How to return to the usual style of issuing Google. Simple instruction
Having opened Google yesterday, users have discovered this innovation. During the day, news began to appear explaining the meaning of this update of the style of delivery, but all this did not smooth out the nauseous effect produced by the new style. The main disadvantage of this design is certainly an absolutely indistinct selection of keywords among the headings, with this font size “ bold ” differs little from “normal”.

Without thinking twice, I began to look for a way to return the style of the issue to its usual appearance. As a result of a brief search, an extension was found that allows you to do this in 1 minute.
')
Step 1.
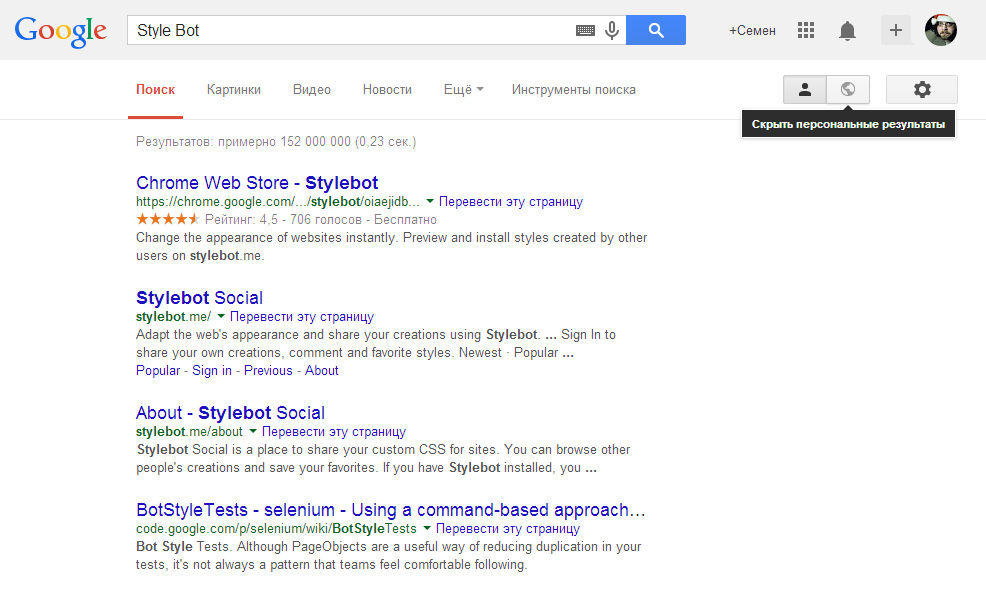
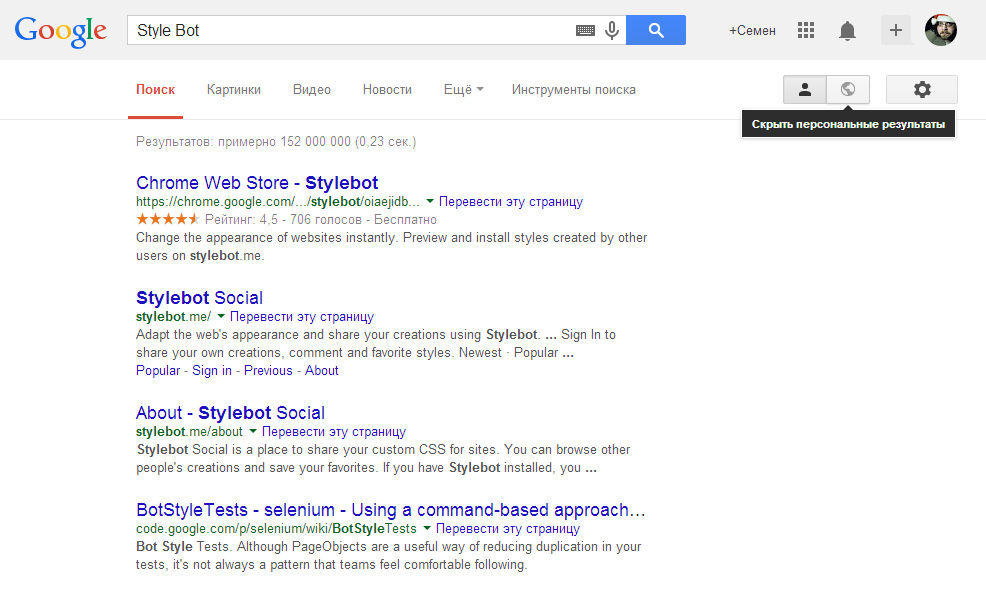
We type in Google "Style Bot" (see the first picture). Follow the link

