EnjoyCSS Free CSS3 Generator
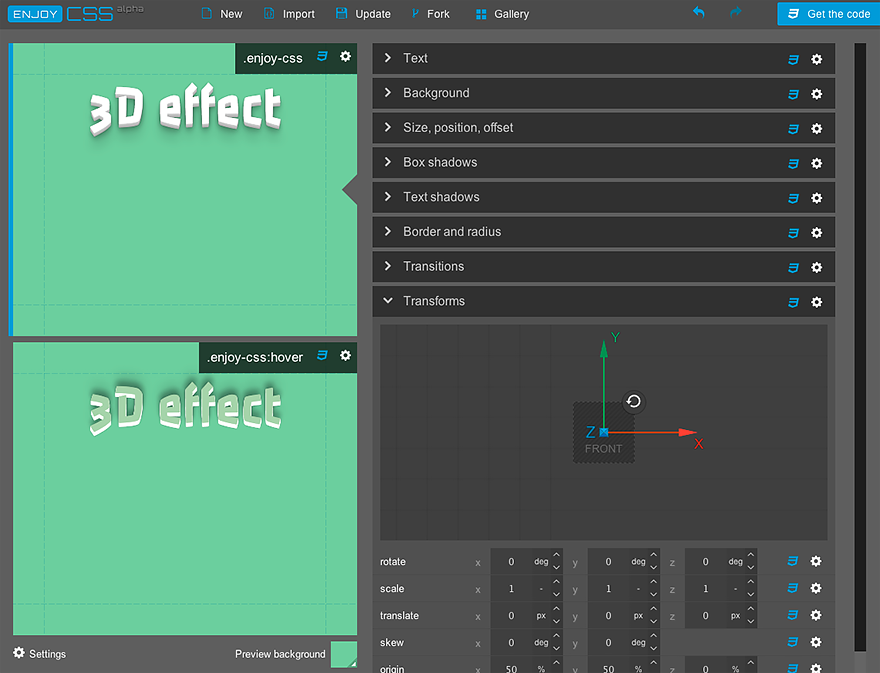
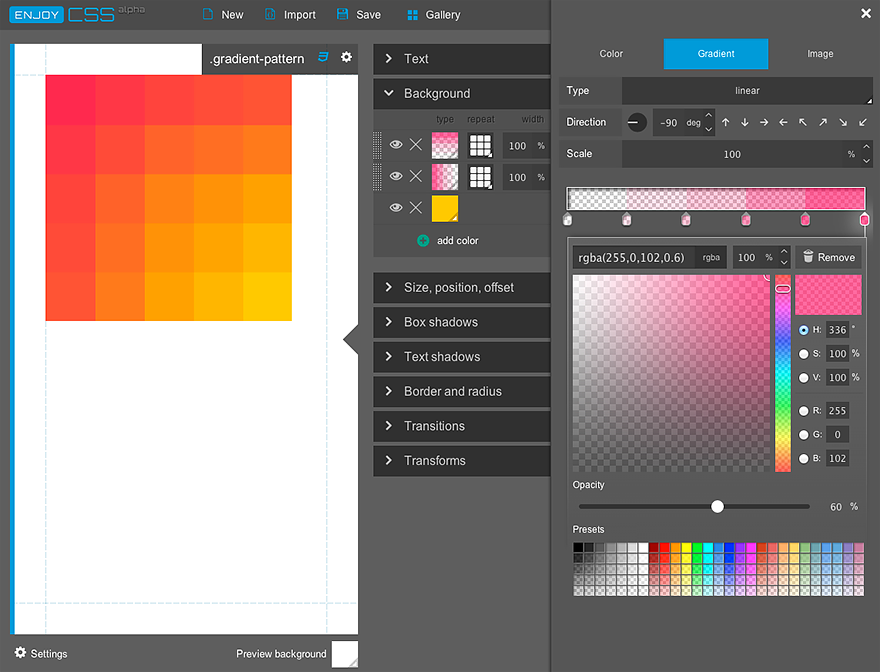
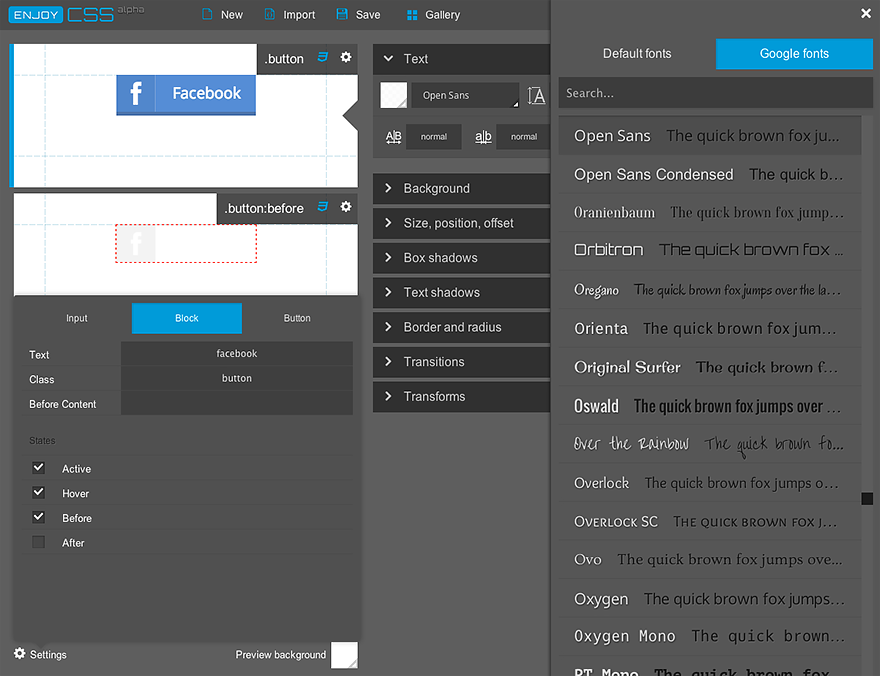
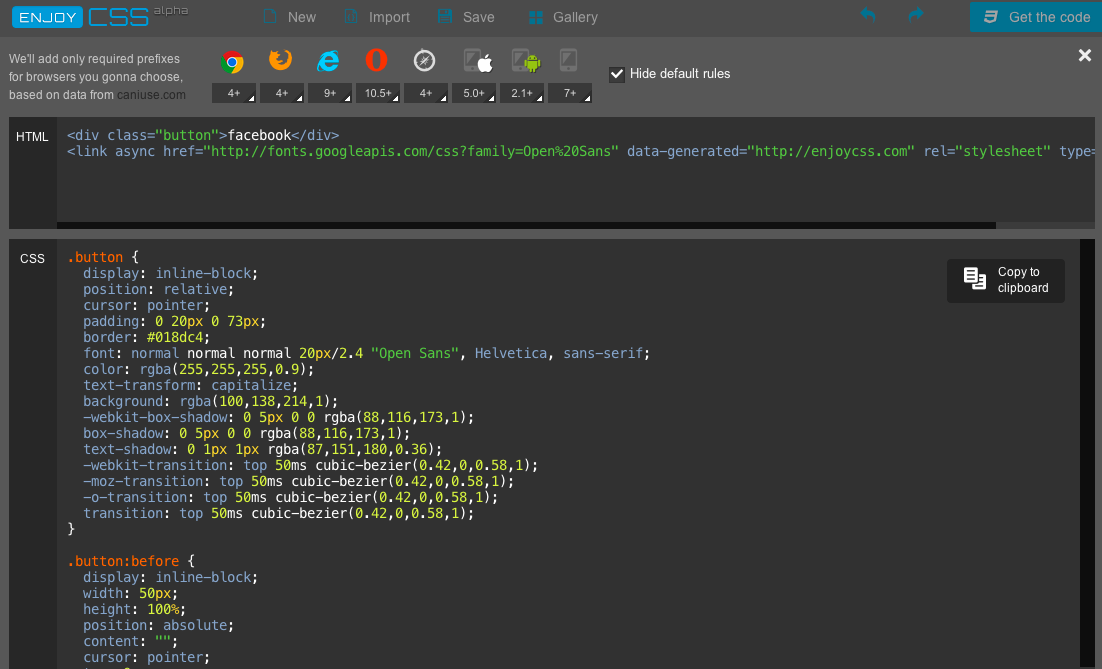
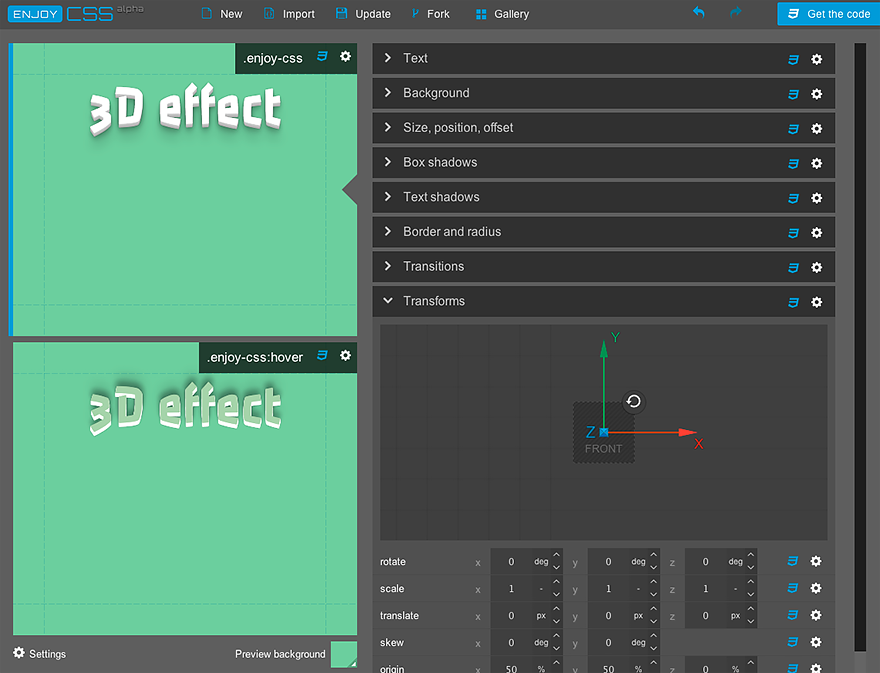
