Sculpting pixel cartoon Simpsons Coach Gag in Excel
Lord habrovchane!
During the long years of imprisonment, Dufrein punched a tunnel in the chamber wall with a climbing hammer. Covering the hole with posters depicting famous American beauties, while escaping from Shoushenk's prison, he climbed into the basement, broke through the sewer and crawled along it beyond the prison fence.
Pixel is a Gasun-Dufrein hammer. Five years of hard labor behind. This is the latest release of FatCow icons , 3926 pcs ... We are shooting a poster with Monroe Margie in a white dress over a sewer. What do we see? 1428 Lego-cubes , gigapixel panorama of Springfield at 22,848 pixels . Before you recreated in pixels, Simson's bare sofa on 89 slides, without sound. In a week, we are ready to talk about the making of , but for now follow the white rabbit ...

')
Sources of video:
Folder with slides from icons 32x32 .
Folder with slides from 16x16 icons .
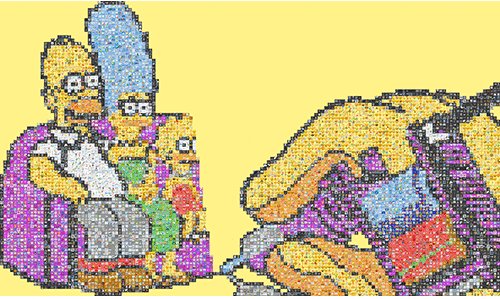
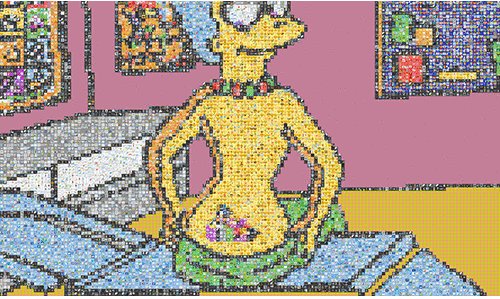
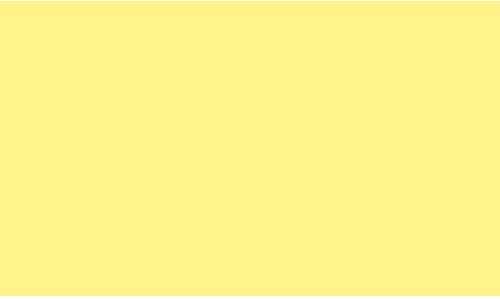
For a start, a victim was needed for experiments. After viewing 300 potential candidates, the choice fell on an entertaining animated tattoo creation on the rump of an Simpson mum Marge. Classics of the genre, another remake about the sofa of the Simpsons family . Here is our work of art, and how it was, read below. Only to describe and realize what exactly we did and why we needed 3 months of work.

