hope you enjoyed the article. We will be happy if you point us to errors in the translation so that we can correct them promptly. Email us at editor@uxfox.ru , please :)
Source: https://habr.com/ru/post/217455/
All Articles