UX in e-Commerce: 3 positive and negative design trends
Translator's note: The Nielsen Normann Group is one of the leading research organizations in the field of UX and usability and produces very interesting reports on these topics. That is why we decided to translate one of their latest research, related primarily to UX in e-commerce. Enjoy reading!
Now ecommerce sites pay more attention to product descriptions and their photos, make it easier to navigate in those parts of the site that are devoted to issues of discounts and coupons - all this helps users make purchases.

')
However, some new problems were discovered, such as minimizing or hiding product descriptions and other details. The old problem persists - it is impossible to understand on a huge number of websites of online stores whether the product has been added to the basket. Another of the new error trends is the fashion for clogging up the customer service area on such sites from such sites with unnecessary information.
To begin, let's talk about positive trends and trends.
There are several reasons for this - the fact that the screens themselves and their resolutions are constantly increasing, has also played a role, and, moreover, comes the realization that this has a positive effect on usability.
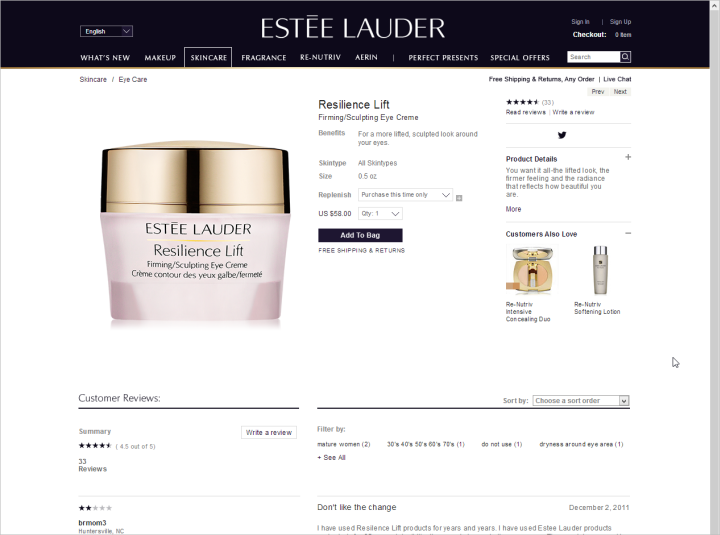
Images from grocery cards have become larger, so you can see the product in more detail. Everyone knows that on the website of an online store one picture can replace a thousand words, and a good picture can bring thousands of dollars. With the help of images, potential customers can find out about a product that is not indicated in its description - for example, whether small buns fit in a particular toaster or its openings are suitable only for standard bread slices.
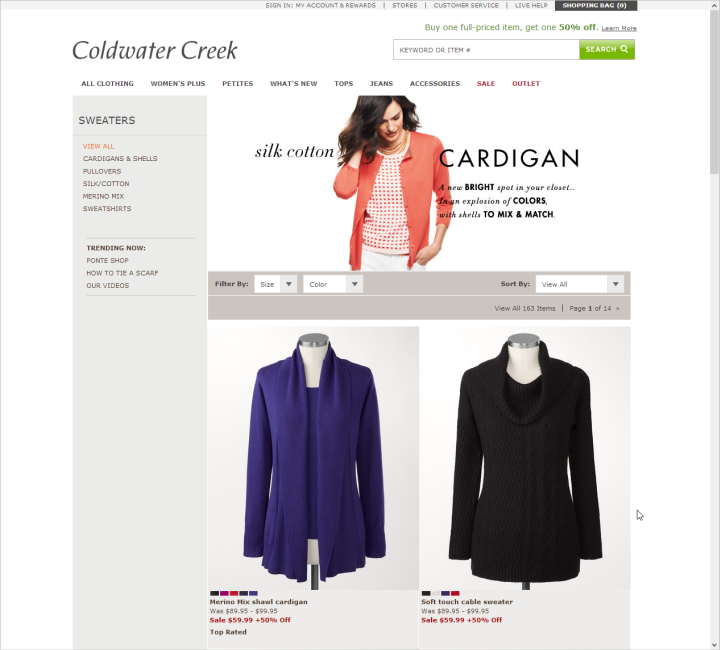
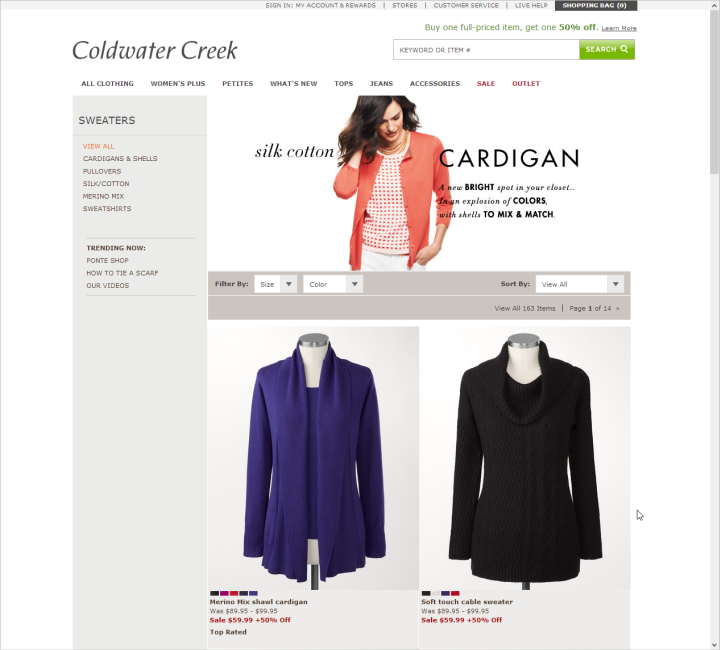
On the pages of categories of goods, images have also become larger, which helps the user to better navigate the range and buy exactly what they need.