Now it is fashionable to collect Minecraft images from cubes. That is, the idea of Lego cubes outside the world Lego is not new and not forgotten. However, the implementation of animation from icons of a similar scale has never been done before — neither manually, nor semi-automatically, nor by any other software automatic way (by exposing layers in Photoshop or in any other way). Requirements - maximum visual similarity with the above animation (the original image).
That is, recognition is required, ideally - complete similarity.
After much drunk of a large amount of coffee and having gathered the spirit, began to think out animation from icons. They thought for three days and three nights, and finally came up with. But at first not a damn thing worked out. Then, too, until it was born.
It was necessary to find a victim for the perversion, reviewing hundreds of short clips found an interesting GIF animation based on the epoch-making cartoon Simpsons . Then I had to think in the enhanced mode. The deeper into the forest, the more firewood - the number of problems grew exponentially.
First of all, it was necessary to get the highest quality image with fairly fine detail. The resolution of the original image in our case was insignificant 500x281 px. Accordingly, we have 140,500 pixels. Thus, if you make a picture of 1 to 1 icons, then the picture would have to consist of 140,500 icons. The computational volume simply unavailable to us (even for 16 RAM DDR3 with i7) and software limitations. Which of the two, software or hardware, would lay down first, hitherto unknown. Therefore, by selecting (tried 3-4 times with a decrease in the number of icons by 20,000 - 30,000), the optimal “working" resolution was chosen. It was reduced 11 times compared to the original one, respectively, consisted of only 12,876 (instead of the original 140,500 ) icons.
Instead of 1 pixel, we substituted the 32x32 px icon from the FatCow Farm Fresh set . In total, we received a picture resolution of 148 cells wide and 87 high. Multiplying each value by 32 px, we got an extension of the image to an impressive 4736x2784 px.
A program for embroidery Stitch Art Easy , - download here is the primary conversion of the image into a pixel image. The program was also not immediately found, I had to reject a dozen other tools. The resulting image is saved in Excel, where 1 cell = 1 px.
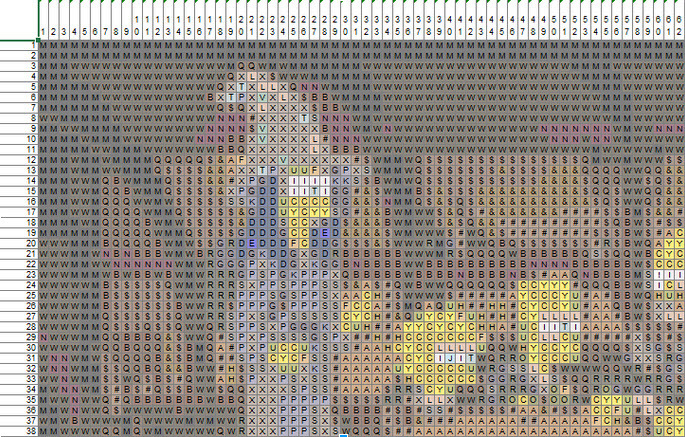
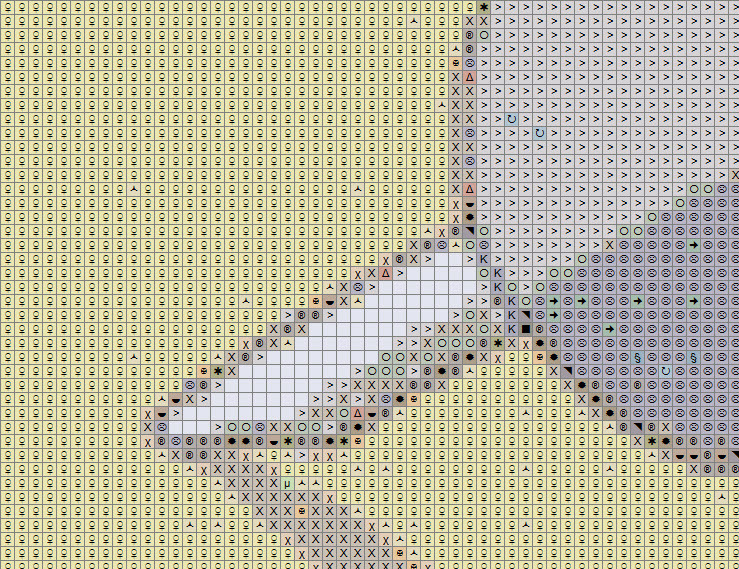
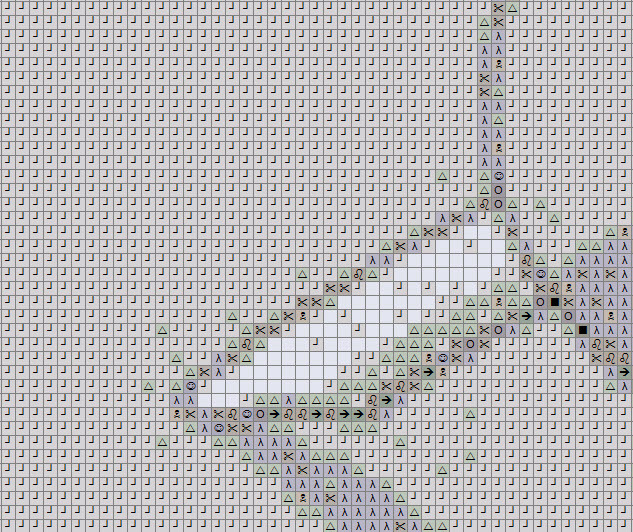
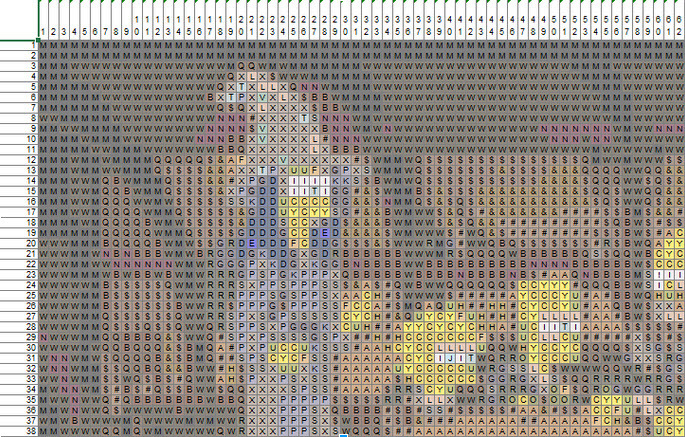
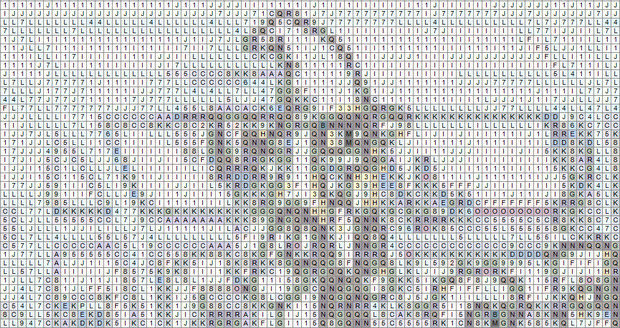
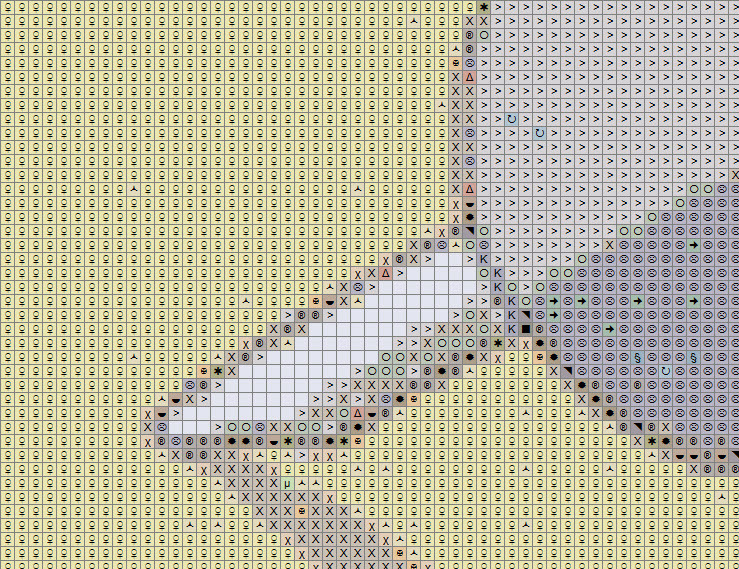
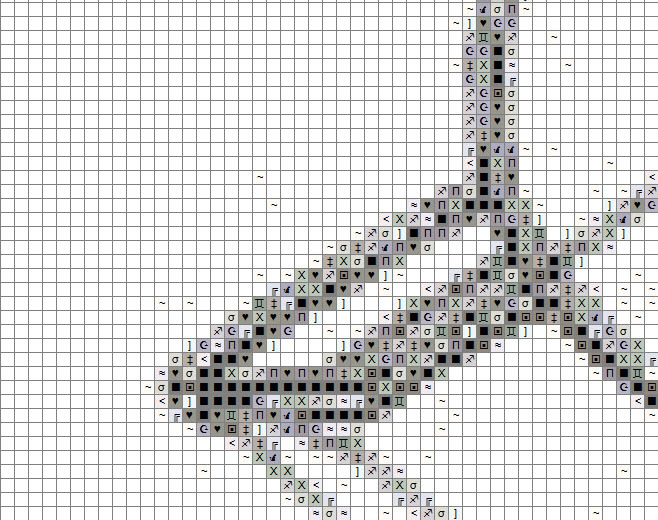
The program creates the following form [Figure 1], where the letter designations inside the image are a comparison of the color scheme with the color legend tab, the letter in the picture = the letter on the color legend tab (“@" column) [Figure 2]. For example, the yellow cell with the letter C is the 30th line on the legend of flowers.
Figure obtained during the processing program looks like