Step 2.
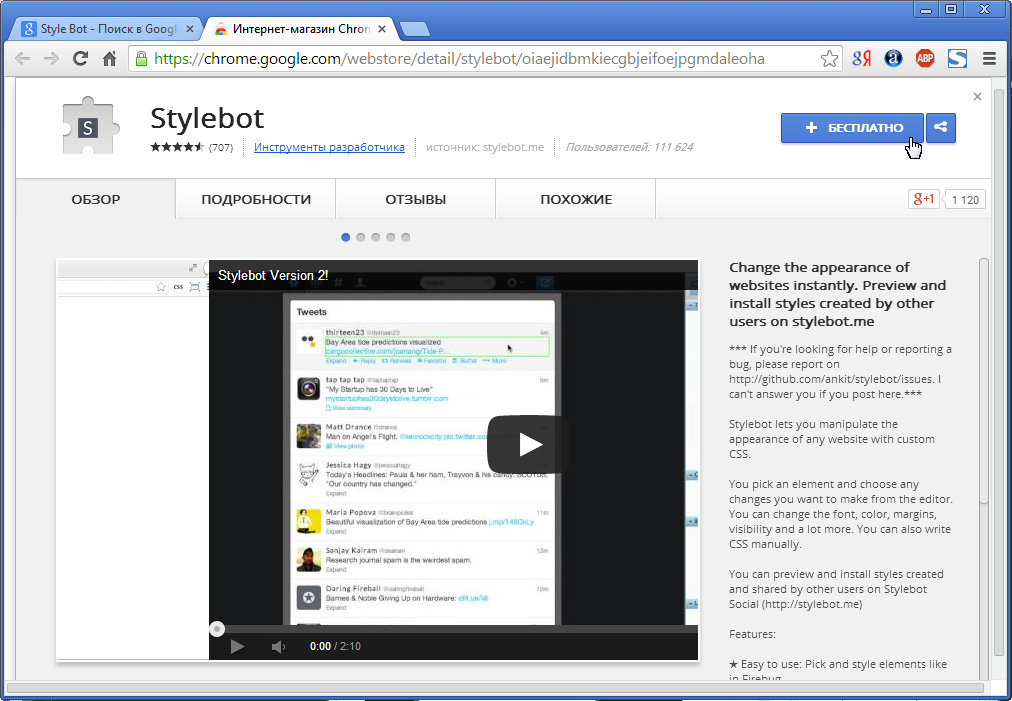
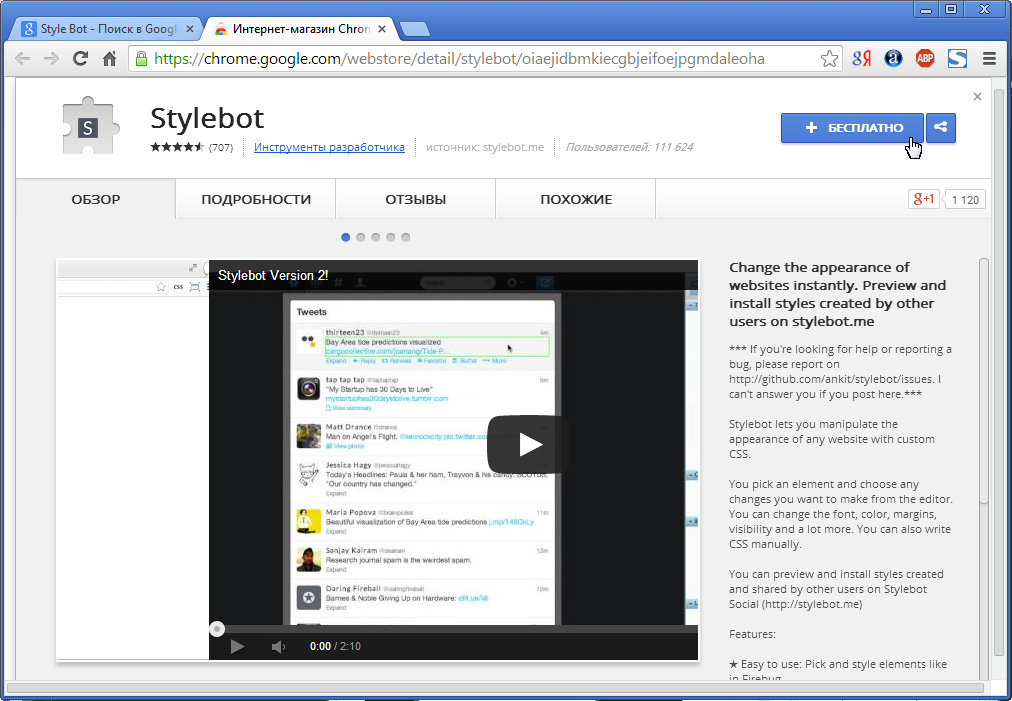
Install the extension. After installation, the “CSS” icon should appear to the right of the address bar (hereinafter, “CSS” will mean the corresponding icon).

