Some interesting and useful things for web developer # 13
Good day, dear habravchane. Recently, I saw some interesting and useful tools / libraries / events that I want to share with Habr.

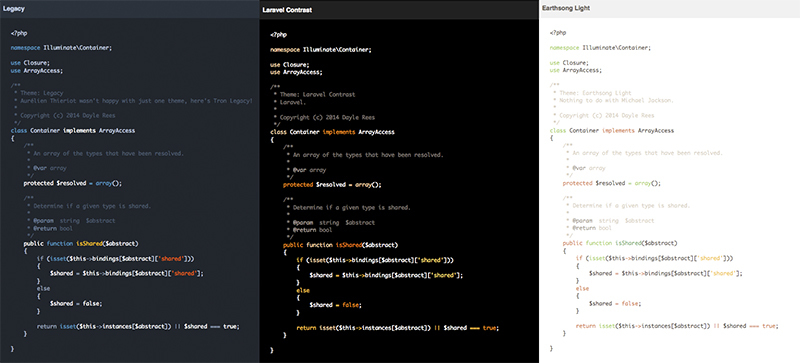
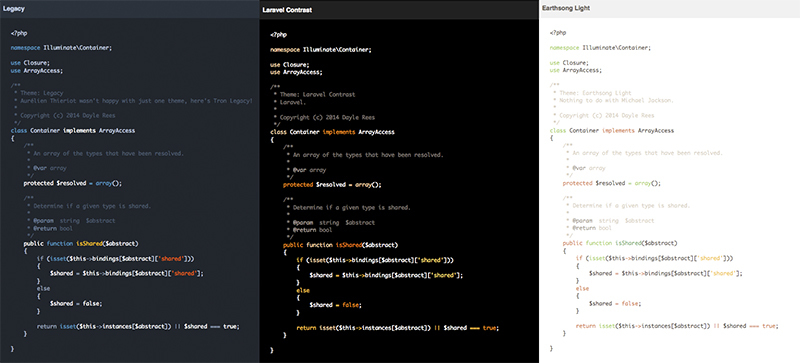
The repository has already scored more than 4,000 starov on GitHub. The author of the project, Dayle Rees, is one of the members of the Laravel PHP team, where people are convinced that “the code should bring pleasure to developers, not just users who accept your hard work.” Color Schemes today is 56 different themes for: Sublime Text (2 & 3), Sublime Text UI (2 & 3), Textmate, Coda 2, VIM, Jetbrains Editors (inc. PHPStorm), Google Code Prettify, Highlight.js and Xcode.

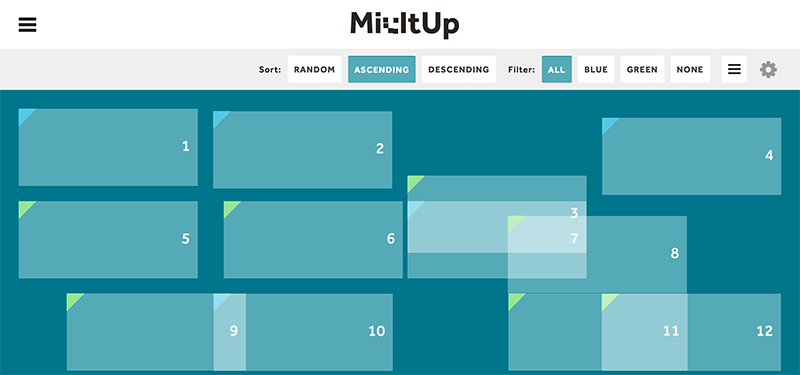
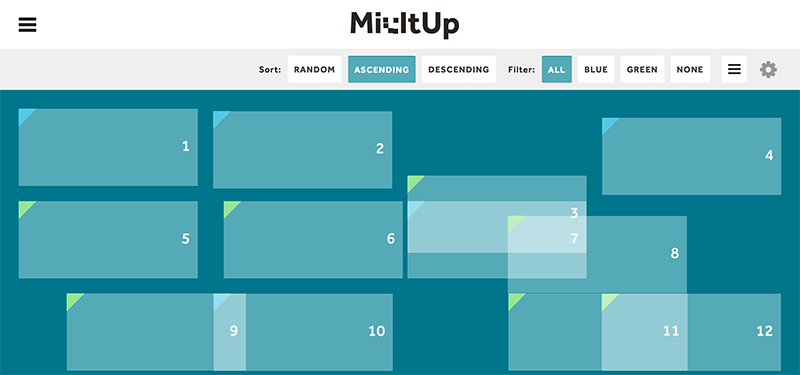
Cool jQuery plugin for animated filtering and sorting of elements. Everything looks very beautiful. To work, you only need to initialize the script and specify certain data attributes:
')
But this is only a basic use case. The plugin itself is very flexible and functional. It has several events and a number of methods, which is described in detail in the documentation .
Do you remember this wonderful device, whose story began with Kickstarter and which has already been mentioned many times on Habré? Leap Motion from the gadget has grown into a whole technology that, according to information from some sources, will be introduced into products of different manufacturers and should soon appear in some models of Asus laptops. And just recently developers have announced LeapJS, a library that supports Leap Motion in the browser! I am sure that in the future this will open up completely new ideas about user interaction with the web, and now will serve as an exciting activity for geeks who have already purchased the device.