Fig. 1: View of the picture in Excel laid out using the program Stitch Art Easy

Fig. 2: Color Legend in Stitch Art Easy
For our task we decided to use 10 colors. Since the icons were formed into 10 color groups.
A month earlier, we still did not know how to arrange icons according to their color. The next macro was born, which worked in conjunction with (“ the iconset-preview-generator carpet program ”). The macro was able to process images by tying the icon to a specific location. The icon's location was set using the cell color. Being able to determine the location of the icon using color, it was decided to improve the macro as follows: specific color = icon corresponding to color.
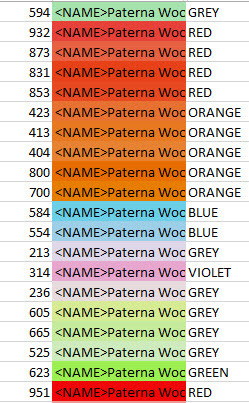
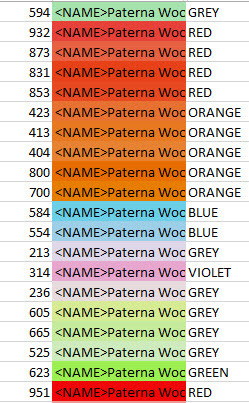
During the operation of the macro, it was necessary to convert the shades of the past filter for embroidery. To do this, the entire line of colors (125) Paterna Wool was manually registered in accordance with 1 of the 10 primary colors. The macro can be found here.

Fig. 3: Color Legend with Matched Colors
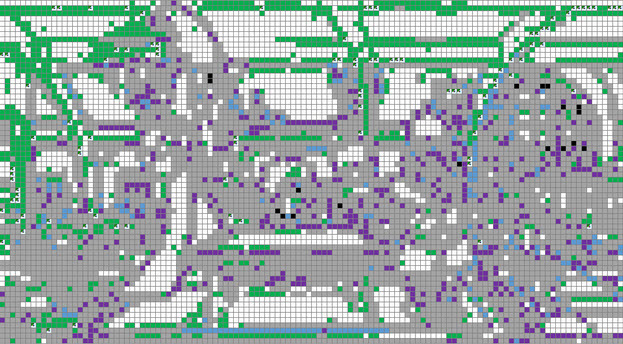
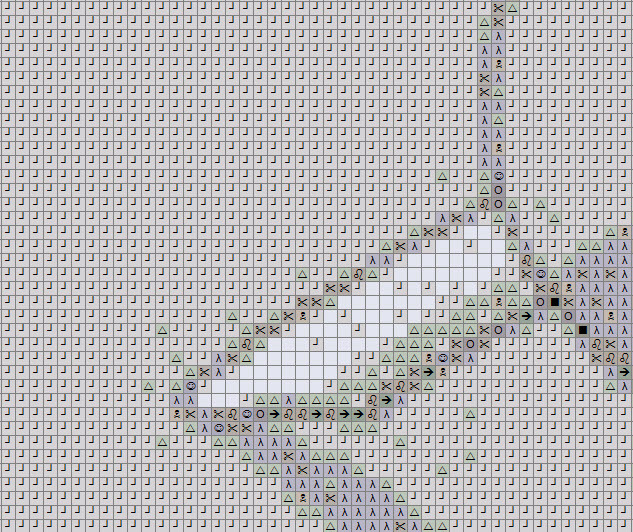
Macro we replace the shades in the picture with the base 10 colors, which makes the image even an order of magnitude worse than it was with shades. We look [figure 4]. We did not consider the option of increasing the base colors due to shades, since the icons cannot be divided into shades manually, and there is no software method either. Therefore, it was decided to look for another way to create a picture.

Figure 4: Figure 1 reduced to the base colors.
The grass has exhausted itself, we go to the hard hand manual finishing.
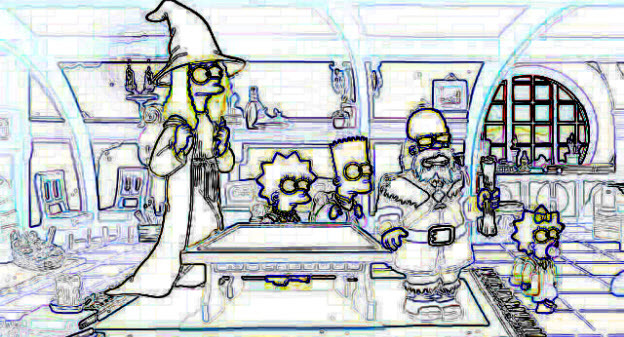
After a long break, an interesting solution was found. For worker-peasant tasks, it was decided to create a colorless picture, only with outlined contours. Thus, color played a minor role, since it was already added manually in Excel. The option of creating a simple object contour drawing was not easy, I had to try and select various Photoshop filters in order not to redraw the whole picture.
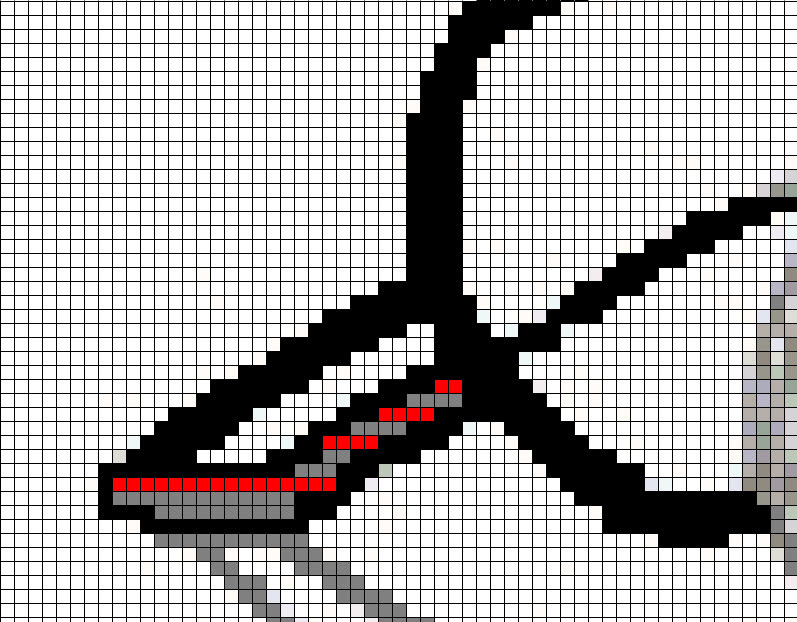
The first attempt to get the contour looked like this. After applying the menu item “Filter-> Styling-> Edge Selection". We get this figure 5