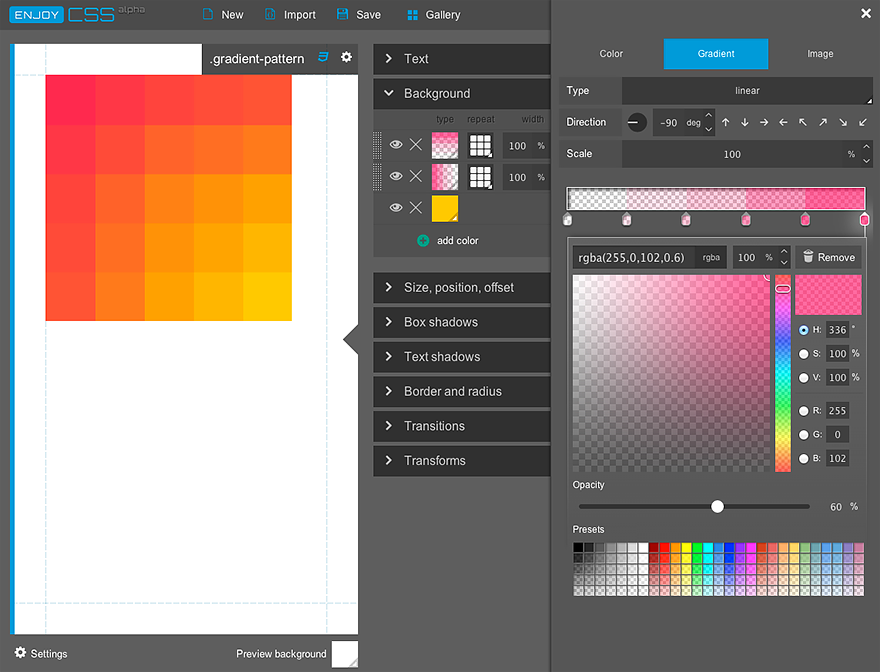
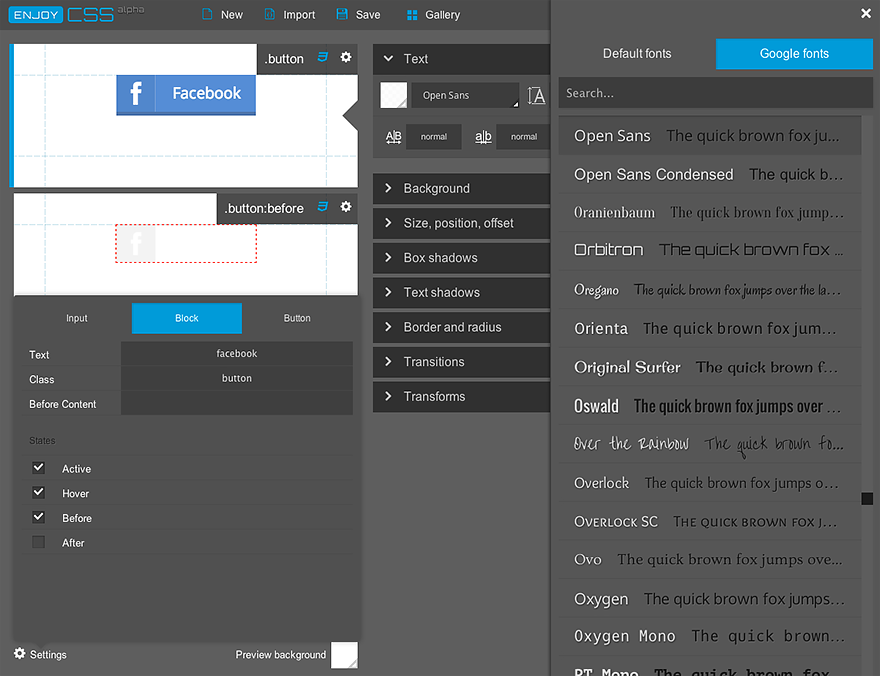
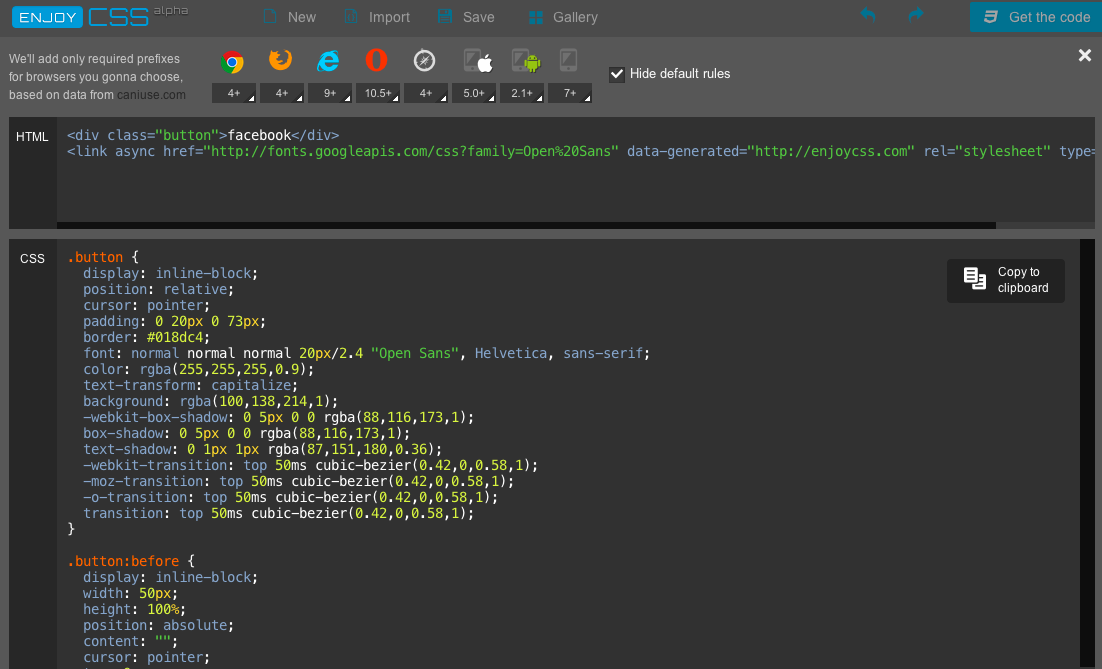
EnjoyCSS is a free online CSS generator that is designed to quickly create rich graphic styles and instantly get their code. This tool allows you to add shadows, 3D and 2D transformations to the elements, numerous complex transitions, linear and radial gradients, text shadows, fonts from Google Fonts, the CSS3 code of which you can copy and paste into your project.

