React Diff
React is a JavaScript library for creating user interfaces from Facebook. It was designed from scratch, with an emphasis on performance. In this article, I will tell you about the diff algorithm and the rendering engine that React uses, which will allow you to optimize your applications.
Before we dive into the implementation details, it’s quite important that you have an idea of how React works.
At any time you can describe how your UI will look. It is important to understand that the result of rendering is not the actual DOM tree. These are just lightweight JS objects, which we call the “virtual DOM”.
React will use your virtual DOM image to find the minimum number of steps that will allow you to move from the previous display state to the next. For example, if we insert
')
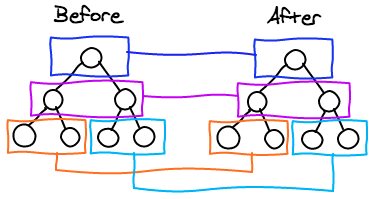
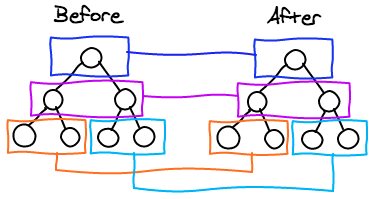
Finding the minimum number of modifications between two arbitrary trees is the O (n ^ 3) problem. As you might have guessed, this is not appropriate for our tasks, so React uses a simple and highly efficient heuristic method to find an approximation that allows us to achieve an algorithm complexity close to O (n).
React simply compares trees to internal nodes. This radically changes the complexity of the algorithm and is not a big loss, because in web applications, we very rarely have to deal with “vertical” (at different levels) movement of the internal node. Usually we move nodes “horizontally” (on the same level).

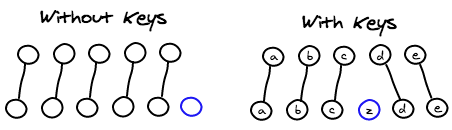
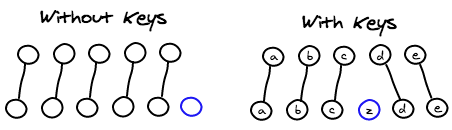
Let's assume that we have a component that, during the first iteration, draws 5 components in the form of a list, and the next iteration adds one component to its middle. Agree, it will be very difficult to find the difference between the two result trees.
By default, React associates the first component of the previous list with the first component of the new list, etc. You can set a key to the element in order to give React the ability to use the mapping. In practice, it is usually not difficult to find unique keys in a “horizontal” search.

An application that uses React usually consists of a large number of user components that eventually turn into a tree, which consists mainly of
For example, if
Diff algorithm
Before we dive into the implementation details, it’s quite important that you have an idea of how React works.
var MyComponent = React.createClass({ render: function() { if (this.props.first) { return <div className="first"><span>A Span</span></div>; } else { return <div className="second"><p>A Paragraph</p></div>; } } }); At any time you can describe how your UI will look. It is important to understand that the result of rendering is not the actual DOM tree. These are just lightweight JS objects, which we call the “virtual DOM”.
React will use your virtual DOM image to find the minimum number of steps that will allow you to move from the previous display state to the next. For example, if we insert
/> , then replace it with /> , and then delete it, then the instructions for the DOM will look like this:')
Initial state to first
- Create Node:
A Span
First to second
- Replace attribute:
className="first"withclassName="second"- Replace the node:
A SpanonA Paragraph
Second to final
- Delete node:
A Paragraph
Level by level
Finding the minimum number of modifications between two arbitrary trees is the O (n ^ 3) problem. As you might have guessed, this is not appropriate for our tasks, so React uses a simple and highly efficient heuristic method to find an approximation that allows us to achieve an algorithm complexity close to O (n).
React simply compares trees to internal nodes. This radically changes the complexity of the algorithm and is not a big loss, because in web applications, we very rarely have to deal with “vertical” (at different levels) movement of the internal node. Usually we move nodes “horizontally” (on the same level).

List
Let's assume that we have a component that, during the first iteration, draws 5 components in the form of a list, and the next iteration adds one component to its middle. Agree, it will be very difficult to find the difference between the two result trees.
By default, React associates the first component of the previous list with the first component of the new list, etc. You can set a key to the element in order to give React the ability to use the mapping. In practice, it is usually not difficult to find unique keys in a “horizontal” search.

Components
An application that uses React usually consists of a large number of user components that eventually turn into a tree, which consists mainly of
div . This additional information will be included in the calculation when the diff algorithm is running, since React will only compare components of the same class.For example, if
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , . , React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , . , React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .
, React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , ., React . , , , .

DOM -
, React , " ". , React , W3C. , IE8 , .
. . , target DOM . DOM, React " DOM".
, React id, DOM. , id . - , , , DOM. , , :
// dispatchEvent('click', 'abc', event) clickCaptureListeners['a'](event); clickCaptureListeners['a.b'](event); clickCaptureListeners['abc'](event); clickBubbleListeners['abc'](event); clickBubbleListeners['a.b'](event); clickBubbleListeners['a'](event);
, . , . React , , . .
, setState , React , . , React .
, , DOM . , , , JavaScript. , React, " ".

setState , DOM . setState , React : render , . , , DOM.
, . - , ,
. , JavaScript .
- , React , setState , - . , , . , . , , .

- :
boolean shouldComponentUpdate(object nextProps, object nextState)
, React, . , .
, JavaScript . , ? , , ?
, , , , , , .

, React , . , DOM , , ...
, JavaScript . React - DOM " ". .
React : setState . , shouldComponentUpdate , .Source: https://habr.com/ru/post/217295/
All Articles