Fig. 5: Applying filter Styling-> Edge selection
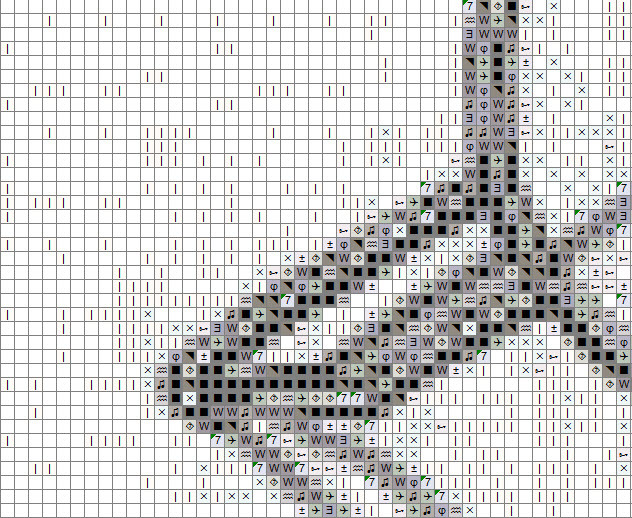
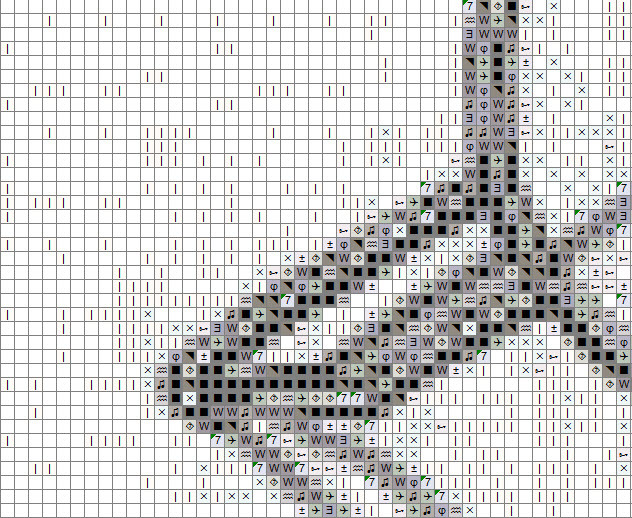
After conversion through the embroidery program, in Excel we see such a dirty picture, [Figure 6.]

Fig. 6: Appearance of the image after processing by the filter Styling-> Selection of edges in the embroidery program.
After that, just tried to convert the color without making any manual edits.
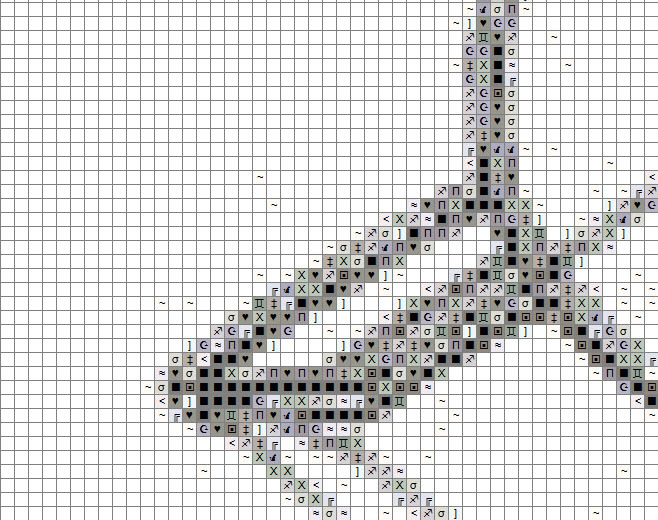
Converting shades to base colors leads to perfect failure, [Figure 7].

Fig. 7: View of the picture after reduction to the base colors.
After a similar fiasco, we pushed aside this strategy and undertook to revise the other options. There was a thought about scaling! Everyone thought, but is this thought that we need ?! It was decided to check.
To test this hypothesis, we re-transformed the drawing, but this time we did not reduce the size, as we did before. At the same time, we forgot that the terrible quality of the converted and converted contours was due to a decrease in the image by 11 times. We continue to try, without changing anything, to process this drawing. On the other hand, it was decided to test the available resources of the computer on which it all originated. After receiving the picture in MS Excel, we received 3 sheets - 3 parts of the picture. These parts, after processing, should have been formed into a huge panoramic picture, and for processing only one such fragment, it would take about 10-15 operations. Then you need to re-glue 3 pieces back to 1 picture.
It was planned to take a big picture and turn it into an iconic carpet. It seemed that the icons would be so small against the general background that they would create a single color.
We inform in advance that a drawing with a large resolution (meaning a drawing that has already been created on the basis of icons) did not meet its expectations. And it is almost not readable due to the fact that the computer simply can not handle such a volume of images.
For a clearer example, let us give [figure 8] - a picture that is not compressed by scaling.