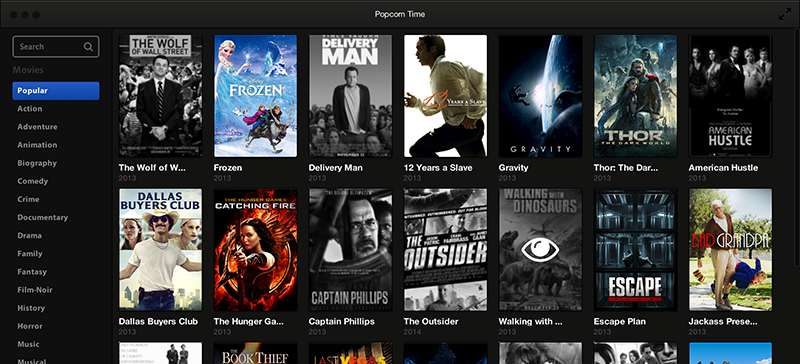
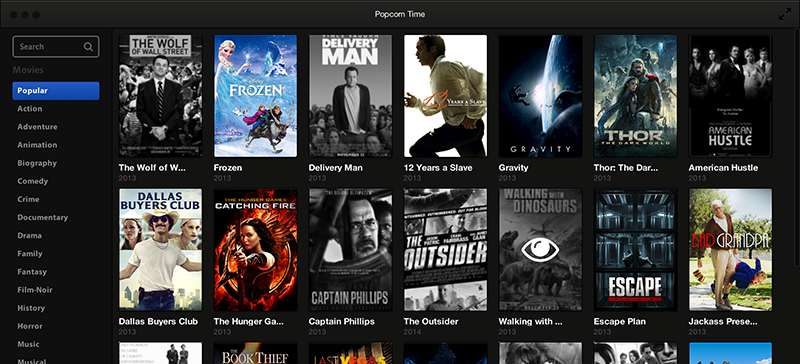
This is the stunning Popcorn App repository, which is written in JavaScript. On Habré already told about this magnificent application. People said it was pirated Netflix or iTunes. Yes, it was, because 5 days after the release, the application was closed, as reported by TechCrunch . On the main page of the project, a farewell text “We started Popcorn. That's our motto. That's what we stand for. ”
And there is Peerflix - streaming torrent client for Node.js
Perhaps one of the most ambitious OpenSource web projects. "Vizicities is a 3D city and data visualization platform built on WebGL." There are enough libraries and resources for a whole digest: OpenStreetMap - map data, Three.js, D3.js - geo-coordinate conversion, Underscore.js, Q - Promises, Throat - Limiting concurrency, Catiline - Web Workers, Dat.gui, FPSMeter, Moment .js, Simplify.js.