With all this, it is important to point out two points. The first is that the pictures should not look like banner ads, otherwise they will be ignored. The second is that images from photo stocks can do more harm than good. When it comes to using large images, it is understood that these should be images of real goods (including an image of their actual use).
Note Trans: In Russia, small online stores that do not have sufficient resources to create high-quality eCommerce content can connect to special b2b portals that unite suppliers of goods and provide them with quality descriptions and photos.
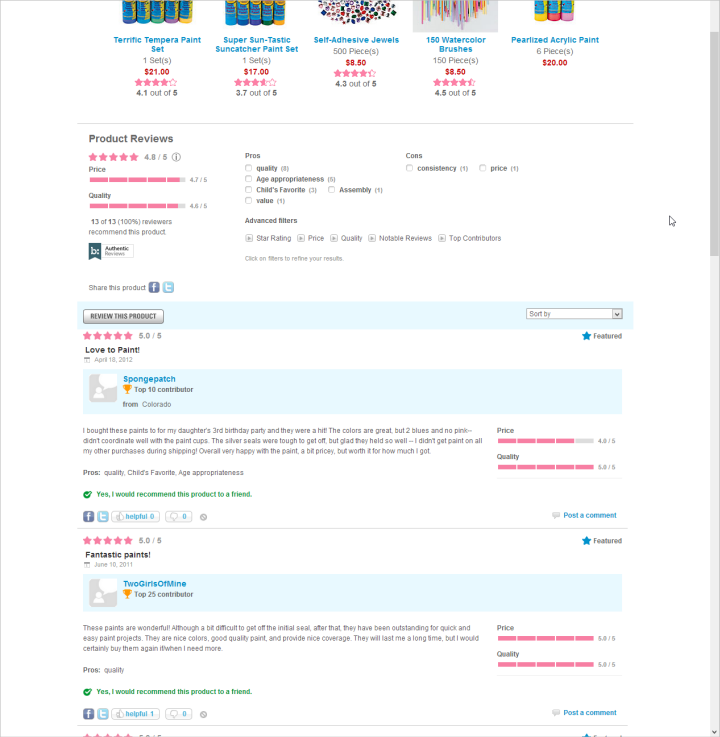
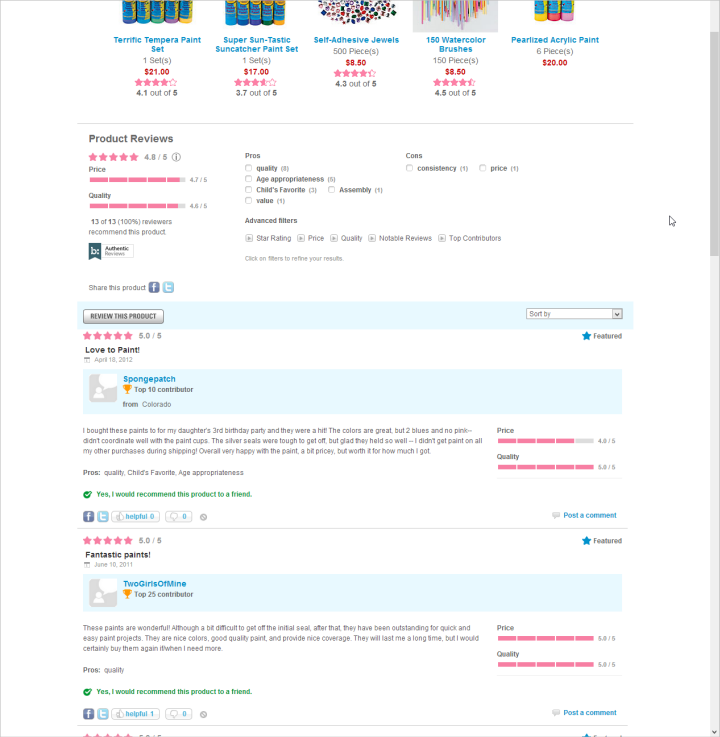
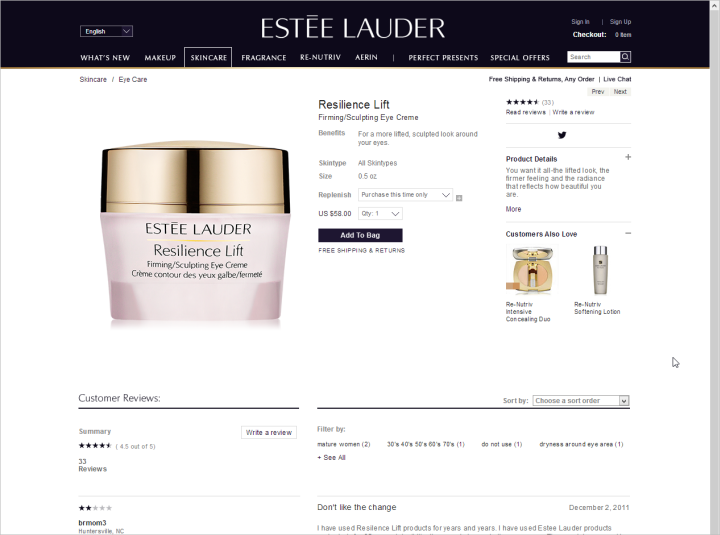
Product reviews can help potential buyers learn more about the quality of a product and how best to use it. Reviews can dispel many doubts about the advisability of a purchase, because they are written from the point of view of a real person who wanted, bought and used this particular product. Therefore, the availability of reviews is necessary, but the effect of them can be further enhanced by adding some additional information or combining data from several of them according to some criterion.
Many sites add additional important details to the reviews, such as information about the person who wrote the review (gender, age) or a specific parameter for which the price of a product, such as size or quality, was made. In addition, users can often assess the quality of the review by rating it. Then reviews can be summarized by combining positive and negative categories into different categories or even making quotes from the most popular reviews on the product description page.
Such additional information can help users better understand the pros and cons of products, take into account the opinions of different people. Details about the author of the review also make it possible to compare the value of the recall with the user's own situation (it’s unlikely a young girl will listen to the opinion of a conditional 50-year-old man), and combining reviews in the event of a large number of them helps to better understand the general mood of customers and to highlight strong and weak hand goods.