Step 3.
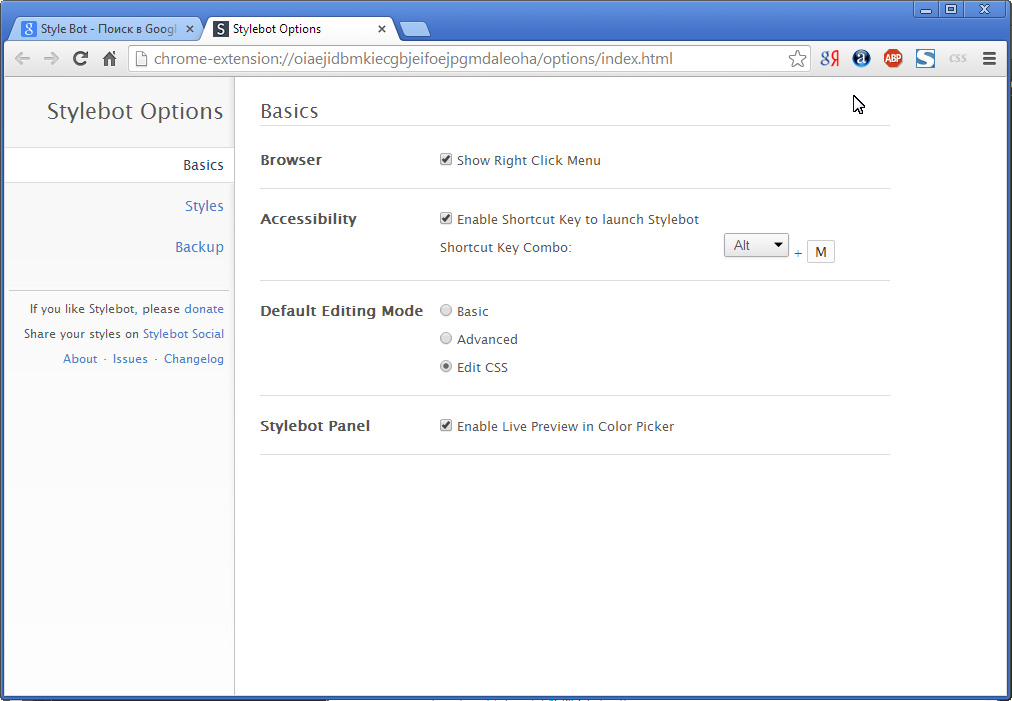
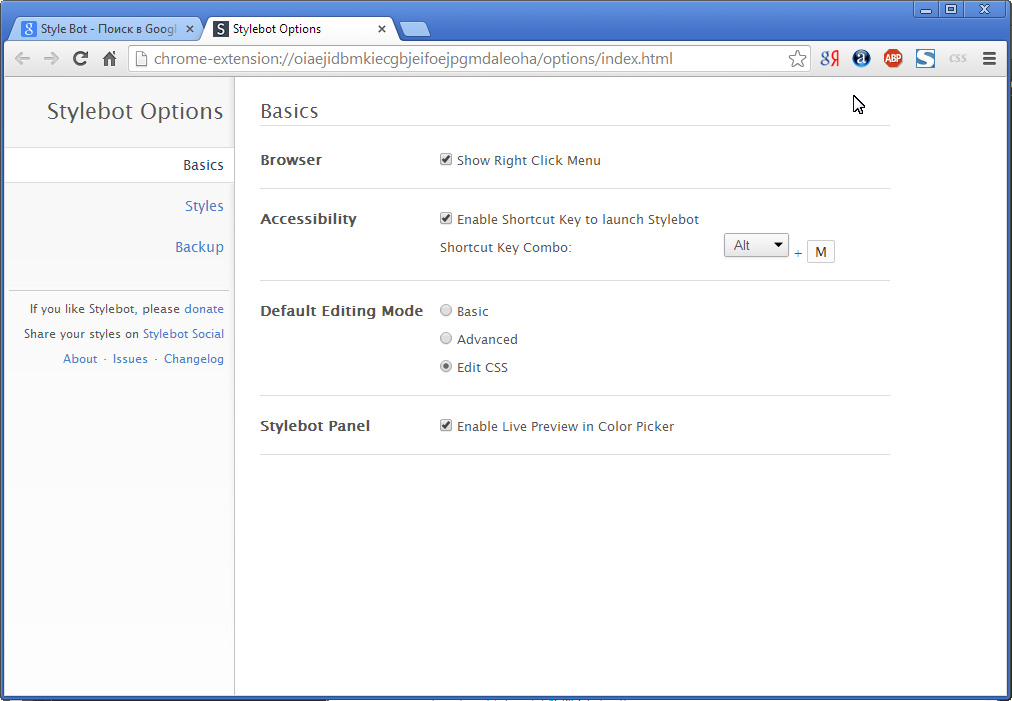
Go to the expansion settings. “CSS” → “Options ...” and change the “Default Editing Mode” property to “Edit CSS”. Then restart the browser.