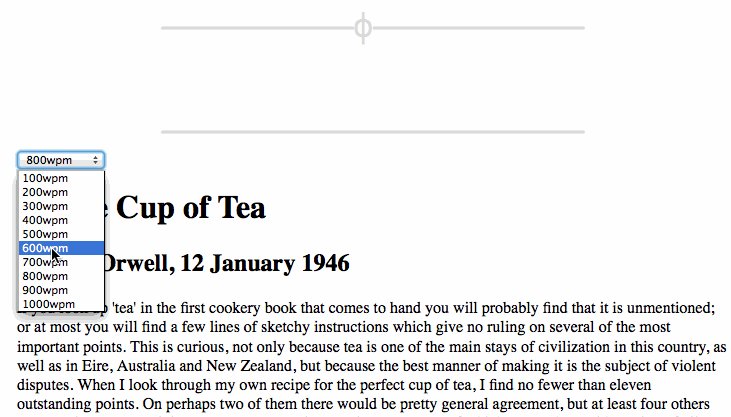
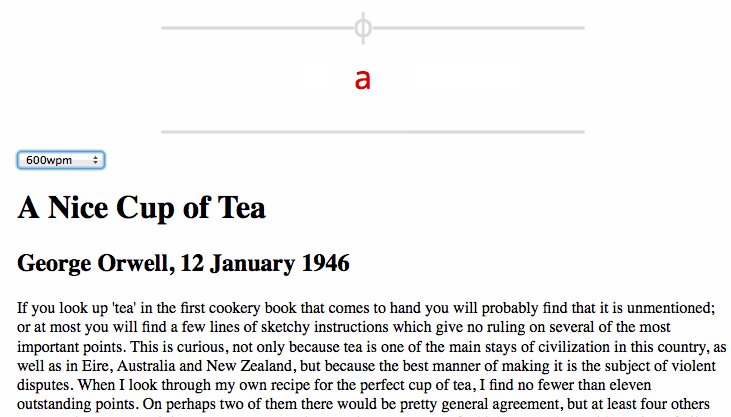
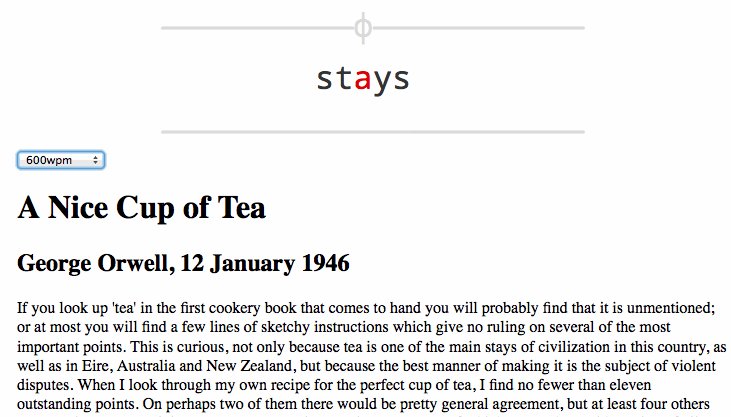
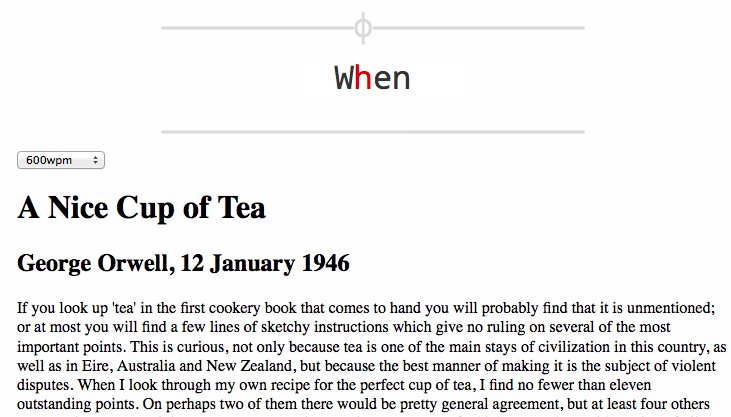
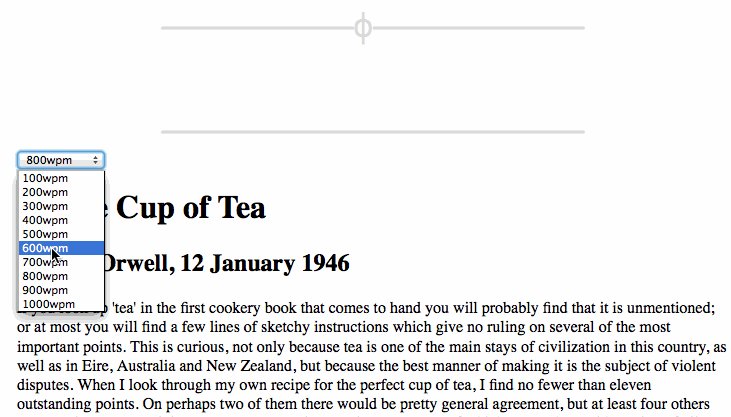
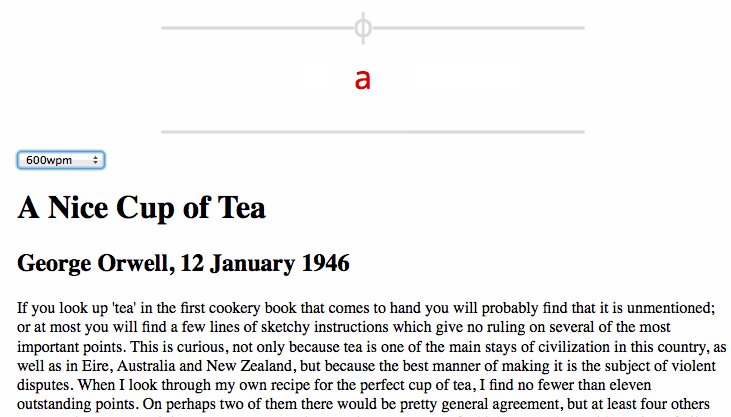
At the Mobile World Congress in Barcelona, the Spritz speed reading technology was introduced. The point is quite simple: when looking at one point and scrolling the text, the speed of reading increases significantly compared to how you usually read, looking at the lines. This method came to taste most, and some developers have borrowed the idea and similar projects OpenSource OpenSpritz or Squirt .
Previous selection (Release 12)
I apologize for any typos. If you notice a problem - please write in a personal.
Color Schemes