Fig. 8: Picture in real size.
As can be seen from [Figure 8], which is formed using an embroidery program and brought to basic colors in Excel, to handle high resolution, we need to either increase the number of colors and add shades to the existing 10 colors, or create a less littered picture, hover contours and bring the colors inside the contours to a single color.
But to use such pictures to create animation is unreal, since they weigh a lot. Such a panorama alone weighs more than 100 MB. An example of such a panoramic picture
- Panorama .
After not correct thinking about resolution, we again return to thoughts about contours and the creation of colorless pictures. After a day of wandering and trial processing, it was decided to use the gif animation.
We divide the animation into frames with any online service .
The resulting frames are reduced to a contour;
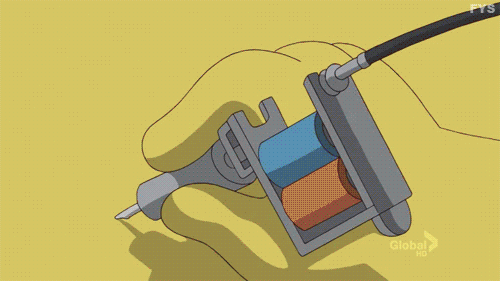
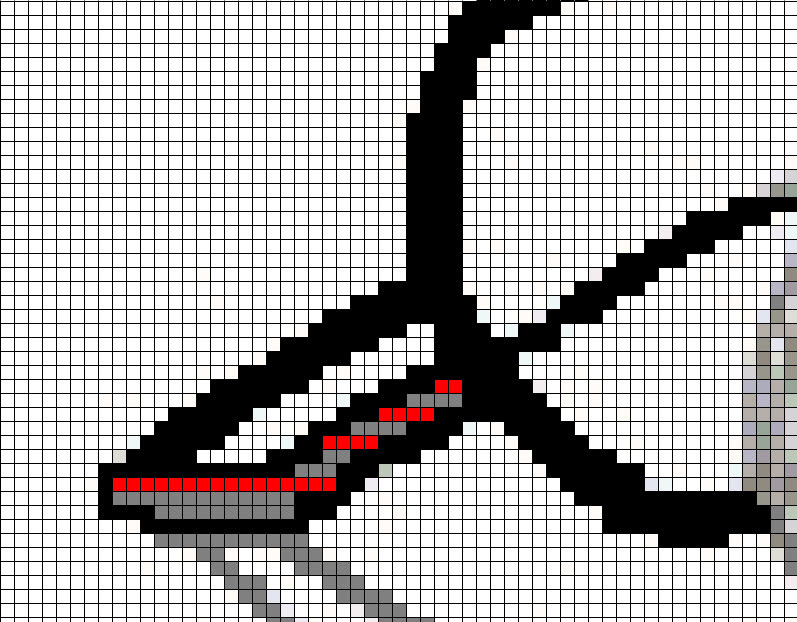
Take the original frame, [Figure 9].

Fig. 9: Original frame.
Next, you need to clear every frame of junk pixels. Since we received a picture from gif, we also received all the garbage that we can observe in [Figure 10].

Fig. 10: Part of the original frame in an approximate version.
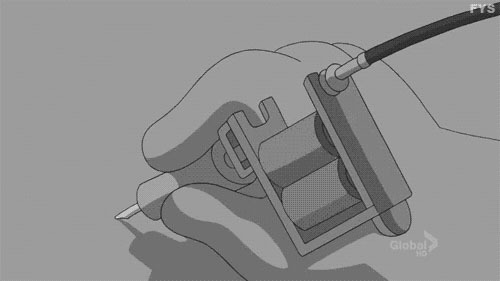
Based on several treatment positions, it was decided to use a gray fill filter to get the contours. In Photoshop, this menu is Image -> Correction -> Desaturate (Shift + Ctrl + U) [Figure 11].

Fig. 11: Apply filter Image -> Correction -> Desaturate
Next comes the selection of the edges, the menu Filter - Stylize - Select the edges [Figure 12].

Fig. 12: Applying the Styling filter - Edge selection
After selecting the edges, all areas are cleaned with a magic wand [Figure 13].

Fig. 13: Apply filter Image -> Correction -> Desaturate
Next, paint over the same colors without shades [Figure 14]

Fig. 14: Manual processing of the picture.
Although later abandoned paint color, and left only the contour. Why? Because, when passing through the embroidery program, a filter is superimposed and additional efforts have to be made to return the picture to its original appearance.
One of the processing steps was the selection of colors with manual adjustment;
The job of changing colors is described at the beginning of the article.
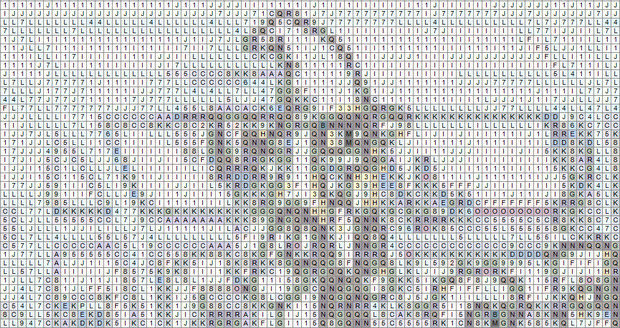
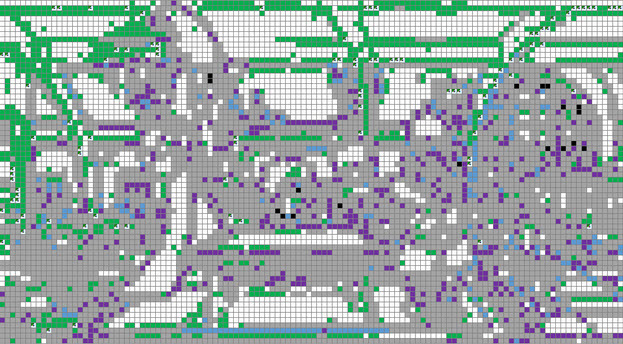
[Picture 15] shows a fragment of a large picture. Even only one contour can be seen that due to the refraction of colors there is a multiplication of shades. What carries additional processing.
As we see in [Figure 15] there are quite a lot of colors. However, in this figure, we can clearly select all the elements, remove the irrelevant and correct the color as needed. But processing them is not so easy, because then you have to bring them to the base colors, which means everything will change, you need to think further.
Fig. 15: Getting the picture as it is.
In [Figure 16], the same frame with processing in gray, the image is slightly smoothed, but also not very suitable.