In the past, there was often a situation where it was very difficult for users to use codes and coupons to get discounts on websites of online stores. Now many have begun to think about improving the user experience in this direction. In particular, automatic distribution of discounts to those site visitors who meet certain requirements is becoming more common. It also becomes easier to enter a code already received or a coupon - some sites make it possible to do this in a few more steps before entering the final payment page for the product.

The approach, when pursuing an increase in profits, online retailers make it difficult for users to receive a discount, can lead to an increase in the number of dissatisfied customers, and hence to a decrease in sales. And vice versa - if the discount can be used easily and without problems, then people may well want to spend even more money on the site in order, for example, to get the right to free delivery (it is logical to offer it upon reaching a certain amount of purchase).
We discussed the positive trends in the UX online stores, but not everything is so smooth, and there are negative points. So, what is bad in this area?
More and more online stores are no longer publishing product descriptions. The description is often placed in the area of the web page where the user is not so easy to get, often such descriptions are separated from the images of the goods, hidden behind various links and compressed into small frames on the page. Perhaps here we are seeing the impact of mobile design on the development of desktop sites, expressed in the desire to create concise content that can be clearly seen on screens of various sizes.
On the other hand, the growth of images of goods, which we noted as a positive point above, cannot occur due to the reduction of blocks with their description. This information answers important questions such as price, pros, warranty, materials and dimensions of the product being sold. Yes, a description of 1000 words does not have to be the first thing that users see when they get to the page, but it certainly should be easily accessible.

Information about the product on the website can be displayed in layers. If you need to save space, it should still be enough for a short description at the top of the page with a link to a more detailed description, which should be clear and understandable. Users in any case will look for detailed information about the product, so you do not have the task to dump all the data on them at once, but you need to highlight the most important issues.
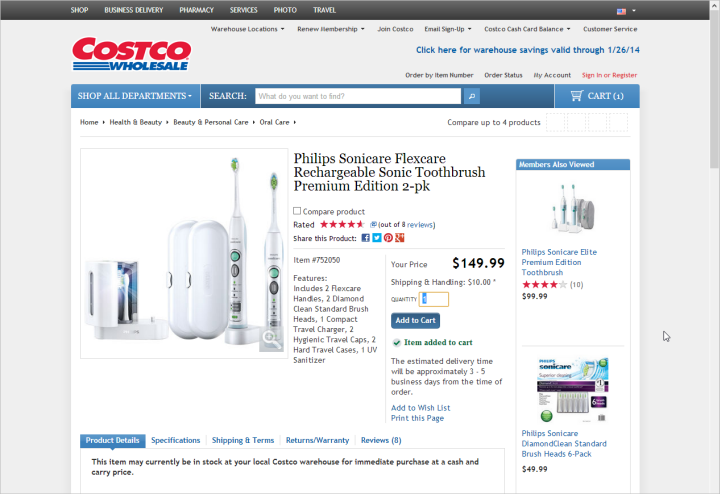
Users should not guess whether the product has been added to the basket. It is so obvious that the number of sites that cannot deal with this element is simply impressive.
This is the most important thing - users do not want to scour the page up and down to accurately determine whether they were able to put the goods in the basket. This action should be carried out quickly, clearly and clearly.
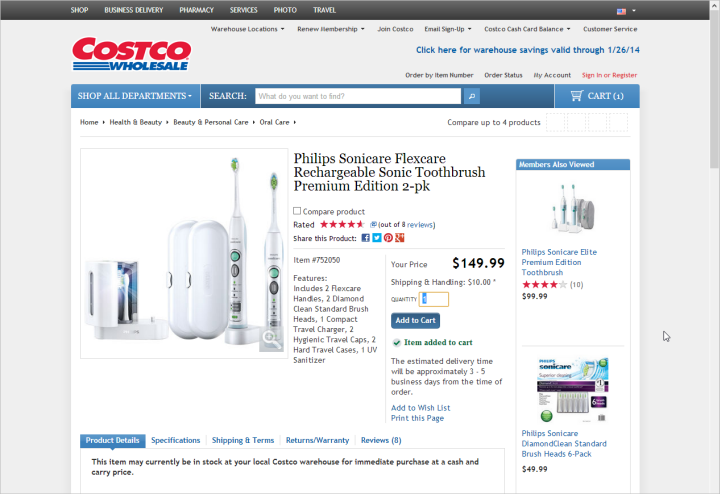
Feedback about adding a product to the cart can be implemented in a variety of ways - from overlay to modal windows. What exactly doesn’t work here is adding an additional line of text to the page or displaying the goods counter next to the cart icon itself in the corner of the page. Most people simply won't notice these changes.
The ambiguity with the moment of adding the product to the basket can lead to a variety of sad consequences. For example, the user can interrupt the purchase process and go to check the cart to make sure that there is something to pay. Someone can add a product to it twice, instead of one, and then, having discovered this, blame the store for trying to cheat. This leads to loss of reputation and customers.
Here is an example of an unsuccessful solution:

Many eCommerce sites become easier and more understandable over time. This impression lasts until you go to the page containing the contact information - most of these pages are completely incomprehensible, confusing and overloaded with information.
If the user goes to the contact page, it means that he has already encountered a problem or wants to ask a question. What message do you send to your users, if all the pages related to the receipt of money from them, cleaned and sleek to the ideal state, and those that are devoted to the questions of communication with them are muddy and incomprehensible?
Since online stores pay so much attention to the design of the main part of their sites, then you should not forget about the less important at first glance (but only at first!) Pages, through which users can ask you questions, get a comprehensive answer and buy something someday If the design of the main site does not match the appearance of the page with contacts, it can confuse users and sow doubts about the adequacy of the information presented on the site.
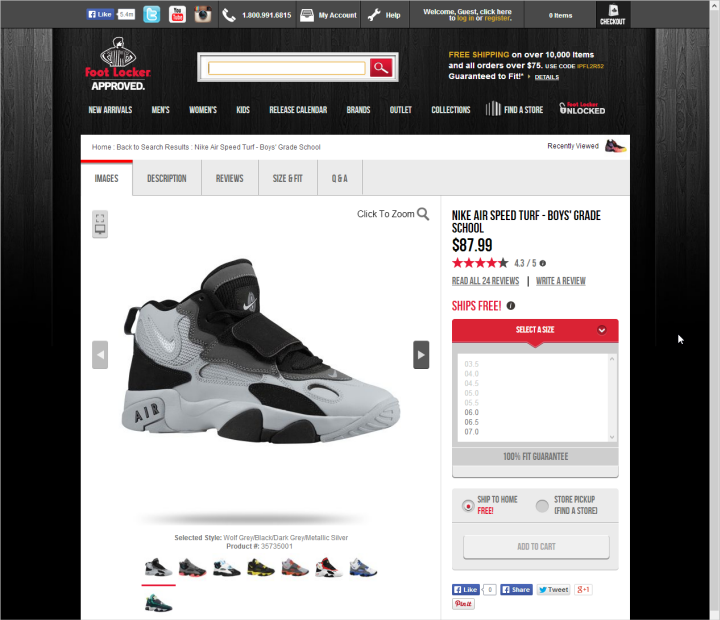
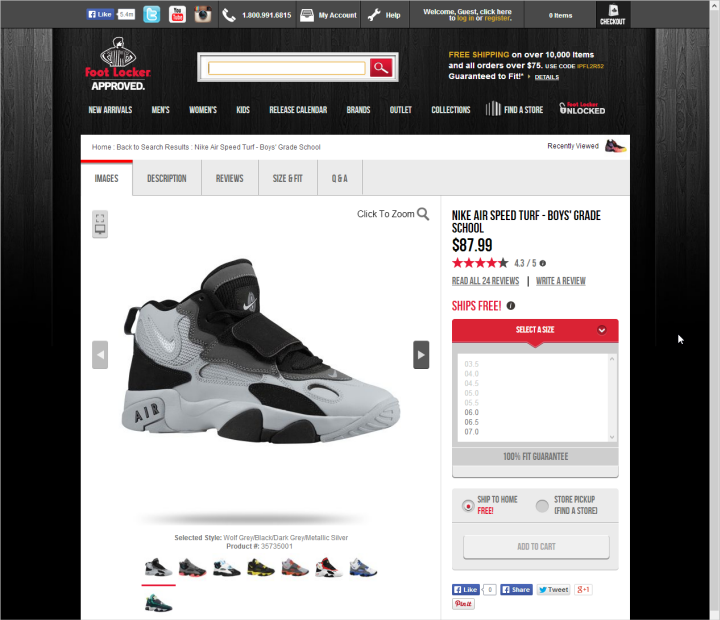
Here is a prime example of such a situation. The product pages on FootLocker are clear, understandable, there is a lot of free space, large pictures and well readable text.