Step 4.
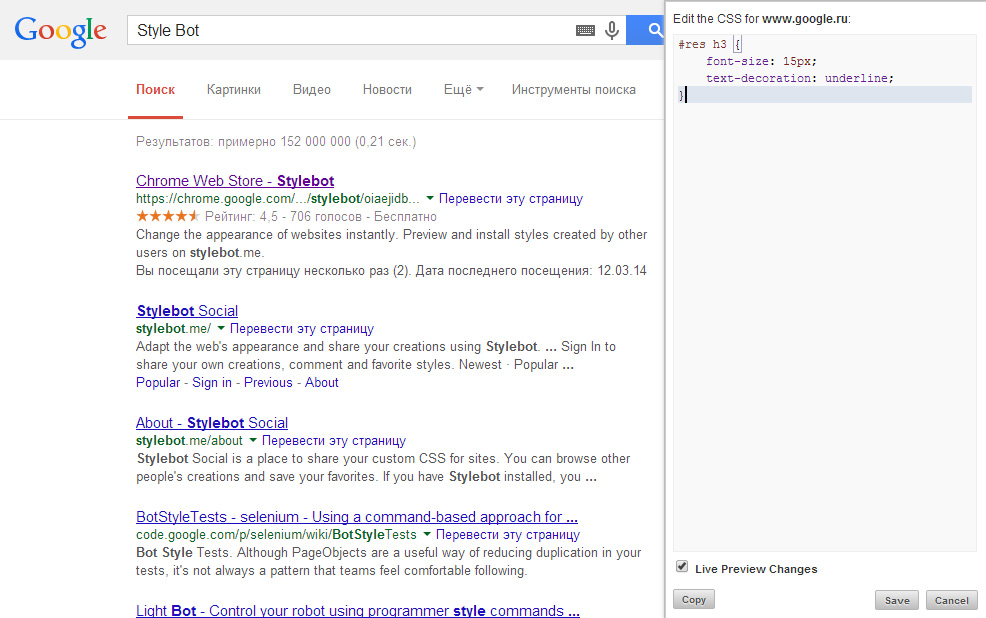
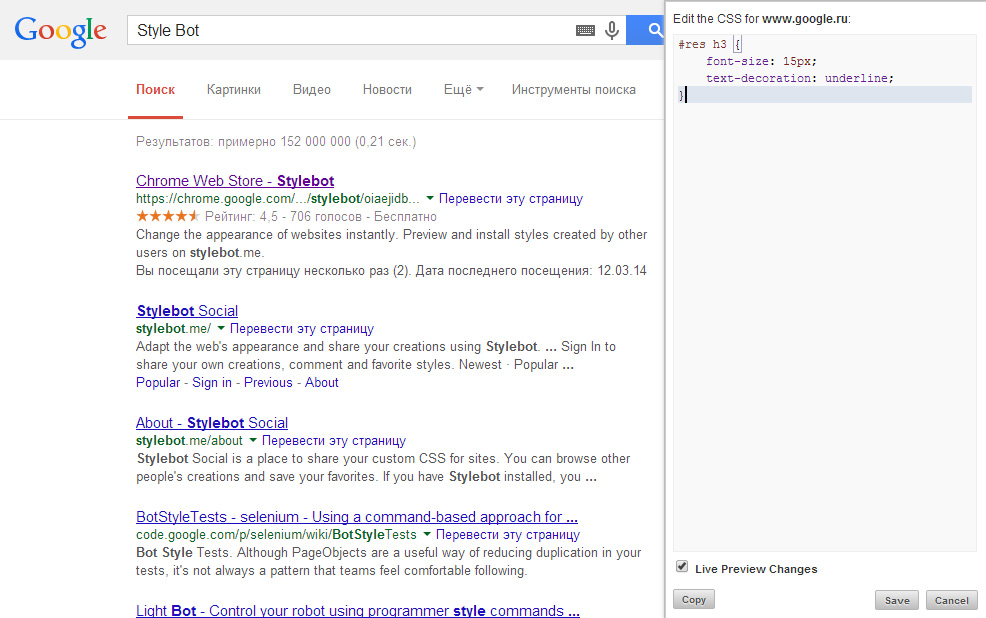
Go to the Google issue page by typing something in its search box. This is a very important point, all further changes will apply only to the current site. Open the CSS editor. “CSS” → “Open Stylebot”