The repository has already scored more than 4,000 starov on GitHub. The author of the project, Dayle Rees, is one of the members of the Laravel PHP team, where people are convinced that “the code should bring pleasure to developers, not just users who accept your hard work.” Color Schemes today is 56 different themes for: Sublime Text (2 & 3), Sublime Text UI (2 & 3), Textmate, Coda 2, VIM, Jetbrains Editors (inc. PHPStorm), Google Code Prettify, Highlight.js and Xcode.
MixItUp

Cool jQuery plugin for animated filtering and sorting of elements. Everything looks very beautiful. To work, you only need to initialize the script and specify certain data attributes:
')
$(function(){ $('#Container').mixItUp(); }); <div id="Container"> <div class="mix category-1" data-my-order="1"> ... </div> <div class="mix category-1" data-my-order="2"> ... </div> <div class="mix category-2" data-my-order="3"> ... </div> <div class="mix category-2" data-my-order="4"> ... </div> </div> <button class="filter" data-filter=".category-1">Category 1</button> <button class="filter" data-filter=".category-2">Category 2</button> <button class="sort" data-sort="my-order:asc">Ascending Order</button> <!-- --> <button class="sort" data-sort="my-order:desc">Descending Order</button> <!-- --> But this is only a basic use case. The plugin itself is very flexible and functional. It has several events and a number of methods, which is described in detail in the documentation .
Leap.js
Do you remember this wonderful device, whose story began with Kickstarter and which has already been mentioned many times on Habré? Leap Motion from the gadget has grown into a whole technology that, according to information from some sources, will be introduced into products of different manufacturers and should soon appear in some models of Asus laptops. And just recently developers have announced LeapJS, a library that supports Leap Motion in the browser! I am sure that in the future this will open up completely new ideas about user interaction with the web, and now will serve as an exciting activity for geeks who have already purchased the device.
Popcorn app

This is the stunning Popcorn App repository, which is written in JavaScript. On Habré already told about this magnificent application. People said it was pirated Netflix or iTunes. Yes, it was, because 5 days after the release, the application was closed, as reported by TechCrunch . On the main page of the project, a farewell text “We started Popcorn. That's our motto. That's what we stand for. ”
And there is Peerflix - streaming torrent client for Node.js
Vizicities
Perhaps one of the most ambitious OpenSource web projects. "Vizicities is a 3D city and data visualization platform built on WebGL." There are enough libraries and resources for a whole digest: OpenStreetMap - map data, Three.js, D3.js - geo-coordinate conversion, Underscore.js, Q - Promises, Throat - Limiting concurrency, Catiline - Web Workers, Dat.gui, FPSMeter, Moment .js, Simplify.js.
Analogs Spritz

At the Mobile World Congress in Barcelona, the Spritz speed reading technology was introduced. The point is quite simple: when looking at one point and scrolling the text, the speed of reading increases significantly compared to how you usually read, looking at the lines. This method came to taste most, and some developers have borrowed the idea and similar projects OpenSource OpenSpritz or Squirt .
Finally:
- MEAN.js (Mongo, Express, Angular, Node) - javascript web developmen.
- Olly.js - translates the URL into Rich Media (like the video tag on the media). It may be useful for blogs, works with a variety of services and formats.
- Gitignore is a huge collection of .gitignore templates.
- scout_realtime - realtime server metrics in your browser ( demo ).
- Framework7 - HTML / CSS framework for creating applications for iOS7.
- rowGrid.js is a very convenient way to position elements along rows (jQuery).
- Very interesting animation on pure CSS .
- Psddiff is a script through which Git "magic" renders .PSD and visualizes the changes.
Previous selection (Release 12)
I apologize for any typos. If you notice a problem - please write in a personal.
Source: https://habr.com/ru/post/215937/
All Articles