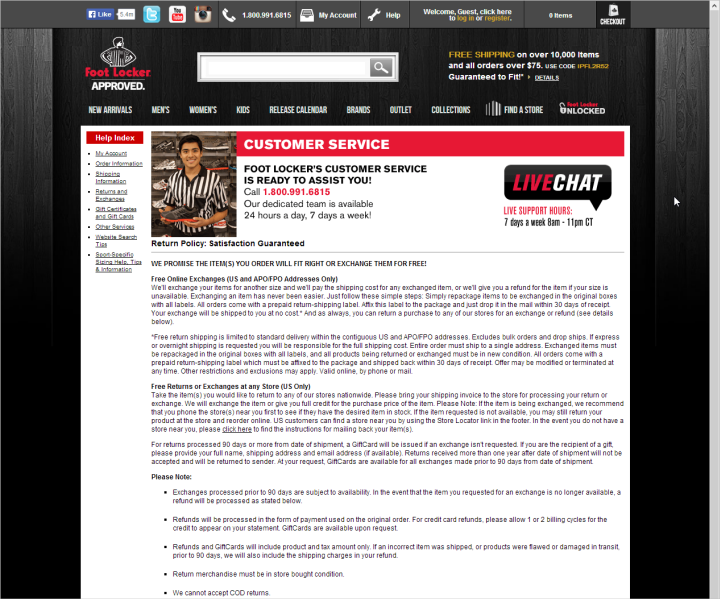
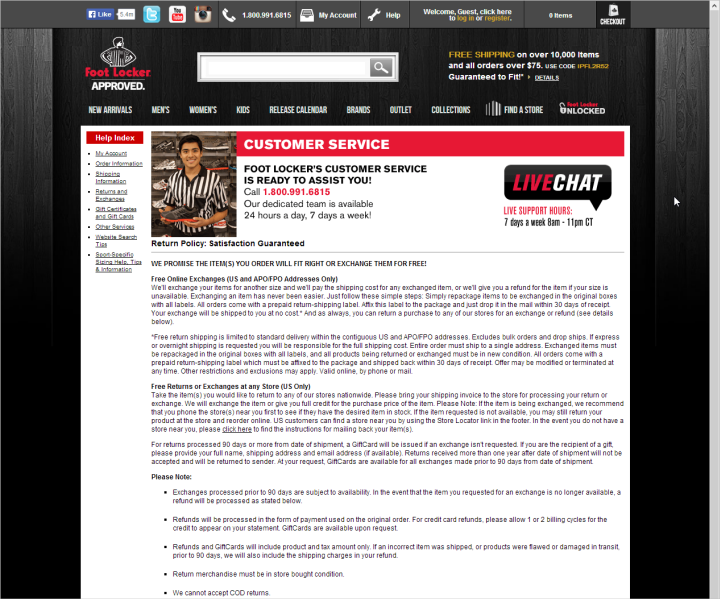
Everything is completely wrong on the contact page:

We have been studying the usability of e-commerce sites since 2000, and when preparing each new report we clearly see that the recommendations made many years ago are applicable to the evaluation of modern versions of online shopping sites. In general, it can be argued that, despite certain improvements, eCommerce sites still have work to do - many old problems still remain unresolved, and some new ones are added to them.
Sammari : In a recent study, we found some improvements in the UX online stores: photos of products became larger, reviews and product descriptions were more informative, and discount systems were simpler. On the other hand, even in the new design on many sites it is difficult to find information about the product, the sites themselves are not very “responsive” and cluttered with unnecessary elements.
Now ecommerce sites pay more attention to product descriptions and their photos, make it easier to navigate in those parts of the site that are devoted to issues of discounts and coupons - all this helps users make purchases.

')
However, some new problems were discovered, such as minimizing or hiding product descriptions and other details. The old problem persists - it is impossible to understand on a huge number of websites of online stores whether the product has been added to the basket. Another of the new error trends is the fashion for clogging up the customer service area on such sites from such sites with unnecessary information.
To begin, let's talk about positive trends and trends.
Larger photos of goods
There are several reasons for this - the fact that the screens themselves and their resolutions are constantly increasing, has also played a role, and, moreover, comes the realization that this has a positive effect on usability.
Images from grocery cards have become larger, so you can see the product in more detail. Everyone knows that on the website of an online store one picture can replace a thousand words, and a good picture can bring thousands of dollars. With the help of images, potential customers can find out about a product that is not indicated in its description - for example, whether small buns fit in a particular toaster or its openings are suitable only for standard bread slices.
On the pages of categories of goods, images have also become larger, which helps the user to better navigate the range and buy exactly what they need.

With all this, it is important to point out two points. The first is that the pictures should not look like banner ads, otherwise they will be ignored. The second is that images from photo stocks can do more harm than good. When it comes to using large images, it is understood that these should be images of real goods (including an image of their actual use).
Note Trans: In Russia, small online stores that do not have sufficient resources to create high-quality eCommerce content can connect to special b2b portals that unite suppliers of goods and provide them with quality descriptions and photos.
Better reviews
Product reviews can help potential buyers learn more about the quality of a product and how best to use it. Reviews can dispel many doubts about the advisability of a purchase, because they are written from the point of view of a real person who wanted, bought and used this particular product. Therefore, the availability of reviews is necessary, but the effect of them can be further enhanced by adding some additional information or combining data from several of them according to some criterion.
Many sites add additional important details to the reviews, such as information about the person who wrote the review (gender, age) or a specific parameter for which the price of a product, such as size or quality, was made. In addition, users can often assess the quality of the review by rating it. Then reviews can be summarized by combining positive and negative categories into different categories or even making quotes from the most popular reviews on the product description page.
Such additional information can help users better understand the pros and cons of products, take into account the opinions of different people. Details about the author of the review also make it possible to compare the value of the recall with the user's own situation (it’s unlikely a young girl will listen to the opinion of a conditional 50-year-old man), and combining reviews in the event of a large number of them helps to better understand the general mood of customers and to highlight strong and weak hand goods.