And paste the following text:

Click "Save" and reload the page. To remove custom formatting for this site, you must click "CSS" → "Remove Styling"
All of the above is true for the Google Chrome browser, but FireFox and Opera users can try to find a similar extension on their own and use this technique.

Without thinking twice, I began to look for a way to return the style of the issue to its usual appearance. As a result of a brief search, an extension was found that allows you to do this in 1 minute.
')
Step 1.
We type in Google "Style Bot" (see the first picture). Follow the link

Step 2.
Install the extension. After installation, the “CSS” icon should appear to the right of the address bar (hereinafter, “CSS” will mean the corresponding icon).

Step 3.
Go to the expansion settings. “CSS” → “Options ...” and change the “Default Editing Mode” property to “Edit CSS”. Then restart the browser.

Step 4.
Go to the Google issue page by typing something in its search box. This is a very important point, all further changes will apply only to the current site. Open the CSS editor. “CSS” → “Open Stylebot”

And paste the following text:
#res h3 { font-size: 15px; text-decoration: underline; } 
Click "Save" and reload the page. To remove custom formatting for this site, you must click "CSS" → "Remove Styling"
All of the above is true for the Google Chrome browser, but FireFox and Opera users can try to find a similar extension on their own and use this technique.
Source: https://habr.com/ru/post/215671/
All Articles