In addition, the user can get both CSS for all element styles, as well as for certain aspects of it (for example, the code for a specific gradient or shadow).
')

You can also add and change the style for: hover,: active,: focus,: after,: before pseudo-states.

UI EnjoyCSS is easy to use. You do not need to have some kind of super-knowledge in order to get complex css.
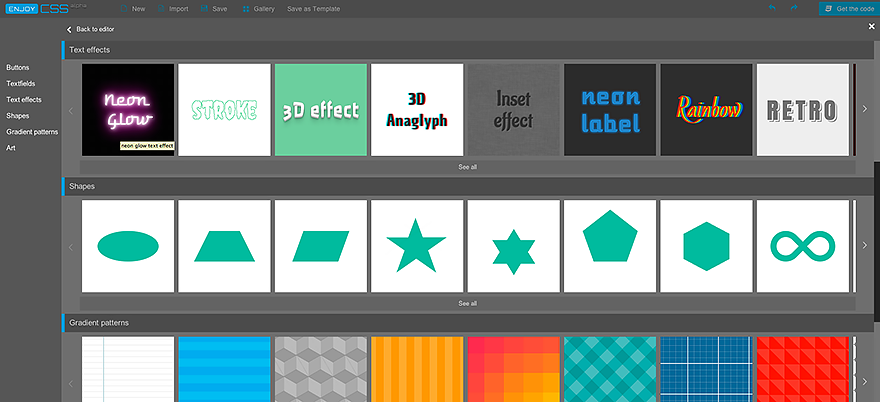
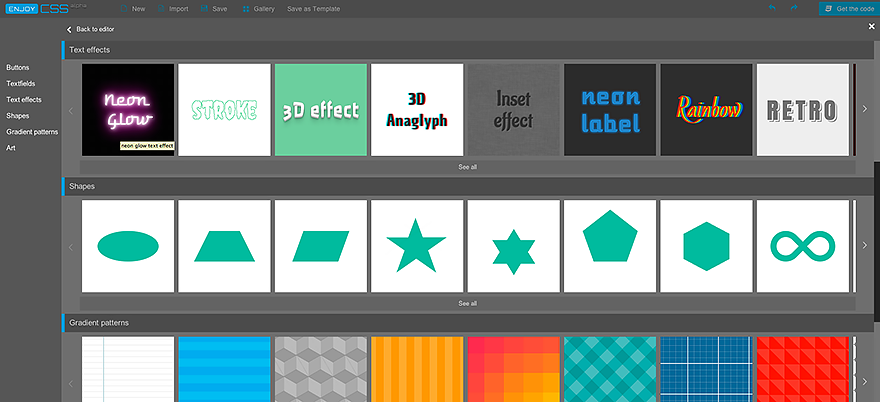
EnjoyCSS has its own gallery of ready-made solutions that can be used to experiment with css3. This gallery includes text effects, shapes, buttons, gradient patterns, text fields.