Using Coupons
In the past, there was often a situation where it was very difficult for users to use codes and coupons to get discounts on websites of online stores. Now many have begun to think about improving the user experience in this direction. In particular, automatic distribution of discounts to those site visitors who meet certain requirements is becoming more common. It also becomes easier to enter a code already received or a coupon - some sites make it possible to do this in a few more steps before entering the final payment page for the product.

The approach, when pursuing an increase in profits, online retailers make it difficult for users to receive a discount, can lead to an increase in the number of dissatisfied customers, and hence to a decrease in sales. And vice versa - if the discount can be used easily and without problems, then people may well want to spend even more money on the site in order, for example, to get the right to free delivery (it is logical to offer it upon reaching a certain amount of purchase).
We discussed the positive trends in the UX online stores, but not everything is so smooth, and there are negative points. So, what is bad in this area?
Small and hidden product descriptions
More and more online stores are no longer publishing product descriptions. The description is often placed in the area of the web page where the user is not so easy to get, often such descriptions are separated from the images of the goods, hidden behind various links and compressed into small frames on the page. Perhaps here we are seeing the impact of mobile design on the development of desktop sites, expressed in the desire to create concise content that can be clearly seen on screens of various sizes.
On the other hand, the growth of images of goods, which we noted as a positive point above, cannot occur due to the reduction of blocks with their description. This information answers important questions such as price, pros, warranty, materials and dimensions of the product being sold. Yes, a description of 1000 words does not have to be the first thing that users see when they get to the page, but it certainly should be easily accessible.

Information about the product on the website can be displayed in layers. If you need to save space, it should still be enough for a short description at the top of the page with a link to a more detailed description, which should be clear and understandable. Users in any case will look for detailed information about the product, so you do not have the task to dump all the data on them at once, but you need to highlight the most important issues.
Adding products to the cart
Users should not guess whether the product has been added to the basket. It is so obvious that the number of sites that cannot deal with this element is simply impressive.
This is the most important thing - users do not want to scour the page up and down to accurately determine whether they were able to put the goods in the basket. This action should be carried out quickly, clearly and clearly.
Feedback about adding a product to the cart can be implemented in a variety of ways - from overlay to modal windows. What exactly doesn’t work here is adding an additional line of text to the page or displaying the goods counter next to the cart icon itself in the corner of the page. Most people simply won't notice these changes.
The ambiguity with the moment of adding the product to the basket can lead to a variety of sad consequences. For example, the user can interrupt the purchase process and go to check the cart to make sure that there is something to pay. Someone can add a product to it twice, instead of one, and then, having discovered this, blame the store for trying to cheat. This leads to loss of reputation and customers.
Here is an example of an unsuccessful solution:

Tangled pages with contact details
Many eCommerce sites become easier and more understandable over time. This impression lasts until you go to the page containing the contact information - most of these pages are completely incomprehensible, confusing and overloaded with information.
If the user goes to the contact page, it means that he has already encountered a problem or wants to ask a question. What message do you send to your users, if all the pages related to the receipt of money from them, cleaned and sleek to the ideal state, and those that are devoted to the questions of communication with them are muddy and incomprehensible?
Since online stores pay so much attention to the design of the main part of their sites, then you should not forget about the less important at first glance (but only at first!) Pages, through which users can ask you questions, get a comprehensive answer and buy something someday If the design of the main site does not match the appearance of the page with contacts, it can confuse users and sow doubts about the adequacy of the information presented on the site.
Here is a prime example of such a situation. The product pages on FootLocker are clear, understandable, there is a lot of free space, large pictures and well readable text.

Everything is completely wrong on the contact page:

findings
We have been studying the usability of e-commerce sites since 2000, and when preparing each new report we clearly see that the recommendations made many years ago are applicable to the evaluation of modern versions of online shopping sites. In general, it can be argued that, despite certain improvements, eCommerce sites still have work to do - many old problems still remain unresolved, and some new ones are added to them.
Source: https://habr.com/ru/post/217173/
All Articles