Fig. 16: Getting the picture in gray.
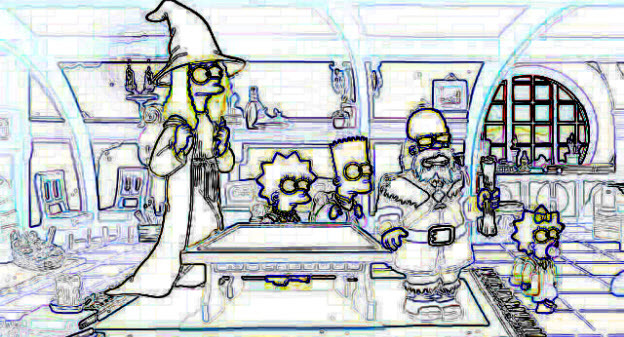
[Figure 17] after contour selection. On fine details the filter is useless, the outlines merge.

Fig. 17: Picture view after contour selection.
[Figure 18] remove the extra background component. As you can see, there are only borders and small debris.

Fig. 18: View of the picture after removing the extra background component.
[Figure 19] Handle and color fill.

Fig. 19: Manual processing.
Replacing colors for icons;
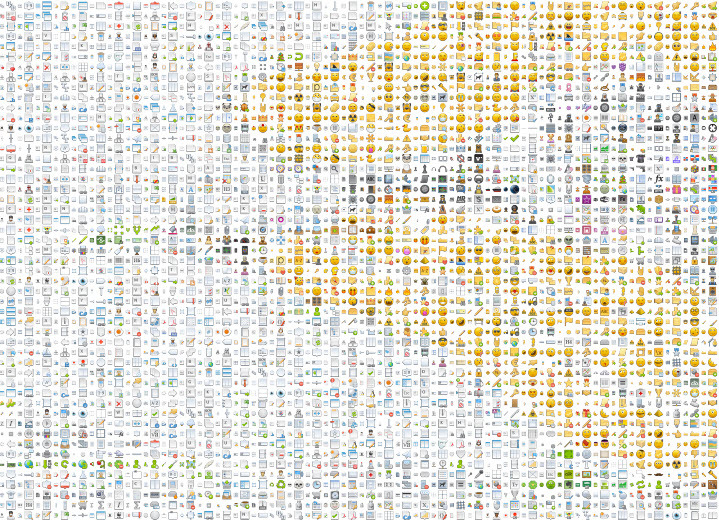
Substitution of icons instead of colored cells. At first, 2 sizes of 16x16 and 32x32 icons were used, but since even at high magnification it didn’t look beautiful, and most importantly, it wasn’t clear [Figure 20].

Fig. 20: Drawing after replacing cells with icons.
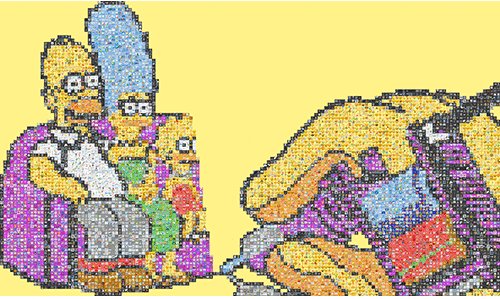
What we did did not impress us, and continuing processing, we left only 32x32 icons with an inter-pitch distance of 3 px, and after some consideration of the picture from a different angle, we tried without it at all. The result was terrible [Figure 21].
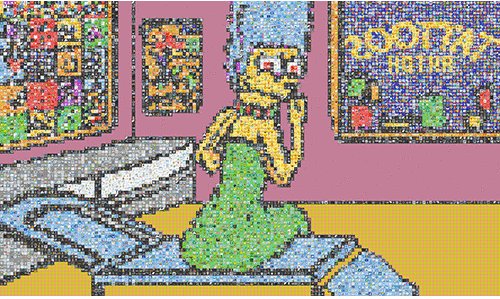
 Fig. 21: Attempt No. 1 to affect visual perception.
Fig. 21: Attempt No. 1 to affect visual perception.
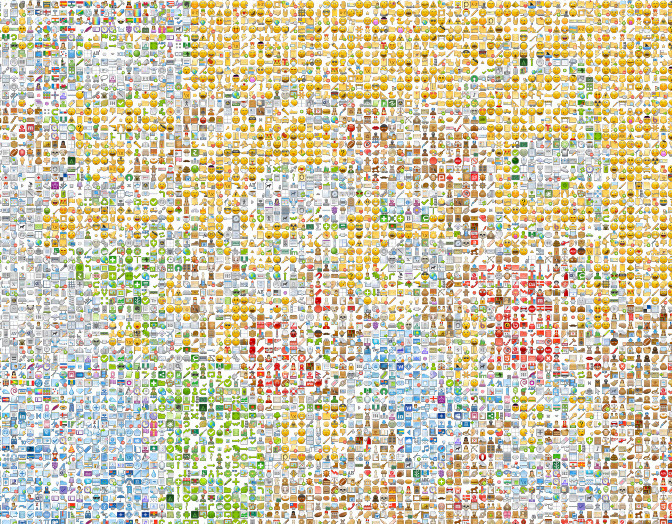
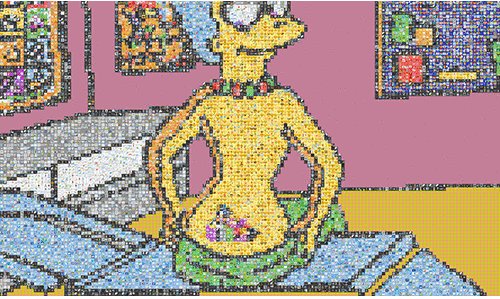
Not having achieved the desired result (the icons stuck together strongly), we experimented further. A solution was found to insert a single-pixel space between cells / icons. It became much better [Figure 22].

Fig. 22: Attempt # 2 to affect visual perception.
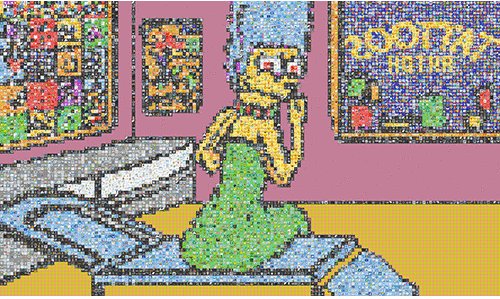
However, in this perspective, everything merged and was ugly. We decided to remove the icons that were part of the background image of the interior to enhance visual perception. And also add a background under the icons. This gave the desired effect. The final result is in [Figure 23].