We made sure that our CSS generator added only the necessary prefixes, while ensuring cross-browsing and creating high-quality code.

EnjoyCSS is already used in universities and colleges around the world. This is what Floyd Miller, a lecturer in the General Assembly, writes about this instrument:

Translation: “Your product rules! Our students @ GA love it very much. It saves my time significantly, allowing me to focus on coding. ”
You can start experimenting with CSS3 in the EnjoyCSS editor right now.
As you can see, EnjoyCSS greatly simplifies the life of web developers, freeing them time for more interesting tasks.
Product developers are a group of enthusiasts from Minsk. We are working hard on fix fixes and service improvements.
Do not judge strictly. We hope for your support and will be glad to hear any suggestions and suggestions.

In addition, the user can get both CSS for all element styles, as well as for certain aspects of it (for example, the code for a specific gradient or shadow).
')

You can also add and change the style for: hover,: active,: focus,: after,: before pseudo-states.

UI EnjoyCSS is easy to use. You do not need to have some kind of super-knowledge in order to get complex css.
EnjoyCSS has its own gallery of ready-made solutions that can be used to experiment with css3. This gallery includes text effects, shapes, buttons, gradient patterns, text fields.

We made sure that our CSS generator added only the necessary prefixes, while ensuring cross-browsing and creating high-quality code.

EnjoyCSS is already used in universities and colleges around the world. This is what Floyd Miller, a lecturer in the General Assembly, writes about this instrument:

Translation: “Your product rules! Our students @ GA love it very much. It saves my time significantly, allowing me to focus on coding. ”
You can start experimenting with CSS3 in the EnjoyCSS editor right now.
As you can see, EnjoyCSS greatly simplifies the life of web developers, freeing them time for more interesting tasks.
Product developers are a group of enthusiasts from Minsk. We are working hard on fix fixes and service improvements.
Do not judge strictly. We hope for your support and will be glad to hear any suggestions and suggestions.
Source: https://habr.com/ru/post/216117/
All Articles