Fig. 23: Final result.
Animation is created using the imagemagick program. To create an animation, simply enter the command in the frame folder.
I hope the above described was quite detailed and yet quite fascinating. Perhaps somewhere mistakes were made in the formation of some arguments, please forgive.
We hope you have received a charge of vivacity and do not want to repeat this and see that you should not do this.

Thank you all for your attention!
Prior to this, the best article was the Talmud formula in Google SpreadSheet , but now everything is different. Now we have a new hit.
During the long years of imprisonment, Dufrein punched a tunnel in the chamber wall with a climbing hammer. Covering the hole with posters depicting famous American beauties, while escaping from Shoushenk's prison, he climbed into the basement, broke through the sewer and crawled along it beyond the prison fence.
Pixel is a Gasun-Dufrein hammer. Five years of hard labor behind. This is the latest release of FatCow icons , 3926 pcs ... We are shooting a poster with Monroe Margie in a white dress over a sewer. What do we see? 1428 Lego-cubes , gigapixel panorama of Springfield at 22,848 pixels . Before you recreated in pixels, Simson's bare sofa on 89 slides, without sound. In a week, we are ready to talk about the making of , but for now follow the white rabbit ...

')
Sources of video:
Folder with slides from icons 32x32 .
Folder with slides from 16x16 icons .
For a start, a victim was needed for experiments. After viewing 300 potential candidates, the choice fell on an entertaining animated tattoo creation on the rump of an Simpson mum Marge. Classics of the genre, another remake about the sofa of the Simpsons family . Here is our work of art, and how it was, read below. Only to describe and realize what exactly we did and why we needed 3 months of work.

The idea of pixel animation with icons, real or fiction?
Now it is fashionable to collect Minecraft images from cubes. That is, the idea of Lego cubes outside the world Lego is not new and not forgotten. However, the implementation of animation from icons of a similar scale has never been done before — neither manually, nor semi-automatically, nor by any other software automatic way (by exposing layers in Photoshop or in any other way). Requirements - maximum visual similarity with the above animation (the original image).
That is, recognition is required, ideally - complete similarity.
Trial and error trial
After much drunk of a large amount of coffee and having gathered the spirit, began to think out animation from icons. They thought for three days and three nights, and finally came up with. But at first not a damn thing worked out. Then, too, until it was born.
It was necessary to find a victim for the perversion, reviewing hundreds of short clips found an interesting GIF animation based on the epoch-making cartoon Simpsons . Then I had to think in the enhanced mode. The deeper into the forest, the more firewood - the number of problems grew exponentially.
First of all, it was necessary to get the highest quality image with fairly fine detail. The resolution of the original image in our case was insignificant 500x281 px. Accordingly, we have 140,500 pixels. Thus, if you make a picture of 1 to 1 icons, then the picture would have to consist of 140,500 icons. The computational volume simply unavailable to us (even for 16 RAM DDR3 with i7) and software limitations. Which of the two, software or hardware, would lay down first, hitherto unknown. Therefore, by selecting (tried 3-4 times with a decrease in the number of icons by 20,000 - 30,000), the optimal “working" resolution was chosen. It was reduced 11 times compared to the original one, respectively, consisted of only 12,876 (instead of the original 140,500 ) icons.
Instead of 1 pixel, we substituted the 32x32 px icon from the FatCow Farm Fresh set . In total, we received a picture resolution of 148 cells wide and 87 high. Multiplying each value by 32 px, we got an extension of the image to an impressive 4736x2784 px.
The disease has progressed ...
A program for embroidery Stitch Art Easy , - download here is the primary conversion of the image into a pixel image. The program was also not immediately found, I had to reject a dozen other tools. The resulting image is saved in Excel, where 1 cell = 1 px.
The program creates the following form [Figure 1], where the letter designations inside the image are a comparison of the color scheme with the color legend tab, the letter in the picture = the letter on the color legend tab (“@" column) [Figure 2]. For example, the yellow cell with the letter C is the 30th line on the legend of flowers.
Figure obtained during the processing program looks like

Fig. 1: View of the picture in Excel laid out using the program Stitch Art Easy
- No - sequence number;
- @ - letter to determine the color in the picture;
- Color - color or shade from the composition of the thread palette;
- Code - a digital color code in the color palette of a specific thread model;
- Count - the number of pixels covering a given color;
- Palette is a company that manufactures floss threads.

Fig. 2: Color Legend in Stitch Art Easy
- 10 color sets of threads from different firms of manufacturers of floss (Palette), they are also lists of palettes;
- the ability to create your own palette;
- the number of colors in each palette is fixed (for example, the Paterna Wool palette has 417 thread colors). But the program allows you to encode a maximum of 125 alphanumeric characters.
For our task we decided to use 10 colors. Since the icons were formed into 10 color groups.
A month earlier, we still did not know how to arrange icons according to their color. The next macro was born, which worked in conjunction with (“ the iconset-preview-generator carpet program ”). The macro was able to process images by tying the icon to a specific location. The icon's location was set using the cell color. Being able to determine the location of the icon using color, it was decided to improve the macro as follows: specific color = icon corresponding to color.
During the operation of the macro, it was necessary to convert the shades of the past filter for embroidery. To do this, the entire line of colors (125) Paterna Wool was manually registered in accordance with 1 of the 10 primary colors. The macro can be found here.

Fig. 3: Color Legend with Matched Colors
Macro we replace the shades in the picture with the base 10 colors, which makes the image even an order of magnitude worse than it was with shades. We look [figure 4]. We did not consider the option of increasing the base colors due to shades, since the icons cannot be divided into shades manually, and there is no software method either. Therefore, it was decided to look for another way to create a picture.

Figure 4: Figure 1 reduced to the base colors.
The grass has exhausted itself, we go to the hard hand manual finishing.
After a long break, an interesting solution was found. For worker-peasant tasks, it was decided to create a colorless picture, only with outlined contours. Thus, color played a minor role, since it was already added manually in Excel. The option of creating a simple object contour drawing was not easy, I had to try and select various Photoshop filters in order not to redraw the whole picture.
The first attempt to get the contour looked like this. After applying the menu item “Filter-> Styling-> Edge Selection". We get this figure 5

Fig. 5: Applying filter Styling-> Edge selection
After conversion through the embroidery program, in Excel we see such a dirty picture, [Figure 6.]

Fig. 6: Appearance of the image after processing by the filter Styling-> Selection of edges in the embroidery program.
After that, just tried to convert the color without making any manual edits.
Converting shades to base colors leads to perfect failure, [Figure 7].

Fig. 7: View of the picture after reduction to the base colors.
After a similar fiasco, we pushed aside this strategy and undertook to revise the other options. There was a thought about scaling! Everyone thought, but is this thought that we need ?! It was decided to check.
To test this hypothesis, we re-transformed the drawing, but this time we did not reduce the size, as we did before. At the same time, we forgot that the terrible quality of the converted and converted contours was due to a decrease in the image by 11 times. We continue to try, without changing anything, to process this drawing. On the other hand, it was decided to test the available resources of the computer on which it all originated. After receiving the picture in MS Excel, we received 3 sheets - 3 parts of the picture. These parts, after processing, should have been formed into a huge panoramic picture, and for processing only one such fragment, it would take about 10-15 operations. Then you need to re-glue 3 pieces back to 1 picture.
It was planned to take a big picture and turn it into an iconic carpet. It seemed that the icons would be so small against the general background that they would create a single color.
We inform in advance that a drawing with a large resolution (meaning a drawing that has already been created on the basis of icons) did not meet its expectations. And it is almost not readable due to the fact that the computer simply can not handle such a volume of images.
For a clearer example, let us give [figure 8] - a picture that is not compressed by scaling.

Fig. 8: Picture in real size.
As can be seen from [Figure 8], which is formed using an embroidery program and brought to basic colors in Excel, to handle high resolution, we need to either increase the number of colors and add shades to the existing 10 colors, or create a less littered picture, hover contours and bring the colors inside the contours to a single color.
But to use such pictures to create animation is unreal, since they weigh a lot. Such a panorama alone weighs more than 100 MB. An example of such a panoramic picture
- Panorama .
Return to normal ...
After not correct thinking about resolution, we again return to thoughts about contours and the creation of colorless pictures. After a day of wandering and trial processing, it was decided to use the gif animation.

We divide the animation into frames with any online service .
The resulting frames are reduced to a contour;
Take the original frame, [Figure 9].

Fig. 9: Original frame.
Next, you need to clear every frame of junk pixels. Since we received a picture from gif, we also received all the garbage that we can observe in [Figure 10].

Fig. 10: Part of the original frame in an approximate version.
Based on several treatment positions, it was decided to use a gray fill filter to get the contours. In Photoshop, this menu is Image -> Correction -> Desaturate (Shift + Ctrl + U) [Figure 11].

Fig. 11: Apply filter Image -> Correction -> Desaturate
Next comes the selection of the edges, the menu Filter - Stylize - Select the edges [Figure 12].

Fig. 12: Applying the Styling filter - Edge selection
After selecting the edges, all areas are cleaned with a magic wand [Figure 13].

Fig. 13: Apply filter Image -> Correction -> Desaturate
Next, paint over the same colors without shades [Figure 14]

Fig. 14: Manual processing of the picture.
Although later abandoned paint color, and left only the contour. Why? Because, when passing through the embroidery program, a filter is superimposed and additional efforts have to be made to return the picture to its original appearance.
One of the processing steps was the selection of colors with manual adjustment;
The job of changing colors is described at the beginning of the article.
[Picture 15] shows a fragment of a large picture. Even only one contour can be seen that due to the refraction of colors there is a multiplication of shades. What carries additional processing.
As we see in [Figure 15] there are quite a lot of colors. However, in this figure, we can clearly select all the elements, remove the irrelevant and correct the color as needed. But processing them is not so easy, because then you have to bring them to the base colors, which means everything will change, you need to think further.

Fig. 15: Getting the picture as it is.
In [Figure 16], the same frame with processing in gray, the image is slightly smoothed, but also not very suitable.

Fig. 16: Getting the picture in gray.
[Figure 17] after contour selection. On fine details the filter is useless, the outlines merge.

Fig. 17: Picture view after contour selection.
[Figure 18] remove the extra background component. As you can see, there are only borders and small debris.

Fig. 18: View of the picture after removing the extra background component.
[Figure 19] Handle and color fill.

Fig. 19: Manual processing.
Replacing colors for icons;
Substitution of icons instead of colored cells. At first, 2 sizes of 16x16 and 32x32 icons were used, but since even at high magnification it didn’t look beautiful, and most importantly, it wasn’t clear [Figure 20].

Fig. 20: Drawing after replacing cells with icons.
What we did did not impress us, and continuing processing, we left only 32x32 icons with an inter-pitch distance of 3 px, and after some consideration of the picture from a different angle, we tried without it at all. The result was terrible [Figure 21].
 Fig. 21: Attempt No. 1 to affect visual perception.
Fig. 21: Attempt No. 1 to affect visual perception.Not having achieved the desired result (the icons stuck together strongly), we experimented further. A solution was found to insert a single-pixel space between cells / icons. It became much better [Figure 22].

Fig. 22: Attempt # 2 to affect visual perception.
However, in this perspective, everything merged and was ugly. We decided to remove the icons that were part of the background image of the interior to enhance visual perception. And also add a background under the icons. This gave the desired effect. The final result is in [Figure 23].

Fig. 23: Final result.
Animation is created using the imagemagick program. To create an animation, simply enter the command in the frame folder.
c:\Gif_ani>convert -delay 40 -loop 0 00*.png Full_animation.gif Let's summarize the work:
I hope the above described was quite detailed and yet quite fascinating. Perhaps somewhere mistakes were made in the formation of some arguments, please forgive.
We hope you have received a charge of vivacity and do not want to repeat this and see that you should not do this.
- The result of the work received is # 1, Simpsons animation, 1st variant, icons 32x32
- The result of the work received - №2, animation Simpsons, the latest version , icons 16x16, duration 0:59
- As it was - №3, step-by-step processing of drawings (manual processing)
- As it was 2 - №4, step-by-step processing of drawings (one of the types of automation)

Thank you all for your attention!
Prior to this, the best article was the Talmud formula in Google SpreadSheet , but now everything is different. Now we have a new hit.
Source: https://habr.com/ru/post/216163/
All Articles